Entwerfen für Xbox und Fernsehgeräte
Entwerfen Sie Ihre Windows-App so, dass sie auf Ihrer Xbox One und Fernseher gut aussieht und funktioniert.
Unter Gamepad- und Remotesteuerung Interaktionen finden Sie Anleitungen zu Interaktiven Funktionen in UWP-Anwendungen in der 10-Fuß Erfahrung.
Übersicht
Mit der Universellen Windows-Plattform können Sie ansprechende Umgebungen auf mehreren Windows-Geräten erstellen. Die meisten vom UWP-Framework bereitgestellten Funktionen ermöglichen Apps die Verwendung derselben Benutzeroberfläche (UI) auf diesen Geräten, ohne dass zusätzliche Arbeit erforderlich ist. Für die Anpassung und Optimierung Ihrer App ist jedoch ein hervorragendes Funktionieren auf Xbox One- und TV-Bildschirmen erforderlich.
Die Erfahrung, die Sie machen, wenn Sie auf dem Sofa sitzen und mittels eines Gamepads oder einer Fernbedienung mit Ihrem Fernsehgerät interagieren, wird als 3-Meter-Erfahrung (10-Fuß-Erfahrung) bezeichnet. Der Name kommt daher, dass sich der Benutzer im Allgemeinen ungefähr 3 Meter (10 Fuß) vom Bildschirm entfernt befindet. Dies stellt eine besondere Herausforderung dar, die beispielsweise bei einer 50-cm-Erfahrung (2-Fuß-Erfahrung) oder bei der Interaktion mit einem PC nicht vorhanden ist. Wenn Sie eine App für Xbox One oder ein anderes Gerät entwickeln, das an einen Fernsehbildschirm angeschlossen ist und unter Umständen ein Gamepad oder eine Fernbedienung für die Eingabe verwendet, sollten Sie dies stets bedenken.
Nicht alle Schritte in diesem Artikel sind erforderlich, damit Ihre App gut für 10-Fuß Erfahrungen funktioniert, aber sie zu verstehen und die entsprechenden Entscheidungen für Ihre App zu treffen, führt zu einer besseren 10-Fuß Erfahrung, die auf die spezifischen Anforderungen Ihrer App zugeschnitten ist. Wenn Sie Ihre App in der 10-Fuß-Umgebung zum Leben erwecken, sollten Sie die folgenden Designprinzipien berücksichtigen.
Einfach
Das Entwerfen für die 10-Fuß-Umgebung stellt eine einzigartige Gruppe von Herausforderungen dar. Auflösung und Betrachtungsabstand können dazu führen, dass Menschen zu viele Informationen nicht verarbeiten können. Versuchen Sie, Ihr Design sauber zu halten und auf die einfachsten Komponenten zu reduzieren. Die Menge der Informationen, die auf einem Fernsehgerät angezeigt werden, sollte mit dem vergleichbar sein, was sie auf einem Mobiltelefon anstelle auf einem Desktop sehen.

Kohärent
UWP-Apps in der 10-Fuß-Umgebung sollten intuitiv und einfach zu bedienen sein. Machen Sie den Fokus klar und unverkennbar. Ordnen Sie Inhalte so an, dass die Bewegung im gesamten Raum konsistent und vorhersehbar ist. Geben Sie den Menschen den kürzesten Weg zu dem, was sie tun möchten.

Alle Filme, die im Screenshot gezeigt werden, sind auf Microsoft Movies & TV verfügbar.
Fesselnd
Die immersiven, filmischen Erlebnisse finden auf dem großen Bildschirm statt. Rand-zu-Rand-Landschaft, elegante Bewegung und dynamische Verwendung von Farbe und Typografie bringen Ihre Apps auf die nächste Ebene. Seien Sie fett und schön.
![]()
Optimierungen für die 10-Fuß Erfahrung
Nachdem Sie nun die Prinzipien eines guten UWP-App-Designs für die 10-Fuß Erfahrung kennen, lesen Sie die folgende Übersicht über die spezifischen Möglichkeiten, wie Sie Ihre App optimieren und eine hervorragende Benutzererfahrung erzielen können.
| Funktion | Beschreibung |
|---|---|
| Größe von Benutzeroberflächen-Elementen | Die Universelle Windows-Plattform verwendet Skalierungen und effektive Pixel, um die Benutzeroberfläche entsprechend dem Anzeigeabstand zu skalieren. Wenn Sie die Größenordnung verstehen und sie auf Ihre gesamte Benutzeroberfläche anwenden, können Sie Ihre App für die 10-Fuß-Umgebung optimieren. |
| Fernsehsicherer Bereich | Die UWP verhindert automatisch, dass alle Benutzeroberflächen-Elemente in unsicheren Fernsehbereichen (Bereiche, die sich am Bildschirmrand befinden) standardmäßig angezeigt werden. Dadurch wird jedoch ein „Boxed-In“-Effekt erzeugt, in dem die Benutzeroberfläche wie im Letterboxformat aussieht. Damit Ihre App auf dem Fernseher wirklich beeindruckend ist, sollten Sie sie so anpassen, dass sie auf Fernsehern, die dies unterstützen, bis an den Rand des Bildschirms reicht. |
| Farben | Die UWP unterstützt Farbdesigns, und eine App, die das Systemdesign berücksichtigt, wird auf Xbox One standardmäßig dunkel. Wenn Ihre App über ein bestimmtes Farbdesign verfügt, sollten Sie berücksichtigen, dass einige Farben nicht gut für Fernsehgeräte funktionieren und vermieden werden sollten. |
| Sound | Sounds spielen eine Schlüsselrolle in der 10-Fuß-Erfahrung und helfen dabei, den Benutzer in das Geschehen einzutauchen und ihm Feedback zu geben. Die UWP bietet Funktionen, die Sounds für allgemeine Steuerelemente automatisch aktivieren, wenn die App auf Xbox One ausgeführt wird. Erfahren Sie mehr über die in die UWP integrierte Soundunterstützung und erfahren Sie, wie Sie sie nutzen können. |
| Richtlinien für Benutzeroberflächen-Steuerelemente | Es gibt mehrere Benutzeroberflächen-Steuerelemente, die auf mehreren Geräten gut funktionieren, aber bestimmte Überlegungen bei der Verwendung auf Fernsehgeräten erfordern. Lesen Sie einige bewährte Methoden für die Verwendung dieser Steuerelemente beim Entwerfen für die 10-Fuß Erfahrung. |
| Benutzerdefinierter visueller Zustands-Trigger für Xbox | Um Ihre UWP-App auf das 10-Fuß-Erlebnis zuzuschneiden, empfehlen wir Ihnen, einen benutzerdefinierten visuellen Status-Trigger zu verwenden, um Layoutänderungen vorzunehmen, wenn die App erkennt, dass sie auf einer Xbox-Konsole gestartet wurde. |
Zusätzlich zu den vorherigen Entwurfs- und Layoutaspekten gibt es eine Reihe von Gamepad- und Fernbedienungs-Interaktionsoptimierungen, die Sie beim Erstellen Ihrer App berücksichtigen sollten.
