Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Die ViewExtensions-Klasse stellt Erweiterungsmethoden bereit, mit denen einfache Animationen erstellt werden können. In diesem Artikel wird das Erstellen und Abbrechen von Animationen mithilfe der ViewExtensions-Klasse veranschaulicht.
Die ViewExtensions Klasse stellt die folgenden Erweiterungsmethoden bereit, mit denen einfache Animationen erstellt werden können:
CancelAnimationsbricht alle Animationen ab.FadeToanimiert dieOpacity-Eigenschaft einesVisualElement.RelScaleTowendet eine animierte schrittweise Erhöhung oder Verringerung auf dieScale-Eigenschaft einesVisualElementan.RotateToanimiert dieRotation-Eigenschaft einesVisualElement.RelRotateTowendet eine animierte schrittweise Erhöhung oder Verringerung auf dieRotation-Eigenschaft einesVisualElementan.RotateXToanimiert dieRotationX-Eigenschaft einesVisualElement.RotateYToanimiert dieRotationY-Eigenschaft einesVisualElement.ScaleToanimiert dieScale-Eigenschaft einesVisualElement.ScaleXToanimiert dieScaleX-Eigenschaft einesVisualElement.ScaleYToanimiert dieScaleY-Eigenschaft einesVisualElement.TranslateToanimiert dieTranslationX- undTranslationY-Eigenschaften einesVisualElement.
In der Standardeinstellung dauert jede Animation 250 Millisekunden. Die Dauer jeder Animation kann jedoch bei der Erstellung der Animation angegeben werden.
Hinweis
Die ViewExtensions Klasse stellt eine LayoutTo Erweiterungsmethode bereit. Diese Methode soll jedoch von Layouts verwendet werden, um Übergänge zwischen Layoutzuständen zu animieren, die Größen- und Positionsänderungen enthalten. Daher sollte sie nur von Layout Unterklassen verwendet werden.
Die Animationserweiterungsmethoden in der ViewExtensions-Klasse sind alle asynchron und geben ein Task<bool>-Objekt zurück. Der Rückgabewert ist false, wenn die Animation abgeschlossen ist, und true, wenn die Animation abgebrochen wird. Daher sollten die Animationsmethoden in der Regel mit dem await Operator verwendet werden, wodurch es möglich ist, leicht zu bestimmen, wann eine Animation abgeschlossen ist. Darüber hinaus wird es möglich, sequenzielle Animationen mit nachfolgenden Animationsmethoden zu erstellen, die nach Abschluss der vorherigen Methode ausgeführt werden. Weitere Informationen finden Sie unter Verbundanimationen.
Wenn es erforderlich ist, eine Animation im Hintergrund ablaufen zu lassen, kann der Operator await weggelassen werden. In diesem Szenario kehren die Methoden der Animationserweiterung schnell zurück, nachdem die Animation gestartet wurde, wobei die Animation im Hintergrund abläuft. Dieser Vorgang kann bei der Erstellung von zusammengesetzten Animationen genutzt werden. Weitere Informationen finden Sie unter "Zusammengesetzte Animationen".
Weitere Informationen zum await Operator finden Sie unter Async Support Overview.
Einzelne Animationen
Jede Erweiterungsmethode in der ViewExtensions Implementierung eines einzelnen Animationsvorgangs, der eine Eigenschaft schrittweise von einem Wert in einen anderen Wert über einen bestimmten Zeitraum ändert. In diesem Abschnitt werden die einzelnen Animationsvorgänge untersucht.
Drehung
Im folgenden Codebeispiel wird die Verwendung der Methode zum Animieren der RotateTo Rotation Eigenschaft einer Image:
await image.RotateTo (360, 2000);
image.Rotation = 0;
Dieser Code animiert die Image Instanz durch Drehen von bis zu 360 Grad über 2 Sekunden (2000 Millisekunden). Die RotateTo Methode ruft den aktuellen Rotation Eigenschaftswert für den Anfang der Animation ab und dreht sich dann von diesem Wert in das erste Argument (360). Sobald die Animation abgeschlossen ist, wird die Eigenschaft Rotation des Bildes auf 0 zurückgesetzt. Dadurch wird sichergestellt, dass die Eigenschaft Rotation nach Abschluss der Animation nicht auf 360 bleibt, was weitere Drehungen verhindern würde.
