Textskalierung

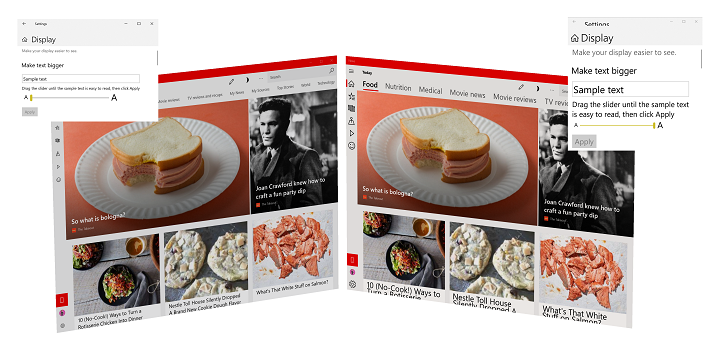
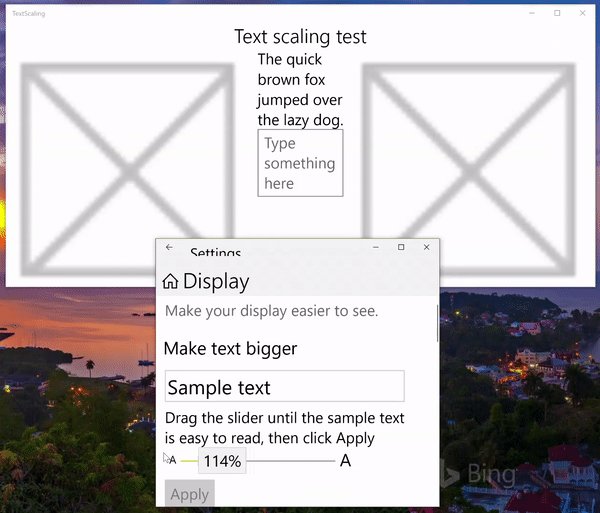
Beispiel für die Textskalierung in Windows 11 (100 % bis 225 %)
Übersicht
Das Lesen von Text auf einem Computerbildschirm (von mobilen Geräten über Laptop bis hin zum Desktopmonitor auf den riesigen Bildschirm eines Surface Hub) kann für viele Personen eine Herausforderung darstellen. Umgekehrt finden einige Benutzer die Schriftgrade, die in Apps und Websites verwendet werden, größer als erforderlich.
Um sicherzustellen, dass Text so lesbar wie möglich für die breiteste Palette von Benutzern ist, bietet Windows benutzern die Möglichkeit, den relativen Schriftgrad sowohl im Betriebssystem als auch in einzelnen Anwendungen zu ändern. Statt eine Bildschirmlupen-App zu verwenden(die normalerweise einfach alles in einem Bereich des Bildschirms vergrößert und eigene Nutzbarkeitsprobleme mit sich bringt), die Bildschirmauflösung zu ändern oder sich auf die DPI-Skalierung zu verlassen (bei der die Größen aller Elemente anhand der Anzeige und des typischen Betrachtungsabstands geändert werden), kann ein Benutzer schnell auf eine Einstellung zugreifen, um nur die Textgröße im Bereich von 100 % (Standardgröße) bis zu 225 % zu ändern.
Unterstützung
Universelle Windows-Anwendungen (Sowohl Standard als auch PWA) unterstützen standardmäßig die Textskalierung.
Wenn Ihre Windows-Anwendung benutzerdefinierte Steuerelemente, benutzerdefinierte Textoberflächen, hartcodierte Steuerelementhöhen, ältere Frameworks oder Frameworks von Drittanbietern enthält, müssen Sie wahrscheinlich einige Updates vornehmen, um eine konsistente und nützliche Erfahrung für Ihre Benutzer sicherzustellen.
DirectWrite-, GDI- und XAML-SwapChainPanels unterstützen die Textskalierung nicht nativ, während die Win32-Unterstützung auf Menüs, Symbole und Symbolleisten beschränkt ist.
