Tutorial: Erstellen einer Empfehlungs-App mit .NET MAUI und ChatGPT
In diesem Tutorial erfahren Sie, wie Sie in Visual Studio eine .NET MAUI-App für Windows erstellen, die die ChatGPT-APIs von OpenAI aufruft, um Empfehlungen basierend auf einem von Benutzer*innen eingegebenen Speicherort bereitzustellen. Die App wird über eine einfache Benutzeroberfläche verfügen, mit der Benutzer*innen einen Ort eingeben und Empfehlungen für Restaurants, Hotels und Attraktionen abrufen können.
In diesem Tutorial lernen Sie Folgendes:
- Erstellen einer einfachen Benutzeroberfläche für Ihre .NET MAUI-App
- Referenzieren und Bootstrapen der OpenAI .NET API-Bibliothek
- Verwenden eines API-Schlüssels zum Verknüpfen Ihrer App mit einem OpenAI-API-Konto
- Aufrufen von OpenAI-Chat-APIs, um Empfehlungen zu erhalten
Voraussetzungen
- Ein OpenAI-Konto
- Einen OpenAI-API-Schlüssel
- Die .NET MAUI-Installationsanforderungen
- Wenn Sie mit .NET MAUI unter Windows noch nicht vertraut sind, sollten Sie mit dem Tutorial Erstellen Ihrer ersten .NET MAUI-App für Windows beginnen.
Festlegen Ihrer Umgebungsvariablen
Um das OpenAI SDK zu verwenden, müssen Sie eine Umgebungsvariable mit Ihrem API-Schlüssel festlegen. In diesem Beispiel verwenden wir die Umgebungsvariable OPENAI_API_KEY. Sobald Sie Ihren API-Schlüssel aus dem OpenAI-Entwickler-Dashboard haben, können Sie die Umgebungsvariable wie folgt von der Kommandozeile aus setzen:
setx OPENAI_API_KEY <your-api-key>
Beachten Sie, dass diese Methode für die Entwicklung unter Windows funktioniert, Sie aber für Produktionsanwendungen und für den mobilen Support eine sicherere Methode verwenden sollten. So können Sie beispielsweise Ihren API-Schlüssel in einem sicheren Schlüsseltresor speichern, auf den ein Remote-Dienst im Namen Ihrer Anwendung zugreifen kann. Weitere Informationen finden Sie unter Bewährte Praktiken für OpenAI-Schlüsselsicherheit.
Erstellen eines neuen .NET MAUI-Projekts mit den erforderlichen Benutzeroberflächenelementen
Als Erstes erstellen Sie ein neues .NET MAUI-Projekt in Visual Studio. Sie verwenden die Vorlage .NET MAUI-App und fügen der MainPage einige Benutzeroberflächenelemente hinzu, um Benutzer*innen einige Empfehlungen basierend auf dem angegebenen Standort bereitzustellen. Die Benutzeroberfläche enthält Schaltflächen, um Empfehlungen für Restaurants, Hotels und Attraktionen zu erhalten.
Erstellen Sie in Visual Studio ein neues .NET MAUI-App-Projekt namens ChatGptRecommendationApp.
Führen Sie das neue Projekt aus, um sicherzustellen, dass die App erfolgreich erstellt wurde und ausgeführt wird.
Öffnen Sie im Projektmappen-Explorer die Datei MainPage.xaml.
