Kombinationsfeld und Listenfeld
Verwenden Sie ein Kombinationsfeld (auch als Dropdownliste bezeichnet), um eine Liste von Elementen anzuzeigen, in der ein Benutzer eine Auswahl treffen kann. Ein Kombinationsfeld wird zunächst im kompakten Zustand angezeigt und kann erweitert werden, sodass eine Liste der auswählbaren Elemente angezeigt wird. Ein Listenfeld ähnelt einem Kombinationsfeld, ist aber nicht reduzierbar/besitzt keinen kompakten Zustand. Weitere Informationen zu Listenfeldern finden Sie am Ende dieses Artikels.
Wenn das Kombinationsfeld geschlossen ist, wird entweder die aktuelle Auswahl angezeigt oder das Feld ist leer, wenn kein Element ausgewählt ist. Wenn der Benutzer das Kombinationsfeld erweitert, wird die Liste der auswählbaren Elemente angezeigt.

Ist dies das richtige Steuerelement?
- Verwenden Sie eine Dropdownliste, damit Benutzer einen einzelnen Wert aus einer Gruppe von Elementen auswählen können, die mit einzelnen Textzeilen angemessen dargestellt werden können.
- Verwenden Sie eine Listen- oder Rasteransicht anstelle eines Kombinationsfelds, um Elemente anzuzeigen, die mehrere Textzeilen oder Bilder enthalten.
- Wenn weniger als fünf Elemente vorhanden sind, sollten Sie Optionsfelder (wenn nur ein Element ausgewählt werden kann) oder Kontrollkästchen (wenn mehrere Elemente ausgewählt werden können) verwenden.
- Verwenden Sie ein Kombinationsfeld, wenn die Auswahlelemente im Flow Ihrer App von sekundärer Bedeutung sind. Wenn die Standardoption für die meisten Benutzer in den meisten Situationen empfohlen wird, kann das Anzeigen aller Elemente mithilfe einer Listenansicht möglicherweise mehr Aufmerksamkeit auf die Optionen lenken, als erforderlich. Sie können Platz sparen und Ablenkungen minimieren, indem Sie ein Kombinationsfeld verwenden.
Beispiele
Ein Kombinationsfeld im kompakten Zustand kann eine Kopfzeile anzeigen.

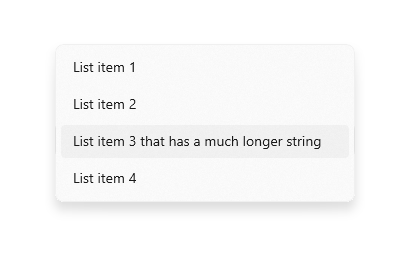
Obwohl Kombinationsfelder erweitert werden, um längere Zeichenfolgen zu unterstützen, sollten Sie übermäßig lange Zeichenfolgen vermeiden, die schwer zu lesen sind.

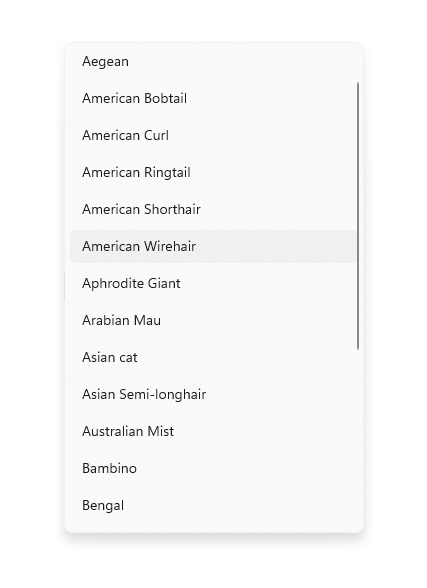
Wenn die Sammlung in einem Kombinationsfeld lang genug ist, wird eine Bildlaufleiste angezeigt, um sie aufzunehmen. Gruppieren Sie Elemente logisch in der Liste.

Empfehlungen
- Beschränken Sie den Textinhalt von Kombinationsfeldelementen auf eine einzelne Zeile.
- Sortieren Sie Elemente in einem Kombinationsfeld in der logischen Reihenfolge. Gruppieren Sie verwandte Optionen, und platzieren Sie die am häufigsten verwendeten Optionen oben. Sortieren Sie Namen in alphabetischer Reihenfolge, Zahlen in numerischer Reihenfolge und Datumsangaben in chronologischer Reihenfolge.
