Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Bilder können plattformübergreifend Xamarin.Formsfür sie freigegeben werden, sie können speziell für jede Plattform geladen werden, oder sie können zur Anzeige heruntergeladen werden.
Bilder sind ein wichtiger Bestandteil der Anwendungsnavigation, Benutzerfreundlichkeit und Branding. Xamarin.Forms Anwendungen müssen in der Lage sein, Bilder auf allen Plattformen zu teilen, aber auch potenziell unterschiedliche Bilder auf jeder Plattform anzuzeigen.
Plattformspezifische Bilder sind auch für Symbole und Begrüßungsbildschirme erforderlich; diese müssen pro Plattform konfiguriert werden.
Anzeigen von Bildern
Xamarin.Forms verwendet die Image Ansicht, um Bilder auf einer Seite anzuzeigen. Es hat mehrere wichtige Eigenschaften:
Source– EineImageSourceInstanz, entweder Datei, URI oder Ressource, die das anzuzeigende Bild festlegt.Aspect– Größe des Bilds innerhalb der Grenzen, in der es angezeigt wird (ob gestreckt, zuschneiden oder letterbox).
ImageSource Instanzen können mithilfe statischer Methoden für jeden Bildquellentyp abgerufen werden:
FromFile– Erfordert einen Dateinamen oder Dateipfad, der auf jeder Plattform aufgelöst werden kann.FromUri- Erfordert ein URI-Objekt, z. B.new Uri("http://server.com/image.jpg").FromResource– Erfordert einen Ressourcenbezeichner für eine Bilddatei, die in das Anwendungs- oder .NET Standardbibliotheksprojekt eingebettet ist, mit einer Buildaktion:EmbeddedResource.FromStream– Erfordert einen Datenstrom, der Bilddaten bereitstellt.
Die Aspect Eigenschaft bestimmt, wie das Bild skaliert wird, um den Anzeigebereich anzupassen:
Fill- Gestreckt das Bild, um den Anzeigebereich vollständig auszufüllen und genau auszufüllen. Dies kann zu einer Verzerrung des Bildes führen.AspectFill- Clips the image so that it fills the display area while preserving the aspect (d.h. no distortion).AspectFit- Letterboxes das Bild (falls erforderlich), sodass das gesamte Bild in den Anzeigebereich passt, wobei leerer Platz oben/unten oder seiten hinzugefügt wird, je nachdem, ob das Bild breit oder hoch ist.
Bilder können aus einer lokalen Datei, einer eingebetteten Ressource, heruntergeladen oder aus einem Datenstrom geladen werden. Darüber hinaus können Schriftartsymbole von der Image Ansicht angezeigt werden, indem die Schriftartsymboldaten in einem FontImageSource Objekt angegeben werden. Weitere Informationen finden Sie unter Anzeigen von Schriftartsymbolen im Handbuch "Schriftarten" .
Lokale Bilder
Bilddateien können jedem Anwendungsprojekt hinzugefügt und aus freigegebenem Xamarin.Forms Code referenziert werden. Diese Vorgehensweise ist zum Verteilen plattformspezifischer Bilder erforderlich. Beispielsweise kann es vorkommen, dass auf verschiedenen Plattformen unterschiedliche Auflösungen oder geringfügig abweichende Designs verwendet werden.
Um ein einzelnes Bild für alle Apps zu verwenden, muss derselbe Dateiname auf jeder Plattform verwendet werden, und es sollte sich um einen gültigen Android-Ressourcennamen handeln (d. h. nur Kleinbuchstaben, Ziffern, Unterstriche und Der Punkt sind zulässig).
- iOS – Die bevorzugte Methode zum Verwalten und Unterstützen von Images seit iOS 9 besteht darin, Objektkatalog-Imagesätze zu verwenden, die alle Versionen eines Bilds enthalten sollten, die erforderlich sind, um verschiedene Geräte und Skalierungsfaktoren für eine Anwendung zu unterstützen. Weitere Informationen finden Sie unter Hinzufügen von Bildern zu einem Objektkatalogbildsatz.
- Android – Platzieren Sie Bilder im Verzeichnis "Ressourcen/drawable " mit Buildaktion: AndroidResource. Hoch- und Low-DPI-Versionen eines Bilds können auch bereitgestellt werden (in entsprechenden benannten Ressourcen-Unterverzeichnissen wie drawable-ldpi, drawable-hdpi und drawable-xhdpi).
