Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.

Xamarin.Forms Jetzt verfügt die Vorschauunterstützung für GTK#-Apps. GTK# ist ein grafisches Benutzeroberflächen-Toolkit, das das GTK+-Toolkit und eine Vielzahl von TOOLBOX-Bibliotheken verbindet und die Entwicklung vollständig nativer TOOLBOX-Grafik-Apps mit Mono und .NET ermöglicht. In diesem Artikel wird veranschaulicht, wie Sie einer Xamarin.Forms Lösung ein GTK#-Projekt hinzufügen.
Wichtig
Xamarin.Forms Unterstützung für GTK# wird von der Community bereitgestellt. Weitere Informationen finden Sie unter Xamarin.Forms Plattformsupport.
Bevor Sie beginnen, erstellen Sie eine neue Xamarin.Forms Lösung, oder verwenden Sie eine vorhandene Xamarin.Forms Lösung.
Hinweis
Während sich dieser Artikel auf das Hinzufügen einer GTK#-App zu einer Xamarin.Forms Lösung in VS2017 und Visual Studio für Mac konzentriert, kann sie auch in MonoDevelop für Linux ausgeführt werden.
Hinzufügen einer GTK#-App
GTK# für macOS und Linux wird als Teil von Mono installiert. GTK# für .NET kann unter Windows mit dem GTK#-Installer installiert werden.
Führen Sie die folgenden Anweisungen aus, um eine GTK#-App hinzuzufügen, die auf dem Windows-Desktop ausgeführt wird:
Klicken Sie in Visual Studio 2019 in Projektmappen-Explorer mit der rechten Maustaste auf den Projektmappennamen, und wählen Sie "Neues Projekt hinzufügen>..." aus.
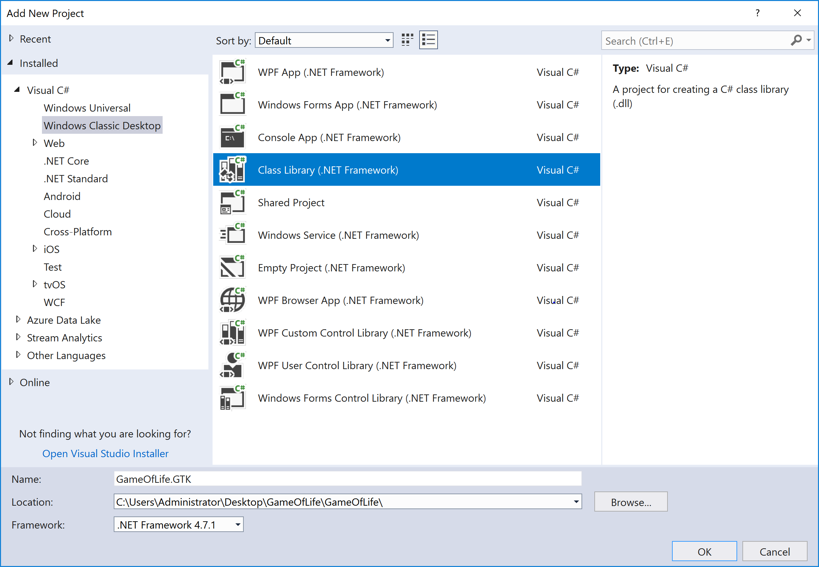
Wählen Sie im Fenster "Neues Projekt" links Visual C# und Windows Classic Desktop aus. Wählen Sie in der Liste der Projekttypen "Klassenbibliothek (.NET Framework)" aus, und stellen Sie sicher, dass die Dropdownliste "Framework " auf ein Minimum von .NET Framework 4.7 festgelegt ist.
Geben Sie einen Namen für das Projekt mit einer GTK-Erweiterung ein, z . B. GameOfLife.GTK. Klicken Sie auf die Schaltfläche "Durchsuchen ", wählen Sie den Ordner aus, der die anderen Plattformprojekte enthält, und drücken Sie " Ordner auswählen". Dadurch wird das GTK-Projekt im selben Verzeichnis wie die anderen Projekte in der Projektmappe platziert.

Drücken Sie die Schaltfläche "OK ", um das Projekt zu erstellen.