Listenfelder
Über ein Listenfeld kann der Benutzer entweder ein einzelnes Element oder mehrere Elemente aus einer Sammlung auswählen. Listenfelder ähneln Dropdownlisten, mit der Ausnahme, dass Listenfelder immer geöffnet sind – es gibt keinen kompakten (nicht erweiterten) Zustand für ein Listenfeld. Wenn nicht genug Platz vorhanden ist, um alle Elemente in der Liste anzuzeigen, können Sie durch die Elemente in der Liste scrollen.
Ist ein Listenfeld das richtige Steuerelement?
- Ein Listenfeld kann nützlich sein, wenn die Elemente in der Liste wichtig genug sind, um sie deutlich hervorzuheben, und wenn auf dem Bildschirm ausreichend Platz vorhanden ist, um die vollständige Liste anzuzeigen.
- Ein Listenfeld sollte die Aufmerksamkeit des Benutzers auf den vollständigen Satz von Alternativen in einer wichtigen Auswahl lenken. Eine Dropdownliste lenkt dagegen die Aufmerksamkeit des Benutzers zunächst auf das ausgewählte Element.
- Vermeiden Sie die Verwendung eines Listenfelds, wenn:
- es eine sehr kleine Anzahl von Elementen für die Liste gibt. Eine Einfachauswahl-Liste mit immer denselben zwei Optionen könnte besser als Optionsfelder dargestellt werden. Erwägen Sie auch die Verwendung von Optionsfeldern, wenn in der Liste drei oder vier statische Elemente vorhanden sind.
- Das Listenfeld ist ein Einzelauswahlfeld und hat immer die gleichen zwei Optionen, wobei das eine als das andere nicht impliziert werden kann, wie z. B. „Ein“ und „Aus“. Verwenden Sie ein einzelnes Kontrollkästchen oder einen Umschalter.
- Es gibt eine sehr große Anzahl von Elementen. Für lange Listen sind die Rasteransicht und die Listenansicht die bessere Wahl. Bei sehr langen Listen gruppierter Daten wird der semantische Zoom bevorzugt.
- Die Elemente sind zusammenhängende numerische Werte. Wenn dies der Fall ist, sollten Sie einen Schieberegler verwenden.
- Die Auswahlelemente sind für den Fluss Ihrer App von sekundärer Bedeutung, oder die Standardoption wird für die meisten Benutzer in den meisten Situationen empfohlen. Verwenden Sie stattdessen eine Dropdownliste.
Empfehlungen für Listenfelder
- Der ideale Bereich von Elementen in einem Listenfeld ist 3 bis 9.
- Ein Listenfeld funktioniert gut, wenn seine Elemente dynamisch variieren können.
- Wenn möglich, legen Sie die Größe eines Listenfelds fest, damit die Liste der Elemente nicht verschoben oder gescrollt werden muss.
- Stellen Sie sicher, dass der Zweck des Listenfelds und die aktuell ausgewählten Elemente deaktiviert sind.
- Reservieren Sie visuelle Effekte und Animationen für Touchfeedback und für den ausgewählten Zustand von Elementen.
- Beschränken Sie den Textinhalt des Listenfeldelements auf eine einzelne Zeile. Wenn es sich bei den Elementen um visuelle Elemente handelt, können Sie die Größe anpassen. Wenn ein Element mehrere Textzeilen oder Bilder enthält, verwenden Sie stattdessen eine Rasteransicht oder Listenansicht.
- Verwenden Sie die Standardschriftart, es sei denn, Ihre Markenrichtlinien geben an, eine andere zu verwenden.
- Verwenden Sie kein Listenfeld zum Ausführen von Befehlen oder zum dynamischen Ein- oder Ausblenden anderer Steuerelemente.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs:ComboBox-Klasse, IsEditable-Eigenschaft, Text-Eigenschaft, TextSubmitted-Ereignis, ListBox-Klasse
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie sich die ComboBox in Aktion an. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Erstellen eines Kombinationsfelds
- Wichtige APIs: ComboBox-Klasse, IsEditable-Eigenschaft, Text-Eigenschaft, TextSubmitted-Ereignis, ListBox-Klasse
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Das Kombinationsfeld füllen Sie, indem Sie der Sammlung Items direkt Objekte hinzufügen oder die ItemsSource-Eigenschaft an eine Datenquelle binden. Elemente, die ComboBox hinzugefügt werden, sind in ComboBoxItem-Containern umschlossen.
