Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
CollectionView definiert die folgenden Eigenschaften, die das Layout steuern:
ItemsLayout, vom TypIItemsLayout, gibt das zu verwendende Layout an.ItemSizingStrategy, vom TypItemSizingStrategy, gibt die zu verwendende Strategie zur Elementmessung an.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen sein können.
Standardmäßig zeigt eine CollectionView die zugehörigen Elemente in einer vertikalen Liste an. Allerdings kann jedes der folgenden Layouts verwendet werden:
- Vertikale Liste – eine einspaltige Liste, die vertikal wächst, wenn neue Elemente hinzugefügt werden
- Horizontale Liste – eine einzeilige Liste, die horizontal wächst, wenn neue Elemente hinzugefügt werden
- Vertikales Raster – ein mehrspaltiges Raster, das vertikal wächst, wenn neue Elemente hinzugefügt werden
- Horizontales Raster – ein mehrzeiliges Raster, das horizontal wächst, wenn neue Elemente hinzugefügt werden
Diese Layouts können angegeben werden, indem Sie die ItemsLayout-Eigenschaft auf eine Klasse festlegen, die von der ItemsLayout-Klasse abgeleitet wird. Diese Klasse definiert die folgenden Eigenschaften:
Orientation, vom TypItemsLayoutOrientation, gibt die Richtung an, in der dieCollectionViewerweitert wird, wenn Elemente hinzugefügt werden.SnapPointsAlignment, vom TypSnapPointsAlignment, gibt an, wie Andockpunkte an Elementen ausgerichtet werden.SnapPointsType, vom TypSnapPointsType, gibt das Verhalten von Andockpunkten beim Scrollen an.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen sein können. Weitere Informationen zu Andockpunkten finden Sie in der Xamarin.Forms CollectionView Scrolling-Anleitung.
Die ItemsLayoutOrientation-Enumeration definiert die folgenden Members:
Verticalgibt an, dass dieCollectionViewvertikal erweitert wird, wenn Elemente hinzugefügt werden.Horizontalgibt an, dass dieCollectionViewhorizontal erweitert wird, wenn Elemente hinzugefügt werden.
Die LinearItemsLayout-Klasse erbt von der ItemsLayout-Klasse und definiert eine ItemSpacing-Eigenschaft vom Typ double, die den leeren Bereich um jedes Element darstellt. Der Standardwert dieser Eigenschaft muss 0 sein, und ihr Wert muss immer größer oder gleich 0 sein. Die LinearItemsLayout-Klasse definiert auch statische Vertical- und Horizontal-Member. Diese Member können verwendet werden, um vertikale oder horizontale Listen zu erstellen. Alternativ kann ein LinearItemsLayout-Objekt erstellt werden, indem ein ItemsLayoutOrientation-Enumerationsmember als Argument angegeben wird.
Darüber hinaus erbt die GridItemsLayout-Klasse von der ItemsLayout-Klasse und definiert die folgenden Eigenschaften:
VerticalItemSpacing, vom Typdouble, stellt den vertikalen leeren Bereich um jedes Element dar. Der Standardwert dieser Eigenschaft muss 0 sein, und ihr Wert muss immer größer oder gleich 0 sein.HorizontalItemSpacing, vom Typdouble, stellt den horizontalen leeren Bereich um jedes Element dar. Der Standardwert dieser Eigenschaft muss 0 sein, und ihr Wert muss immer größer oder gleich 0 sein.Span, vom Typint, stellt die Anzahl der Spalten oder Zeilen dar, die im Raster angezeigt werden sollen. Der Standardwert dieser Eigenschaft muss 1 sein, und ihr Wert muss immer größer oder gleich 1 sein.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen sein können.
Hinweis
CollectionView verwendet die nativen Layoutmodule zum Ausführen des Layouts.
Vertikale Liste
Standardmäßig zeigt CollectionView die zugehörigen Elemente in einem vertikalen Listenlayout an. Daher ist es nicht erforderlich, die ItemsLayout-Eigenschaft so festzulegen, dass dieses Layout verwendet wird:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Zur Vollständigkeit kann in XAML für eine CollectionView jedoch bestimmt werden, dass die zugehörigen Elemente in einer vertikalen Liste angezeigt werden, indem die ItemsLayout-Eigenschaft auf VerticalList festgelegt wird:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="VerticalList">
...