- Universelle Windows-Plattform (UWP) – Standardmäßig sollten Bilder im Stammverzeichnis der Anwendung mit Buildaktion: Inhalt platziert werden. Alternativ können Bilder in einem anderen Verzeichnis platziert werden, das dann mit einem plattformspezifischen Verzeichnis angegeben wird. Weitere Informationen finden Sie im Standardimageverzeichnis unter Windows.
Wichtig
Vor iOS 9 wurden Bilder in der Regel im Ordner "Ressourcen " mit Buildaktion: BundleResource platziert. Diese Methode zum Arbeiten mit Bildern in einer iOS-App ist jedoch von Apple veraltet. Weitere Informationen finden Sie unter Bildgrößen und Dateinamen.
Die Einhaltung dieser Regeln für die Benennung und Platzierung von Dateien ermöglicht das Laden und Anzeigen des Bilds auf allen Plattformen durch den folgenden XAML-Code:
<Image Source="waterfront.jpg" />
Der entsprechende C#-Code lautet wie folgt:
var image = new Image { Source = "waterfront.jpg" };
Die folgenden Screenshots zeigen das Ergebnis der Anzeige eines lokalen Bilds auf jeder Plattform:
Für mehr Flexibilität kann die Device.RuntimePlatform Eigenschaft verwendet werden, um eine andere Bilddatei oder einen anderen Pfad für einige oder alle Plattformen auszuwählen, wie in diesem Codebeispiel gezeigt:
image.Source = Device.RuntimePlatform == Device.Android
? ImageSource.FromFile("waterfront.jpg")
: ImageSource.FromFile("Images/waterfront.jpg");
Wichtig
Um denselben Bilddateinamen auf allen Plattformen zu verwenden, muss der Name auf allen Plattformen gültig sein. Android drawables have naming restrictions – only lowercase letters, numbers, unterstrich, and period are allowed – and for cross-platform compatibility this must befollowed on all the other platforms. Der Beispieldateiname waterfront.png folgt den Regeln. Beispiele für ungültige Dateinamen sind jedoch "Water front.png", "WaterFront.png", "water-front.png" und "wåterfront.png".
Native Auflösungen (Netzhaut und hoher DPI-Wert)
iOS, Android und UWP umfassen Unterstützung für unterschiedliche Bildauflösungen, wobei das Betriebssystem das entsprechende Image zur Laufzeit basierend auf den Funktionen des Geräts auswäht. Xamarin.Forms verwendet die APIs der systemeigenen Plattformen zum Laden lokaler Bilder, sodass sie automatisch alternative Auflösungen unterstützt, wenn die Dateien ordnungsgemäß benannt und im Projekt gespeichert sind.
Die bevorzugte Methode zum Verwalten von Bildern seit iOS 9 besteht darin, Bilder für jede Auflösung zu ziehen, die für den entsprechenden Bildsatz des Objektkatalogs erforderlich ist. Weitere Informationen finden Sie unter Hinzufügen von Bildern zu einem Objektkatalogbildsatz.
Vor iOS 9 können Netzhautversionen des Bilds im Ordner "Ressourcen " platziert werden – zwei und dreimal die Auflösung mit einem @2x oder @3x Suffixen auf dem Dateinamen vor der Dateierweiterung (z. B. myimage@2x.png). Diese Methode zum Arbeiten mit Bildern in einer iOS-App ist jedoch von Apple veraltet. Weitere Informationen finden Sie unter Bildgrößen und Dateinamen.
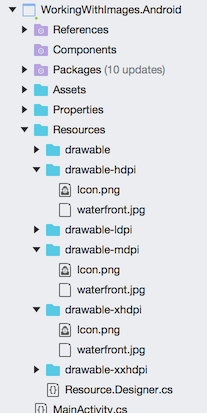
Alternative Android-Auflösungsbilder sollten in speziell benannten Verzeichnissen im Android-Projekt platziert werden, wie im folgenden Screenshot gezeigt:
UWP-Bilddateinamen können vor der Dateierweiterung suffixiert .scale-xxx werden, wobei xxx der Prozentsatz der Skalierung, die auf die Ressource angewendet wird, z. B. myimage.scale-200.png. Bilder können dann im Code oder XAML ohne Skalierungsmodifizierer verwiesen werden, z. B. nur myimage.png. Die Plattform wählt die nächste geeignete Ressourcenskala basierend auf dem aktuellen DPI-Wert der Anzeige aus.