| Funktion | Beschreibung |
|---|---|
| XY-Fokusnavigation und Interaktion | Mit der XY-Fokusnavigation kann der Benutzer in der Benutzeroberfläche Ihrer App navigieren. Dies beschränkt den Benutzer jedoch auf die Navigation nach oben, unten, links und rechts. Empfehlungen für den Umgang mit diesen und anderen Überlegungen werden in diesem Abschnitt dargelegt. |
| Mausmodus | Die Navigation mit dem XY-Fokus ist für einige Arten von Anwendungen, wie z.B. Karten oder Zeichen- und Mal-Apps, unpraktisch oder gar unmöglich. In diesen Fällen können Benutzer im Mausmodus frei mit einem Gamepad oder einer Fernbedienung navigieren, genau wie eine Maus auf einem PC. |
| Visueller Fokus | Der visuelle Fokus ist ein Rahmen, der das aktuell fokussierte Benutzeroberflächen-Element hervorhebt. Dies hilft dem Benutzer, die Benutzeroberfläche, mit der er navigiert oder interagiert, schnell zu identifizieren. |
| Fokusaktivierung | Die Fokussierung erfordert, dass der Benutzer die A/Auswahltaste auf einem Gamepad oder einer Fernbedienung drückt, wenn ein Element der Benutzeroberfläche den Fokus hat, um mit ihm zu interagieren. |
| Hardwaretasten | Das Gamepad und die Fernbedienung bieten sehr unterschiedliche Tasten und Konfigurationen. |
Hinweis
Die meisten Codeschnipsel in diesem Thema sind in XAML/C# enthalten; Die Prinzipien und Konzepte gelten jedoch für alle UWP-Apps. Wenn Sie eine HTML/JavaScript-UWP-App für Xbox entwickeln, schauen Sie sich die hervorragende TVHelpers-Bibliothek auf GitHub an.
Größe von Benutzeroberflächen-Elementen
Da der Benutzer einer App in der 10-Fuß-Umgebung eine Fernbedienung oder ein Gamepad verwendet und mehrere Fuß vom Bildschirm entfernt sitzt, gibt es einige Überlegungen zur Benutzeroberfläche, die in Ihrem Design berücksichtigt werden müssen. Stellen Sie sicher, dass die Benutzeroberfläche über eine entsprechende Inhaltsdichte verfügt und nicht zu unübersichtlich ist, damit der Benutzer leicht navigieren und Elemente auswählen kann. Denken Sie daran: Einfachheit ist der Schlüssel.
Skalierungsfaktor und adaptives Layout
Der Skalierungsfaktor trägt dazu bei, sicherzustellen, dass Benutzeroberflächen-Elemente mit der richtigen Größenanpassung für das Gerät angezeigt werden, auf dem die App ausgeführt wird. Auf dem Desktop befindet sich diese Einstellung in Einstellungen > System > Anzeige als Gleitwert. Diese Einstellung ist auch auf dem Smartphone vorhanden, wenn es vom Gerät unterstützt wird.

Auf Xbox One gibt es keine solche Systemeinstellung; Damit UWP-Benutzeroberflächen-Elemente für Fernsehgeräte jedoch entsprechend angepasst werden können, werden sie für XAML-Apps auf 200% und für HTML-Apps auf 150% skaliert. Solange Benutzeroberflächen-Elemente für andere Geräte entsprechend angepasst werden, werden sie für Fernsehgeräte entsprechend angepasst. Xbox One rendert Ihre App mit 1080p (1920 x 1080 Pixel). Stellen Sie daher beim Übertragen einer App von anderen Geräten wie PCs sicher, dass die Benutzeroberfläche mit einer Skalierung von 960 x 540 px bei einer Skalierung von 100% (oder 1280 x 720 px bei einer Skalierung von 100% für HTML-Apps) mit adaptiven Techniken gut aussieht.
Das Entwerfen für Xbox unterscheidet sich etwas vom Entwerfen für PC, da Sie sich nur um eine Auflösung von 1920 x 1080 kümmern müssen. Es spielt keine Rolle, ob der Benutzer über ein Fernsehgerät verfügt, das eine bessere Auflösung hat – UWP-Apps werden immer auf 1080p skaliert.
Die richtigen Ressourcengrößen aus dem Satz von 200% (oder 150% für HTML-Apps) werden auch für Ihre App abgerufen, wenn sie auf Xbox One ausgeführt wird, unabhängig von der TV-Auflösung.
Inhaltsdichte
Denken Sie bei der Gestaltung Ihrer App daran, dass der Benutzer die Benutzeroberfläche aus der Ferne betrachtet und mit ihr über eine Fernbedienung oder einen Game-Controller interagiert, was mehr Zeit für die Navigation benötigt als die Eingabe per Maus oder Touch.
