Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Dieses Buch wurde im Frühjahr 2016 veröffentlicht und seitdem nicht aktualisiert. Wenngleich ein großer Teil des Buchs weiterhin relevante Informationen liefert, sind einige Abschnitte veraltet, und einige Themen sind nicht mehr korrekt oder vollständig.
In Xamarin.Forms wurden bisher mehrere Größen verwendet:
- Die Höhe der iOS-Statusleiste ist 20.
BoxViewhat eine Standardbreite und -höhe von 40.- Der Standardwert für
Paddingin einemFrameist 20. - Der Standardwert für
SpacingbeiStackLayoutist 6. - Die Methode
Device.GetNamedSizegibt einen numerischen Schriftgrad zurück.
Bei diesen Größen handelt es sich nicht um Pixel. Es handelt sich dabei vielmehr um geräteunabhängige Einheiten, die von jeder Plattform unabhängig erkannt werden.
Pixel, Punkte, dp, DIP und geräteunabhängige Einheiten
In den Anfängen von Apple Mac und Microsoft Windows arbeiteten Programmierer mit Pixeln als Einheit. Als Displays mit höherer Auflösung auf den Markt kamen, wurde allerdings eine virtualisiertere und abstraktere Herangehensweise für Bildschirmkoordinaten erforderlich. In der Mac-Welt arbeiteten Programmierer mit Punkten als Einheit, die traditionell 1/72 Zoll entsprach, während Windows-Entwickler geräteunabhängige Einheiten verwendeten, die auf 1/96 Zoll basierten.
Mobile Geräte werden allerdings allgemein deutlich näher an das Gesicht gehalten und haben eine höhere Auflösung als Desktopbildschirme, womit einhergeht, dass eine höhere Pixeldichte möglich ist.
Programmierer, die für die Geräte Apple iPhone und iPad programmieren, arbeiten weiterhin mit Punkten als Einheit. Allerdings entsprechen nun 160 dieser Punkte einem Zoll. Je nach Gerät kann ein Punkt 1, 2 oder 3 Pixeln entsprechen.
Bei Android verhält es sich ähnlich. Programmierer arbeiten mit dichteunabhängigen Pixeln (dp, density-independent pixels) als Einheit, wobei das Verhältnis von dp zu Pixeln auf einem Verhältnis von 160 dp pro Zoll basiert.
Für Windows Phones und mobile Windows-Geräte haben sich ebenfalls Skalierungsfaktoren etabliert, die ca. 160 geräteunabhängigen Einheiten pro Zoll entsprechen.
Hinweis
Xamarin.Forms unterstützt keine Windows-basierten Smartphones und mobilen Geräte mehr.
Kurz gesagt: Xamarin.Forms-Programmierer, die für Smartphones und Tablets programmieren, können davon ausgehen, dass alle Maßeinheiten auf dem folgenden Kriterium basieren:
- 160 Einheiten pro Zoll, entspricht
- 64 Einheiten pro Zentimeter
Die schreibgeschützten Width Und Height Eigenschaften, die durch VisualElement standardmäßige "Mock"-Werte von -1 definiert sind. Nur wenn ein Element im Layout berücksichtigt und dessen Größe dort festgelegt ist, spiegeln diese Eigenschaften die tatsächliche Größe des Elements in geräteunabhängigen Einheiten wider. Diese Größe beinhaltet Werte für Padding, die für das Element festgelegt wurden, aber nicht den Wert für Margin.
Ein visuelles Objekt löst das SizeChanged-Ereignis aus, wenn sein Wert für Width oder Height sich geändert hat. Im Beispiel WhatSize wird mit diesem Ereignis die Größe der Anzeige des Programms angezeigt.
Metrische Größen
MetricalBoxView verwendet WidthRequest und HeightRequest, um eine BoxView mit einer Höhe von einem Zoll und einer Breite von einem Zentimeter anzuzeigen.
Geschätzte Schriftgrade
Im Beispiel FontSizes wird gezeigt, wie Sie die 160-Einheiten-pro-Zoll-Regel verwenden, um Schriftgrade in Punkten anzugeben. Bei Plattformen, die diese Technik verwenden, ist die visuelle Konsistenz besser als mit Device.GetNamedSize.
Textgröße an den verfügbaren Platz anpassen
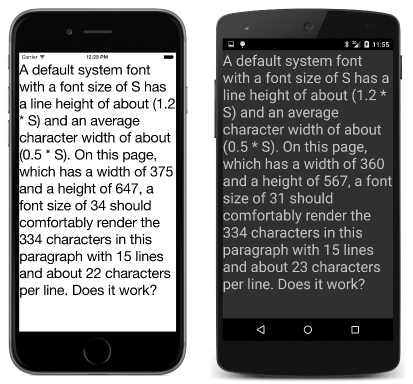
Ein Textblock kann innerhalb eines bestimmten Rechtecks angepasst werden, indem der Wert für FontSize für das Label anhand der folgenden Kriterien berechnet wird:
- Der Zeilenabstand entspricht 120 % des Schriftgrads (130 % auf Windows-Plattformen).
- Die durchschnittliche Zeichenbreite ist 50 % des Schriftgrads.
Im Beispiel EstimatedFontSize wird diese Technik gezeigt. Dieses Programm wurde geschrieben, bevor die Eigenschaft Margin verfügbar war. Daher wird darin ContentView mit der Einstellung Padding verwendet, um einen Rand zu simulieren.
Uhr mit angepasster Größe
Im Beispiel "FitToSizeClock " wird die Verwendung Device.StartTimer zum Starten eines Timers veranschaulicht, der die Anwendung regelmäßig benachrichtigt, wenn die Zeit zum Aktualisieren der Uhr ist. Als Schriftgrad ist ein Sechstel der Seitenbreite festgelegt, um die Anzeige so groß wie möglich zu machen.
Probleme mit der Barrierefreiheit
Das EstimatedFontSize-Programm und das FitToSizeClock-Programm enthalten beide einen subtilen Fehler: Wenn der Benutzer die Barrierefreiheitseinstellungen des Smartphones unter Android oder Windows 10 Mobile ändert, kann das Programm nicht mehr abschätzen, wie groß der Text basierend auf dem Schriftgrad gerendert wird. Im Beispiel AccessibilityTest wird dieses Problem demonstriert.
Empirisches Anpassen der Textgröße
Eine andere Möglichkeit, Text an ein Rechteck anzupassen, ist die empirische Berechnung der gerenderten Textgröße und entsprechende Anpassung nach oben oder unten. Das Programm im Buch ruft GetSizeRequest für ein visuelles Objekt auf, um die gewünschte Größe für das Element zu erhalten. Diese Methode ist veraltet, und Programme sollten stattdessen Measure aufrufen.
Bei einem Label sollte das erste Argument die Breite des Containers sein (um ein Umbrechen zu ermöglichen), während für das zweite Argument Double.PositiveInfinity festgelegt werden sollte, um die Höhe nicht zu beschränken. Diese Technik wird im Beispiel EmpiricalFontSize gezeigt.