Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Anzeigen von Text in Xamarin.Forms
Die Label Ansicht wird zum Anzeigen von Text sowohl für einzelne als auch für mehrzeilige Elemente verwendet. Beschriftungen können Textdeko, farbigen Text und benutzerdefinierte Schriftarten (Familien, Größen und Optionen) verwenden.
Text-Dekorationen
Unterstreichungs- und Durchstreichungstext-Dekorationen können auf Label Instanzen angewendet werden, indem sie die Label.TextDecorations Eigenschaft auf ein oder TextDecorations mehrere Enumerationsmmber festlegen:
NoneUnderlineStrikethrough
Im folgenden XAML-Beispiel wird das Festlegen der Label.TextDecorations Eigenschaft veranschaulicht:
<Label Text="This is underlined text." TextDecorations="Underline" />
<Label Text="This is text with strikethrough." TextDecorations="Strikethrough" />
<Label Text="This is underlined text with strikethrough." TextDecorations="Underline, Strikethrough" />
Der entsprechende C#-Code lautet:
var underlineLabel = new Label { Text = "This is underlined text.", TextDecorations = TextDecorations.Underline };
var strikethroughLabel = new Label { Text = "This is text with strikethrough.", TextDecorations = TextDecorations.Strikethrough };
var bothLabel = new Label { Text = "This is underlined text with strikethrough.", TextDecorations = TextDecorations.Underline | TextDecorations.Strikethrough };
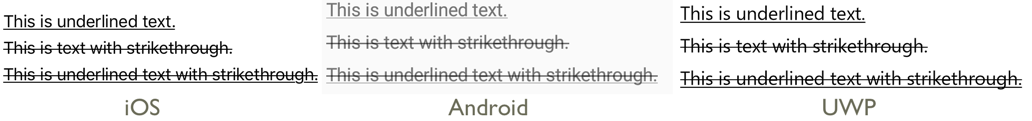
Die folgenden Screenshots zeigen die Aufzählungsmitglieder, die TextDecorations auf Label Instanzen angewendet wurden:

Hinweis
Text-Dekorationen können auch auf Span-Instanzen angewendet werden. Weitere Informationen zur Span Klasse finden Sie unter "Formatierter Text".
Transformieren von Text
Ein Label kann die Umhüllung seines in der Eigenschaft Text gespeicherten Textes ändern, indem es die Eigenschaft TextTransform auf einen Wert der Enumeration TextTransform setzt. Diese Enumeration weist 4 Werte auf:
Nonegibt an, dass der Text nicht transformiert wird.Defaultgibt an, dass das plattformspezifische Standardverhalten verwendet wird. Dies ist der Standardwert der EigenschaftTextTransform.Lowercasegibt an, dass der Text in Kleinbuchstaben umgewandelt wird.Uppercasegibt an, dass der Text in Großbuchstaben umgewandelt wird.
Das folgende Beispiel zeigt das Transformieren von Text in Großbuchstaben:
<Label Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Der entsprechende C#-Code lautet:
Label label = new Label
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Zeichenabstand
Der Zeichenabstand kann auf Label Instanzen angewendet werden, indem die Label.CharacterSpacing Eigenschaft auf einen double Wert festgelegt wird:
<Label Text="Character spaced text"
CharacterSpacing="10" />
Der entsprechende C#-Code lautet:
Label label = new Label { Text = "Character spaced text", CharacterSpacing = 10 };
Dies hat zur Folge, dass die Zeichen im Text, der von der Label angezeigt wird, einen Abstand von CharacterSpacing geräteunabhängigen Einheiten aufweisen.
Zeilenumbrüche
Es gibt zwei Haupttechniken, um Text in einem Label in eine neue Zeile zu zwingen, und zwar von XAML aus:
- Verwenden Sie das Unicode-Zeilenvorschubzeichen, das „ “ lautet.
- Geben Sie Ihren Text mit der Syntax Eigenschaftselement an.
Im folgenden Code wird ein Beispiel hierfür dargestellt:
<!-- Unicode line feed character -->
<Label Text="First line Second line" />
<!-- Property element syntax -->
<Label>
<Label.Text>
First line
Second line
</Label.Text>
</Label>
In C# kann Text in eine neue Zeile mit dem Zeichen „\n“ erzwungen werden:
Label label = new Label { Text = "First line\nSecond line" };
Farben
Beschriftungen können für die Verwendung einer benutzerdefinierten Textfarbe über die bindungsfähige TextColor Eigenschaft festgelegt werden.
