Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.

Bevor Sie beginnen, erstellen (oder verwenden Sie ein vorhandenes) Xamarin.Forms Projekt. Sie können Mac-Apps nur mit Visual Studio für Mac hinzufügen.
Hinzufügen eines macOS-Projekts zum Xamarin.Forms Video
Hinzufügen einer Mac-App
Befolgen Sie die folgenden Anweisungen, um eine Mac-App hinzuzufügen, die unter macOS Sierra und macOS El Capitan ausgeführt wird:
Klicken Sie in Visual Studio für Mac mit der rechten Maustaste auf die vorhandene Xamarin.Forms Projektmappe, und wählen Sie Hinzufügen Neues Projekt hinzufügen>... aus.
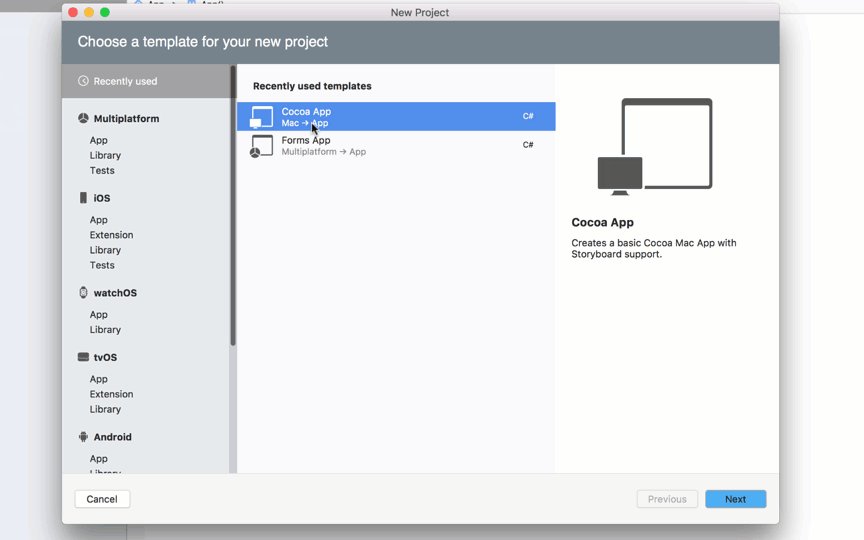
Wählen Sie im Fenster Neues Projektdie Option Mac > App > Cocoa App aus , und drücken Sie Weiter.
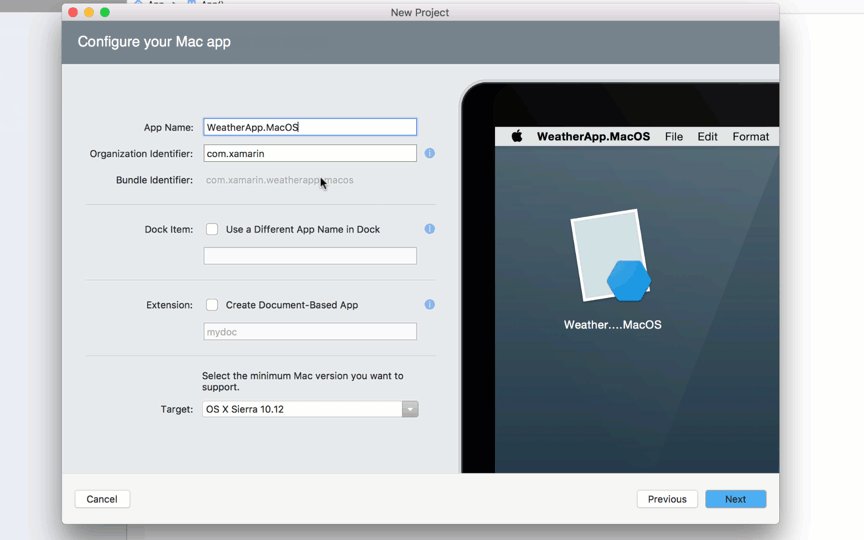
Geben Sie einen App-Namen ein (und wählen Sie optional einen anderen Namen für das Dockelement aus), und drücken Sie dann Weiter.