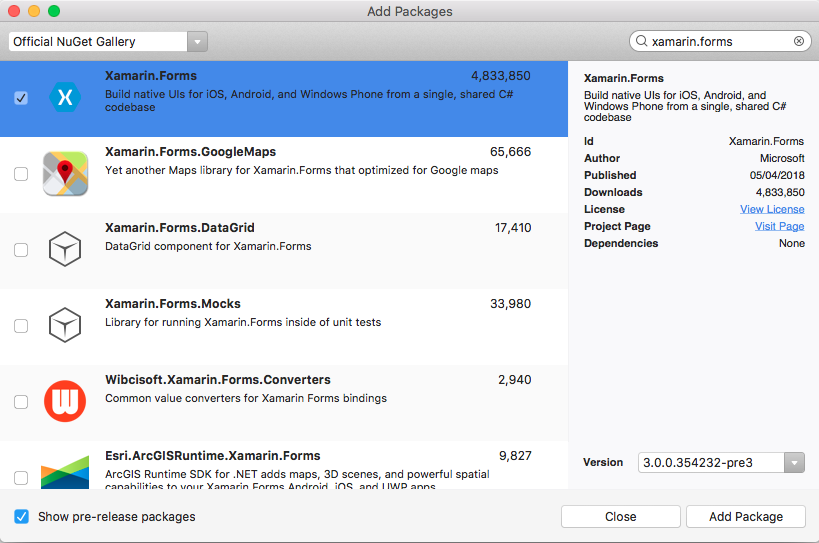
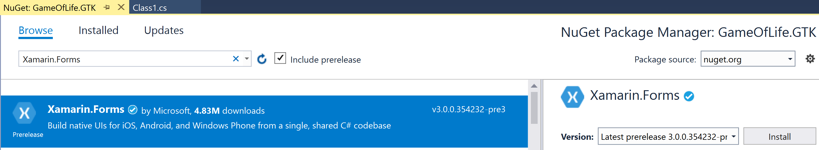
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das neue GTK-Projekt, und wählen Sie "NuGet-Pakete verwalten" aus. Wählen Sie die Registerkarte "Durchsuchen " aus, und suchen Sie nach Xamarin.Forms 3.0 oder höher.

Wählen Sie das Paket aus, und klicken Sie auf die Schaltfläche "Installieren ".
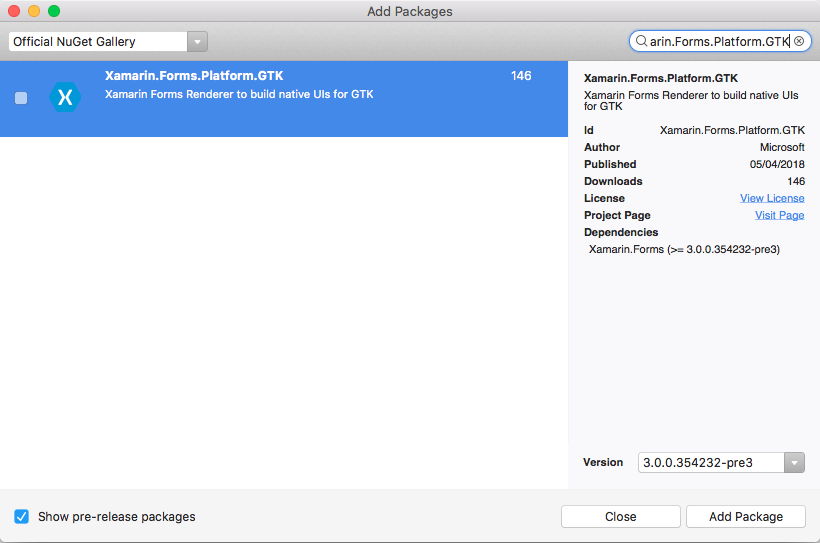
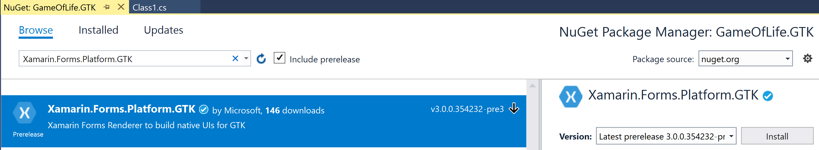
Suchen Sie nun nach dem Xamarin.Forms. Platform.GTK 3.0-Paket oder höher.

Wählen Sie das Paket aus, und klicken Sie auf die Schaltfläche "Installieren ".