Besondere Sorgfalt ist erforderlich, um sicherzustellen, dass Farben auf jeder Plattform verwendet werden können. Da jede Plattform unterschiedliche Standardwerte für Text- und Hintergrundfarben aufweist, müssen Sie darauf achten, einen Standardwert zu wählen, der jeweils funktioniert.
Im folgenden XAML-Beispiel wird die Textfarbe einer Label:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo">
<StackLayout Padding="5,10">
<Label TextColor="#77d065" FontSize = "20" Text="This is a green label." />
</StackLayout>
</ContentPage>
Der entsprechende C#-Code lautet:
public partial class LabelPage : ContentPage
{
public LabelPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
var label = new Label { Text="This is a green label.", TextColor = Color.FromHex("#77d065"), FontSize = 20 };
layout.Children.Add(label);
this.Content = layout;
}
}
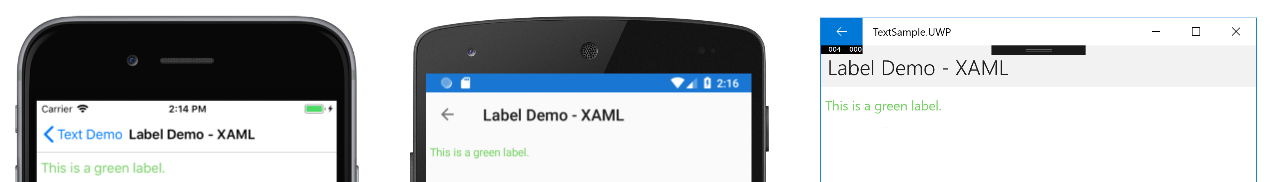
Die folgenden Screenshots zeigen das Ergebnis der Einstellung der TextColor Eigenschaft:

Für weitere Informationen über Farben, siehe Farben.
Schriftarten
Weitere Informationen zum Angeben von Schriftarten in einem LabelFinden Sie unter "Schriftarten".
Abschneiden und Umbruch
Beschriftungen können so festgelegt werden, dass Text, der nicht auf eine Zeile passt, auf eine von mehreren Arten verarbeitet werden kann, die von der LineBreakMode Eigenschaft verfügbar gemacht wird. LineBreakMode ist eine Aufzählung mit den folgenden Werten:
- HeadTruncation – schneidet den Kopf des Texts ab und zeigt das Ende an.
- CharacterWrap – umschließt Text in eine neue Zeile an einer Zeichengrenze.
- MiddleTruncation – zeigt den Anfang und das Ende des Texts an, wobei die Mitte durch eine Auslassungspunkte ersetzt wird.
- NoWrap – umschließt keinen Text und zeigt nur so viel Text an, wie er in eine Zeile passen kann.
- TailTruncation – zeigt den Anfang des Texts an und schneidet das Ende ab.
- WordWrap – umschließt Text an der Wortgrenze.
Anzeigen einer bestimmten Anzahl von Zeilen
Die Anzahl der zeilen, die von einer Label angezeigt werden, kann durch Festlegen der Label.MaxLines Eigenschaft auf einen int Wert angegeben werden:
- Wenn
MaxLinesden Standardwert -1 hat, berücksichtigtLabelden Wert der EigenschaftLineBreakMode, um entweder nur eine Zeile, möglicherweise abgeschnitten, oder alle Zeilen mit dem gesamten Text anzuzeigen. - Wenn
MaxLinesgleich 0 ist, wirdLabelnicht angezeigt. - Wenn
MaxLinesgleich 1 ist, ist das Ergebnis identisch mit der Einstellung der EigenschaftLineBreakModeaufNoWrap,HeadTruncation,MiddleTruncationoderTailTruncation. DieLabelberücksichtigt jedoch den Wert derLineBreakMode-Eigenschaft im Hinblick auf die Platzierung einer Ellipse, falls zutreffend. - Wenn
MaxLinesgrößer als 1 ist, wirdLabelbis zur angegebenen Zeilenzahl angezeigt, wobei der Wert der EigenschaftLineBreakModein Bezug auf die Platzierung einer Ellipse, falls zutreffend, beachtet wird. Die Einstellung der EigenschaftMaxLinesauf einen Wert größer als 1 hat jedoch keine Auswirkungen, wenn die EigenschaftLineBreakModeaufNoWrapeingestellt ist.
