Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Die Anzeige einer Warnung, die Aufforderung an die Benutzer*innen, eine Auswahl zu treffen, oder die Anzeige einer Eingabeaufforderung ist eine häufige Aufgabe der Benutzerschnittstelle. Xamarin.Forms verfügt über drei Methoden für die Klasse für die Page Interaktion mit dem Benutzer über ein Popup: DisplayAlert, , DisplayActionSheetund DisplayPromptAsync. Sie werden auf jeder Plattform mit entsprechenden nativen Steuerelementen gerendert.
Anzeigen einer Warnung
Alle Xamarin.Formsunterstützten Plattformen verfügen über ein modales Popup, um den Benutzer zu benachrichtigen oder einfache Fragen zu stellen. Wenn Sie diese Warnungen anzeigen Xamarin.Formsmöchten, verwenden Sie die DisplayAlert Methode für alle Page. Mit der folgenden Codezeile wird dem Benutzer eine einfache Meldung angezeigt:
await DisplayAlert ("Alert", "You have been alerted", "OK");
In diesem Beispiel werden keine Informationen des Benutzers erfasst. Die Warnung wird modal angezeigt und geschlossen, sobald der Benutzer erneut mit der Anwendung interagiert.
Mithilfe der DisplayAlert-Methode kann die Antwort des Benutzers erfasst werden, indem zwei Schaltflächen angezeigt werden und ein boolean-Wert zurückgegeben wird. Geben Sie Text für beide Schaltflächen und await für die Methode an, um eine Antwort von einer Warnung zu erhalten. Wenn der Benutzer eine der Optionen auswählt, wird die Antwort an Ihren Code zurückgegeben. Beachten Sie die Schlüsselwörter async und await im folgenden Beispielcode:
async void OnAlertYesNoClicked (object sender, EventArgs e)
{
bool answer = await DisplayAlert ("Question?", "Would you like to play a game", "Yes", "No");
Debug.WriteLine ("Answer: " + answer);
}
Die DisplayAlert-Methode ist auch mit Überladungen versehen, die ein FlowDirection-Argument akzeptieren, das die Richtung angibt, in der die Elemente der Benutzerschnittstelle innerhalb der Warnung fließen. Weitere Informationen zur Flussrichtung finden Sie unter Rechts-nach-links-Lokalisierung.
Warnung
Standardmäßig kann bei UWP, wenn eine Warnung angezeigt wird, alle Zugriffstasten, die auf der Seite hinter der Warnung definiert sind, weiterhin aktiviert werden. Weitere Informationen finden Sie unter VisualElement-Zugriffstasten unter Windows.
Führen der Benutzer*innen durch die Aufgaben
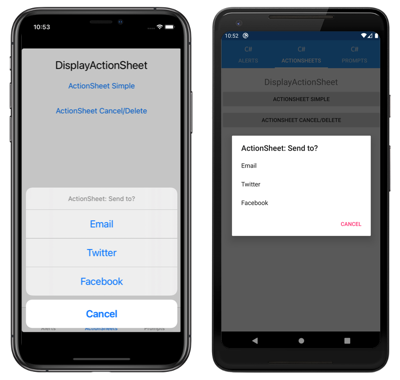
UIActionSheet ist ein allgemeines Benutzeroberflächenelement unter iOS. Mit der Xamarin.FormsDisplayActionSheet Methode können Sie dieses Steuerelement in plattformübergreifende Apps einfügen und systemeigene Alternativen in Android und UWP rendern.
Zum Anzeigen eines Aktionsblatts await DisplayActionSheet übergeben Sie in jedem Fall Pagedie Nachrichten- und Schaltflächenbeschriftungen als Zeichenfolgen. Die Methode gibt die Bezeichnung der Zeichenfolge für die Schaltfläche zurück, auf die der Benutzer getippt hat. Hier ist ein einfaches Beispiel:
async void OnActionSheetSimpleClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: Send to?", "Cancel", null, "Email", "Twitter", "Facebook");
Debug.WriteLine ("Action: " + action);
}
Die destroy Schaltfläche wird anders als die anderen Schaltflächen unter iOS gerendert und kann als dritter Zeichenfolgenparameter links null oder angegeben werden. Im folgenden Beispiel wird die destroy-Schaltfläche verwendet:
async void OnActionSheetCancelDeleteClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: SavePhoto?", "Cancel", "Delete", "Photo Roll", "Email");
Debug.WriteLine ("Action: " + action);
}
Die DisplayActionSheet-Methode ist auch mit Überladungen versehen, die ein FlowDirection-Argument akzeptieren, das die Richtung angibt, in der die Elemente der Benutzerschnittstelle innerhalb des Aktionsblatts fließen. Weitere Informationen zur Flussrichtung finden Sie unter Rechts-nach-links-Lokalisierung.
Anzeigen einer Eingabeaufforderung
Um eine Eingabeaufforderung anzuzeigen, rufen Sie die DisplayPromptAsync Inschrift auf Page, und übergeben Sie einen Titel und eine Nachricht als string Argumente:
string result = await DisplayPromptAsync("Question 1", "What's your name?");
Die Eingabeaufforderung wird modal dargestellt:
Durch Antippen der Schaltfläche „OK“ wird die eingegebene Antwort als eine string zurückgegeben. Wenn die Schaltfläche „Abbrechen“ angetippt wird, wird null zurückgegeben.
Die vollständige Liste der Argumente für die DisplayPromptAsync-Methode lautet:
titlevom Typstringist der Titel, der in der Eingabeaufforderung angezeigt werden soll.messagevom Typstringist die Nachricht, die in der Eingabeaufforderung angezeigt werden soll.acceptvom Typstringist der Text für die Schaltfläche „Akzeptieren“. Dieses Argument ist optional, und der Standardwert ist „OK“.cancelvom Typstringist der Text für die Schaltfläche „Abbrechen“. Dieses Argument ist optional, und der Standardwert ist „Abbrechen“.placeholdervom Typstringist der Platzhaltertext, der bei der Eingabeaufforderung angezeigt werden soll. Dieses Argument ist optional, und der Standardwert istnull.maxLengthvom Typintist die maximale Länge der Benutzerantwort. Dieses Argument ist optional und der Standardwert ist -1.keyboardvom TypKeyboardist der Tastaturtyp für die Benutzerantwort. Dieses Argument ist optional, und der Standardwert istKeyboard.Default.initialValuevom Typstringist eine vordefinierte Antwort, die angezeigt wird und bearbeitet werden kann. Dieses Argument ist optional, und der Standardwert ist ein leererstring.
Das folgende Beispiel veranschaulicht die Festlegung einiger der optionalen Argumente:
string result = await DisplayPromptAsync("Question 2", "What's 5 + 5?", initialValue: "10", maxLength: 2, keyboard: Keyboard.Numeric);
Dieser Code zeigt eine vordefinierte Antwort „10“ an, begrenzt die Anzahl der eingebbaren Zeichen auf 2 und zeigt die numerische Tastatur für die Benutzereingabe an:
Warnung
Wenn eine Eingabeaufforderung standardmäßig auf der Seite hinter der Eingabeaufforderung angezeigt wird, können weiterhin Zugriffstasten aktiviert werden, die auf der Seite hinter der Eingabeaufforderung definiert sind. Weitere Informationen finden Sie unter VisualElement-Zugriffstasten unter Windows.