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Lösungsnamen, und wählen Sie "NuGet-Pakete für Lösung verwalten" aus. Wählen Sie die Registerkarte "Aktualisieren " und das Xamarin.Forms Paket aus. Wählen Sie alle Projekte aus, und aktualisieren Sie sie auf dieselbe Xamarin.Forms Version wie das GTK-Projekt.
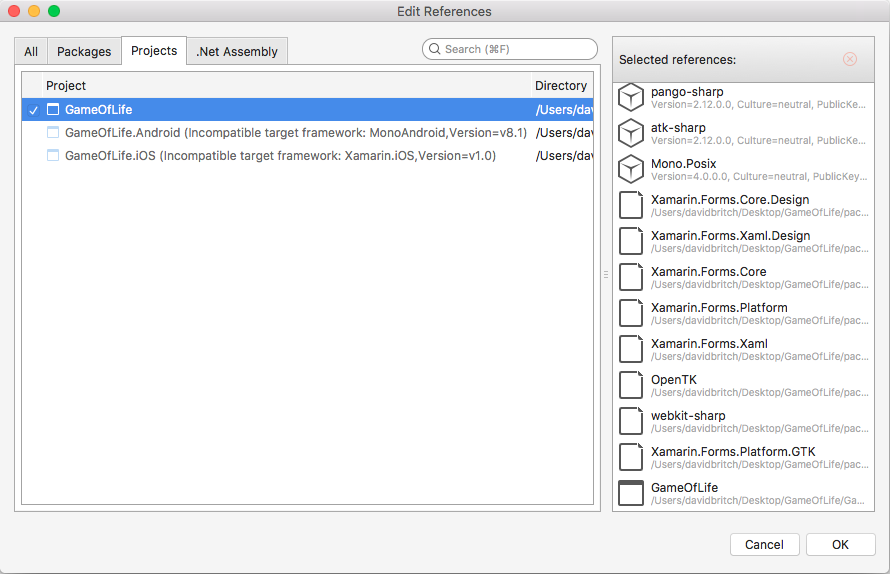
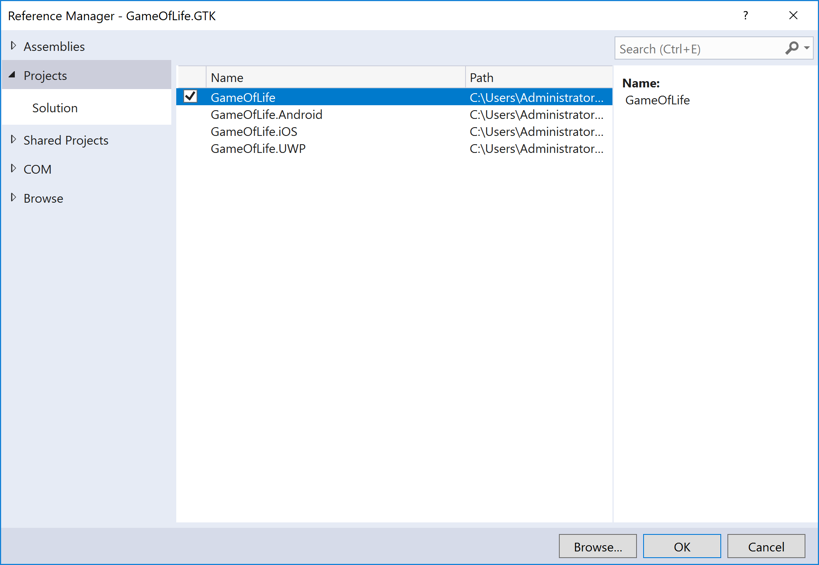
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf Verweise im GTK-Projekt. Aktivieren Sie im Dialogfeld "Verweis-Manager" auf der linken Seite "Projekte", und aktivieren Sie das Kontrollkästchen neben dem .NET Standard- oder freigegebenen Projekt:

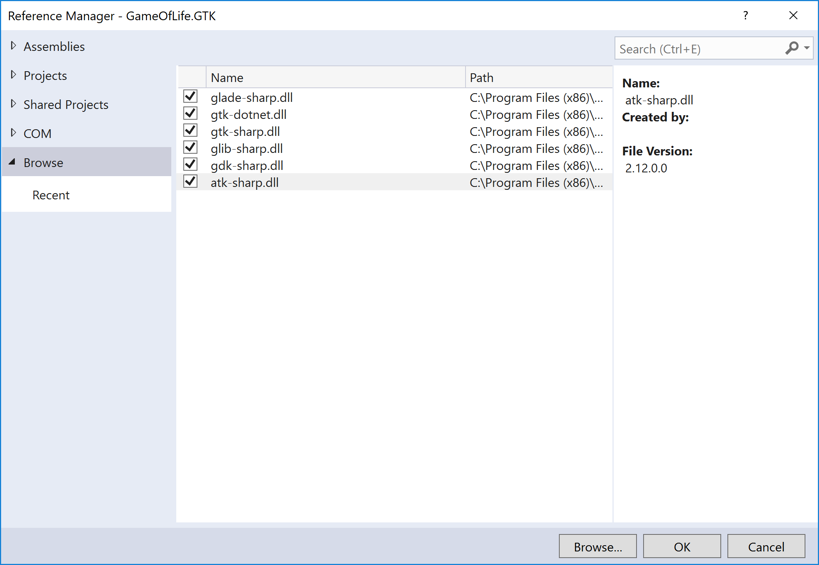
Drücken Sie im Dialogfeld "Verweis-Manager" die Schaltfläche "Durchsuchen", und navigieren Sie zum Ordner "C:\Programme (x86)\GtkSharp\2.12\lib", und wählen Sie den Ordner "atk-sharp.dll", "gdk-sharp.dll", "glade-sharp.dll", "glib-sharp.dll", "gtk-dotnet.dll" gtk-sharp.dll Dateien aus.

