Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Die GradientBrush Klasse wird von der Brush Klasse abgeleitet und ist eine abstrakte Klasse, die einen Farbverlauf beschreibt, der aus Farbverlaufsstopps besteht. Ein Farbverlaufspinsel zeichnet einen Bereich mit mehreren Farben, die sich auf einer Achse miteinander vermischen. Klassen, die von verschiedenen Methoden zum GradientBrush Interpretieren von Farbverlaufsstopps abgeleitet werden, und Xamarin.Forms stellt die folgenden Farbverlaufpinsel bereit:
LinearGradientBrush, die einen Bereich mit einem linearen Farbverlauf malt. Weitere Informationen finden Sie unter Xamarin.Forms Pinsel: Lineare Farbverläufe.RadialGradientBrush, die einen Bereich mit einem radialen Farbverlauf malt. Weitere Informationen finden Sie unter Xamarin.Forms Pinsel: Radiale Farbverläufe.
Die Klasse GradientBrush definiert die Eigenschaft GradientStops vom Typ GradientStopsCollection, die die Farbverlaufsstopps des Pinsels darstellt, von denen jeder eine Farbe und einen Versatz entlang der Farbverlaufsachse des Pinsels angibt. Ein GradientStopsCollection ist ein ObservableCollection von GradientStop-Objekten. Die GradientStops-Eigenschaft wird durch ein BindableProperty-Objekt unterstützt, was bedeutet, dass sie das Ziel von Datenbindungen sein kann und gestylt werden kann.
Hinweis
Die GradientStops-Eigenschaft ist die ContentProperty der GradientBrush-Klasse und muss daher nicht explizit in XAML gesetzt werden.
Farbverlaufsstopps
Farbverlaufsstopps sind die Bausteine eines Farbverlaufspinsels. Sie geben die Farben im Farbverlauf und ihre Position entlang der Verlaufsachse an. Farbverlaufsstopps werden mit GradientStop-Objekten angegeben.
Die GradientStop-Klasse definiert die folgenden Eigenschaften:
Colorvom TypColor, der die Farbe des Farbverlaufsstopps darstellt. Der Standardwert dieser Eigenschaft istColor.Default.Offset, vom Typfloat, der die Position des Farbverlaufsstopps innerhalb des Farbverlaufsvektors darstellt. Der Standardwert dieser Eigenschaft ist 0, und die gültigen Werte liegen im Bereich von 0,0-1,0. Je näher dieser Wert bei 0 liegt, desto näher ist die Farbe am Anfang des Farbverlaufs. Je näher dieser Wert bei 1 liegt, desto näher ist die Farbe am Ende des Farbverlaufs.
Diese Eigenschaften werden von BindableProperty-Objekten unterstützt, was bedeutet, dass sie Ziele von Datenbindungen sein können und formatiert werden können.
Wichtig
Das von den Farbverläufen verwendete Koordinatensystem ist relativ zu einem Begrenzungsrahmen für den Ausgabebereich. 0 gibt 0 Prozent, und 1 gibt 100 Prozent des umgebenden Feldes an. Daher beschreibt (0,5,0,5) einen Punkt in der Mitte des Begrenzungsrahmens und (1,1) einen Punkt unten rechts im Begrenzungsrahmen.
Das folgende XAML-Beispiel erstellt eine Diagonale LinearGradientBrush mit vier Farben:
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow"
Offset="0.0" />
<GradientStop Color="Red"
Offset="0.25" />
<GradientStop Color="Blue"
Offset="0.75" />
<GradientStop Color="LimeGreen"
Offset="1.0" />
</LinearGradientBrush>
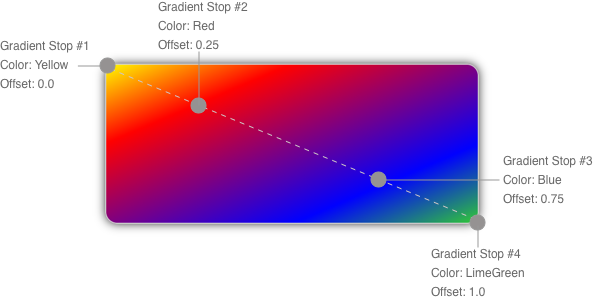
Die Farbe jedes Punktes zwischen den Farbverlaufsstopps wird als Kombination der durch die beiden begrenzenden Farbverlaufsstopps angegebenen Farbe interpoliert. Das folgende Diagramm zeigt die Haltestellen der Steigung aus dem vorherigen Beispiel:

In diesem Diagramm markieren die Kreise die Position der Farbverlaufsstopps, und die gestrichelte Linie zeigt die Farbverlaufsachse. Der erste Farbverlaufsstopp gibt die Farbe Gelb mit einem Offset von 0,0 an. Der zweite Farbverlaufsstopp gibt die Farbe Rot mit einem Versatz von 0,25 an. Die Punkte zwischen diesen beiden Farbverlaufsstopps wechseln allmählich von gelb zu rot, wenn Sie sich entlang der Farbverlaufsachse von links nach rechts bewegen. Der dritte Farbverlaufsstopp gibt die Farbe Blau mit einem Offset von 0,75 an. Die Farbe der Punkte zwischen dem zweiten und dritten Farbverlaufsstopp ändert sich allmählich von Rot zu Blau. Der vierte Farbverlaufsstopp gibt die Farbe Kalkgrün beim Offset von 1,0 an. Die Farbe der Punkte zwischen dem dritten und vierten Farbverlaufsstopp ändert sich allmählich von Blau zu Gelbgrün.