Ersetzen Sie den Inhalt von
VerticalStackLayoutdurch folgendes XAML-Markup:<Label Text="Local AI recommendations" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Entry x:Name="LocationEntry" Placeholder="Enter your location" SemanticProperties.Hint="Enter the location for recommendations" HorizontalOptions="Center"/> <Button x:Name="RestaurantBtn" Text="Get restaurant recommendations" SemanticProperties.Hint="Gets restaurant recommendations when you click" Clicked="OnRestaurantClicked" HorizontalOptions="Center" /> <Button x:Name="HotelBtn" Text="Get hotel recommendations" SemanticProperties.Hint="Gets hotel recommendations when you click" Clicked="OnHotelClicked" HorizontalOptions="Center" /> <Button x:Name="AttractionBtn" Text="Get attraction recommendations" SemanticProperties.Hint="Gets attraction recommendations when you click" Clicked="OnAttractionClicked" HorizontalOptions="Center" /> <Label x:Name="SmallLabel" Text="Click a button for recommendations!" SemanticProperties.HeadingLevel="Level2" FontSize="18" HorizontalOptions="Center" />Um das Projekt zu erstellen, müssen Sie für jede Schaltfläche
Clicked-Ereignishandler hinzufügen. Fügen Sie der Datei MainPage.xaml.cs den folgenden Code hinzu, und entfernen Sie den vorhandenen Ereignishandler:private async void OnRestaurantClicked(object sender, EventArgs e) { } private async void OnHotelClicked(object sender, EventArgs e) { } private async void OnAttractionClicked(object sender, EventArgs e) { }
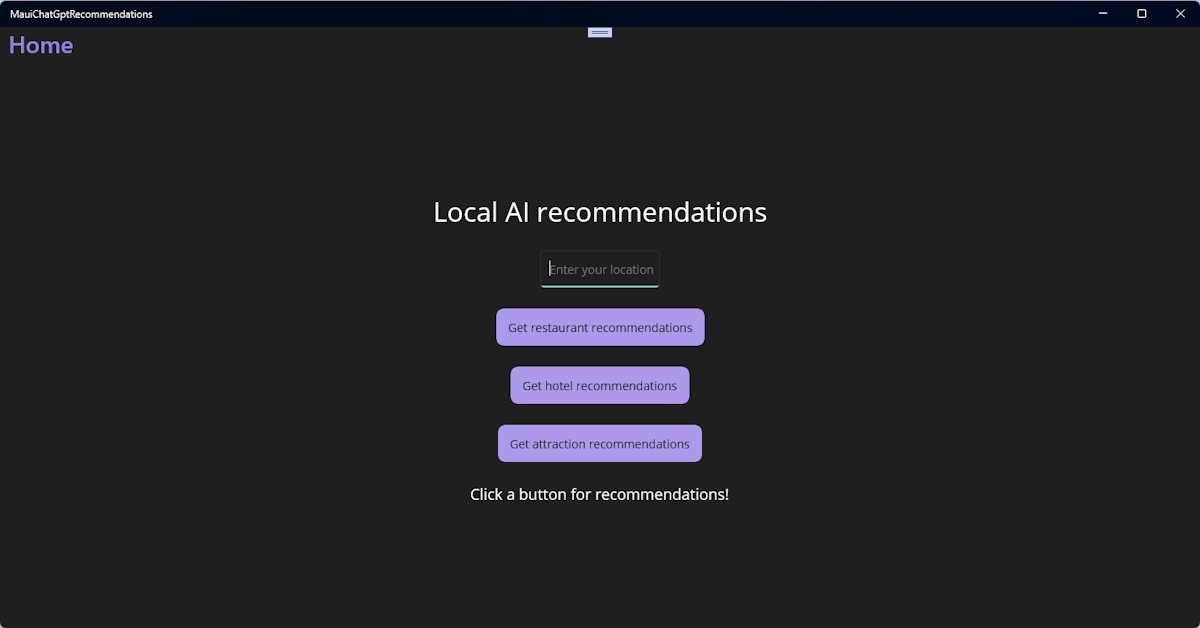
Alle Ereignishandler sind als async markiert, weil wir asynchrone Aufrufe der OpenAI .NET API-Bibliothek durchführen werden. Beim Ausführen der App sollte nun die folgende Benutzeroberfläche angezeigt werden:

Benutzer*innen können ihre Position im Entry-Steuerelement eingeben und auf eine der Schaltflächen klicken, um Empfehlungen für Restaurants, Hotels oder Attraktionen zu erhalten. Die Ergebnisse werden im Label-Steuerelement unten auf der Benutzeroberfläche angezeigt.
Als Nächstes fügen wir zum Projekt die OpenAI-Bibliothek hinzu und bereiten sie für einige API-Aufrufe vor.
Referenzieren und Initialisieren der OpenAI-Bibliothek für .NET
Um die ChatGPT-APIs von OpenAI aufzurufen, verwenden wir eine Vorabversion der OpenAI-Bibliothek für .NET NuGet-Paket. Diese Bibliothek bietet .NET-Anwendungen Zugriff auf die OpenAI REST-API. Sie fügen die Bibliothek Ihrem Projekt hinzu und starten sie mit Ihrem API-Schlüssel.
Öffnen Sie die Paket-Manager-Konsole über das Menü Extras in Visual Studio.