Zusätzliche Steuerelemente, die Bilder anzeigen
Einige Steuerelemente weisen Eigenschaften auf, die ein Bild anzeigen, z. B.:
Buttonverfügt über eineImageSourceEigenschaft, die auf ein Bitmapbild festgelegt werden kann, das auf demButtonAngezeigt werden soll. Weitere Informationen finden Sie unter Verwenden von Bitmaps mit Schaltflächen.ImageButtonverfügt über eineSourceEigenschaft, die auf das Bild festgelegt werden kann, das in derImageButtonDatei angezeigt werden soll. Weitere Informationen finden Sie unter Festlegen der Bildquelle.ToolbarItemverfügt über eineIconImageSourceEigenschaft, die auf ein Bild festgelegt werden kann, das aus einer Datei, eingebetteten Ressource, einem URI oder einem Datenstrom geladen wird.ImageCellverfügt über eineImageSourceEigenschaft, die auf ein Bild festgelegt werden kann, das aus einer Datei, eingebetteten Ressource, einem URI oder einem Datenstrom abgerufen wird.Page. Jeder Seitentyp, vonPagedem abgeleitet wird, hatIconImageSourceundBackgroundImageSourceEigenschaften, von denen eine Datei, eine eingebettete Ressource, ein URI oder ein Datenstrom zugewiesen werden kann. Unter bestimmten Umständen, z. B. wenn einNavigationPageSymbol angezeigtContentPagewird, wird das Symbol angezeigt, wenn es von der Plattform unterstützt wird.Wichtig
Unter iOS kann die
Page.IconImageSourceEigenschaft nicht aus einem Bild in einem Objektkatalogbildsatz aufgefüllt werden. Laden Sie stattdessen Symbolbilder für diePage.IconImageSourceEigenschaft aus einer Datei, eingebetteten Ressource, einem URI oder einem Datenstrom.
Eingebettete Bilder
Eingebettete Bilder werden auch mit einer Anwendung (z. B. lokalen Bildern) ausgeliefert, aber anstatt eine Kopie des Bilds in der Dateistruktur jeder Anwendung zu haben, wird die Bilddatei in die Assembly als Ressource eingebettet. Diese Methode zum Verteilen von Bildern wird empfohlen, wenn identische Bilder auf jeder Plattform verwendet werden und besonders zum Erstellen von Komponenten geeignet sind, da das Bild mit dem Code gebündelt wird.
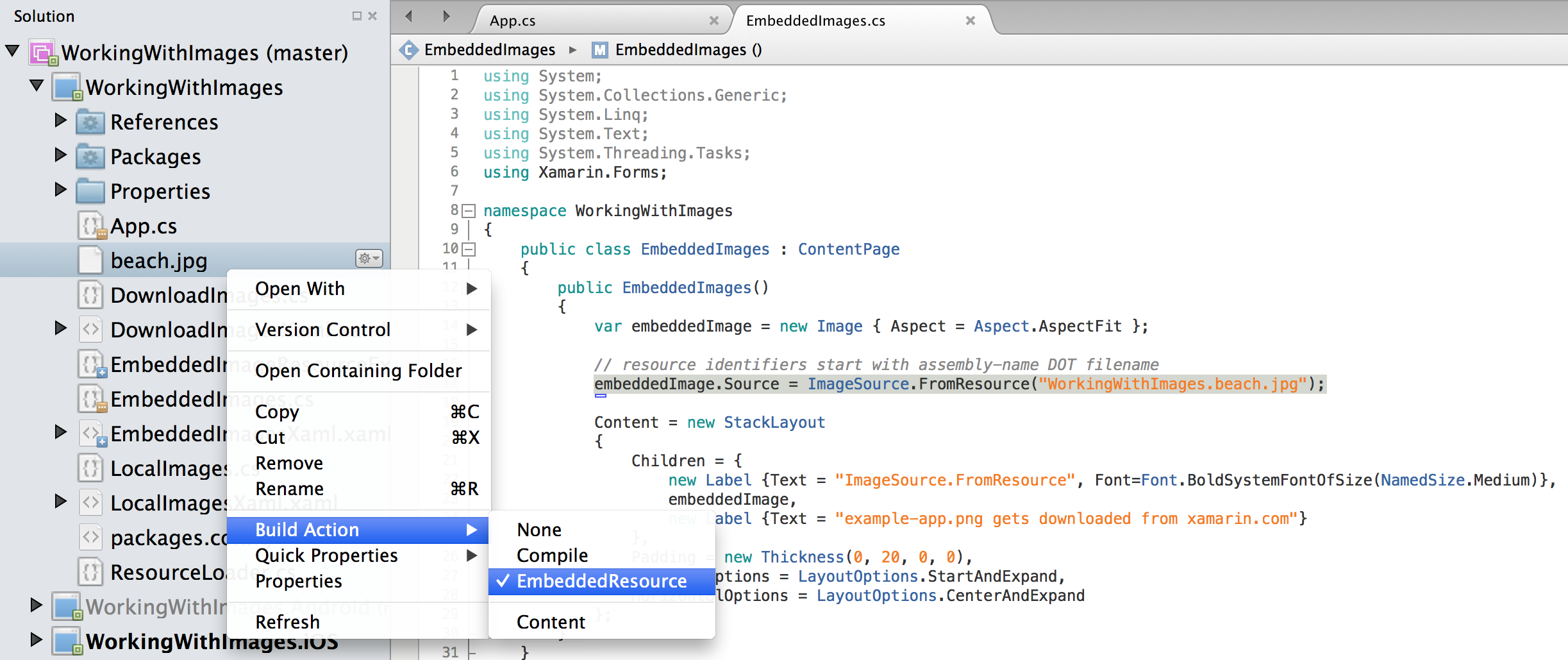
Wenn Sie ein Bild in ein Projekt einbetten möchten, klicken Sie mit der rechten Maustaste, um neue Elemente hinzuzufügen, und wählen Sie das Bild/die Bilder aus, die Sie hinzufügen möchten. Standardmäßig verfügt das Image über Buildaktion: Keine. Dies muss auf "Buildaktion: EmbeddedResource" festgelegt werden.
Die Buildaktion kann im Eigenschaftenfenster für eine Datei angezeigt und geändert werden.