Größen von Benutzeroberflächen-Steuerelementen
Interaktive Benutzeroberflächen-Elemente sollten mit einer Mindesthöhe von 32 epx (effektive Pixel) angepasst werden. Dies ist die Standardeinstellung für allgemeine UWP-Steuerelemente, und bei Verwendung mit einer Skalierung von 200% stellt sie sicher, dass Benutzeroberflächen-Elemente aus einer Entfernung sichtbar sind und die Inhaltsdichte verringern können.

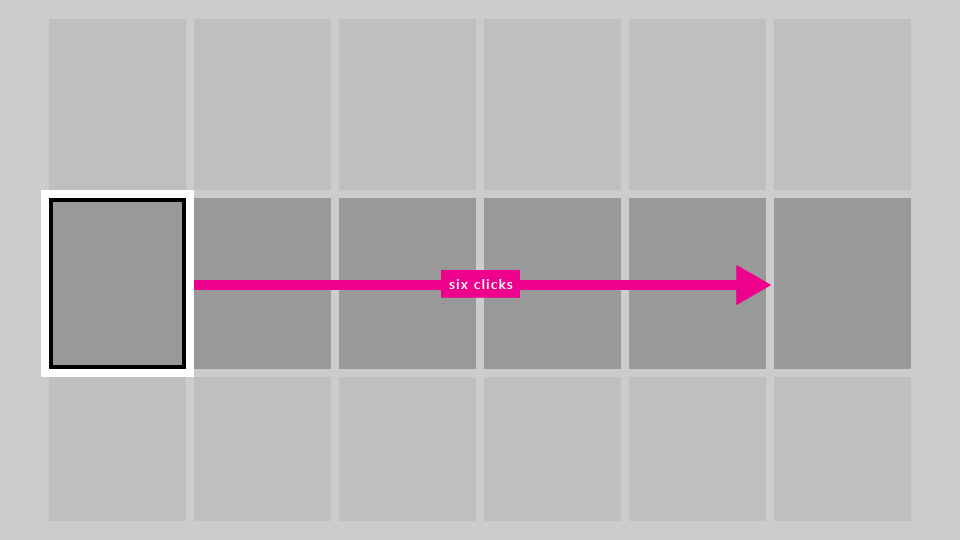
Anzahl der Klicks
Wenn der Benutzer von einem Rand des Fernsehbildschirms zum anderen navigiert, sollte es maximal sechs Klicks benötigen, um die Benutzeroberfläche zu vereinfachen. Auch hier gilt das Einfachheitsprinzip.

Textgröße
Verwenden Sie die folgenden Faustregeln, um die Benutzeroberfläche aus einer Entfernung sichtbar zu machen:
- Haupttext und Leseinhalt: mindestens 15 epx
- Nicht kritischer Text und ergänzender Inhalt: mindestens 12 epx
Wenn Sie größeren Text in Ihrer Benutzeroberfläche verwenden, wählen Sie eine Größe, die die Bildschirmfläche nicht zu sehr einschränkt und Platz wegnimmt, den andere Inhalte möglicherweise füllen könnten.
Verzicht auf den Skalierungsfaktor
Wir empfehlen, dass Ihre App die Unterstützung des Skalierungsfaktors nutzt, damit sie auf allen Geräten angemessen läuft, da sie für jeden Gerätetyp skaliert wird. Es ist jedoch möglich, dieses Verhalten zu deaktivieren und alle Benutzeroberflächen-Elemente mit einer Skalierung von 100% zu entwerfen. Beachten Sie, dass Sie den Skalierungsfaktor nicht auf einen anderen Wert als 100% ändern können.
Für XAML-Apps können Sie den Skalierungsfaktor deaktivieren, indem Sie den folgenden Codeschnipsel verwenden:
bool result =
Windows.UI.ViewManagement.ApplicationViewScaling.TrySetDisableLayoutScaling(true);
result informiert Sie darüber, ob Sie sich erfolgreich abgemeldet haben.
Weitere Informationen, einschließlich Beispielcode für HTML/JavaScript, finden Sie unter Deaktivieren der Skalierung.
Bitte stellen Sie sicher, dass Sie die entsprechenden Größen der Benutzeroberflächen-Elemente berechnen, indem Sie die in diesem Thema genannten effektiven Pixelwerte mit den tatsächlichen Pixelwerten verdoppeln (oder bei HTML-Anwendungen mit 1,5 multiplizieren).
Fernsehsicherer Bereich
Aus historischen und technischen Gründen zeigen nicht alle Fernsehgeräte die Inhalte bis an den Rand des Bildschirms an. Standardmäßig vermeidet die UWP die Anzeige von Benutzeroberflächen-Inhalten in TV-unsicheren Bereichen und zeichnet stattdessen nur den Hintergrund der Seite.
Der TV-unsichere Bereich wird durch den blauen Bereich in der folgenden Abbildung dargestellt.

Sie können den Hintergrund auf eine statische oder designierte Farbe oder auf ein Bild festlegen, wie die folgenden Codeschnipsel veranschaulichen.
Designfarbe
<Page x:Class="Sample.MainPage"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"/>
Abbildung
<Page x:Class="Sample.MainPage"
Background="\Assets\Background.png"/>
So sieht Ihre App ohne zusätzliche Arbeit aus.

Dies ist nicht optimal, da sie der App einen „Boxed-In“-Effekt verleiht, wobei Teile der Benutzeroberfläche wie der Navigationsbereich und das Raster scheinbar abgeschnitten werden. Sie können jedoch Optimierungen vornehmen, um Teile der Benutzeroberfläche auf die Ränder des Bildschirms zu erweitern, um der App einen Kino-Effekt zu verleihen.
Zeichnen der Benutzeroberfläche an den Rand
Wir empfehlen Ihnen, bestimmte Elemente der Benutzeroberfläche bis zu den Rändern des Bildschirms auszudehnen, um die Wahrnehmung des Benutzers zu verstärken. Dazu gehören ScrollViewers, Navigationsbereiche und CommandBars.