Nachfolgend sehen Sie ein einfaches Kombinationsfeld mit hinzugefügten Elementen in XAML.
<ComboBox Header="Colors" PlaceholderText="Pick a color" Width="200">
<x:String>Blue</x:String>
<x:String>Green</x:String>
<x:String>Red</x:String>
<x:String>Yellow</x:String>
</ComboBox>
Im folgenden Beispiel wird die Bindung eines Kombinationsfelds an eine Sammlung von FontFamily-Objekten veranschaulicht.
<ComboBox x:Name="FontsCombo" Header="Fonts" Height="44" Width="296"
ItemsSource="{x:Bind fonts}" DisplayMemberPath="Source"/>
ObservableCollection<FontFamily> fonts = new ObservableCollection<FontFamily>()
{
fonts.Add(new FontFamily("Arial"));
fonts.Add(new FontFamily("Courier New"));
fonts.Add(new FontFamily("Times New Roman"));
};
Elementauswahl
Wie ListView und GridView ist auch ComboBox von Selector abgeleitet, sodass du die Auswahl eines Benutzers auf die gleiche Standardmethode abrufen kannst.
Sie können das ausgewählte Element des Kombinationsfelds mithilfe der SelectedItem-Eigenschaft und den Index des ausgewählten Elements mithilfe der SelectedIndex-Eigenschaft abrufen oder festlegen.
Um den Wert einer bestimmten Eigenschaft des ausgewählten Datenelements abzurufen, können Sie die SelectedValue-Eigenschaft verwenden. Legen Sie in diesem Fall SelectedValuePath fest, um anzugeben, für welche Eigenschaft des ausgewählten Elements der Wert abgerufen werden soll.
Tipp
Wenn Sie SelectedItem oder SelectedIndex festlegen, um die Standardauswahl anzugeben, wird eine Ausnahme ausgegeben, wenn die Eigenschaft festgelegt wird, bevor die Sammlung Items des Kombinationsfelds gefüllt wird. Sofern Sie die Elemente nicht in XAML definieren, empfiehlt es sich, das Ereignis „Loaded“ des Kombinationsfelds zu verarbeiten und SelectedItem oder SelectedIndex im Ereignishandler „Loaded“ festzulegen.
Sie können eine Bindung an diese Eigenschaften in XAML erstellen oder das Ereignis SelectionChanged verarbeiten, um auf Änderungen der Auswahl zu reagieren.
Im Ereignishandlercode können Sie das ausgewählte Element von der SelectionChangedEventArgs.AddedItems-Eigenschaft abrufen. Das zuvor ausgewählte Element (falls vorhanden) können Sie von der SelectionChangedEventArgs.RemovedItems-Eigenschaft abrufen. Die AddedItems- und RemovedItems-Sammlung enthält jeweils nur ein Element, da in Kombinationsfeldern keine Mehrfachauswahl möglich ist.
Im folgenden Beispiel werden die Verarbeitung des Ereignisses SelectionChanged und die Bindung an das ausgewählte Element veranschaulicht.
<StackPanel>
<ComboBox x:Name="colorComboBox" Width="200"
Header="Colors" PlaceholderText="Pick a color"
SelectionChanged="ColorComboBox_SelectionChanged">
<x:String>Blue</x:String>
<x:String>Green</x:String>
<x:String>Red</x:String>
<x:String>Yellow</x:String>
</ComboBox>
<Rectangle x:Name="colorRectangle" Height="30" Width="100"
Margin="0,8,0,0" HorizontalAlignment="Left"/>
<TextBlock Text="{x:Bind colorComboBox.SelectedIndex, Mode=OneWay}"/>
<TextBlock Text="{x:Bind colorComboBox.SelectedItem, Mode=OneWay}"/>
</StackPanel>
private void ColorComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
string colorName = e.AddedItems[0].ToString();
Color color;
switch (colorName)
{
case "Yellow":
color = Colors.Yellow;
break;
case "Green":
color = Colors.Green;
break;
case "Blue":
color = Colors.Blue;
break;
case "Red":
color = Colors.Red;
break;
}
colorRectangle.Fill = new SolidColorBrush(color);
}
SelectionChanged und Tastaturnavigation
Das Ereignis SelectionChanged tritt standardmäßig ein, wenn ein Benutzer auf ein Element in der Liste klickt oder tippt oder die EINGABETASTE drückt, um die Auswahl zu übernehmen, und das Kombinationsfeld geschlossen wird. Die Auswahl ändert sich nicht, wenn der Benutzer mit den Pfeiltasten der Tastatur in der geöffneten Liste des Kombinationsfelds navigiert.