Installieren Sie die OpenAI-Bibliothek, indem Sie den folgenden Befehl ausführen. Das Flag
IncludePrereleaseist erforderlich, da sich die Bibliothek noch in der Vorschau befindet:Install-Package OpenAI -IncludePrereleaseDadurch sollte eine Vorabversion von Version 2.0.0 oder höher in Ihrem Projekt installiert werden. Sie können auch eine bestimmte Version der Bibliothek installieren, indem Sie die Versionsnummer im Befehl angeben. Um beispielsweise Version 2.0.0-beta.4 zu installieren, führen Sie den folgenden Befehl aus:
Install-Package OpenAI -Version 2.0.0-beta.4Öffnen Sie MainPage.xaml.cs, die CodeBehind-Datei für MainPage. Fügen Sie oben in der Datei den folgenden Code hinzu, um auf die OpenAI-Bibliothek zu verweisen und eine Variable zu erstellen, die Ihren OpenAI-Client enthält. Aktualisieren Sie den Konstruktor, um die Methode
MainPage_Loadedaufzurufen, während die Seite geladen wird, und fügen Sie die MethodeMainPage_Loadedhinzu, um Ihren OpenAI-API-Schlüssel aus der Windows-Registrierung abzurufen und den OpenAI-Client zu initialisieren:private OpenAIClient _chatGptClient; public MainPage() { InitializeComponent(); this.Loaded += MainPage_Loaded; } private void MainPage_Loaded(object sender, EventArgs e) { var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY"); _chatGptClient = new(openAiKey); }Dadurch wird die OpenAI-Bibliothek mit Ihrem API-Schlüssel urgeladen. Sie können Ihren API-Schlüssel auf der Seite OpenAI-API-Einstellungen erstellen.
Fügen Sie die folgenden
usingAnweisungen am Anfang der Datei MainPage.xaml.cs hinzu, um das Projekt zu kompilieren:using OpenAI; using OpenAI.Chat; using System.ClientModel;
Nun sind Sie bereit, alles zusammenzuführen. Im nächsten Abschnitt fügen wir den drei Ereignishandlern Code hinzu, um Aufrufe an die OpenAI-Bibliothek durchzuführen und die Empfehlungsergebnisse anzuzeigen.
Hinzufügen von ChatGPT-API-Aufrufen und Testen der App
Jetzt müssen wir zu unserer Code-Behind-Datei, die die OpenAI-Bibliothek für .NET verwendet, Code hinzufügen, um Aufrufe an die OpenAI ChatGPT-API tätigen zu können. Sie fügen den Code den drei zuvor erstellten Ereignishandlern hinzu. Der Code ruft den Standort der Benutzer*innen aus dem Steuerelement Entry ab und übergibt ihn an die API, um Empfehlungen zu erhalten. Anschließend werden die Ergebnisse im Label-Steuerelement am unteren Rand der Benutzeroberfläche angezeigt.
Erstellen Sie eine
asyncMethode mit dem NamenGetRecommendationAsyncund rufen Sie sie über jeden Ereignishandler auf:private async void OnRestaurantClicked(object sender, EventArgs e) { await GetRecommendationAsync("restaurant"); } private async void OnHotelClicked(object sender, EventArgs e) { await GetRecommendationAsync("hotel"); } private async void OnAttractionClicked(object sender, EventArgs e) { await GetRecommendationAsync("attraction"); } private async Task GetRecommendationAsync(string recommendationType) { if (string.IsNullOrWhiteSpace(LocationEntry.Text)) { await DisplayAlert("Empty location", "Please enter a location (city or postal code)", "OK"); return; } // The model passed to GetChatClient must match