Expander
Mit dem Expander-Steuerelement können Sie weniger wichtige Inhalte anzeigen oder ausblenden, die sich auf einen Teil des primären Inhalts beziehen, der immer sichtbar ist. Elemente, die in der Kopfzeile enthalten sind, sind immer sichtbar. Der Benutzer kann den Inhaltsbereich erweitern und reduzieren, in dem sekundäre Inhalte angezeigt werden, indem er mit der Kopfzeile interagiert. Wenn der Inhaltsbereich erweitert wird, schiebt er andere Benutzeroberflächenelemente aus dem Weg; er überlagert keine anderen Benutzeroberflächenelemente. Die Expander kann nach oben oder unten erweitert werden.
Sowohl der Bereich Header als auch der Bereich Content können beliebige Inhalte enthalten, von einfachem Text bis hin zu komplexen UI-Layouts. Sie können z. B. das Steuerelement verwenden, um zusätzliche Optionen für ein Element anzuzeigen.

Ist dies das richtige Steuerelement?
Verwenden Sie einen Expander, wenn einige primäre Inhalte immer sichtbar sein sollen, zugehörige sekundäre Inhalte jedoch ausgeblendet werden können, bis sie benötigt werden. Diese Benutzeroberfläche wird häufig verwendet, wenn der Anzeigebereich begrenzt ist und Informationen oder Optionen gruppiert werden können. Das Ausblenden des sekundären Inhalts, bis er benötigt wird, kann auch dazu beitragen, den Benutzer auf die wichtigsten Teile Ihrer App zu konzentrieren.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Für die Erweiterung für UWP-Apps ist WinUI 2 erforderlich. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für dieses Steuerelement sind im Microsoft.UI.Xaml.Controls-Namespace vorhanden.
- WinUI 2-APIs:Expander-Klasse, Header-Eigenschaft, Content-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie sich den Expander in Aktion an. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Zur Verwendung des Codes in diesem Artikel mit WinUI 2 stellen Sie die in Ihrem Projekt enthaltenen Windows-UI-Bibliothek-APIs mithilfe eines Alias in XAML dar (wir verwenden muxc). Weitere Informationen finden Sie unter Erste Schritte mit WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:Expander />
Erstellen eines Expanders
- Wichtige APIs:Expander-Klasse, Header-Eigenschaft, Content-Eigenschaft
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
In diesem Beispiel wird gezeigt, wie Sie einen einfachen Expander mit der Standardformatvorlage erstellen. Die Header-Eigenschaft definiert das Element, das immer sichtbar ist. Die Content-Eigenschaft definiert das Element, das reduziert und erweitert werden kann. In diesem Beispiel wird eine Expander-Instanz erstellt, die wie in der vorherigen Abbildung aussieht.
<Expander Header="This text is in the header"
Content="This is in the content"/>
Expander-Inhalt
Die Content-Eigenschaft eines Expander kann ein beliebiger Objekttyp sein, ist jedoch in der Regel eine Zeichenfolge oder ein UIElement. Weitere Informationen zum Festlegen der Content-Eigenschaft finden Sie im Abschnitt „Hinweise“ der ContentControl-Klasse.
Sie können eine komplexe interaktive Benutzeroberfläche als Inhalt des Expander, einschließlich geschachtelter Expander-Steuerelemente im Inhalt eines übergeordnetenExpander, wie hier dargestellt, verwenden.

Inhaltsausrichtung
Sie können Inhalte ausrichten, indem Sie die Eigenschaften HorizontalContentAlignment und VerticalContentAlignment für das Expander-Steuerelement festlegen. Wenn Sie diese Eigenschaften festlegen, gilt die Ausrichtung nur für den erweiterten Inhalt, nicht für die Kopfzeile.
Steuern der Größe eines Expanders
Standardmäßig wird die Größe der Bereiche Kopfzeile und Inhalt automatisch an ihren Inhalt angepasst. Es ist wichtig, die richtigen Techniken zu verwenden, um die Größe der Expander zu steuern, um eine unerwünschte Darstellung oder ein unerwünschtes Verhalten zu vermeiden.
Breite
Wenn der Inhalt breiter als die Kopfzeile ist, wird die Breite der Kopfzeile beim Erweitern entsprechend dem Inhaltsbereich vergrößert und beim Reduzieren des Inhaltsbereichs verkleinert. Um zu verhindern, dass die Steuerelementbreite beim Erweitern oder Reduzieren geändert wird, können Sie eine explizite Breite festlegen oder, wenn das Steuerelement das untergeordnete Element eines Panel ist, HorizontalAlignment auf Stretch festlegen und dem Layoutbereich die Dimensionierung ermöglichen.
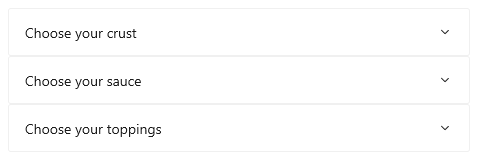
Hier wird eine Reihe verwandter Expander-Steuerelemente in einem StackPanel platziert. Die HorizontalAlignment jedes Expander im StackPanel ist auf Stretch festgelegt, Hierzu wird eine Formatvorlage in den StackPanelRessourcen verwendet, und die Breite von StackPanel legt die Breite der Expander-Steuerelemente fest.
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander Header="Choose your crust"> ... </Expander>
<Expander Header="Choose your sauce"> ... </Expander>
<Expander Header="Choose your toppings"> ... </Expander>
</StackPanel>