Drücken Sie die Schaltfläche "OK ", um die Verweise hinzuzufügen.
Benennen Sie im GTK-Projekt Class1.cs in Program.cs um.
Bearbeiten Sie im GTK-Projekt die Program.cs Datei so, dass sie dem folgenden Code ähnelt:
using System; using Xamarin.Forms; using Xamarin.Forms.Platform.GTK; namespace GameOfLife.GTK { class MainClass { [STAThread] public static void Main(string[] args) { Gtk.Application.Init(); Forms.Init(); var app = new App(); var window = new FormsWindow(); window.LoadApplication(app); window.SetApplicationTitle("Game of Life"); window.Show(); Gtk.Application.Run(); } } }Dieser Code initialisiert GTK# und Xamarin.Formserstellt ein Anwendungsfenster und führt die App aus.
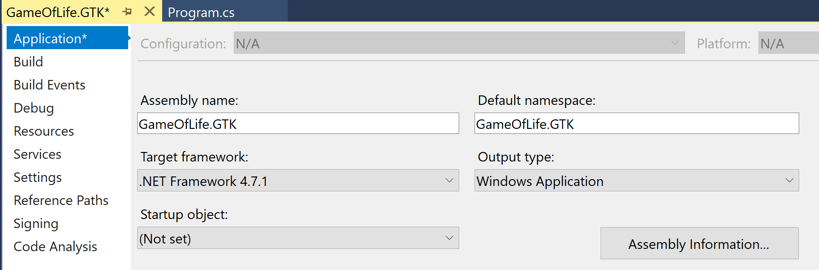
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das GTK-Projekt, und wählen Sie "Eigenschaften" aus.
Wählen Sie im Fenster "Eigenschaften " die Registerkarte "Anwendung " aus, und ändern Sie die Dropdownliste " Ausgabetyp " in "Windows-Anwendung".