Das folgende XAML-Beispiel veranschaulicht das Festlegen der Eigenschaft MaxLines auf einem Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
MaxLines="2" />
Der entsprechende C#-Code lautet:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
MaxLines = 2
};
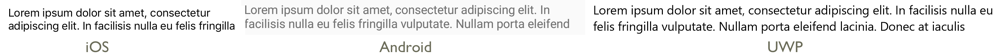
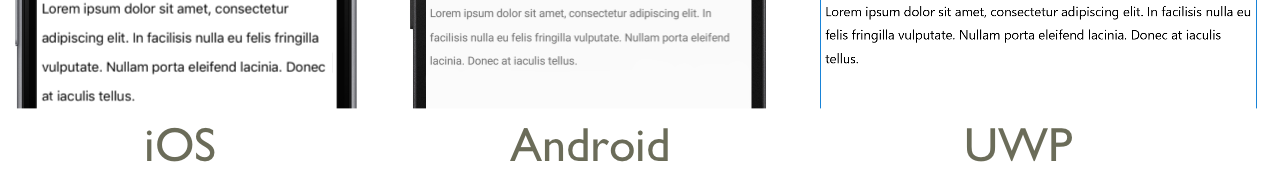
Die folgenden Screenshots zeigen das Ergebnis der Einstellung der MaxLines Eigenschaft auf 2, wenn der Text lang genug ist, um mehr als 2 Zeilen zu belegen:

Anzeigen von HTML
Die Label Klasse verfügt über eine TextType Eigenschaft, die bestimmt, ob die Label Instanz Nur-Text oder HTML-Text anzeigen soll. Diese Eigenschaft sollte auf eines der Members der Enumeration TextType gesetzt werden:
Textgibt an, dassLabelreinen Text anzeigt, und ist der Standardwert der EigenschaftLabel.TextType.Htmlgibt an, dass derLabelHTML-Text anzeigt.
Daher können Instanzen HTML anzeigen, Label indem sie die Label.TextType Eigenschaft auf Html, und die Label.Text Eigenschaft auf eine HTML-Zeichenfolge festlegen:
Label label = new Label
{
Text = "This is <strong style=\"color:red\">HTML</strong> text.",
TextType = TextType.Html
};
Im obigen Beispiel müssen die doppelten Anführungszeichen in der HTML-Datei mit dem Symbol \ maskiert werden.
In XAML können HTML-Zeichenfolgen unlesbar werden, weil die Symbole < und > zusätzlich escaped werden:
<Label Text="This is <strong style="color:red">HTML</strong> text."
TextType="Html" />
Alternativ kann der HTML-Code zur besseren Lesbarkeit in einen CDATA-Abschnitt eingefügt werden:
<Label TextType="Html">
<![CDATA[
This is <strong style="color:red">HTML</strong> text.
]]>
</Label>
In diesem Beispiel wird die Eigenschaft Label.Text auf die HTML-Zeichenkette gesetzt, die im Abschnitt CDATA eingefügt ist. Dies funktioniert, da die Text-Eigenschaft für ContentProperty die Label-Klasse ist.
Die folgenden Screenshots zeigen einen Label angezeigten HTML-Code:

Wichtig
Die Anzeige von HTML in einem Label ist auf die HTML-Tags beschränkt, die von der zugrunde liegenden Plattform unterstützt werden.
Formatierter Text
Beschriftungen machen eine FormattedText Eigenschaft verfügbar, die die Darstellung von Text mit mehreren Schriftarten und Farben in derselben Ansicht zulässt.
Die FormattedText-Eigenschaft ist vom Typ FormattedString, der eine oder mehrere Span-Instanzen umfasst, die über die Spans-Eigenschaft eingestellt werden. Die folgenden Span Eigenschaften können zum Festlegen der visuellen Darstellung verwendet werden:
BackgroundColor– die Farbe des Spannhintergrunds.CharacterSpacingvom Typdouble: Abstand zwischen den Zeichen desSpan-Texts.Font– die Schriftart für den Text in der Spanne.FontAttributes– die Schriftattribute für den Text in der Spanne.FontFamily– die Schriftfamilie, zu der die Schriftart für den Text in der Spanne gehört.FontSize– der Schriftgrad für den Text in der Spanne.ForegroundColor– die Farbe für den Text in der Spanne. Diese Eigenschaft ist veraltet und wurde durch dieTextColorEigenschaft ersetzt.LineHeight- der Multiplikator, der auf die Standardzeilenhöhe der Spanne angewendet werden soll. Weitere Informationen finden Sie unter "Zeilenhöhe".Style– die Formatvorlage, die auf die Spanne angewendet werden soll.Text– der Text der Spanne.TextColor– die Farbe für den Text in der Spanne.TextDecorations- die Dekorationen, die auf den Text in der Spanne angewendet werden sollen. Weitere Informationen finden Sie unter "Text decorations".