In diesem Beispiel ist die Ressourcen-ID WorkingWithImages.beach.jpg. Die IDE hat diesen Standardwert generiert, indem der Standardnamespace für dieses Projekt mit dem Dateinamen verkettet wird, wobei ein Punkt (.) zwischen jedem Wert verwendet wird.
Wenn Sie eingebettete Bilder in Ordner in Ihrem Projekt platzieren, werden die Ordnernamen auch durch Punkte (.) in der Ressourcen-ID getrennt. Das Verschieben des beach.jpg-Bilds in einen Ordner namens "MyImages" würde zu einer Ressourcen-ID von WorkingWithImages.MyImages.beach.jpg
Der Code zum Laden eines eingebetteten Bilds übergibt einfach die Ressourcen-ID an die ImageSource.FromResource Methode, wie unten dargestellt:
Image embeddedImage = new Image
{
Source = ImageSource.FromResource("WorkingWithImages.beach.jpg", typeof(MyClass).GetTypeInfo().Assembly)
};
Hinweis
Um die Anzeige eingebetteter Bilder im Releasemodus auf dem Universelle Windows-Plattform zu unterstützen, müssen Sie die Überladung ImageSource.FromResource verwenden, die die Quellassembly angibt, in der nach dem Bild gesucht werden soll.
Derzeit gibt es keine implizite Konvertierung für Ressourcenbezeichner. Stattdessen müssen Sie eingebettete Bilder verwenden ImageSource.FromResource oder new ResourceImageSource() laden.
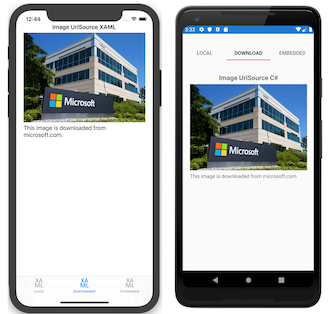
Die folgenden Screenshots zeigen das Ergebnis der Anzeige eines eingebetteten Bilds auf jeder Plattform:
XAML
Da es keinen integrierten Typkonverter von string zu ResourceImageSourceeinem gibt, können diese Arten von Bildern nicht von XAML nativ geladen werden. Stattdessen kann eine einfache benutzerdefinierte XAML-Markuperweiterung geschrieben werden, um Bilder mithilfe einer in XAML angegebenen Ressourcen-ID zu laden:
[ContentProperty (nameof(Source))]
public class ImageResourceExtension : IMarkupExtension
{
public string Source { get; set; }
public object ProvideValue (IServiceProvider serviceProvider)
{
if (Source == null)
{
return null;
}
// Do your translation lookup here, using whatever method you require
var imageSource = ImageSource.FromResource(Source, typeof(ImageResourceExtension).GetTypeInfo().Assembly);
return imageSource;
}
}
Hinweis
Um die Anzeige eingebetteter Bilder im Releasemodus auf dem Universelle Windows-Plattform zu unterstützen, müssen Sie die Überladung ImageSource.FromResource verwenden, die die Quellassembly angibt, in der nach dem Bild gesucht werden soll.