Um ein Kombinationsfeld zu erstellen, das live aktualisiert wird, wenn der Benutzer mit den Pfeiltasten in der geöffneten Liste navigiert (z. B. in einer Dropdownliste für die Schriftartauswahl), müssen Sie SelectionChangedTrigger auf Always festlegen. Dies bewirkt, dass das Ereignis SelectionChanged eintritt, wenn der Fokus auf ein anderes Element in der geöffneten Liste verschoben wird.
Änderung des Verhaltens von ausgewählten Elementen
In Windows 10 Version 1809 (SDK 17763) oder höher wird das Verhalten von ausgewählten Elementen aktualisiert, sodass bearbeitbare Kombinationsfelder unterstützt werden.
Vor SDK 17763 musste der Wert der SelectedItem-Eigenschaft (und somit auch SelectedValue und SelectedIndex) in der Items-Sammlung des Kombinationsfelds enthalten sein. Die Einstellung colorComboBox.SelectedItem = "Pink" im vorherigen Beispiel ergibt Folgendes:
- SelectedItem = null
- SelectedValue = null
- SelectedIndex = -1
In SDK 17763 und höher muss der Wert der SelectedItem-Eigenschaft (und somit auch SelectedValue und SelectedIndex) nicht in der Items-Sammlung des Kombinationsfelds enthalten sein. Die Einstellung colorComboBox.SelectedItem = "Pink" im vorherigen Beispiel ergibt Folgendes:
- SelectedItem = Pink
- SelectedValue = Pink
- SelectedIndex = -1
Textsuche
Kombinationsfelder unterstützen die Suche in ihren Sammlungen automatisch. Wenn Benutzer Zeichen auf einer physischen Tastatur eingeben, während sie auf ein geöffnetes oder geschlossenes Kombinationsfeld fokussiert sind, werden Kandidaten angezeigt, die mit der Zeichenfolge des Benutzers übereinstimmen. Diese Funktionalität ist besonders hilfreich beim Navigieren in einer langen Liste. Beispielsweise können Benutzer bei der Interaktion mit einer Dropdownliste, die verschiedene Bundesstaaten enthält, die Taste „w“ drücken, um „Washington“ anzuzeigen und schnell auswählen zu können. Bei der Textsuche wird nicht zwischen Groß- und Kleinschreibung unterschieden.
Sie können die IsTextSearchEnabled-Eigenschaft auf false festlegen, um diese Funktion zu deaktivieren.
Bearbeitbarkeit eines Kombinationsfelds
Wichtig
Für diese Funktion ist Windows 10 Version 1809 (SDK 17763) oder höher erforderlich.
Standardmäßig kann der Benutzer in einem Kombinationsfeld eine Option in einer vordefinierten Liste von Optionen auswählen. In manchen Fällen enthält die Liste jedoch nur eine Teilmenge der gültigen Werte, und der Benutzer soll andere Werte eingeben können, die nicht aufgeführt sind. Dazu können Sie das Kombinationsfeld bearbeitbar machen.
Um ein Kombinationsfeld bearbeitbar zu machen, legen Sie die IsEditable-Eigenschaft auf true fest. Dann muss das Ereignis TextSubmitted so verarbeitet werden, dass es mit dem vom Benutzer eingegebenen Wert verwendet wird.
Standardmäßig wird der Wert SelectedItem aktualisiert, wenn benutzerdefinierter Text übernommen wird. Sie können dieses Verhalten überschreiben, indem Sie Handled in den TextSubmitted-Ereignisargumenten auf true festlegen. Wenn das Ereignis als „handled“ markiert ist, wird im Kombinationsfeld nach dem Ereignis keine weitere Aktion ausgeführt, und der Bearbeitungszustand des Kombinationsfelds wird beibehalten. SelectedItem wird nicht aktualisiert.
Im folgenden Beispiel ist ein einfaches bearbeitbares Kombinationsfeld dargestellt. Die Liste enthält einfache Zeichenfolgen, und alle vom Benutzer eingegebenen Werte werden wie eingegeben verwendet.