Andererseits ist es auch wichtig, dass interaktive Elemente und Text immer die Bildschirmränder vermeiden, um sicherzustellen, dass sie auf einigen Fernsehgeräten nicht abgeschnitten werden. Es wird empfohlen, nur nicht wesentliche visuelle Elemente innerhalb von 5% der Bildschirmränder zu zeichnen. Wie bereits bei der Größenbestimmung von Benutzeroberflächen-Elementen erwähnt, nutzt eine UWP-App, die dem Standard-Skalierungsfaktor der Xbox One Konsole von 200% folgt, eine Fläche von 960 x 540 epx. Sie sollten es also vermeiden, wesentliche Benutzeroberflächen-Elemente in den folgenden Bereichen unterzubringen:
- 27 epx von oben und unten
- 48 epx von links und rechts
In den folgenden Abschnitten wird beschrieben, wie die Benutzeroberfläche auf die Bildschirmränder erweitert wird.
Kernfenstergrenzen
Für UWP-Apps, die nur auf die 10-Fuß Erfahrung abzielen, ist die Verwendung von Kernfenstergrenzen eine einfachere Option.
Fügen Sie in der Methode OnLaunched von App.xaml.cs den folgenden Code ein:
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetDesiredBoundsMode
(Windows.UI.ViewManagement.ApplicationViewBoundsMode.UseCoreWindow);
Mit dieser Codezeile wird das App-Fenster auf die Ränder des Bildschirms erweitert, sodass Sie alle interaktiven und wesentlichen Benutzeroberflächen-Elemente in den zuvor beschriebenen fernsehsicheren Bereich verschieben müssen. Vorübergehende Benutzeroberflächen, z.B. Kontextmenüs und geöffnete ComboBoxes, werden automatisch im fernsehsicheren Bereich verbleiben.

Bereichshintergründe
Navigationsbereiche werden in der Regel in der Nähe des Bildschirmrands gezeichnet, sodass der Hintergrund in den unsicheren Bereich des Fernsehgeräts erweitert werden sollte, um ungünstige Lücken zu vermeiden. Dazu können Sie einfach die Farbe des Hintergrunds des Navigationsbereichs in die Farbe des Hintergrunds der App ändern.
Wenn Sie die Kernfenstergrenzen wie zuvor beschrieben verwenden, können Sie die Benutzeroberfläche auf die Ränder des Bildschirms zeichnen. Sie sollten dann jedoch positive Ränder auf dem SplitView-Inhalt verwenden, um sie innerhalb des fernsehsicheren Bereichs zu halten.

Hier wurde der Hintergrund des Navigationsbereichs auf die Ränder des Bildschirms erweitert, während die Navigationselemente im fernsehsicheren Bereich aufbewahrt werden.
Der Inhalt des SplitView (in diesem Fall ein Elementraster) wurde bis zum unteren Rand des Bildschirms erweitert, sodass er so aussieht, als ob er fortgesetzt und nicht abgeschnitten wird, während sich der obere Rand des Rasters noch im fernsehsicheren Bereich befindet. (Weitere Informationen dazu finden Sie unter Scrollende von Listen und Rastern).
Der folgende Codeschnipsel erreicht diesen Effekt:
<SplitView x:Name="RootSplitView"
Margin="48,0,48,0">
<SplitView.Pane>
<ListView x:Name="NavMenuList"
ContainerContentChanging="NavMenuItemContainerContentChanging"
ItemContainerStyle="{StaticResource NavMenuItemContainerStyle}"
ItemTemplate="{StaticResource NavMenuItemTemplate}"
ItemInvoked="NavMenuList_ItemInvoked"
ItemsSource="{Binding NavMenuListItems}"/>
</SplitView.Pane>
<Frame x:Name="frame"
Navigating="OnNavigatingToPage"
Navigated="OnNavigatedToPage"/>
</SplitView>
CommandBar ist ein weiteres Beispiel für einen Bereich, der üblicherweise in der Nähe eines oder mehrerer Ränder der App positioniert ist, und als solches sollte sich der Hintergrund auf die Ränder des Bildschirms erstrecken. Sie enthält in der Regel auch eine Schaltfläche Mehr, dargestellt durch „...“ auf der rechten Seite, die im fernsehsicheren Bereich bleiben sollte. Im Folgenden sind einige verschiedene Strategien aufgeführt, um die gewünschten Interaktionen und visuellen Effekte zu erzielen.
Option 1: Ändern Sie die CommandBar Hintergrundfarbe in transparent oder dieselbe Farbe wie der Seitenhintergrund:
<CommandBar x:Name="topbar"
Background="{ThemeResource SystemControlBackgroundAltHighBrush}">
...
</CommandBar>
Auf diese Weise sieht die CommandBar so aus, als ob sie auf demselben Hintergrund wie der Rest der Seite liegt, so dass der Hintergrund nahtlos bis zum Rand des Bildschirms verläuft.
Option 2: Fügen Sie ein Hintergrundrechteck hinzu, dessen Füllung dieselbe Farbe wie der CommandBar Hintergrund hat, und lassen Sie es unter der CommandBar und quer über den Rest der Seite liegen:
<Rectangle VerticalAlignment="Top"
HorizontalAlignment="Stretch"
Fill="{ThemeResource SystemControlBackgroundChromeMediumBrush}"/>
<CommandBar x:Name="topbar"
VerticalAlignment="Top"
HorizontalContentAlignment="Stretch">
...
</CommandBar>
Hinweis
Beachten Sie bei Verwendung dieses Ansatzes, dass die Schaltfläche Mehr bei Bedarf die Höhe des geöffneten CommandBar Bereichs ändert, um die Beschriftungen der AppBarButton zugehörigen Symbole anzuzeigen. Es wird empfohlen, die Beschriftungen rechts neben den Symbolen zu verschieben, um diese Größenänderung zu vermeiden. Weitere Informationen finden Sie unter CommandBar Labels.