Benutzerfreundlichkeit
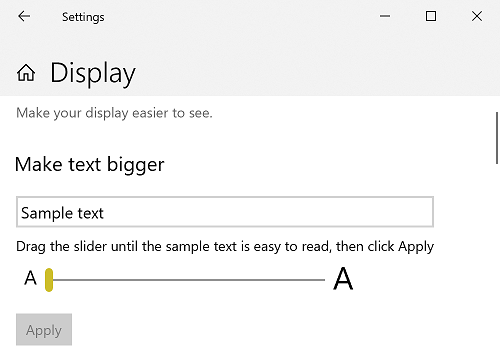
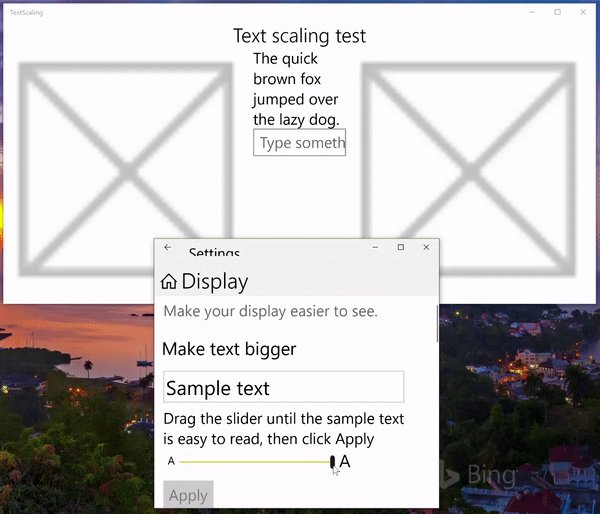
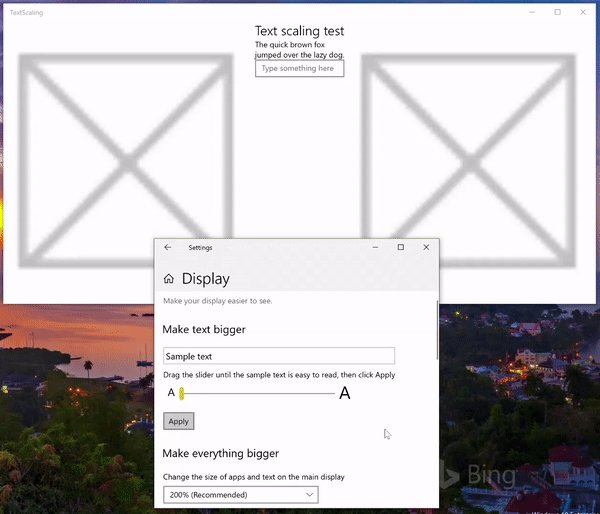
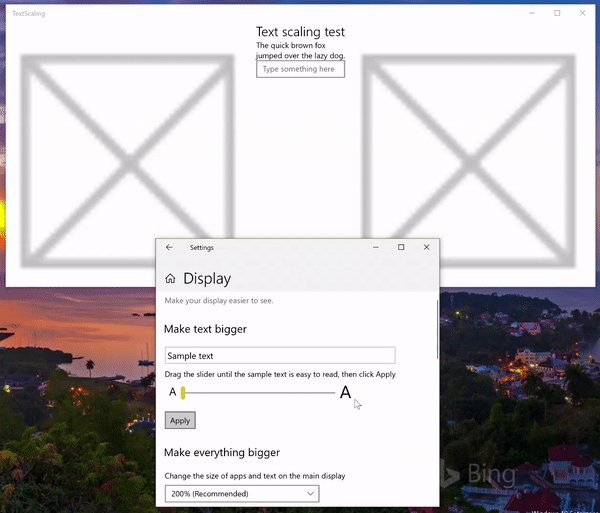
Benutzer können die Textskala mit dem Schieberegler "Text vergrößern" auf dem Bildschirm "Einstellungen –> Erleichterte Bedienung " -> Sehbesicht/Anzeige" anpassen.

Textskalierungseinstellung über Einstellungen –> Erleichterte Bedienung –> Sicht/Anzeigebildschirm
Erläuterungen zur Benutzeroberfläche
Wenn die Größe von Text geändert wird, müssen Steuerelemente und Container auch die Größe ändern und umbrechen, um den Text und das neue Layout aufzunehmen. Wie bereits erwähnt, erfolgt je nach App, Framework und Plattform ein Großteil dieser Arbeit für Sie. In den folgenden UX-Anleitungen werden die Fälle behandelt, in denen dies nicht der Fall ist.
Verwenden der Plattformsteuerelemente
Haben wir das schon gesagt? Es lohnt sich zu wiederholen: Verwenden Sie nach Möglichkeit immer die integrierten Steuerelemente, die mit den verschiedenen Windows-App-Frameworks bereitgestellt werden, um die umfassendste Benutzererfahrung für den geringsten Aufwand zu erzielen.