Höhe
Geben Sie keine Höhe im Expander an. Wenn Sie dies tun, reserviert das Steuerelement diesen Platz, auch wenn der Inhaltsbereich reduziert wird, was den Zweck des Expander zunichte macht. Um die Größe des erweiterten Inhaltsbereichs anzugeben, legen Sie Größenabmessungen für den Inhalt des Expander fest. Bei Bedarf können Sie die Height des Inhalts einschränken und den Inhalt scrollen lassen.
Bildlauffähiger Inhalt
Wenn Ihr Inhalt zu groß für die Größe des Inhaltsbereichs ist, können Sie den Inhalt von ScrollViewer umschließen, um einen scrollbaren Inhalt zu erhalten. Das Expander-Steuerelement bietet keine automatische Scrollfunktion.
Wenn Sie einen ScrollViewer im Expander-Inhalt platzieren, legen Sie die Höhe des ScrollViewer-Steuerelements auf die erforderliche Höhe für den Inhaltsbereich fest. Wenn Sie stattdessen die Höhendimension für den Inhalt in ScrollViewer festlegen, erkennt ScrollViewer diese Einstellung nicht und bietet daher keinen scrollbaren Inhalt.
Das folgende Beispiel zeigt, wie Sie ein Expander-Steuerelement erstellen, das scrollbaren Text als Inhalt enthält.
<Expander Header="Expander with scrollable content">
<ScrollViewer MaxHeight="200">
<Grid>
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</TextBlock>
</Grid>
</ScrollViewer>
</Expander>

Erweitern und Reduzieren des Inhaltsbereichs
Standardmäßig wird der Expander reduziert und nach unten erweitert.
- Legen Sie die IsExpanded-Eigenschaft auf
truefest, damit der Inhaltsbereich anfänglich erweitert wird. - Legen Sie die ExpandDirection-Eigenschaft auf Up fest, damit der Inhalt nach oben erweitert wird.
<Expander IsExpanded="True" ExpandDirection="Up">
Ein Expander Objekt wird entweder programmgesteuert erweitert oder reduziert, indem die IsExpanded Eigenschaft festgelegt wird, oder durch Interaktion mit dem Header; es kann nicht leicht geschlossen werden.
Tipp
Vorübergehende UI, z. B. ein Flyout oder die geöffnete Dropdownliste einer ComboBox, wird geschlossen, wenn Sie darauf klicken oder tippen. Dies wird als einfaches Ausblenden bezeichnet. Der Inhaltsbereich eines Expander wird nicht als vorübergehend betrachtet und überlagert keine andere Benutzeroberfläche, sodass es kein einfaches Ausblenden unterstützt.
Sie können auch die Ereignisse Expanding und Collapsed behandeln, um eine Aktion auszuführen, wenn der Inhalt angezeigt oder ausgeblendet wird. Hier sind einige Beispiele dieser Ereignisse.
Expanding-Ereignis
In diesem Beispiel haben Sie eine Gruppe von Expandern und möchten jeweils nur einen öffnen. Wenn der Benutzer einen Expander öffnet, behandeln Sie das Expanding-Ereignis und reduzieren alle Expander-Steuerelemente in der Gruppe, auf die der Benutzer geklickt hat.
Achtung
Je nach App und Benutzererfahrung ist es möglicherweise praktisch, Expander-Steuerelemente automatisch zu reduzieren, wenn der Benutzer ein anderes erweitert. Allerdings entzieht man dem Benutzer hierdurch auch die Kontrolle. Wenn das Verhalten nützlich sein könnte, sollten Sie es als Option festlegen, die der Benutzer leicht festlegen kann.
<StackPanel x:Name="ExpanderStack">
<Expander Header="Choose your crust"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your sauce"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding"> ... </Expander>
</StackPanel>
// Let the user opt out of custom behavior.
private bool _autoCollapse = true;
private void Expander_Expanding(muxc.Expander sender,
muxc.ExpanderExpandingEventArgs args)
{
if (_autoCollapse == true)
{
foreach (muxc.Expander ex in ExpanderStack.Children)
{
if (ex != sender && ex.IsExpanded)
ex.IsExpanded = false;
}
}
}
Collapsed-Ereignis
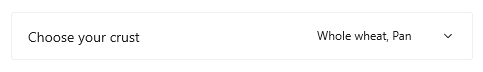
In diesem Beispiel behandeln Sie das Collapsed-Ereignis und füllen die Header mit einer Zusammenfassung der Optionen auf, die im Content ausgewählt sind.
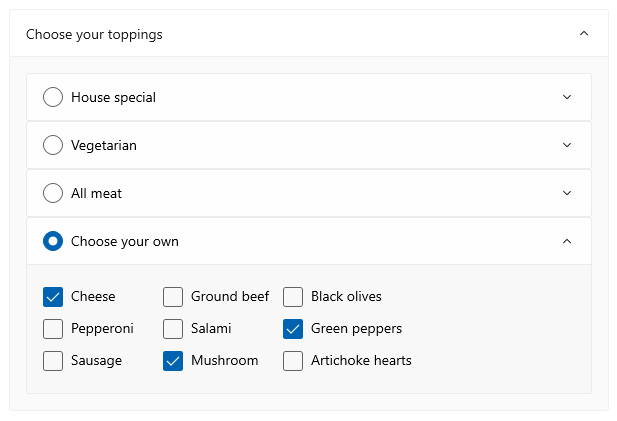
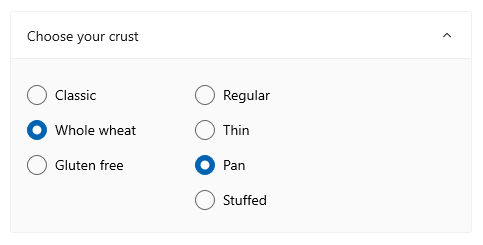
Diese Abbildung zeigt den Expander mit erweitertem Inhalt und ausgewählten Optionen.