Die BackgroundColorEigenschaften , Textund Text bindungsfähige Eigenschaften verfügen über einen Standardbindungsmodus von OneWay. Weitere Informationen zu diesem Bindungsmodus finden Sie im Bindungsmodushandbuch im Standardbindungsmodus.
Darüber hinaus kann die Eigenschaft GestureRecognizers verwendet werden, um eine Sammlung von Gestenerkennungen zu definieren, die auf Gesten auf dem Span reagieren.
Hinweis
Es ist nicht möglich, HTML in einem Span anzuzeigen.
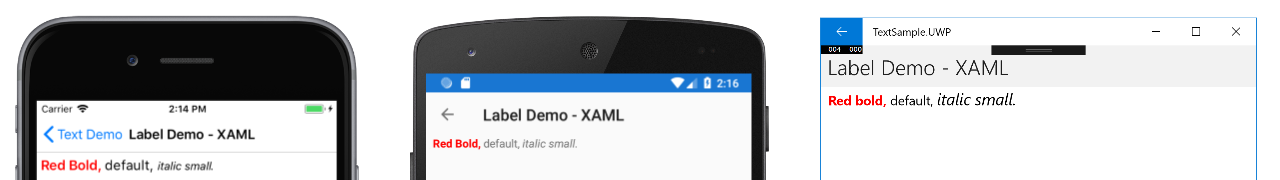
Im folgenden XAML-Beispiel wird eine FormattedText-Eigenschaft veranschaulicht, die aus drei Span-Instanzen besteht:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo - XAML">
<StackLayout Padding="5,10">
...
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Red Bold, " TextColor="Red" FontAttributes="Bold" />
<Span Text="default, " Style="{DynamicResource BodyStyle}">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="italic small." FontAttributes="Italic" FontSize="Small" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Der entsprechende C#-Code lautet:
public class LabelPageCode : ContentPage
{
public LabelPageCode ()
{
var layout = new StackLayout{ Padding = new Thickness (5, 10) };
...
var formattedString = new FormattedString ();
formattedString.Spans.Add (new Span{ Text = "Red bold, ", ForegroundColor = Color.Red, FontAttributes = FontAttributes.Bold });
var span = new Span { Text = "default, " };
span.GestureRecognizers.Add(new TapGestureRecognizer { Command = new Command(async () => await DisplayAlert("Tapped", "This is a tapped Span.", "OK")) });
formattedString.Spans.Add(span);
formattedString.Spans.Add (new Span { Text = "italic small.", FontAttributes = FontAttributes.Italic, FontSize = Device.GetNamedSize(NamedSize.Small, typeof(Label)) });
layout.Children.Add (new Label { FormattedText = formattedString });
this.Content = layout;
}
}
Wichtig
Die Text Eigenschaft eines Objekts Span kann über die Datenbindung festgelegt werden. Weitere Informationen finden Sie unter Datenbindung.
Beachten Sie, dass ein Span Benutzer auch auf alle Gesten reagieren kann, die der Span-Sammlung GestureRecognizers hinzugefügt werden. Beispielsweise wurde der zweiten Span in den obigen Codebeispielen eine TapGestureRecognizer hinzugefügt. Wenn dieses Span angetippt wird, reagiert das TapGestureRecognizer mit der Ausführung des ICommand, das durch die Eigenschaft Command definiert ist. Weitere Informationen zu Gestenerkennungen finden Sie unter Xamarin.Forms "Gesten".
Die folgenden Screenshots zeigen das Ergebnis der Einstellung der FormattedString Eigenschaft auf drei Span Instanzen:

Line height
Die vertikale Höhe eines und Label eines Span kann angepasst werden, indem die Label.LineHeight Eigenschaft oder Span.LineHeight ein double Wert festgelegt wird. Unter iOS und Android sind diese Werte Multiplizierer der ursprünglichen Zeilenhöhe, und auf dem Universelle Windows-Plattform (UWP) ist der Label.LineHeight Eigenschaftswert ein Multiplizierer des Schriftgrads der Bezeichnung.