Beispielsweise unterstützen alle UWP-Textsteuerelemente die vollständige Textskalierung ohne Anpassung oder Vorlagen.
Hier ist ein Codeausschnitt aus einer einfachen UWP-App, die ein paar Standardtextsteuerelemente enthält:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test"
HorizontalTextAlignment="Center" />
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
<StackPanel Grid.Column="1"
HorizontalAlignment="Center">
<TextBlock TextWrapping="WrapWholeWords">
The quick brown fox jumped over the lazy dog.
</TextBlock>
<TextBox PlaceholderText="Type something here" />
</StackPanel>
<Image Grid.Column="2"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
</Grid>
<TextBlock Grid.Row="2"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test footer"
HorizontalTextAlignment="Center" />
</Grid>

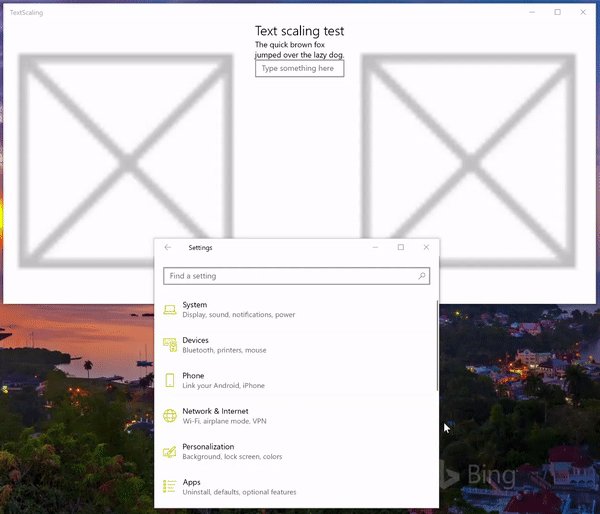
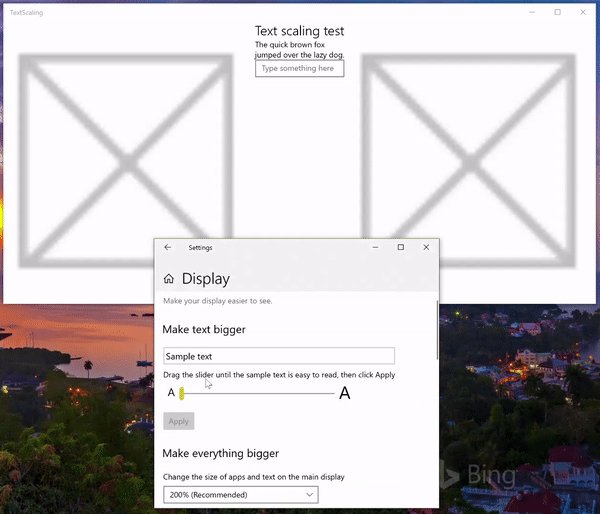
Animierte Textskalierung
Automatische Größenanpassung verwenden
Geben Sie keine absoluten Größen für Ihre Steuerelemente an. Lassen Sie die Plattform die Größe Ihrer Steuerelemente nach Möglichkeit automatisch basierend auf Den Benutzer- und Geräteeinstellungen ändern.
In diesem Codeausschnitt aus dem vorherigen Beispiel verwenden wir die Auto Werte und * Breite für eine Reihe von Rasterspalten und lassen die Plattform das App-Layout basierend auf der Größe der im Raster enthaltenen Elemente anpassen.
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
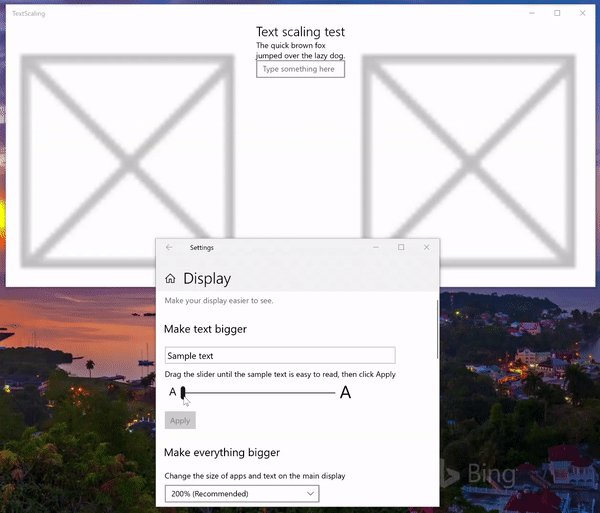
Verwenden von Textumbruch
Um sicherzustellen, dass das Layout Ihrer App so flexibel und anpassbar wie möglich ist, aktivieren Sie den Textumbruch in jedem Steuerelement, das Text enthält (viele Steuerelemente unterstützen standardmäßig keine Textumbruchfunktionen).