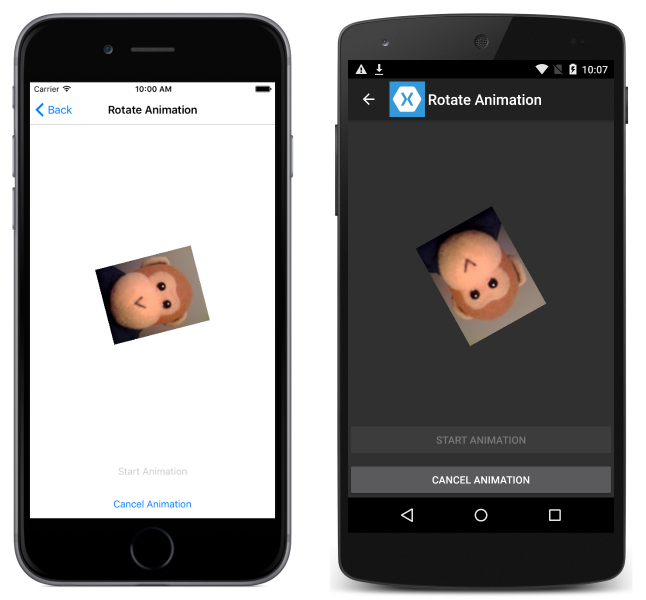
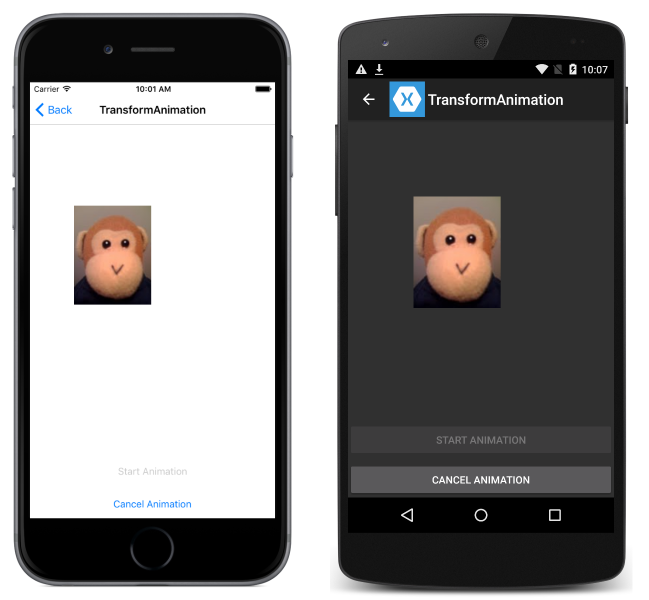
Die folgenden Screenshots zeigen die drehung in Bearbeitung auf jeder Plattform:

Hinweis
Neben der Methode RotateTo gibt es auch die Methoden RotateXTo und RotateYTo, die die Eigenschaften RotationX bzw. RotationY animieren.
Relative Drehung
Im folgenden Codebeispiel wird die Verwendung der Methode veranschaulicht, um die RelRotateTo Rotation Eigenschaft einer Image:
await image.RelRotateTo (360, 2000);
Dieser Code animiert die Image Instanz durch Drehen von 360 Grad von seiner Startposition über 2 Sekunden (2000 Millisekunden). Die RelRotateTo Methode ruft den aktuellen Rotation Eigenschaftswert für den Anfang der Animation ab und dreht dann von diesem Wert zu dem Wert plus dem ersten Argument (360). Dadurch wird sichergestellt, dass jede Animation immer eine 360-Grad-Drehung von der Ausgangsposition aus darstellt. Wenn also eine neue Animation aufgerufen wird, während bereits eine Animation läuft, beginnt sie an der aktuellen Position und kann an einer Position enden, die nicht ein Inkrement von 360 Grad ist.