Hinweis
- Unter iOS ändern die und
Span.LineHeightdieLabel.LineHeightEigenschaften die Zeilenhöhe von Text, der auf eine einzelne Zeile passt, und Text, der in mehrere Zeilen umbrochen wird. - Unter Android ändern die und
Span.LineHeightdieLabel.LineHeightEigenschaften nur die Zeilenhöhe von Text, der in mehrere Zeilen umgebrochen wird. - Bei UWP ändert die
Label.LineHeightEigenschaft die Zeilenhöhe von Text, der in mehrere Zeilen umbrochen wird, und dieSpan.LineHeightEigenschaft hat keine Auswirkung.
Das folgende XAML-Beispiel veranschaulicht das Festlegen der Eigenschaft LineHeight auf einem Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
LineHeight="1.8" />
Der entsprechende C#-Code lautet:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
LineHeight = 1.8
};
Die folgenden Screenshots zeigen das Ergebnis der Einstellung der Label.LineHeight Eigenschaft auf 1,8:

Das folgende XAML-Beispiel veranschaulicht das Festlegen der Eigenschaft LineHeight auf einem Span:
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. "
LineHeight="1.8"/>
<Span Text="Nullam feugiat sodales elit, et maximus nibh vulputate id."
LineHeight="1.8" />
</FormattedString>
</Label.FormattedText>
</Label>
Der entsprechende C#-Code lautet:
var formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. ",
LineHeight = 1.8
});
formattedString.Spans.Add(new Span
{
Text = "Nullam feugiat sodales elit, et maximus nibh vulputate id.",
LineHeight = 1.8
});
var label = new Label
{
FormattedText = formattedString,
LineBreakMode = LineBreakMode.WordWrap
};
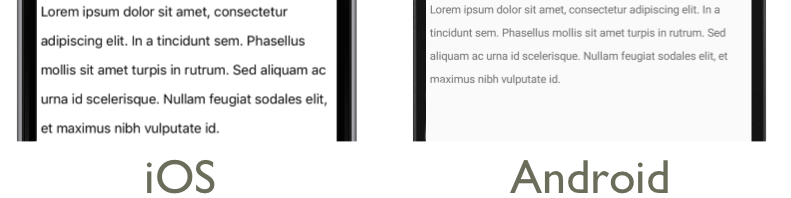
Die folgenden Screenshots zeigen das Ergebnis der Einstellung der Span.LineHeight Eigenschaft auf 1,8:

Auffüllen
Der Abstand stellt den Abstand zwischen einem Element und seinen untergeordneten Elementen dar und wird verwendet, um das Element von seinem eigenen Inhalt zu trennen. Der Abstand kann auf Label Instanzen angewendet werden, indem die Label.Padding Eigenschaft auf einen Thickness Wert festgelegt wird:
<Label Padding="10">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum" />
<Span Text="dolor sit amet." />
</FormattedString>
</Label.FormattedText>
</Label>
Der entsprechende C#-Code lautet:
FormattedString formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum"
});
formattedString.Spans.Add(new Span
{
Text = "dolor sit amet."
});
Label label = new Label
{
FormattedText = formattedString,
Padding = new Thickness(20)
};
Wichtig
Bei iOS wird beim Erstellen einer Label Eigenschaft, die die Padding Eigenschaft festlegt, der Abstand angewendet, und der Abstandswert kann später aktualisiert werden. Wenn jedoch ein Label Objekt erstellt wird, das die Padding Eigenschaft nicht festgelegt hat, hat der Versuch, sie später festzulegen, keine Auswirkung.
Unter Android und dem Universelle Windows-Plattform kann der Padding Eigenschaftswert beim Erstellen oder später angegeben Label werden.
Weitere Informationen zum Abstand finden Sie unter "Seitenränder und Abstand".
Links
Der von den Instanzen Label und Span angezeigte Text kann mit der folgenden Methode in Hyperlinks umgewandelt werden:
- Stellen Sie die Eigenschaften
TextColorundTextDecorationdesLabeloderSpanein. - Fügen Sie der
GestureRecognizers-Sammlung vonLabeloderSpaneinTapGestureRecognizerhinzu, dessenCommand-Eigenschaft an einICommandgebunden ist und dessenCommandParameter-Eigenschaft die zu öffnende URL enthält. - Definieren Sie die
ICommand, die von derTapGestureRecognizerausgeführt wird. - Schreiben Sie den Code, der von der
ICommandausgeführt werden soll.