Um diese Erweiterung zu verwenden, fügen Sie dem XAML-Code einen benutzerdefinierten xmlns Code hinzu, indem Sie die richtigen Namespace- und Assemblywerte für das Projekt verwenden. Die Bildquelle kann dann mit dieser Syntax festgelegt werden: {local:ImageResource WorkingWithImages.beach.jpg}. Nachfolgend sehen Sie ein vollständiges XAML-Beispiel:
<?xml version="1.0" encoding="UTF-8" ?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:WorkingWithImages;assembly=WorkingWithImages"
x:Class="WorkingWithImages.EmbeddedImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<!-- use a custom Markup Extension -->
<Image Source="{local:ImageResource WorkingWithImages.beach.jpg}" />
</StackLayout>
</ContentPage>
Problembehandlung für eingebettete Bilder
Debuggen von Code
Da es manchmal schwierig ist zu verstehen, warum eine bestimmte Bildressource nicht geladen wird, kann der folgende Debugcode vorübergehend zu einer Anwendung hinzugefügt werden, um zu bestätigen, dass die Ressourcen ordnungsgemäß konfiguriert sind. Sie gibt alle bekannten Ressourcen aus, die in der angegebenen Assembly in die Konsole eingebettet sind, um Probleme beim Laden von Ressourcen zu debuggen.
using System.Reflection;
// ...
// NOTE: use for debugging, not in released app code!
var assembly = typeof(MyClass).GetTypeInfo().Assembly;
foreach (var res in assembly.GetManifestResourceNames())
{
System.Diagnostics.Debug.WriteLine("found resource: " + res);
}
In andere Projekte eingebettete Bilder
Standardmäßig sucht die ImageSource.FromResource Methode nur nach Bildern in derselben Assembly wie der Code, der die ImageSource.FromResource Methode aufruft. Mithilfe des obigen Debugcodes können Sie bestimmen, welche Assemblys eine bestimmte Ressource enthalten, indem Sie die typeof() Anweisung in eine Type bekannte Assembly ändern.
Die Quellassembly, die nach einem eingebetteten Bild gesucht wird, kann jedoch als Argument für die ImageSource.FromResource Methode angegeben werden:
var imageSource = ImageSource.FromResource("filename.png",
typeof(MyClass).GetTypeInfo().Assembly);
Bilder hochladen
Bilder können automatisch zur Anzeige heruntergeladen werden, wie im folgenden XAML gezeigt:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WorkingWithImages.DownloadImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Label Text="Image UriSource Xaml" />
<Image Source="https://aka.ms/campus.jpg" />
<Label Text="campus.jpg gets downloaded from microsoft.com" />
</StackLayout>
</ContentPage>
Der entsprechende C#-Code lautet wie folgt:
var webImage = new Image {
Source = ImageSource.FromUri(
new Uri("https://aka.ms/campus.jpg")
) };
Für die ImageSource.FromUri Methode ist ein Uri Objekt erforderlich, und es wird ein neues UriImageSource Objekt zurückgegeben, das aus der UriDatei gelesen wird.
Es gibt auch eine implizite Konvertierung für URI-Zeichenfolgen, sodass das folgende Beispiel ebenfalls funktioniert:
webImage.Source = "https://aka.ms/campus.jpg";
Die folgenden Screenshots zeigen das Ergebnis der Anzeige eines Remotebilds auf jeder Plattform:
Heruntergeladene Bildzwischenspeicherung
A UriImageSource unterstützt auch das Zwischenspeichern von heruntergeladenen Bildern, die über die folgenden Eigenschaften konfiguriert sind:
CachingEnabled– Gibt an, ob die Zwischenspeicherung aktiviert ist (truestandardmäßig).CacheValidity– EinTimeSpanWert, der definiert, wie lange das Bild lokal gespeichert wird.
