Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
CollectionView definiert die folgenden Eigenschaften, die verwendet werden können, um Benutzerfeedback bereitzustellen, wenn keine Daten angezeigt werden:
EmptyView, vom Typobject, die Zeichenfolge, Bindung oder Ansicht, die angezeigt wird, wenn die EigenschaftItemsSourceden Wertnullhat oder wenn die durch die EigenschaftItemsSourceangegebene Sammlungnulloder leer ist. Der Standardwert istnull.EmptyViewTemplate, vom TypDataTemplate, die Vorlage zum Formatieren der angegebenenEmptyView. Der Standardwert istnull.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen sein können.
Die wichtigsten Nutzungsszenarien zum Festlegen der Eigenschaft EmptyView zeigen Benutzerfeedback an, wenn ein Filtervorgang für CollectionView keine Daten zurückgibt. Es wird Benutzerfeedback angezeigt, während Daten von einem Webdienst abgerufen werden.
Hinweis
Die Eigenschaft EmptyView kann auf eine Ansicht festgelegt werden, die bei Bedarf interaktive Inhalte enthält.
Weitere Informationen zu Datenvorlagen finden Sie unter Xamarin.Forms-Datenvorlagen.
Anzeigen einer Zeichenfolge, wenn Daten nicht verfügbar sind
Die Eigenschaft EmptyView kann auf eine Zeichenfolge festgelegt werden, die angezeigt wird, wenn die Eigenschaft ItemsSource den Wert null hat oder wenn die durch die Eigenschaft ItemsSource angegebene Sammlung null oder leer ist. Der folgende XAML-Code ist ein Beispiel für dieses Szenario:
<CollectionView ItemsSource="{Binding EmptyMonkeys}"
EmptyView="No items to display" />
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
EmptyView = "No items to display"
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "EmptyMonkeys");
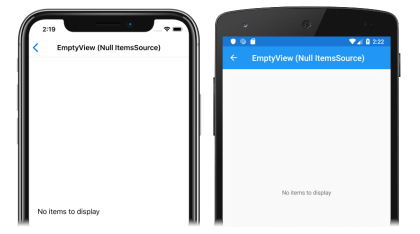
Das Ergebnis ist, dass die als Eigenschaftswert für EmptyView festgelegte Zeichenfolge angezeigt wird, da die datengebundene Sammlung null ist:
Anzeigen von Ansichten bei nicht verfügbaren Daten
Die Eigenschaft EmptyView kann auf eine Ansicht festgelegt werden, die angezeigt wird, wenn die Eigenschaft ItemsSource den Wert null hat oder wenn die durch die Eigenschaft ItemsSource angegebene Sammlung null oder leer ist. Dies kann eine einzelne Ansicht oder eine Ansicht sein, die mehrere untergeordnete Ansichten enthält. Das folgende XAML-Beispiel zeigt die Eigenschaft EmptyView, die auf eine Ansicht festgelegt ist, die mehrere untergeordnete Ansichten enthält:
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
<CollectionView.EmptyView>
<ContentView>
<StackLayout HorizontalOptions="CenterAndExpand"
VerticalOptions="CenterAndExpand">
<Label Text="No results matched your filter."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
<Label Text="Try a broader filter?"
FontAttributes="Italic"
FontSize="12"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
</CollectionView.EmptyView>
</CollectionView>
</StackLayout>
In diesem Beispiel wurde ein redundantes ContentView Element als Stammelement der EmptyView. Dies liegt daran, dass der EmptyView interne Container einem systemeigenen Container hinzugefügt wird, der keinen Kontext für Xamarin.Forms das Layout bereitstellt. Daher müssen Sie ein Stammlayout hinzufügen, dessen untergeordnetes Element ein Layout ist, das sich innerhalb des Stammlayouts positionieren kann, um die Ansichten zu positionieren, die aus EmptyView bestehen.