</CollectionView>
Alternativ kann dies auch erreicht werden, indem die Eigenschaft ItemsLayout auf ein LinearItemsLayout-Objekt festlegt und das Enumerationsmitglied Vertical ItemsLayoutOrientation als der Orientation-Eigenschaftswert angeben wird:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
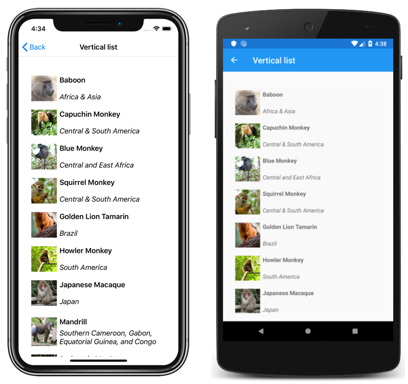
Dies führt zu einer einspaltigen Liste, die vertikal wächst, wenn neue Elemente hinzugefügt werden:
Horizontale Liste
In XAML kann eine CollectionView die zugehörigen Elemente in einer horizontalen Liste anzeigen, indem Sie die ItemsLayout-Eigenschaft auf HorizontalList festlegen:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="HorizontalList">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="140" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Alternativ kann dieses Layout auch durch Festlegen der Eigenschaft ItemsLayout auf ein LinearItemsLayout-Objekt erreicht werden, wobei das Enumerationsmitglied Horizontal ItemsLayoutOrientation als Orientation-Eigenschaftswert angegeben wird:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
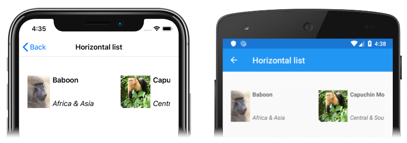
Dies führt zu einer einzeiligen Liste, die horizontal wächst, wenn neue Elemente hinzugefügt werden:
Vertikales Raster
In XAML kann eine CollectionView die zugehörigen Elemente in einem vertikalen Raster anzeigen, indem Sie die ItemsLayout-Eigenschaft auf VerticalGrid festlegen:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="VerticalGrid, 2">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="80" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Alternativ kann dieses Layout auch erreicht werden, indem Sie die ItemsLayout-Eigenschaft auf ein GridItemsLayout-Objekt festlegen, dessen Orientation-Eigenschaft auf Vertical eingestellt ist:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical"
Span="2" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(2, ItemsLayoutOrientation.Vertical)
};
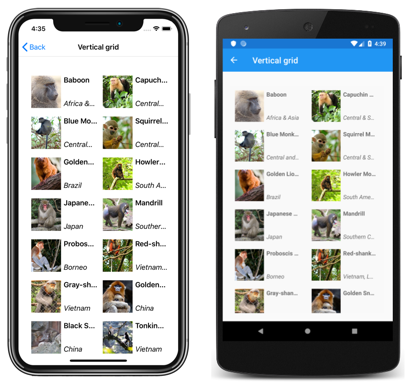
Standardmäßig zeigt ein vertikales GridItemsLayout Elemente in einer einzelnen Spalte an. In diesem Beispiel ist für die GridItemsLayout.Span-Eigenschaft jedoch der Wert 2 festgelegt. Dies führt zu einem zweispaltigen Raster, das vertikal wächst, wenn neue Elemente hinzugefügt werden:
Horizontales Raster
In XAML kann eine CollectionView die zugehörigen Elemente in einem horizontalen Raster anzeigen, indem Sie die ItemsLayout-Eigenschaft auf HorizontalGrid festlegen:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="HorizontalGrid, 4">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="140" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Alternativ kann dieses Layout auch erreicht werden, indem Sie die ItemsLayout-Eigenschaft auf ein GridItemsLayout-Objekt festlegen, dessen Orientation-Eigenschaft auf Horizontal eingestellt ist:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Horizontal"
Span="4" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(4, ItemsLayoutOrientation.Horizontal)
};
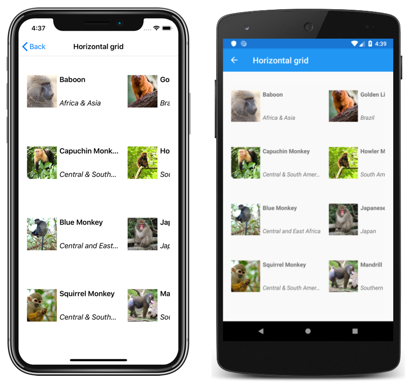
Standardmäßig zeigt ein horizontales GridItemsLayout Elemente in einer einzelnen Zeile an. In diesem Beispiel ist für die GridItemsLayout.Span-Eigenschaft jedoch der Wert 4 festgelegt. Dies führt zu einem vierzeiligen Raster, das horizontal wächst, wenn neue Elemente hinzugefügt werden:
Kopf- und Fußzeilen
CollectionView kann eine Kopf- und Fußzeile darstellen, die mit den Elementen in der Liste scrollen. Die Kopf- und Fußzeile können Zeichenfolgen, Ansichten oder DataTemplate-Objekte sein.