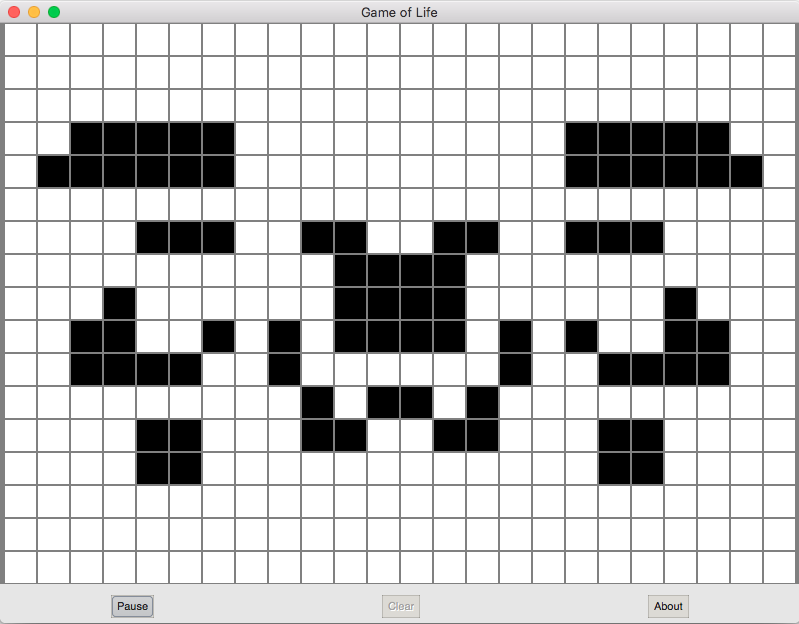
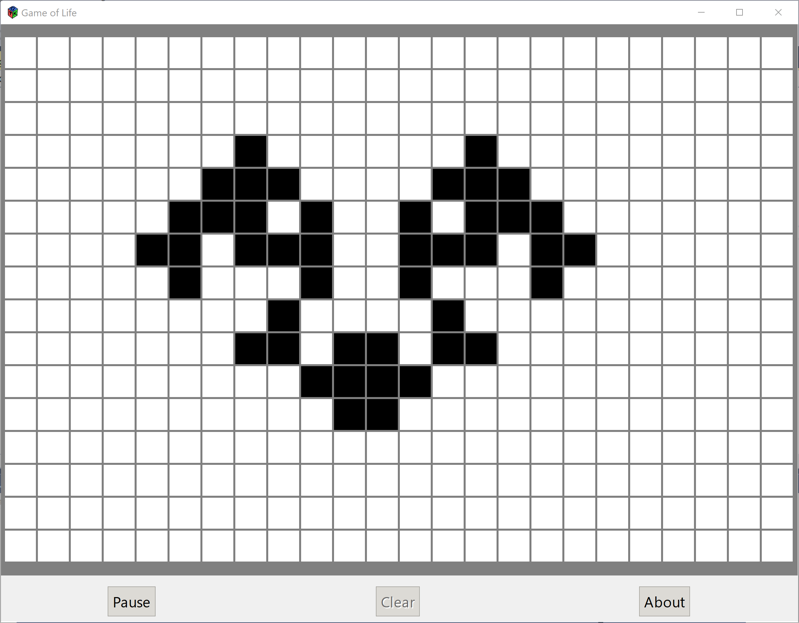
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das GTK-Projekt, und wählen Sie "Als Startprojekt festlegen" aus. Drücken Sie F5, um das Programm mit dem Visual Studio-Debugger auf dem Windows-Desktop auszuführen:

Nächste Schritte
Plattformeigenschaften
Anhand von XAML oder Code können Sie ermitteln, auf welcher Plattform Ihre Xamarin.Forms Anwendung ausgeführt wird. Auf diese Weise können Sie die Programmeigenschaften ändern, wenn sie auf GTK# ausgeführt wird. Vergleichen Sie im Code den Wert mit Device.RuntimePlatform der Device.GTK Konstante (die der Zeichenfolge "GTK") entspricht. Wenn eine Übereinstimmung vorliegt, wird die Anwendung auf GTK# ausgeführt.
In XAML können Sie das OnPlatform Tag verwenden, um einen für die Plattform spezifischen Eigenschaftswert auszuwählen:
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="GTK" Value="Blue" />
</OnPlatform>
</Button.TextColor>
Application Icon (Anwendungssymbol)
Sie können das App-Symbol beim Start festlegen:
window.SetApplicationIcon("icon.png");
Teilziele
Es gibt eine Vielzahl von Designs für GTK#, und sie können in einer Xamarin.Forms App verwendet werden:
GtkThemes.Init ();
GtkThemes.LoadCustomTheme ("Themes/gtkrc");
Native Formulare
Native Forms ermöglicht die Xamarin.FormsContentPageNutzung von von nativen Projekten abgeleiteten Seiten, einschließlich GTK#-Projekten. Dazu kann eine Instanz der abgeleiteten Seite erstellt und mithilfe der ContentPageCreateContainer Erweiterungsmethode in den systemeigenen GTK#-Typ konvertiert werden:
var settingsView = new SettingsView().CreateContainer();
vbox.PackEnd(settingsView, true, true, 0);
Weitere Informationen zu nativen Formularen finden Sie unter Native Forms.
Probleme
Dies ist eine Vorschau, daher sollten Sie davon ausgehen, dass nicht alles produktionsbereit ist. Den aktuellen Implementierungsstatus finden Sie unter "Status" und für die aktuellen bekannten Probleme unter "Ausstehend" und "Bekannte Probleme".