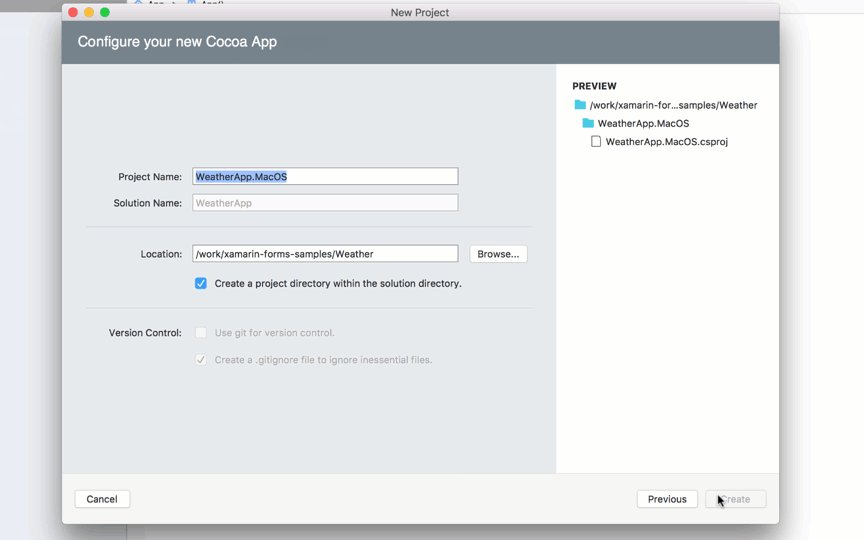
Überprüfen Sie die Konfiguration, und drücken Sie Erstellen. Die folgenden Schritte werden im Folgenden gezeigt:

Klicken Sie im Mac-Projekt mit der rechten Maustaste auf Pakete > Pakete hinzufügen... , um nuGet Xamarin.Forms hinzuzufügen. Sie sollten auch die anderen Projekte aktualisieren, um dieselbe Version des Xamarin.Forms NuGet-Pakets zu verwenden.
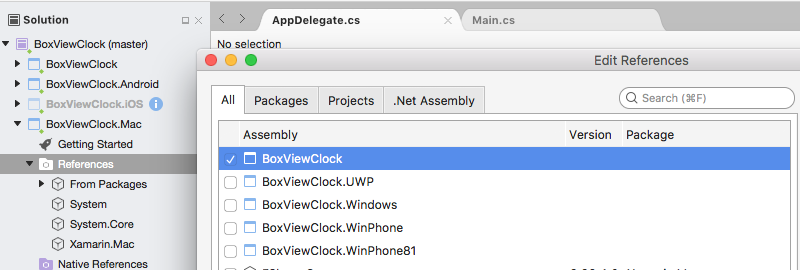
Klicken Sie im Mac-Projekt mit der rechten Maustaste auf Verweise , und fügen Sie einen Verweis auf das Xamarin.Forms Projekt hinzu (entweder freigegebenes Projekt oder .NET Standard-Bibliotheksprojekt).