an available OpenAI // model in your account. var client = _chatGptClient.GetChatClient("gpt-3.5-turbo-16k"); string prompt = $"What is a recommended {recommendationType} near {LocationEntry.Text}"; AsyncResultCollection<StreamingChatCompletionUpdate> updates = client.CompleteChatStreamingAsync(prompt); StringWriter responseWriter = new(); await foreach (StreamingChatCompletionUpdate update in updates) { foreach (ChatMessageContentPart updatePart in update.ContentUpdate) { responseWriter.Write(updatePart.Text); } } var returnMessage = responseWriter.ToString(); SmallLabel.Text = returnMessage; }Dieser Code überprüft zunächst, ob die Benutzer*innen im
Entry-Steuerelement einen Standort eingegeben haben. Andernfalls wird eine Warnung angezeigt und der Vorgang abgebrochen. Wenn der Benutzer einen Ort eingegeben hat, erhält er eineChatClient-Instanz und ruft dieCompleteChatStreamingAsync-Methode für dieses Objekt auf, um OpenAI aufzurufen. DieCompleteChatStreamingAsync-Methode verwendet einenChatMessage[]-Parameter, der wie im Beispiel als Zeichenfolge bereitgestellt werden kann.Die Methode gibt ein
AsyncResultCollection<StreamingChatCompletionUpdate>zurück, das die Antworten von der API streamt, sobald sie generiert werden. Wir iterieren asynchron überupdatesund iterieren anschließend über jedesChatMessageContentPartin der Antwort, um die Antwortzeichenfolge zu erstellen. Die Antwort wird dann imSmallLabel-Steuerelement am unteren Rand der Benutzeroberfläche angezeigt.Hinweis
Es empfiehlt sich, der Methode
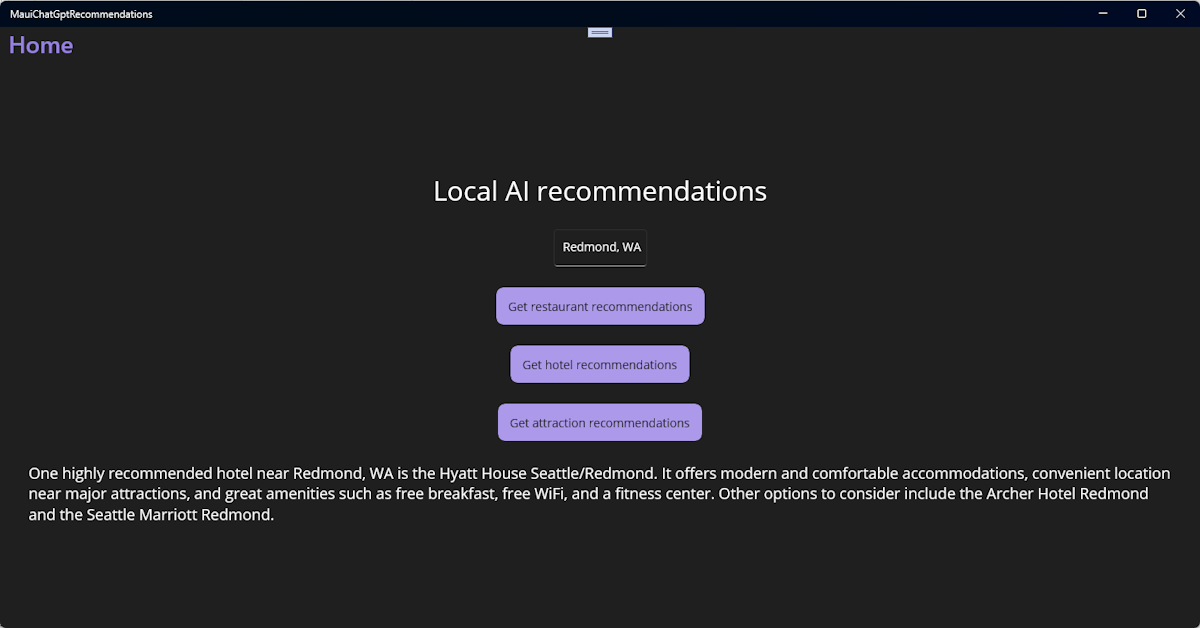
GetRecommendationAsynceine Fehlerbehandlung hinzuzufügen, um Ausnahmen zu behandeln, die möglicherweise durch den API-Aufruf ausgelöst werden. Der Einfachheit halber haben wir diesen Schritt in diesem Beispiel ausgelassen.Führen Sie die App aus, geben Sie einen Standort ein, und testen Sie die Empfehlungsschaltflächen. Im
Label-Steuerelement am unteren Rand der Benutzeroberfläche sollte eine Antwort der API angezeigt werden:
Das ist alles! Sie haben erfolgreich eine .NET MAUI-App für Windows erstellt, die die ChatGPT-API von OpenAI verwendet, um Empfehlungen für Restaurants, Hotels und Attraktionen bereitzustellen. Versuchen Sie, die Prompts zu ändern, um zu überprüfen, ob Sie die Ergebnisse verbessern können. Sie können auch versuchen, den an GetChatClient in GetRecommendationAsync übergebenen Modellnamen zu ändern, um zu sehen, ob Sie mit einem anderen Modell bessere Ergebnisse erzielen.
Wichtig
Denken Sie daran, die API-Nutzung nach Ablauf des Testzeitraums im Auge zu behalten. Sie können auch monatliche Ausgabenlimits für Ihr OpenAI-Konto festlegen, um unerwartete Gebühren zu vermeiden.
Nächste Schritte
Fahren Sie mit dem nächsten Artikel fort, und lernen Sie das...
Weitere Informationen
- Erstellen einer .NET MAUI-App mit C#-Markup und dem Community-Toolkit
- Erstellen von Windows-Apps mit .NET MAUI
- Ankündigung der offiziellen OpenAI-Bibliothek für .NET
- Entwickeln von verantwortungsvollen generativen KI-Anwendungen und -Features unter Windows
- Microsoft DevRadio Video: Erstellen einer App mit OpenAI und .NET MAUI