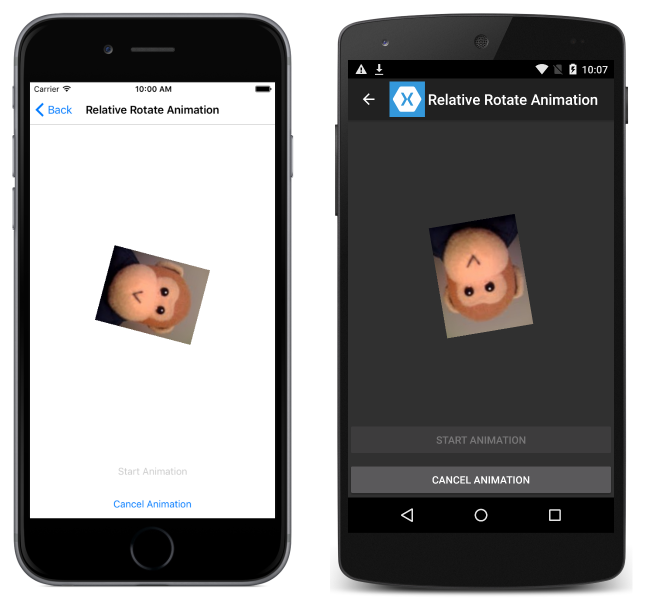
Die folgenden Screenshots zeigen die relative Drehung, die auf jeder Plattform ausgeführt wird:

Skalierung
Im folgenden Codebeispiel wird die Verwendung der Methode zum Animieren der ScaleTo Scale Eigenschaft einer Image:
await image.ScaleTo (2, 2000);
Mit diesem Code wird die Image Instanz animiert, indem die Größe von bis zu zwei Sekunden (2000 Millisekunden) skaliert wird. Die ScaleTo Methode ruft den aktuellen Scale Eigenschaftswert (Standardwert von 1) für den Anfang der Animation ab und skaliert dann von diesem Wert auf das erste Argument (2). Dadurch wird die Größe des Bildes auf das Doppelte erhöht.
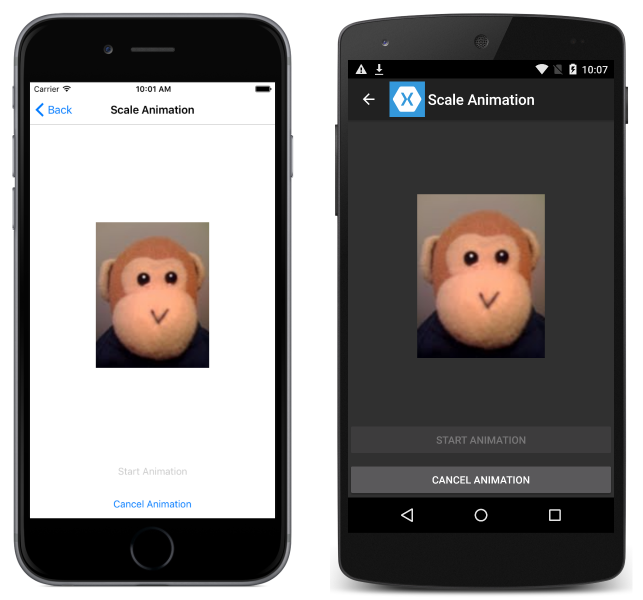
Die folgenden Screenshots zeigen die laufende Skalierung auf jeder Plattform:

Hinweis
Neben der Methode ScaleTo gibt es auch die Methoden ScaleXTo und ScaleYTo, die die Eigenschaften ScaleX bzw. ScaleY animieren.
Relative Skalierung
Im folgenden Codebeispiel wird die Verwendung der Methode zum Animieren der RelScaleTo Scale Eigenschaft einer Image:
await image.RelScaleTo (2, 2000);
Mit diesem Code wird die Image Instanz animiert, indem die Größe von bis zu zwei Sekunden (2000 Millisekunden) skaliert wird. Die RelScaleTo Methode ruft den aktuellen Scale Eigenschaftswert für den Anfang der Animation ab und skaliert dann von diesem Wert auf den Wert plus das erste Argument (2). Dadurch wird sichergestellt, dass jede Animation immer um den Faktor 2 von der Ausgangsposition aus skaliert wird.
Skalierung und Drehung mit Anker
Die AnchorX und AnchorY die Eigenschaften legen den Mittelpunkt der Skalierung oder Drehung für die Rotation und Scale die Eigenschaften fest. Daher wirken sich ihre Werte auch auf die Methoden RotateTo und ScaleTo aus.