Beide Ansätze gelten auch für die anderen Typen von Steuerelementen, die in diesem Abschnitt aufgeführt sind.
Scrollen von Listen und Rastern
Es ist üblich, dass Listen und Raster mehr Elemente enthalten, als gleichzeitig auf dem Bildschirm passen können. Wenn dies der Fall ist, empfehlen wir, die Liste oder das Raster bis zum Rand des Bildschirms zu erweitern. Das horizontale Scrollen von Listen und Rastern sollte bis zum rechten Rand erweitert werden, und vertikal scrollende Listen und Raster sollten bis zum unteren Rand erweitert werden.

Während eine Liste oder ein Raster wie folgt erweitert wird, ist es wichtig, den visuellen Fokus und das zugehörige Element innerhalb des fernsehsicheren Bereichs beizubehalten.

Die UWP verfügt über Funktionen, mit denen der visuelle Fokus innerhalb der VisibleBounds beibehalten wird. Sie müssen jedoch Auffüllungen hinzufügen, um sicherzustellen, dass die Listen-/Rasterelemente in die Ansicht des sicheren Bereichs scrollen können. Genauer gesagt, fügen Sie dem ListView- oder GridView-ItemsPresenter einen positiven Rand hinzu, wie im folgenden Codeschnipsel:
<Style x:Key="TitleSafeListViewStyle"
TargetType="ListView">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListView">
<Border BorderBrush="{TemplateBinding BorderBrush}"
Background="{TemplateBinding Background}"
BorderThickness="{TemplateBinding BorderThickness}">
<ScrollViewer x:Name="ScrollViewer"
TabNavigation="{TemplateBinding TabNavigation}"
HorizontalScrollMode="{TemplateBinding ScrollViewer.HorizontalScrollMode}"
HorizontalScrollBarVisibility="{TemplateBinding ScrollViewer.HorizontalScrollBarVisibility}"
IsHorizontalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsHorizontalScrollChainingEnabled}"
VerticalScrollMode="{TemplateBinding ScrollViewer.VerticalScrollMode}"
VerticalScrollBarVisibility="{TemplateBinding ScrollViewer.VerticalScrollBarVisibility}"
IsVerticalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsVerticalScrollChainingEnabled}"
IsHorizontalRailEnabled="{TemplateBinding ScrollViewer.IsHorizontalRailEnabled}"
IsVerticalRailEnabled="{TemplateBinding ScrollViewer.IsVerticalRailEnabled}"
ZoomMode="{TemplateBinding ScrollViewer.ZoomMode}"
IsDeferredScrollingEnabled="{TemplateBinding ScrollViewer.IsDeferredScrollingEnabled}"
BringIntoViewOnFocusChange="{TemplateBinding ScrollViewer.BringIntoViewOnFocusChange}"
AutomationProperties.AccessibilityView="Raw">
<ItemsPresenter Header="{TemplateBinding Header}"
HeaderTemplate="{TemplateBinding HeaderTemplate}"
HeaderTransitions="{TemplateBinding HeaderTransitions}"
Footer="{TemplateBinding Footer}"
FooterTemplate="{TemplateBinding FooterTemplate}"
FooterTransitions="{TemplateBinding FooterTransitions}"
Padding="{TemplateBinding Padding}"
Margin="0,27,0,27"/>
</ScrollViewer>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Sie würden den vorherigen Codeschnipsel entweder auf der Seite oder in den App-Ressourcen platzieren und dann wie folgt darauf zugreifen:
<Page>
<Grid>
<ListView Style="{StaticResource TitleSafeListViewStyle}"
... />
Hinweis
Dieser Codeschnipsel ist speziell für ListViews; für einen GridView-Stil setzen Sie das Attribut TargetType sowohl für das ControlTemplate als auch für den Stil auf GridView.
Für eine feinere Kontrolle darüber, wie Elemente in die Ansicht gebracht werden, können Sie das Ereignis UIElement.BringIntoViewRequested verwenden, wenn Ihre Anwendung die Version 1803 oder höher verwendet. Sie können es auf das ItemsPanel für die ListView/GridView legen, um es abzufangen, bevor der interne ScrollViewer es tut, wie in den folgenden Codeschnipseln:
<GridView x:Name="gridView">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid Orientation="Horizontal"
BringIntoViewRequested="ItemsWrapGrid_BringIntoViewRequested"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
// The BringIntoViewRequested event is raised by the framework when items receive keyboard (or Narrator) focus or
// someone triggers it with a call to UIElement.StartBringIntoView.
private void ItemsWrapGrid_BringIntoViewRequested(UIElement sender, BringIntoViewRequestedEventArgs args)
{
if (args.VerticalAlignmentRatio != 0.5) // Guard against our own request
{
args.Handled = true;
// Swallow this request and restart it with a request to center the item. We could instead have chosen
// to adjust the TargetRect's Y and Height values to add a specific amount of padding as it bubbles up,
// but if we just want to center it then this is easier.
// (Optional) Account for sticky headers if they exist
var headerOffset = 0.0;
var itemsWrapGrid = sender as ItemsWrapGrid;
if (gridView.IsGrouping && itemsWrapGrid.AreStickyGroupHeadersEnabled)
{
var header = gridView.GroupHeaderContainerFromItemContainer(args.TargetElement as GridViewItem);
if (header != null)
{
headerOffset = ((FrameworkElement)header).ActualHeight;
}
}
// Issue a new request
args.TargetElement.StartBringIntoView(new BringIntoViewOptions()
{
AnimationDesired = true,
VerticalAlignmentRatio = 0.5, // a normalized alignment position (0 for the top, 1 for the bottom)
VerticalOffset = headerOffset, // applied after meeting the alignment ratio request
});
}
}
Farben
Standardmäßig skaliert die Universelle Windows-Plattform die Farben Ihrer App auf den fernsehsicheren Bereich (siehe TV-sichere Farben für weitere Informationen), sodass Ihre App auf jedem Fernsehgerät gut aussieht. Darüber hinaus können Sie die von Ihrer App verwendeten Farben verbessern, um das visuelle Erlebnis auf dem Fernseher zu verbessern.