Das folgende Codebeispiel zeigt einen Label Inhalt, dessen Inhalt aus mehreren Span Instanzen festgelegt wird:
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<Span Text="here"
TextColor="Blue"
TextDecorations="Underline">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/" />
</Span.GestureRecognizers>
</Span>
<Span Text=" to view Xamarin documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
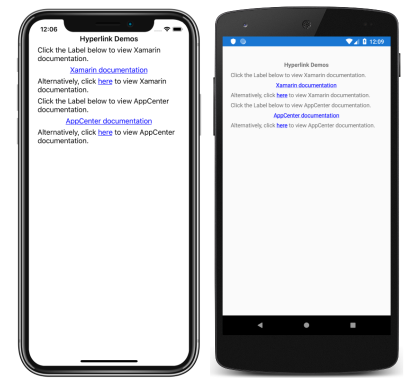
In diesem Beispiel bestehen die ersten und dritten Span Instanzen aus Text, während die zweite Span einen tippbaren Link darstellt. Es hat seine Textfarbe auf Blau festgelegt und hat eine Unterstreichungstext-Dekoration. Dadurch wird die Darstellung eines Links erstellt, wie in den folgenden Screenshots gezeigt:
Wenn der Hyperlink angetippt wird, reagiert das TapGestureRecognizer mit der Ausführung des ICommand, das durch seine Command-Eigenschaft definiert ist. Darüber hinaus wird die durch die Eigenschaft CommandParameter angegebene URL als Parameter an ICommand übergeben.
Der Code-Behind für die XAML-Seite enthält die TapCommand-Implementierung:
public partial class MainPage : ContentPage
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
public ICommand TapCommand => new Command<string>(async (url) => await Launcher.OpenAsync(url));
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
}
Die TapCommand führt die Launcher.OpenAsync-Methode aus und übergibt den TapGestureRecognizer.CommandParameter-Eigenschaftswert als Parameter. Die Launcher.OpenAsync Methode wird von Xamarin.Essentials, und öffnet die URL in einem Webbrowser. Der Gesamteffekt besteht daher darin, dass beim Tippen auf den Link auf der Seite ein Webbrowser angezeigt wird und zu der dem Link zugeordneten URL navigiert wird.
Erstellen einer wiederverwendbaren Hyperlinkklasse
Der vorherige Ansatz zum Erstellen eines Links erfordert jedes Mal, wenn Sie einen Link in Ihrer Anwendung benötigen, wiederholten Code zu schreiben. Die Klassen Label und Span können jedoch in Unterklassen unterteilt werden, um die Klassen HyperlinkLabel und HyperlinkSpan zu erstellen, zu denen der Code für die Gestenerkennung und die Textformatierung hinzugefügt wird.
Das folgende Codebeispiel zeigt eine HyperlinkSpan Klasse:
public class HyperlinkSpan : Span
{
public static readonly BindableProperty UrlProperty =
BindableProperty.Create(nameof(Url), typeof(string), typeof(HyperlinkSpan), null);
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
public HyperlinkSpan()
{
TextDecorations = TextDecorations.Underline;
TextColor = Color.Blue;
GestureRecognizers.Add(new TapGestureRecognizer
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
Command = new Command(async () => await Launcher.OpenAsync(Url))
});
}
}
Die HyperlinkSpan-Klasse definiert eine Url-Eigenschaft und ein zugehöriges BindableProperty, und der Konstruktor legt das Aussehen des Hyperlinks und das TapGestureRecognizer fest, das reagiert, wenn der Hyperlink angetippt wird. Wenn ein HyperlinkSpan angetippt wird, reagiert das TapGestureRecognizer, indem es die Launcher.OpenAsync-Methode ausführt, um die durch die Url-Eigenschaft angegebene URL in einem Webbrowser zu öffnen.
Die Klasse HyperlinkSpan kann verwendet werden, indem eine Instanz der Klasse zur XAML hinzugefügt wird:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HyperlinkDemo"
x:Class="HyperlinkDemo.MainPage">
<StackLayout>
...
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<local:HyperlinkSpan Text="here"
Url="https://learn.microsoft.com/appcenter/" />
<Span Text=" to view AppCenter documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Formatieren von Bezeichnungen
In den vorherigen Abschnitten wurden Einstellung Label und Span Eigenschaften pro Instanz behandelt. Gruppen von Eigenschaften können jedoch in einer Formatvorlage gruppiert werden, die konsistent auf eine oder mehrere Ansichten angewendet wird. Dadurch kann die Lesbarkeit von Code erhöht und Entwurfsänderungen einfacher implementiert werden. Weitere Informationen finden Sie unter "Formatvorlagen".