CollectionView definiert die folgenden Eigenschaften zum Angeben der Kopf- und Fußzeile:
Header, vom Typobject, gibt die Zeichenfolge, Bindung oder Ansicht an, die am Listenanfang angezeigt wird.HeaderTemplate, vom TypDataTemplate, gibt dieDataTemplatezurHeader-Formatierung an.Footer, vom Typobject, gibt die Zeichenfolge, Bindung oder Ansicht an, die am Listenende angezeigt wird.FooterTemplate, vom TypDataTemplate, gibt dieDataTemplatezurFooter-Formatierung an.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen sein können.
Wenn eine Kopfzeile einem Layout hinzugefügt wird, das horizontal (von links nach rechts) wächst, wird die Kopfzeile links neben der Liste angezeigt. Wenn eine Fußzeile einem Layout hinzugefügt wird, das horizontal (von links nach rechts) wächst, wird die Fußzeile rechts neben der Liste angezeigt.
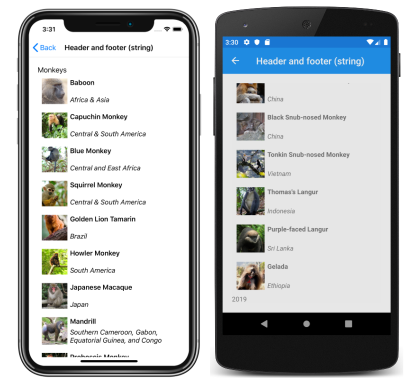
Anzeigen von Zeichenfolgen in der Kopf- und Fußzeile
Die Eigenschaften Header und Footer können auf string-Werte festgelegt werden, wie im folgenden Beispiel gezeigt:
<CollectionView ItemsSource="{Binding Monkeys}"
Header="Monkeys"
Footer="2019">
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
Header = "Monkeys",
Footer = "2019"
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Dieser Code führt zu den folgenden Screenshots, wobei die Kopfzeile im iOS-Screenshot und die Fußzeile im Android-Screenshot angezeigt wird:
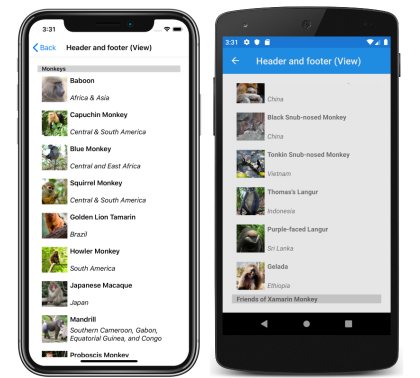
Anzeigen von Ansichten in der Kopf- und Fußzeile
Die Eigenschaften Header und Footer können jeweils auf eine Ansicht festgelegt werden. Dies kann eine einzelne Ansicht oder eine Ansicht sein, die mehrere untergeordnete Ansichten enthält. Das folgende Beispiel zeigt die Eigenschaften Header und Footer, die jeweils auf ein StackLayout-Objekt mit einem Label-Objekt festgelegt sind:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.Header>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Monkeys"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</CollectionView.Header>
<CollectionView.Footer>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Friends of Xamarin Monkey"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</CollectionView.Footer>
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
Header = new StackLayout
{
Children =
{
new Label { Text = "Monkeys", ... }
}
},
Footer = new StackLayout
{
Children =
{
new Label { Text = "Friends of Xamarin Monkey", ... }
}
}
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Dieser Code führt zu den folgenden Screenshots, wobei die Kopfzeile im iOS-Screenshot und die Fußzeile im Android-Screenshot angezeigt wird:
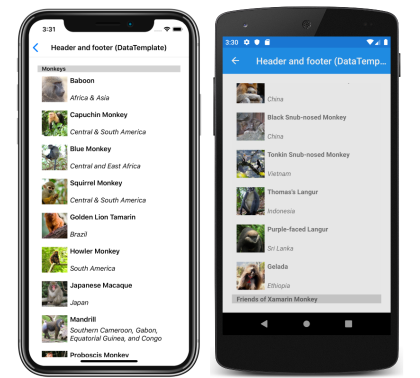
Anzeigen einer vorlagenbasierten Kopf- und Fußzeile