Anwendungsthema
Sie können ein Anwendungsdesign (dunkel oder hell) entsprechend dem auswählen, was für Ihre App geeignet ist, oder Sie können das Design deaktivieren. Weitere Informationen zu allgemeinen Empfehlungen für Designs in Farbdesigns.
Die UWP ermöglicht Apps auch das dynamische Festlegen des Designs basierend auf den Systemeinstellungen, die von den Geräten bereitgestellt werden, auf denen sie ausgeführt werden. Während die UWP immer die vom Benutzer angegebenen Designeinstellungen respektiert, stellt jedes Gerät auch ein entsprechendes Standarddesign bereit. Aufgrund der Art von Xbox One, die voraussichtlich mehr Medienerfahrungen als Produktivitätserfahrungen aufweist, wird standardmäßig ein dunkles Systemdesign verwendet. Wenn das Design Ihrer App auf den Systemeinstellungen basiert, können Sie davon ausgehen, dass es auf Xbox One standardmäßig dunkel ist.
Akzentfarbe
Die UWP bietet eine bequeme Möglichkeit, die Akzentfarbe verfügbar zu machen, die der Benutzer in seinen Systemeinstellungen ausgewählt hat.
Auf Xbox One kann der Benutzer eine Benutzerfarbe auswählen, genauso wie er eine Akzentfarbe auf einem PC auswählen kann. Solange Ihre App diese Akzentfarben über Pinsel oder Farbressourcen aufruft, wird die Farbe verwendet, die der Benutzer in den Systemeinstellungen ausgewählt hat. Beachten Sie, dass Akzentfarben auf Xbox One pro Benutzer und nicht pro System vorliegen.
Bitte beachten Sie auch, dass der Satz von Benutzerfarben auf Xbox One nicht mit dem auf PCs, Smartphones und anderen Geräten identisch ist.
Solange Ihre App eine Pinselressource wie SystemControlForegroundAccentBrush oder eine Farbressource (SystemAccentColor) verwendet oder stattdessen Akzentfarben direkt über die UIColorType.Accent*-API aufruft, werden diese Farben durch Akzentfarben ersetzt, die auf Xbox One verfügbar sind. Pinselfarben mit hohem Kontrast werden auch vom System auf die gleiche Weise abgerufen wie auf einem PC und Smartphone.
Weitere Informationen zur Akzentfarbe im Allgemeinen finden Sie unter Akzentfarbe.
Farbabweichung zwischen Fernsehgeräten
Beachten Sie beim Entwerfen für Fernsehgeräte, dass die Farben je nach Fernsehgerät, auf dem sie gerendert werden, ganz anders angezeigt werden. Gehen Sie nicht davon aus, dass Farben genau so aussehen, wie sie auf Ihrem Monitor ausgeführt werden. Wenn Ihre App auf subtile Farbunterschiede angewiesen ist, um Teile der Benutzeroberfläche zu unterscheiden, könnten Farben miteinander verwechselt werden, und Benutzer könnten verwirrt werden. Versuchen Sie, Farben zu verwenden, die unterschiedlich genug sind, damit Benutzer sie unabhängig vom verwendeten Fernsehgerät deutlich unterscheiden können.
TV-sichere Farben
Die RGB-Werte einer Farbe stellen Intensitäten für Rot, Grün und Blau dar. Fernsehgeräte kommen mit extremen Intensitäten nicht sehr gut zurecht - sie können einen seltsamen Bandeffekt erzeugen oder auf bestimmten Fernsehgeräten ausgewaschen erscheinen. Darüber hinaus können Farben mit hoher Intensität zu Blüte führen (in der Nähe beginnen Pixel mit dem Zeichnen derselben Farben). Es gibt zwar unterschiedliche Auffassungen darüber, welche Farben als TV-sicher gelten, aber Farben innerhalb der RGB-Werte von 16-235 (oder 10-EB in Hexadezimal) sind im Allgemeinen für die Verwendung in Fernsehgeräten sicher.

In der Vergangenheit mussten Apps auf Xbox ihre Farben so anpassen, dass sie in diesen „TV-sicheren“ Farbbereich fallen; Ab dem Fall Creators Update skaliert Xbox One jedoch automatisch den vollen Bereichsinhalt in den TV-sicheren Bereich. Dies bedeutet, dass sich die meisten App-Entwickler nicht mehr um TV-sichere Farben kümmern müssen.
Wichtig
Videoinhalte, die sich bereits im TV-sicheren Farbbereich befinden, verfügen nicht über diesen Farbskalierungseffekt, wenn sie mit Media Foundation wiedergegeben werden.
Wenn Sie eine Anwendung mit DirectX 11 oder DirectX 12 entwickeln und Ihre eigene Swap-Chain zum Rendern von Benutzeroberfläche oder Video erstellen, können Sie den von Ihnen verwendeten Farbraum durch den Aufruf von IDXGISwapChain3::SetColorSpace1 angeben, wodurch das System erfährt, ob es Farben skalieren muss oder nicht.
Richtlinien für Benutzeroberflächen-Steuerelemente
Es gibt mehrere Benutzeroberflächen-Steuerelemente, die auf mehreren Geräten gut funktionieren, aber bestimmte Überlegungen bei der Verwendung auf Fernsehgeräten erfordern. Lesen Sie einige bewährte Methoden für die Verwendung dieser Steuerelemente beim Entwerfen für die 10-Fuß Erfahrung.
