Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Das Xamarin.FormsSwitch Steuerelement ist eine horizontale Umschaltfläche, die vom Benutzer geändert werden kann, um zwischen den Status "Ein" und "Aus" umzuschalten, die durch einen boolean Wert dargestellt werden. Die Klasse Switch erbt von View.
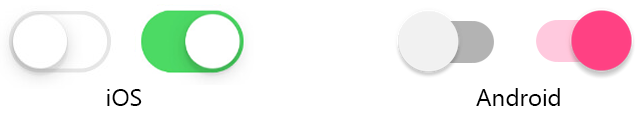
Die folgenden Screenshots zeigen ein Switch Steuerelement in seinem Ein- und Ausschaltenstatus unter iOS und Android:

Das Switch-Steuerelement definiert die folgenden Eigenschaften:
IsToggledist einbooleanWert, der angibt, ob derSwitchWert aktiviert ist.OnColorist einColorEffekt, der sich darauf auswirkt, wie dasSwitchRendern im Umschalt- oder Ein-Zustand erfolgt.ThumbColorist dieColordes Schalters.
Diese Eigenschaften werden durch ein BindableProperty Objekt gesichert, was bedeutet, dass die Switch Formatvorlage formatiert und das Ziel von Datenbindungen sein kann.
Das Switch Steuerelement definiert ein Toggled Ereignis, das ausgelöst wird, wenn sich die IsToggled Eigenschaft ändert, entweder durch Benutzermanipulation oder wenn eine Anwendung die IsToggled Eigenschaft festlegt. Das ToggledEventArgs-Objekt, das das Toggled-Ereignis begleitet, hat eine einzige Eigenschaft namens Value, vom Typ bool. Wenn das Ereignis ausgelöst wird, spiegelt der Wert der Value Eigenschaft den neuen Wert der IsToggled Eigenschaft wider.
Erstellen eines Schalters
Ein Switch kann in XAML instanziiert werden. Die Eigenschaft IsToggled kann so eingestellt werden, dass der Switch umgeschaltet wird. Die Eigenschaft IsToggled ist standardmäßig false. Das folgende Beispiel zeigt, wie man ein Switch in XAML mit der optionalen IsToggled-Eigenschaft instanziiert:
<Switch IsToggled="true"/>
Ein Switch kann auch im Code erstellt werden:
Switch switchControl = new Switch { IsToggled = true };
Darstellung wechseln
Zusätzlich zu den Eigenschaften, die Switch von der Klasse View erbt, definiert Switch auch die Eigenschaften OnColor und ThumbColor. Die OnColor Eigenschaft kann so festgelegt werden, dass die Switch Farbe beim Umschalten auf den Zustand festgelegt wird, und die ThumbColor Eigenschaft kann festgelegt werden, um den Color Ziehpunkt des Schalters zu definieren. Das folgende Beispiel zeigt, wie man ein Switch in XAML mit diesen Eigenschaften instanziiert:
<Switch OnColor="Orange"
ThumbColor="Green" />
Die Eigenschaften können auch beim Erstellen eines Switch im Code festgelegt werden:
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
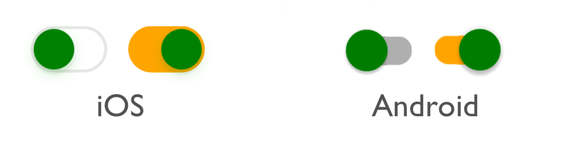
Der folgende Screenshot zeigt die Switch Ein- und Aus-Umschaltzustände, wobei die OnColor folgenden Eigenschaften ThumbColor festgelegt sind:

Reaktion auf eine Zustandsänderung eines Schalters
Wenn sich die Eigenschaft IsToggled ändert, entweder durch Eingriffe von Benutzer*innen oder wenn eine App die Eigenschaft IsToggled festlegt, wird das Ereignis Toggled ausgelöst. Es kann ein Ereignisbehandler für dieses Ereignis registriert werden, um auf die Änderung zu reagieren:
<Switch Toggled="OnToggled" />
Die CodeBehind-Datei enthält den Handler für das Toggled- Ereignis:
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
Das Argument sender im Ereignishandler ist der Switch, der für die Auslösung dieses Ereignisses verantwortlich ist. Sie können die sender-Eigenschaft verwenden, um auf das Switch-Objekt zuzugreifen, oder um zwischen mehreren Switch-Objekten zu unterscheiden, die sich denselben Toggled-Ereignishandler teilen.
Der Toggled-Ereignishandler kann auch im Code zugewiesen werden:
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
Datenbindung für einen Switch
Der Toggled-Ereignishandler kann durch die Verwendung von Datenbindung und Triggern als Reaktion auf einen Switch-Änderungszustand überflüssig werden.
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
In diesem Beispiel verwendet Label einen Bindungsausdruck in einem DataTrigger, um die IsToggled-Eigenschaft des Switch namens styleSwitch zu überwachen. Wenn diese Eigenschaft zu true wird, werden die Eigenschaften FontAttributes und FontSize des Label geändert. Wenn die Eigenschaft IsToggled false zurückgibt, werden die Eigenschaften FontAttributes und FontSize von Label auf ihren Ausgangszustand zurückgesetzt.
Informationen zu Triggern finden Sie unter Xamarin.Forms Trigger.
Visuelle Zustände des Schalters
Switch hat visuelle Zustände On und Off, die verwendet werden können, um eine visuelle Änderung zu initiieren, wenn sich die IsToggled-Eigenschaft ändert.
Das folgende XAML-Beispiel zeigt, wie man visuelle Zustände für die Zustände On und Off definiert:
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
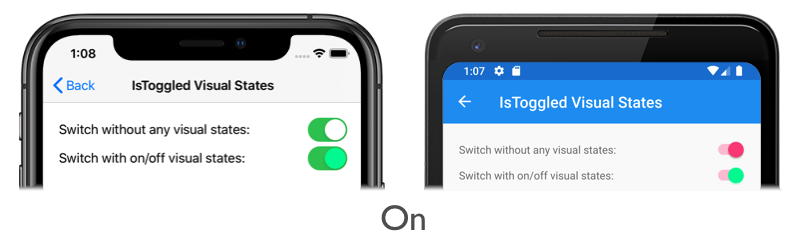
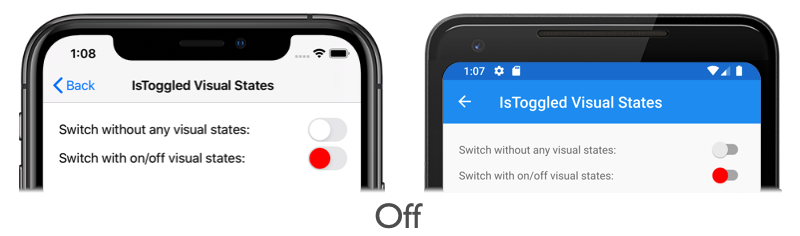
In diesem Beispiel gibt der On VisualState an, dass wenn die IsToggled-Eigenschaft true ist, die Eigenschaft ThumbColor auf mittleres Frühlingsgrün festgelegt wird. Der Off VisualState gibt an, dass wenn die IsToggled-Eigenschaft false ist, die Eigenschaft ThumbColor auf Rot festgelegt wird. Der Gesamteffekt ist also, dass der Daumen rot ist, wenn der Switch ausgeschaltet ist, und dass der Daumen grün ist, wenn der Switch eingeschaltet ist:


Weitere Informationen zu visuellen Zuständen finden Sie unter Xamarin.Forms: Visual State-Manager.
Deaktivieren eines Switch
Eine Anwendung kann einen Zustand eingeben, in dem das Switch Umschalten kein gültiger Vorgang ist. In solchen Fällen kann die Switch deaktiviert werden, indem die zugehörige IsEnabled-Eigenschaft auf false festgelegt wird. Dadurch wird verhindert, dass die Benutzer*innen Switch manipulieren können.