Aktualisieren Sie Main.cs , um zu
AppDelegateinitialisieren:static class MainClass { static void Main(string[] args) { NSApplication.Init(); NSApplication.SharedApplication.Delegate = new AppDelegate(); // add this line NSApplication.Main(args); } }Aktualisieren Sie
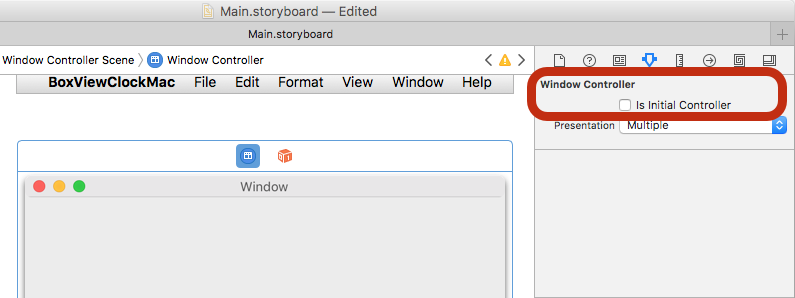
AppDelegate, um zu initialisieren Xamarin.Forms, ein Fenster zu erstellen und die Xamarin.Forms Anwendung zu laden (denken Sie daran, eine entsprechendeTitlefestzulegen). Wenn Sie über andere Abhängigkeiten verfügen, die initialisiert werden müssen, führen Sie dies auch hier aus.using Xamarin.Forms; using Xamarin.Forms.Platform.MacOS; // also add a using for the Xamarin.Forms project, if the namespace is different to this file ... [Register("AppDelegate")] public class AppDelegate : FormsApplicationDelegate { NSWindow window; public AppDelegate() { var style = NSWindowStyle.Closable | NSWindowStyle.Resizable | NSWindowStyle.Titled; var rect = new CoreGraphics.CGRect(200, 1000, 1024, 768); window = new NSWindow(rect, style, NSBackingStore.Buffered, false); window.Title = "Xamarin.Forms on Mac!"; // choose your own Title here window.TitleVisibility = NSWindowTitleVisibility.Hidden; } public override NSWindow MainWindow { get { return window; } } public override void DidFinishLaunching(NSNotification notification) { Forms.Init(); LoadApplication(new App()); base.DidFinishLaunching(notification); } }Doppelklicken Sie zum Bearbeiten in Xcode auf Main.storyboard . Aktivieren Sie das Fenster , und deaktivieren Sie das Kontrollkästchen Is Initial Controller (der Grund ist, dass der obige Code ein Fenster erstellt):
Sie können das Menüsystem im Storyboard bearbeiten, um unerwünschte Elemente zu entfernen.
Fügen Sie schließlich alle lokalen Ressourcen (z. B. Imagedateien) aus den vorhandenen Plattformprojekten hinzu, die erforderlich sind.
Das Mac-Projekt sollte jetzt Ihren Xamarin.Forms Code unter macOS ausführen!
Nächste Schritte
Gestaltung
Mit kürzlich vorgenommenen OnPlatform Änderungen können Sie jetzt eine beliebige Anzahl von Plattformen als Ziel verwenden. Dazu gehört auch macOS.
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White"/>
<On Platform="macOS" Value="White"/>
<On Platform="Android" Value="Black"/>
</OnPlatform>
</Button.TextColor>
Beachten Sie, dass Sie auch auf Plattformen wie die folgenden verwenden können: <On Platform="iOS, macOS" ...>.
Fenstergröße und -position
Sie können die anfängliche Größe und Position des Fensters in AppDelegateanpassen:
var rect = new CoreGraphics.CGRect(200, 1000, 1024, 768); // x, y, width, height
Bekannte Probleme
Dies ist eine Vorschauversion, sodass Sie davon ausgehen sollten, dass nicht alles produktionsbereit ist. Im Folgenden finden Sie einige Dinge, die beim Hinzufügen von macOS zu Ihren Projekten auftreten können:
Nicht alle NuGets sind für macOS bereit
Möglicherweise stellen Sie fest, dass einige der von Ihnen verwendeten Bibliotheken macOS noch nicht unterstützen. In diesem Fall müssen Sie eine Anforderung an den Projektbetreuer senden, um sie hinzuzufügen. Bis sie Unterstützung haben, müssen Sie möglicherweise nach Alternativen suchen.
Fehlende Xamarin.Forms Features
In dieser Vorschau sind nicht alle Xamarin.Forms Features vollständig. Weitere Informationen finden Sie unter Platform Support macOS Status im Xamarin.Forms GitHub-Repository.