Navigationsbereich
Ein Navigationsbereich (auch als Hamburger-Menü bezeichnet) ist ein Navigationssteuerelement, das häufig in UWP-Apps verwendet wird. In der Regel handelt es sich um einen Bereich mit mehreren Optionen, aus denen sie in einem Listenformatmenü auswählen können, das den Benutzer zu verschiedenen Seiten führt. Im Allgemeinen beginnt dieser Bereich reduziert, um Platz zu sparen, und der Benutzer kann ihn öffnen, indem er auf eine Schaltfläche klickt.
Während Navigationsbereiche mit Maus und Toucheingabe leicht zugänglich sind, macht Gamepad/Remote sie weniger zugänglich, da der Benutzer zu einer Schaltfläche navigieren muss, um den Bereich zu öffnen. Daher empfiehlt es sich, die Schaltfläche Ansicht zum Öffnen des Navigationsbereichs zu verwenden und es dem Benutzer zu ermöglichen, den Navigationsbereich zu öffnen, indem er ganz nach links auf der Seite navigiert. Ein Codebeispiel zur Implementierung dieses Entwurfsmusters finden Sie in der Dokumentation Programmgesteuerte Fokus-Navigation. Dadurch erhält der Benutzer sehr einfachen Zugriff auf den Inhalt des Bereichs. Weitere Informationen dazu, wie sich Navigationsbereiche in unterschiedlichen Bildschirmgrößen verhalten, sowie bewährte Methoden für die Gamepad-/Remotenavigation finden Sie unter Navigationsbereiche.
CommandBar-Beschriftungen
Es empfiehlt sich, die Beschriftungen rechts neben den Symbolen auf einer CommandBar zu platzieren, damit die Höhe minimiert und konsistent bleibt. Sie können dies tun, indem Sie die CommandBar.DefaultLabelPosition-Eigenschaft auf CommandBarDefaultLabelPosition.Right setzen.

Das Festlegen dieser Eigenschaft bewirkt auch, dass die Bezeichnungen immer angezeigt werden, was gut für die 10-Fuß-Erfahrung geeignet ist, da die Anzahl der Klicks für den Benutzer minimiert wird. Dies ist auch ein hervorragendes Modell für andere Gerätetypen.
QuickInfo
Das QuickInfo-Steuerelement wurde eingeführt, um mehr Informationen in der Benutzeroberfläche bereitzustellen, wenn der Benutzer den Mauszeiger über ein Element bewegt oder auf ein Element tippt und es gedrückt hält. Bei Gamepad und Fernbedienung erscheint Tooltip nach einem kurzen Moment, wenn das Element fokussiert wird, bleibt kurz auf dem Bildschirm und verschwindet dann wieder. Dieses Verhalten kann ablenken, wenn zu viele Tooltips verwendet werden. Versuchen Sie, die Verwendung von Tooltip beim Entwerfen für Fernsehgeräte zu vermeiden.
Schaltflächenstile
Während die Standard-UWP-Schaltflächen auf dem Fernseher gut funktionieren, lenken einige visuelle Stile von Schaltflächen die Aufmerksamkeit stärker auf die Benutzeroberfläche, was Sie vielleicht für alle Plattformen in Betracht ziehen sollten, insbesondere für das 10-Fuß-Erlebnis, das davon profitiert, dass klar kommuniziert wird, wo sich der Fokus befindet. Weitere Informationen zu diesen Formatvorlagen finden Sie unter Schaltflächen.
Benutzerdefinierte Benutzeroberflächen-Elemente
Die verschachtelte Benutzeroberfläche bietet verschachtelte aktionsfähige Elemente innerhalb eines Container-Benutzeroberflächenelements, wobei sowohl das verschachtelte Element als auch das Container-Element unabhängig voneinander fokussiert werden können.
Die geschachtelte Benutzeroberfläche eignet sich gut für einige Eingabetypen, aber nicht immer für Gamepad und Remote, die auf der XY-Navigation basieren. Achten Sie darauf, die Anleitungen in diesem Thema zu befolgen, um sicherzustellen, dass Ihre Benutzeroberfläche für die 10-Fuß-Umgebung optimiert ist und dass der Benutzer problemlos auf alle interaktiven Elemente zugreifen kann. Eine gängige Lösung ist die Platzierung verschachtelter Benutzeroberflächen-Elemente in einem ContextFlyout.
Weitere Informationen zur geschachtelten Benutzeroberfläche finden Sie unter Geschachtelte Benutzeroberfläche in Listenelementen.
MediaTransportControls
Mit dem Element MediaTransportControls können Benutzer mit ihren Medien interagieren, indem sie eine Standard-Wiedergabeerfahrung erhalten, die es ihnen ermöglicht, abzuspielen, anzuhalten, Untertitel einzuschalten und vieles mehr. Dieses Steuerelement ist eine Eigenschaft von MediaPlayerElement und unterstützt zwei Layoutoptionen: einzeilige und doppelte Zeile. Im Einzeilenlayout befinden sich die Schieberegler- und Wiedergabeschaltflächen in einer Zeile, wobei sich die Schaltfläche „Wiedergabe/Pause“ links vom Schieberegler befindet. Im Doppelzeilenlayout nimmt der Schieberegler eine eigene Zeile ein, wobei die Wiedergabeschaltflächen in einer separaten unteren Zeile angezeigt werden. Beim Entwerfen für die 10-Fuß-Erfahrung sollte das Doppelzeilenlayout verwendet werden, da es eine bessere Navigation für Gamepads bietet. Um das Layout mit doppelter Zeile zu aktivieren, legen Sie IsCompact="False" auf das MediaTransportControls Element in der TransportControls-Eigenschaft der MediaPlayerElement.
<MediaPlayerElement x:Name="mediaPlayerElement1"
Source="Assets/video.mp4"
AreTransportControlsEnabled="True">
<MediaPlayerElement.TransportControls>
<MediaTransportControls IsCompact="False"/>
</MediaPlayerElement.TransportControls>
</MediaPlayerElement>
Besuchen Sie Medienwiedergabe, um mehr über das Hinzufügen von Medien zu Ihrer App zu erfahren.