Das Zwischenspeichern ist standardmäßig aktiviert und speichert das Bild 24 Stunden lang lokal. Um die Zwischenspeicherung für ein bestimmtes Bild zu deaktivieren, instanziieren Sie die Bildquelle wie folgt:
image.Source = new UriImageSource { CachingEnabled = false, Uri = new Uri("https://server.com/image") };
Um einen bestimmten Cachezeitraum (z. B. 5 Tage) festzulegen, instanziieren Sie die Bildquelle wie folgt:
webImage.Source = new UriImageSource
{
Uri = new Uri("https://aka.ms/campus.jpg"),
CachingEnabled = true,
CacheValidity = new TimeSpan(5,0,0,0)
};
Die integrierte Zwischenspeicherung erleichtert die Unterstützung von Szenarien wie Bildlauflisten, bei denen Sie ein Bild in jeder Zelle festlegen (oder binden) können und den integrierten Cache das Erneute Laden des Bilds erledigen lassen, wenn die Zelle wieder in die Ansicht gescrollt wird.
Animierte GIFs
Xamarin.Forms enthält Unterstützung für die Anzeige kleiner animierter GIFs. Dies wird erreicht, indem die Eigenschaft Image.Source auf eine animierte GIF-Datei gesetzt wird:
<Image Source="demo.gif" />
Wichtig
Die animierte GIF-Unterstützung enthält Xamarin.Forms zwar die Möglichkeit zum Herunterladen von Dateien, unterstützt jedoch weder das Zwischenspeichern noch das Streamen animierter GIFs.
Wenn ein animiertes GIF geladen wird, wird es standardmäßig nicht wiedergegeben. Das liegt daran, dass die IsAnimationPlaying-Eigenschaft, die steuert, ob ein animiertes GIF abgespielt oder angehalten wird, einen Standardwert von false hat. Diese Eigenschaft vom Typ boolwird von einem BindableProperty Objekt unterstützt, was bedeutet, dass sie das Ziel einer Datenbindung sein kann und formatiert ist.
Wenn also ein animiertes GIF geladen wird, wird es erst abgespielt, wenn die Eigenschaft IsAnimationPlaying auf true gesetzt ist. Die Wiedergabe kann dann beendet werden, indem Sie die IsAnimationPlaying Eigenschaft auf falsefestlegen. Beachten Sie, dass diese Eigenschaft keine Auswirkungen hat, wenn eine Nicht-GIF-Bildquelle angezeigt wird.
Hinweis
Unter Android erfordert die animierte GIF-Unterstützung, dass Ihre Anwendung schnelle Renderer verwendet und nicht funktioniert, wenn Sie sich für die Verwendung der Legacyrenderer entschieden haben. Für UWP ist für animierte GIF-Unterstützung eine Mindestversion von Windows 10 Anniversary Update (Version 1607) erforderlich.
Symbole und Begrüßungsbildschirme
Anwendungssymbole und Begrüßungsbildschirme sind zwar nicht im Zusammenhang mit der Image Ansicht, aber auch eine wichtige Verwendung von Bildern in Xamarin.Forms Projekten.
Das Festlegen von Symbolen und Begrüßungsbildschirmen für Xamarin.Forms Apps erfolgt in jedem der Anwendungsprojekte. Dies bedeutet, dass Bilder mit korrekter Größe für iOS, Android und UWP generiert werden. Diese Bilder sollten entsprechend den Anforderungen der einzelnen Plattformen benannt und gefunden werden.
Symbole
Weitere Informationen zum Erstellen dieser Anwendungsressourcen finden Sie in den iOS-Richtlinien für Bilder, Google Iconographie und UWP-Richtlinien für Kachel- und Symbolressourcen .
Darüber hinaus können Schriftartsymbole von der Image Ansicht angezeigt werden, indem die Schriftartsymboldaten in einem FontImageSource Objekt angegeben werden. Weitere Informationen finden Sie unter Anzeigen von Schriftartsymbolen im Handbuch "Schriftarten" .
Begrüßungsbildschirme
Nur iOS- und UWP-Anwendungen erfordern einen Begrüßungsbildschirm (auch als Startbildschirm oder Standardbild bezeichnet).
In der Dokumentation für iOS arbeiten mit Bildern und Begrüßungsbildschirmen im Windows Dev Center.