Anhand eines Image, das in der Mitte eines Layouts platziert wurde, zeigt das folgende Codebeispiel, wie das Bild um die Mitte des Layouts gedreht wird, indem seine AnchorY-Eigenschaft eingestellt wird:
double radius = Math.Min(absoluteLayout.Width, absoluteLayout.Height) / 2;
image.AnchorY = radius / image.Height;
await image.RotateTo(360, 2000);
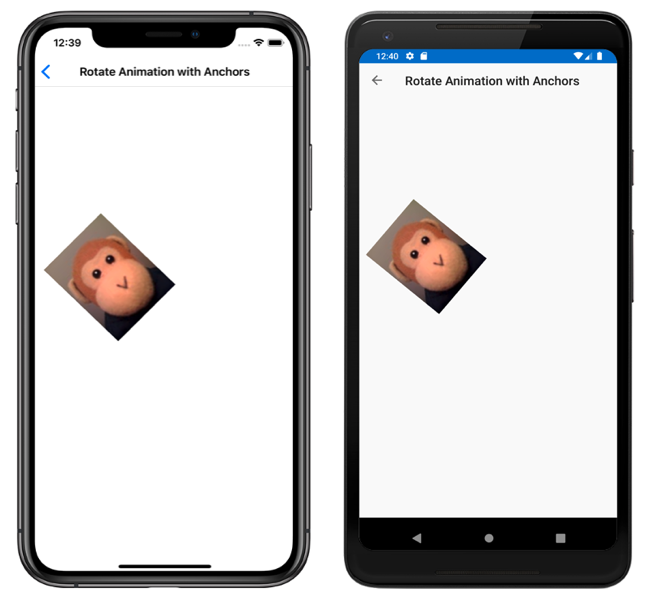
Um die Image-Instanz um die Mitte des Layouts zu drehen, müssen die Eigenschaften AnchorX und AnchorY auf Werte gesetzt werden, die relativ zur Breite und Höhe von Image sind. In diesem Beispiel ist der Mittelpunkt des Image so definiert, dass er sich in der Mitte des Layouts befindet, sodass der Standardwert AnchorX von 0,5 nicht geändert werden muss. Die Eigenschaft AnchorY wird jedoch neu definiert, um einen Wert vom oberen Rand des Image bis zum Mittelpunkt des Layouts zu erhalten. Dadurch wird sichergestellt, dass die Image volle Drehung um 360 Grad um den Mittelpunkt des Layouts ausgeführt wird, wie in den folgenden Screenshots gezeigt:

Sprachübersetzung
Das folgende Codebeispiel veranschaulicht die Verwendung der TranslateTo Methode zum Animieren der TranslationX Eigenschaften TranslationY einer Image:
await image.TranslateTo (-100, -100, 1000);
Dieser Code animiert die Image Instanz, indem sie horizontal und vertikal über 1 Sekunde (1000 Millisekunden) übersetzt wird. Die TranslateTo Methode übersetzt das Bild gleichzeitig um 100 Pixel nach links und 100 Pixel nach oben. Der Grund dafür ist, dass das erste und das zweite Argument beide negative Zahlen sind. Durch die Angabe positiver Zahlen würde das Bild nach rechts und nach unten verschoben.
Die folgenden Screenshots zeigen die laufende Übersetzung auf jeder Plattform:

Hinweis
Wenn ein Element zunächst außerhalb des Bildschirms angeordnet ist und dann auf den Bildschirm übersetzt wird, bleibt das Eingabelayout des Elements nach der Übersetzung außerhalb des Bildschirms und der Benutzer kann nicht mit ihm interagieren. Daher wird empfohlen, dass eine Ansicht in ihrer endgültigen Position und dann alle erforderlichen Übergänge angeordnet werden sollte.
Ausblenden
Im folgenden Codebeispiel wird die Verwendung der Methode zum Animieren der FadeTo Opacity Eigenschaft einer Image:
image.Opacity = 0;
await image.FadeTo (1, 4000);
Dieser Code animiert die Image Instanz, indem sie in mehr als 4 Sekunden (4000 Millisekunden) ausgeblendet wird. Die FadeTo Methode ruft den aktuellen Opacity Eigenschaftswert für den Anfang der Animation ab und wird dann von diesem Wert zum ersten Argument eingeblendet (1).