Hinweis
MediaPlayerElement ist erst ab Windows 10, Version 1607 und spätere verfügbar. Wenn Sie eine Anwendung für eine frühere Version von Windows 10 entwickeln, müssen Sie stattdessen MediaElement verwenden. Die obigen Empfehlungen gelten auch für MediaElement, und auf die Eigenschaft TransportControls wird auf die gleiche Weise zugegriffen.
Suchoberfläche
Die Suche nach Inhalten ist eine der am häufigsten ausgeführten Funktionen in der 10-Fuß-Erfahrung. Wenn Ihre App eine Suchfunktion bietet, ist es hilfreich, wenn der Benutzer mit der Y-Taste auf dem Gamepad schnell darauf zugreifen kann.
Die meisten Kunden dürften mit diesem Beschleuniger bereits vertraut sein, aber wenn Sie möchten, können Sie der Benutzeroberfläche ein visuelles Y-Glyph hinzufügen, um darauf hinzuweisen, dass der Kunde die Schaltfläche für den Zugriff auf die Suchfunktion verwenden kann. Wenn Sie diesen Hinweis hinzufügen, achten Sie darauf, dass Sie das Symbol aus der Schriftart Segoe Xbox MDL2 Symbol ( für XAML-Apps, \E426 für HTML-Apps) verwenden, um die Konsistenz mit der Xbox Shell und anderen Apps zu gewährleisten.
Hinweis
Da die Schriftart Segoe Xbox MDL2 Symbol nur auf Xbox verfügbar ist, wird das Symbol auf Ihrem PC nicht ordnungsgemäß angezeigt. Es wird jedoch auf dem Fernsehgerät angezeigt, sobald Sie die Bereitstellung auf Xbox ausführen.
Da die Y-Taste nur auf Gamepad verfügbar ist, stellen Sie sicher, dass Sie auch andere Methoden für den Zugriff auf die Suche bereitstellen, z.B. Schaltflächen in der Benutzeroberfläche. Andernfalls können einige Kunden möglicherweise nicht auf die Funktionalität zugreifen.
In der 10-Fuß-Erfahrung ist es für Kunden oft einfacher, eine Vollbildsuche zu verwenden, da auf dem Display nur begrenzter Platz vorhanden ist. Unabhängig davon, ob Sie eine Vollbild- oder Teilbild-Suche verwenden, empfehlen wir, dass die Bildschirmtastatur bereits geöffnet ist, wenn der Benutzer die Suchfunktion öffnet, damit er die Suchbegriffe eingeben kann.
Benutzerdefinierter visueller Zustands-Trigger für Xbox
Um Ihre UWP-App auf das 10-Fuß-Erlebnis zuzuschneiden, empfehlen wir Ihnen, Layoutänderungen vorzunehmen, wenn die App erkennt, dass sie auf einer Xbox-Konsole gestartet wurde. Eine Möglichkeit hierzu ist die Verwendung eines benutzerdefinierten visuellen Zustands-Triggers. Visuelle Zustands-Trigger sind am nützlichsten, wenn Sie in Blend für Visual Studio bearbeiten möchten. Der folgende Codeschnipsel zeigt, wie ein visueller Zustands-Trigger für Xbox erstellt wird:
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<triggers:DeviceFamilyTrigger DeviceFamily="Windows.Xbox"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="RootSplitView.OpenPaneLength"
Value="368"/>
<Setter Target="RootSplitView.CompactPaneLength"
Value="96"/>
<Setter Target="NavMenuList.Margin"
Value="0,75,0,27"/>
<Setter Target="Frame.Margin"
Value="0,27,48,27"/>
<Setter Target="NavMenuList.ItemContainerStyle"
Value="{StaticResource NavMenuItemContainerXboxStyle}"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
Um den Trigger zu erstellen, fügen Sie ihrer App die folgende Klasse hinzu. Dies ist die Klasse, auf die im obigen XAML-Code verwiesen wird:
class DeviceFamilyTrigger : StateTriggerBase
{
private string _currentDeviceFamily, _queriedDeviceFamily;
public string DeviceFamily
{
get
{
return _queriedDeviceFamily;
}
set
{
_queriedDeviceFamily = value;
_currentDeviceFamily = AnalyticsInfo.VersionInfo.DeviceFamily;
SetActive(_queriedDeviceFamily == _currentDeviceFamily);
}
}
}
Nachdem Sie ihren benutzerdefinierten Trigger hinzugefügt haben, nimmt Ihre App automatisch die Layoutänderungen vor, die Sie im XAML-Code angegeben haben, wenn erkannt wird, dass sie auf einer Xbox One-Konsole ausgeführt wird.
Eine andere Möglichkeit, um zu überprüfen, ob Ihre App auf Xbox ausgeführt wird, und dann die entsprechenden Anpassungen vornehmen, erfolgt über Code. Sie können die folgende einfache Variable verwenden, um zu überprüfen, ob Ihre App auf Xbox ausgeführt wird:
bool IsTenFoot = (Windows.System.Profile.AnalyticsInfo.VersionInfo.DeviceFamily ==
"Windows.Xbox");
Anschließend können Sie im Codeblock nach dieser Überprüfung die entsprechenden Anpassungen an der Benutzeroberfläche vornehmen.
Zusammenfassung
Bei der Gestaltung des 10-Fuß-Erlebnisses müssen besondere Überlegungen angestellt werden, die sich von der Gestaltung jeder anderen Plattform unterscheiden. Sie können Ihre UWP-App zwar direkt auf die Xbox One portieren und sie wird funktionieren, aber sie wird nicht unbedingt für das 10-Fuß-Erlebnis optimiert sein und kann zu Frustration beim Benutzer führen. Wenn Sie die Richtlinien in diesem Artikel befolgen, stellen Sie sicher, dass Ihre App im Fernsehen so gut wie möglich funktioniert.
Verwandte Artikel
Windows developer