Über die Auswahl der zuletzt verwendeten Namen können benutzerdefinierte Zeichenfolgen eingegeben werden. Die Liste RecentlyUsedNames enthält einige Werte, die der Benutzer auswählen kann. Er kann jedoch auch einen neuen benutzerdefinierten Wert eingeben. Die CurrentName-Eigenschaft gibt den aktuell eingegebenen Namen an.
<ComboBox IsEditable="true"
ItemsSource="{x:Bind RecentlyUsedNames}"
SelectedItem="{x:Bind CurrentName, Mode=TwoWay}"/>
Übermittelter Text
Das Ereignis TextSubmitted kann so verarbeitet werden, dass es mit dem vom Benutzer eingegebenen Wert verwendet wird. Im Ereignishandler überprüfen Sie normalerweise, ob der vom Benutzer eingegebene Wert gültig ist, und verwenden dann den Wert in der App. Je nach Fall kannst du den Wert auch zur späteren Verwendung der Liste mit Optionen des Kombinationsfelds hinzufügen.
Das Ereignis TextSubmitted tritt ein, wenn folgende Bedingungen erfüllt sind:
- Die IsEditable-Eigenschaft ist auf true festgelegt.
- Der Benutzer gibt Text ein, der mit keinem vorhandenen Eintrag in der Liste des Kombinationsfelds übereinstimmt.
- Der Benutzer drückt die EINGABETASTE oder verschiebt den Fokus weg vom Kombinationsfeld.
Das Ereignis TextSubmitted tritt nicht ein, wenn der Benutzer Text eingibt und dann in der Liste nach oben oder nach unten navigiert.
Beispiel: Überprüfen der Eingabe und lokale Verwendung
In diesem Beispiel enthält die Auswahl für den Schriftgrad eine Gruppe von Werten, die der Schriftgradabstufung entsprechen. Der Benutzer kann jedoch Schriftgrade eingeben, die nicht in der Liste enthalten sind.
Wenn der Benutzer einen Wert hinzufügt, der nicht in der Liste enthalten ist, wird der Schriftgrad aktualisiert, der Wert wird jedoch der Liste der Schriftgrade nicht hinzugefügt.
Wenn der neu eingegebene Wert ungültig ist, verwenden Sie SelectedValue, um die Text-Eigenschaft auf den letzten bekannten gültigen Wert zurückzusetzen.
<ComboBox x:Name="fontSizeComboBox"
IsEditable="true"
ItemsSource="{x:Bind ListOfFontSizes}"
TextSubmitted="FontSizeComboBox_TextSubmitted"/>
private void FontSizeComboBox_TextSubmitted(ComboBox sender, ComboBoxTextSubmittedEventArgs e)
{
if (byte.TryParse(e.Text, out double newValue))
{
// Update the app's font size.
_fontSize = newValue;
}
else
{
// If the item is invalid, reject it and revert the text.
// Mark the event as handled so the framework doesn't update the selected item.
sender.Text = sender.SelectedValue.ToString();
e.Handled = true;
}
}
Beispiel: Überprüfen der Eingabe und Hinzufügen zur Liste
In diesem Beispiel enthält eine Auswahl der bevorzugten Farben die am häufigsten verwendeten bevorzugten Farben (Rot, Blau, Grün und Orange). Der Benutzer kann jedoch eine bevorzugte Farbe hinzufügen, die nicht in der Liste enthalten ist. Wenn der Benutzer eine gültige Farbe hinzufügt (z. B. Rosa), wird die neu eingegebene Farbe der Liste hinzugefügt und als aktive bevorzugte Farbe festgelegt.
<ComboBox x:Name="favoriteColorComboBox"
IsEditable="true"
ItemsSource="{x:Bind ListOfColors}"
TextSubmitted="FavoriteColorComboBox_TextSubmitted"/>
private void FavoriteColorComboBox_TextSubmitted(ComboBox sender, ComboBoxTextSubmittedEventArgs e)
{
if (IsValid(e.Text))
{
FavoriteColor newColor = new FavoriteColor()
{
ColorName = e.Text,
Color = ColorFromStringConverter(e.Text)
}
ListOfColors.Add(newColor);
}
else
{
// If the item is invalid, reject it but do not revert the text.
// Mark the event as handled so the framework doesn't update the selected item.
e.Handled = true;
}
}
bool IsValid(string Text)
{
// Validate that the string is: not empty; a color.
}
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
Verwandte Artikel
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für