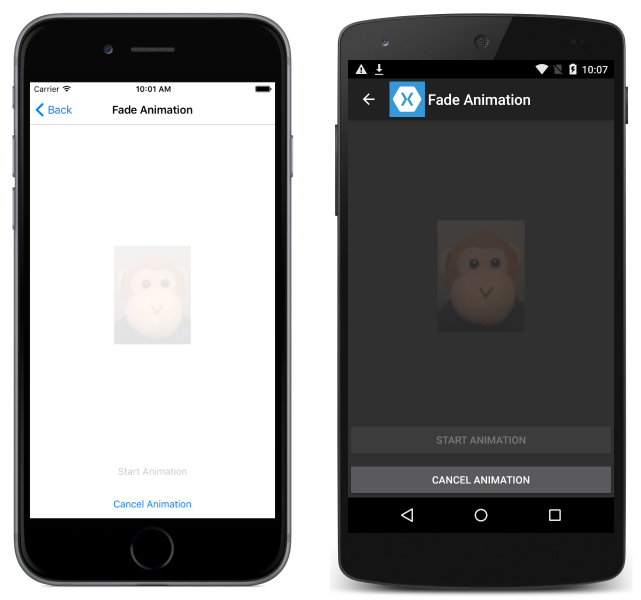
Die folgenden Screenshots zeigen das Einblenden in Bearbeitung auf jeder Plattform:

Zusammengesetzte Animationen
Eine zusammengesetzte Animation ist eine sequenzielle Kombination von Animationen und kann mit dem await Operator erstellt werden, wie im folgenden Codebeispiel veranschaulicht:
await image.TranslateTo (-100, 0, 1000); // Move image left
await image.TranslateTo (-100, -100, 1000); // Move image diagonally up and left
await image.TranslateTo (100, 100, 2000); // Move image diagonally down and right
await image.TranslateTo (0, 100, 1000); // Move image left
await image.TranslateTo (0, 0, 1000); // Move image up
In diesem Beispiel wird die Image Übersetzung über 6 Sekunden (6000 Millisekunden) ausgeführt. Der Übergang des Image verwendet fünf Animationen, wobei der Operator await angibt, dass jede Animation sequenziell ausgeführt wird. Daher werden nachfolgende Animationsmethoden ausgeführt, nachdem die vorherige Methode abgeschlossen ist.
Zusammengesetzte Animationen
Eine zusammengesetzte Animation ist eine Kombination von Animationen, bei der zwei oder mehr Animationen gleichzeitig ablaufen. Zusammengesetzte Animationen können durch Mischen erwarteter und nicht erwarteter Animationen erstellt werden, wie im folgenden Codebeispiel gezeigt:
image.RotateTo (360, 4000);
await image.ScaleTo (2, 2000);
await image.ScaleTo (1, 2000);
In diesem Beispiel wird die Image Skalierung und gleichzeitig über 4 Sekunden gedreht (4000 Millisekunden). Für die Skalierung des Image werden zwei aufeinander folgende Animationen verwendet, die gleichzeitig mit der Drehung stattfinden. Die RotateTo-Methode wird ohne einen await-Operator ausgeführt und kehrt sofort zurück, wobei die erste ScaleTo-Animation dann beginnt. Der await Operator für den ersten ScaleTo Methodenaufruf verzögert den zweiten ScaleTo Methodenaufruf, bis der erste ScaleTo Methodenaufruf abgeschlossen ist. An diesem Punkt wird die RotateTo Animation halb abgeschlossen und die Image Animation wird um 180 Grad gedreht. Während der letzten 2 Sekunden (2.000 Millisekunden) werden sowohl die zweite ScaleTo-Animation als auch die RotateTo-Animation abgeschlossen.