Wenn sie reduziert sind, werden die ausgewählten Optionen in der Kopfzeile zusammengefasst, sodass der Benutzer sie weiterhin sehen kann, ohne den Expander öffnen zu müssen.

<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
private void Expander_Collapsed(muxc.Expander sender,
muxc.ExpanderCollapsedEventArgs args)
{
// Update the header with options selected in the content.
tbCrustSelections.Text = rbCrustType.SelectedItem.ToString() +
", " + rbCrustStyle.SelectedItem.ToString();
}
Lightweight-Formatvorlage
Sie können die standardmäßigen Style und ControlTemplate ändern, um dem Steuerelement ein einzigartiges Aussehen zu verleihen. Eine Liste der verfügbaren Designressourcen finden Sie im Abschnitt Steuerelementvorlage und Vorlage in der Dokumentation zur Expander-API. Weitere Informationen finden Sie im Abschnitt Einfache Formatierung im Artikel über die Formatierung von Steuerelementen.
Empfehlungen
- Verwenden Sie einen
Expander, wenn der Anzeigeplatz begrenzt ist und einige sekundäre Inhalte ausgeblendet werden können, bis der Benutzer sie anfordert.
Codebeispiele
Dieser XAML erstellt die Gruppe von Expander-Steuerelementen, die in anderen Teilen dieses Artikels gezeigt werden. Der Code für die Expanding- und Collapsed- Ereignishandler wird auch in vorherigen Abschnitten angezeigt.
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
<Expander Header="Choose your sauce" Margin="24"
Expanding="Expander_Expanding">
<RadioButtons SelectedIndex="0" MaxColumns="2">
<x:String>Classic red</x:String>
<x:String>Garlic</x:String>
<x:String>Pesto</x:String>
<x:String>Barbecue</x:String>
</RadioButtons>
</Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding">
<StackPanel>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="House special"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, black olives, mushrooms"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Vegetarian"/>
</Expander.Header>
<TextBlock Text="Cheese, mushrooms, black olives, green peppers, artichoke hearts"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="All meat"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, ground beef, salami"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Choose your own"/>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<StackPanel>
<CheckBox Content="Cheese"/>
<CheckBox Content="Pepperoni"/>
<CheckBox Content="Sausage"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Ground beef"/>
<CheckBox Content="Salami"/>
<CheckBox Content="Mushroom"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Black olives"/>
<CheckBox Content="Green peppers"/>
<CheckBox Content="Artichoke hearts"/>
</StackPanel>
</StackPanel>
</Expander>
</StackPanel>
</Expander>
</StackPanel>
Verwandte Artikel
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für