Die Eigenschaften HeaderTemplate und FooterTemplate können auf DataTemplate-Objekte festgelegt werden, die zur Formatierung der Kopf- und Fußzeile verwendet werden. In diesem Fall müssen die Eigenschaften Footer und Header an die aktuelle Quelle gebunden werden, damit die Vorlagen angewendet werden, wie im folgenden Beispiel gezeigt:
<CollectionView ItemsSource="{Binding Monkeys}"
Header="{Binding .}"
Footer="{Binding .}">
<CollectionView.HeaderTemplate>
<DataTemplate>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Monkeys"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</DataTemplate>
</CollectionView.HeaderTemplate>
<CollectionView.FooterTemplate>
<DataTemplate>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Friends of Xamarin Monkey"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</DataTemplate>
</CollectionView.FooterTemplate>
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
HeaderTemplate = new DataTemplate(() =>
{
return new StackLayout { };
}),
FooterTemplate = new DataTemplate(() =>
{
return new StackLayout { };
})
};
collectionView.SetBinding(ItemsView.HeaderProperty, ".");
collectionView.SetBinding(ItemsView.FooterProperty, ".");
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Dieser Code führt zu den folgenden Screenshots, wobei die Kopfzeile im iOS-Screenshot und die Fußzeile im Android-Screenshot angezeigt wird:
Abstand zwischen den Elementen
Standardmäßig gibt es keinen Abstand zwischen den einzelnen Elementen in einer CollectionView. Dieses Verhalten kann geändert werden, indem Sie Eigenschaften für das Elementlayout festlegen, das von der CollectionView verwendet wird.
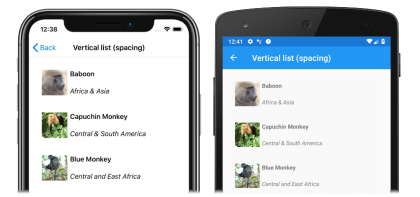
Wenn eine CollectionView die zugehörige ItemsLayout-Eigenschaft auf ein LinearItemsLayout-Objekt festlegt, kann die LinearItemsLayout.ItemSpacing-Eigenschaft auf einen double-Wert gesetzt werden, der den Abstand zwischen den Elementen darstellt:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Hinweis
Für die Eigenschaft LinearItemsLayout.ItemSpacing ist ein Validierungsrückruf festgelegt, der sicherstellt, dass der Wert der Eigenschaft immer größer oder gleich 0 ist.
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
Dieser Code führt zu einer vertikalen Einzelspaltenliste mit einem Abstand von 20 zwischen Elementen:
Wenn die ItemsLayout-Eigenschaft einer CollectionView auf ein GridItemsLayout-Objekt festgelegt ist, können die Eigenschaften GridItemsLayout.VerticalItemSpacing und GridItemsLayout.HorizontalItemSpacing auf double-Werte gesetzt werden, die den leeren Bereich vertikal und horizontal zwischen den Elementen darstellen:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical"
Span="2"
VerticalItemSpacing="20"
HorizontalItemSpacing="30" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Hinweis
Für die GridItemsLayout.VerticalItemSpacing Eigenschaften sind GridItemsLayout.HorizontalItemSpacing Überprüfungsrückrufe festgelegt, wodurch sichergestellt wird, dass die Werte der Eigenschaften immer größer oder gleich 0 sind.