Gleichzeitiges Ausführen mehrerer asynchroner Methoden
Die static Task.WhenAny Methoden und Task.WhenAll Methoden werden verwendet, um mehrere asynchrone Methoden gleichzeitig auszuführen und können daher zum Erstellen zusammengesetzter Animationen verwendet werden. Beide Methoden geben ein Task-Objekt zurück und akzeptieren eine Sammlung von Methoden, die jeweils ein Task-Objekt zurückgeben. Die Task.WhenAny-Methode wird abgeschlossen, wenn eine beliebige Methode in ihrer Sammlung die Ausführung beendet, wie im folgenden Codebeispiel gezeigt wird:
await Task.WhenAny<bool>
(
image.RotateTo (360, 4000),
image.ScaleTo (2, 2000)
);
await image.ScaleTo (1, 2000);
In diesem Beispiel enthält der Task.WhenAny Methodenaufruf zwei Aufgaben. Der erste Vorgang dreht das Bild über 4 Sekunden (4000 Millisekunden), und der zweite Vorgang skaliert das Bild über 2 Sekunden (2000 Millisekunden). Wenn die zweite Aufgabe abgeschlossen ist, wird der Methodenaufruf Task.WhenAny beendet. Aber auch wenn die Methode RotateTo noch läuft, kann die zweite Methode ScaleTo beginnen.
Die Methode Task.WhenAll wird abgeschlossen, wenn alle Methoden in ihrer Sammlung abgeschlossen sind, wie im folgenden Codebeispiel gezeigt wird:
// 10 minute animation
uint duration = 10 * 60 * 1000;
await Task.WhenAll (
image.RotateTo (307 * 360, duration),
image.RotateXTo (251 * 360, duration),
image.RotateYTo (199 * 360, duration)
);
In diesem Beispiel enthält der Task.WhenAll Methodenaufruf drei Aufgaben, die jeweils über 10 Minuten ausgeführt werden. Jeder Task macht eine unterschiedliche Anzahl von 360-Grad-Drehungen – 307 Drehungen für RotateTo, 251 Drehungen für RotateXTo und 199 Drehungen für RotateYTo. Bei diesen Werten handelt es sich um Primzahlen, wodurch sichergestellt wird, dass die Drehungen nicht synchronisiert sind und somit keine sich wiederholenden Muster entstehen.
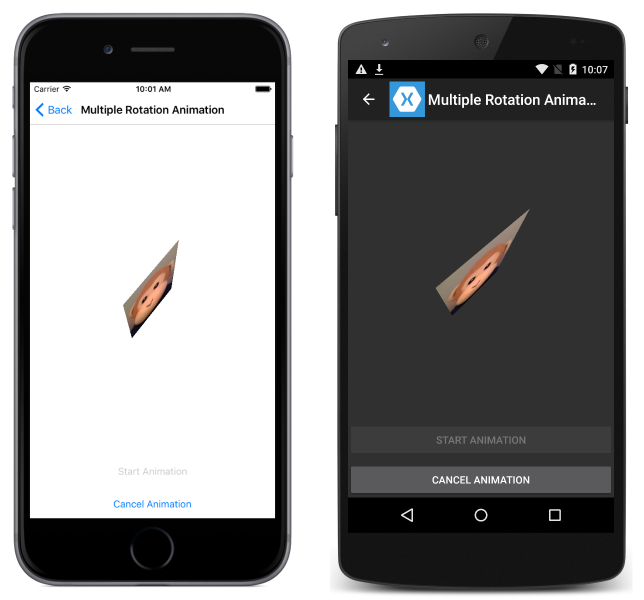
Die folgenden Screenshots zeigen die verschiedenen Drehungen, die auf jeder Plattform ausgeführt werden:

Abbrechen von Animationen
Eine Anwendung kann eine oder mehrere Animationen mit einem Aufruf der CancelAnimations Erweiterungsmethode abbrechen, wie im folgenden Codebeispiel veranschaulicht:
image.CancelAnimations();
Dadurch werden sofort alle Animationen abgebrochen, die derzeit auf der Image Instanz ausgeführt werden.
Zusammenfassung
In diesem Artikel wurde das Erstellen und Abbrechen von Animationen mithilfe der ViewExtensions Klasse veranschaulicht. Diese Klasse stellt Erweiterungsmethoden bereit, mit denen einfache Animationen erstellt werden können, die Instanzen drehen, skalieren, übersetzen und ausblenden VisualElement .