Der entsprechende C#-Code lautet:
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = new ContentView
{
Content = new StackLayout
{
Children =
{
new Label { Text = "No results matched your filter.", ... },
new Label { Text = "Try a broader filter?", ... }
}
}
}
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
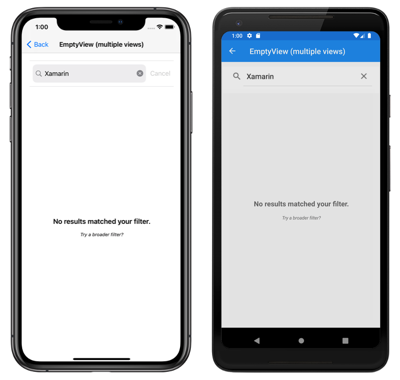
Wenn SearchBar FilterCommand ausführt, wird die durch die Eigenschaft CollectionView angezeigte Sammlung nach dem in der Eigenschaft SearchBar.Text gespeicherten Suchbegriff gefiltert. Wenn der Filtervorgang keine Daten zurückgibt, wird das als Eigenschaftswert für EmptyView festgelegte StackLayout angezeigt:
Anzeige eines benutzerdefinierten Typs mit Vorlage, wenn keine Daten verfügbar sind
Die Eigenschaft EmptyView kann auf einen benutzerdefinierten Typ festgelegt werden, dessen Vorlage angezeigt wird, wenn die Eigenschaft ItemsSource den Wert null hat oder wenn die durch die Eigenschaft ItemsSource angegebene Sammlung null oder leer ist. Die Eigenschaft EmptyViewTemplate kann auf eine DataTemplate-Eigenschaft festgelegt werden, die die Darstellung von EmptyView definiert. Der folgende XAML-Code ist ein Beispiel für dieses Szenario:
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
<CollectionView.EmptyView>
<views:FilterData Filter="{Binding Source={x:Reference searchBar}, Path=Text}" />
</CollectionView.EmptyView>
<CollectionView.EmptyViewTemplate>
<DataTemplate>
<Label Text="{Binding Filter, StringFormat='Your filter term of {0} did not match any records.'}"
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</DataTemplate>
</CollectionView.EmptyViewTemplate>
</CollectionView>
</StackLayout>
Der entsprechende C#-Code lautet:
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = new FilterData { Filter = searchBar.Text },
EmptyViewTemplate = new DataTemplate(() =>
{
return new Label { ... };
})
};
Der Typ FilterData definiert eine Filter-Eigenschaft und ein entsprechendes BindableProperty:
public class FilterData : BindableObject
{
public static readonly BindableProperty FilterProperty = BindableProperty.Create(nameof(Filter), typeof(string), typeof(FilterData), null);
public string Filter
{
get { return (string)GetValue(FilterProperty); }
set { SetValue(FilterProperty, value); }
}
}
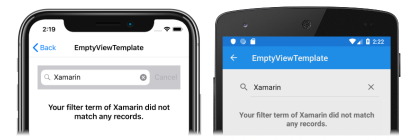
Die Eigenschaft EmptyView wird auf ein FilterData-Objekt festgelegt, und die Daten der Eigenschaft Filter werden an die Eigenschaft SearchBar.Text gebunden. Wenn SearchBar FilterCommand ausführt, wird die durch die Eigenschaft CollectionView angezeigte Sammlung nach dem in der Eigenschaft Filter gespeicherten Suchbegriff gefiltert. Wenn der Filtervorgang keine Daten zurückgibt, wird das Label angezeigt, das in DataTemplate definiert und als Eigenschaftswert für EmptyViewTemplate festgelegt ist:
Hinweis
Wenn ein benutzerdefinierter Vorlagentyp angezeigt wird und keine Daten verfügbar sind, kann die Eigenschaft EmptyViewTemplate auf eine Ansicht festgelegt werden, die mehrere untergeordnete Ansichten enthält.
Auswählen von EmptyView zur Laufzeit
Ansichten, die als EmptyView angezeigt werden, wenn keine Daten verfügbar sind, können als ContentView-Objekte in ResourceDictionary definiert werden. Die Eigenschaft EmptyView kann dann zur Laufzeit basierend auf der Geschäftslogik auf eine bestimmte ContentView festgelegt werden. Der folgende XAML-Code ist ein Beispiel für dieses Szenario:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CollectionViewDemos.Views.EmptyViewSwapPage"
Title="EmptyView (swap)">
<ContentPage.Resources>
<ContentView x:Key="BasicEmptyView">
<StackLayout>
<Label Text="No items to display."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
<ContentView x:Key="AdvancedEmptyView">
<StackLayout>
<Label Text="No results matched your filter."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
<Label Text="Try a broader filter?"