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(2, ItemsLayoutOrientation.Vertical)
{
VerticalItemSpacing = 20,
HorizontalItemSpacing = 30
}
};
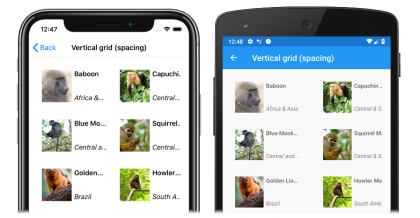
Dieser Code führt zu einem vertikalen zweispaltigen Raster, das einen vertikalen Abstand von 20 zwischen Elementen und einen horizontalen Abstand von 30 zwischen Elementen aufweist:
Dimensionieren von Elementen
Standardmäßig wird jedes Element in einer CollectionView einzeln gemessen und dimensioniert, sofern für die UI-Elemente in der DataTemplate keine festen Größen angegeben sind. Dieses Verhalten, das geändert werden kann, wird durch den Eigenschaftswert CollectionView.ItemSizingStrategy festgelegt. Dieser Eigenschaftswert kann auf einen der ItemSizingStrategy-Enumerationsmember festgelegt werden.
MeasureAllItems– Jedes Element wird einzeln gemessen. Dies ist der Standardwert.MeasureFirstItem– Nur das erste Element wird gemessen. Alle nachfolgenden Elemente erhalten dieselbe Größe wie das erste Element.
Wichtig
Die MeasureFirstItem-Dimensionierungsstrategie führt zu einer höheren Leistung, wenn die Elementgröße für alle Elemente einheitlich sein soll.
Im folgenden Codebeispiel wird die Festlegung der ItemSizingStrategy-Eigenschaft gezeigt:
<CollectionView ...
ItemSizingStrategy="MeasureFirstItem">
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
...
ItemSizingStrategy = ItemSizingStrategy.MeasureFirstItem
};
Dynamische Größenänderung von Elementen
Die Größe der Elemente in einer CollectionView können dynamisch zur Laufzeit angepasst werden, indem Layouteigenschaften von Elementen innerhalb der DataTemplate geändert werden. Im folgenden Codebeispiel werden etwa die Eigenschaften WidthRequest und HeightRequest eines Image-Objekts geändert:
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(60) ? 100 : 60;
}
Der OnImageTapped-Ereignishandler wird ausgeführt, nachdem auf ein Image-Objekt getippt wurde, und ändert die Abmessungen des Bilds, um die Anzeige zu vereinfachen:
Layout von rechts nach links
CollectionView kann seinen Inhalt in einer Flussrichtung von rechts nach links anordnen, indem es seine Eigenschaft FlowDirection auf RightToLeft setzt. Die FlowDirection-Eigenschaft sollte jedoch idealerweise auf einer Seite oder in einem Stammlayout festgelegt werden, sodass alle Elemente innerhalb der Seite oder des Stammlayouts dieser Fließrichtung folgen:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CollectionViewDemos.Views.VerticalListFlowDirectionPage"
Title="Vertical list (RTL FlowDirection)"
FlowDirection="RightToLeft">
<StackLayout Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}">
...
</CollectionView>
</StackLayout>
</ContentPage>
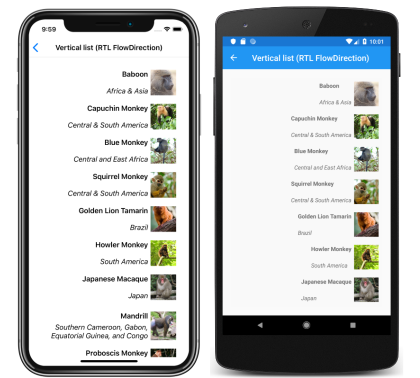
Die standardmäßige FlowDirection für ein Element mit einem übergeordneten Element ist MatchParent. Daher erbt die CollectionView den FlowDirection-Eigenschaftswert von der StackLayout, die wiederum den FlowDirection-Eigenschaftswert von der ContentPage erbt. Dies führt zu dem von rechts nach links angezeigten Layout in den folgenden Screenshots:
Weitere Informationen zur Flussrichtung finden Sie unter Rechts-nach-links-Lokalisierung.