FontAttributes="Italic"
FontSize="12"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
</ContentPage.Resources>
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<StackLayout Orientation="Horizontal">
<Label Text="Toggle EmptyViews" />
<Switch Toggled="OnEmptyViewSwitchToggled" />
</StackLayout>
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
Dieser XAML-Code definiert zwei ContentView-Objekte in ResourceDictionary der Seitenebene. Dabei steuert das Objekt Switch, welches ContentView-Objekt als Eigenschaftswert für EmptyView festgelegt wird. Wenn Switch umgeschaltet wird, führt der Ereignishandler OnEmptyViewSwitchToggled die Methode ToggleEmptyView aus:
void ToggleEmptyView(bool isToggled)
{
collectionView.EmptyView = isToggled ? Resources["BasicEmptyView"] : Resources["AdvancedEmptyView"];
}
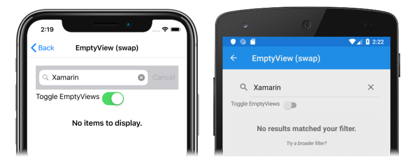
Die Methode ToggleEmptyView legt die Eigenschaft EmptyView des Objekts collectionView auf der Grundlage des Werts der Eigenschaft Switch.IsToggled auf eines der beiden ContentView-Objekte fest, die in ResourceDictionary gespeichert sind. Wenn SearchBar FilterCommand ausführt, wird die durch die Eigenschaft CollectionView angezeigte Sammlung nach dem in der Eigenschaft SearchBar.Text gespeicherten Suchbegriff gefiltert. Wenn die Filterung keine Daten ergibt, wird das ContentView Objekt angezeigt, das als EmptyView Eigenschaft festgelegt wurde:
Weitere Informationen zu Ressourcenwörterbüchern finden Sie unter Xamarin.Forms Ressourcenwörterbücher.
Auswahl eines EmptyViewTemplate zur Laufzeit
Die Darstellung des EmptyView kann zur Laufzeit abhängig von seinem Wert gewählt werden, indem die CollectionView.EmptyViewTemplate-Eigenschaft auf ein DataTemplateSelector-Objekt gesetzt wird:
<ContentPage ...
xmlns:controls="clr-namespace:CollectionViewDemos.Controls">
<ContentPage.Resources>
<DataTemplate x:Key="AdvancedTemplate">
...
</DataTemplate>
<DataTemplate x:Key="BasicTemplate">
...
</DataTemplate>
<controls:SearchTermDataTemplateSelector x:Key="SearchSelector"
DefaultTemplate="{StaticResource AdvancedTemplate}"
OtherTemplate="{StaticResource BasicTemplate}" />
</ContentPage.Resources>
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}"
EmptyView="{Binding Source={x:Reference searchBar}, Path=Text}"
EmptyViewTemplate="{StaticResource SearchSelector}" />
</StackLayout>
</ContentPage>
Der entsprechende C#-Code lautet:
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = searchBar.Text,
EmptyViewTemplate = new SearchTermDataTemplateSelector { ... }
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Die EmptyView-Eigenschaft wird auf die SearchBar.Text-Eigenschaft und die EmptyViewTemplate-Eigenschaft wird auf ein SearchTermDataTemplateSelector-Objekt gesetzt.
Wenn SearchBar FilterCommand ausführt, wird die durch die Eigenschaft CollectionView angezeigte Sammlung nach dem in der Eigenschaft SearchBar.Text gespeicherten Suchbegriff gefiltert. Wenn die Filterung keine Daten ergibt, wird das vom SearchTermDataTemplateSelector-Objekt ausgewählte DataTemplate als EmptyViewTemplate-Eigenschaft gesetzt und angezeigt.
Das folgende Beispiel zeigt die Klasse SearchTermDataTemplateSelector:
public class SearchTermDataTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate OtherTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
string query = (string)item;
return query.ToLower().Equals("xamarin") ? OtherTemplate : DefaultTemplate;
}
}
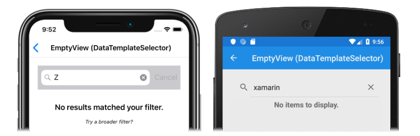
Die Klasse SearchTermTemplateSelector definiert DefaultTemplate- und OtherTemplate DataTemplate-Eigenschaften, die auf verschiedene Datenvorlagen festgelegt sind. Die OnSelectTemplate-Überschreibung gibt ein DefaultTemplate zurück, was dem*der Benutzer*in eine Meldung anzeigt, wenn die Suchanfrage nicht gleich „xamarin“ ist. Wenn die Suchanfrage „xamarin“ lautet, gibt die OnSelectTemplate-Überschreibung ein OtherTemplate zurück, was dem*der Benutzer*in eine einfache Meldung anzeigt:
Weitere Informationen zu Datenvorlagenselektoren finden Sie unter Create a Xamarin.Forms DataTemplateSelector.