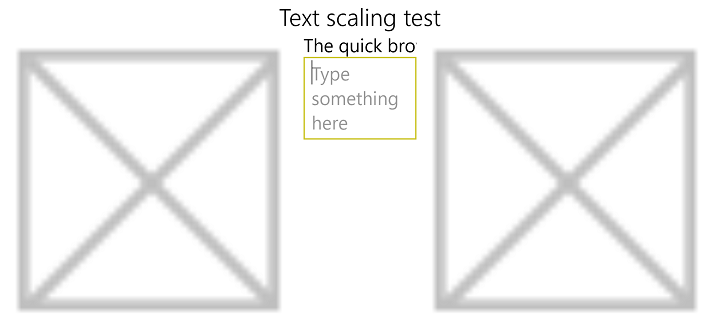
Wenn Sie keinen Textumbruch angeben, verwendet die Plattform andere Methoden zum Anpassen des Layouts, einschließlich Clipping (siehe vorheriges Beispiel).
Hier verwenden wir die AcceptsReturn Und TextWrapping TextBox-Eigenschaften, um sicherzustellen, dass unser Layout so flexibel wie möglich ist.
<TextBox PlaceholderText="Type something here"
AcceptsReturn="True" TextWrapping="Wrap" />

Animierte Textskalierung mit Textumbruch
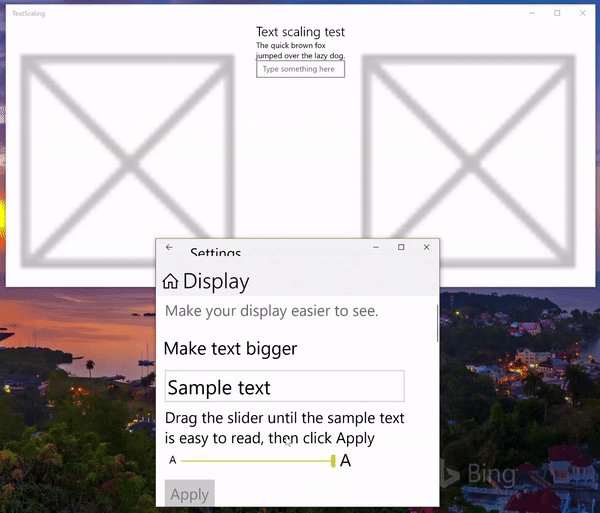
Angeben des Verhaltens des Textkürzungs
Wenn textumbruch nicht das bevorzugte Verhalten ist, können Sie die meisten Textsteuerelemente entweder ausschneiden oder Auslassungspunkte für das Textkürzungsverhalten angeben. Ellipsen werden bevorzugt, da Ellipsen selbst Platz belegen.
Hinweis
Wenn Sie den Text ausschneiden müssen, schneiden Sie das Ende der Zeichenfolge ab, nicht den Anfang.
In diesem Beispiel wird gezeigt, wie Text in einem TextBlock mit der TextTrimming-Eigenschaft abgeschnitten wird.
<TextBlock TextTrimming="Clip">
The quick brown fox jumped over the lazy dog.
</TextBlock>

Textskalierung mit Textausschnitt
Verwenden einer QuickInfo
Wenn Sie Text ausschneiden, verwenden Sie eine QuickInfo , um ihren Benutzern den vollständigen Text bereitzustellen.
Hier fügen wir eine QuickInfo zu einem TextBlock hinzu, der textumbruch nicht unterstützt:
<TextBlock TextTrimming="Clip">
<ToolTipService.ToolTip>
<ToolTip Content="The quick brown fox jumped over the lazy dog."/>
</ToolTipService.ToolTip>
The quick brown fox jumped over the lazy dog.
</TextBlock>
Skalieren von schriftartbasierten Symbolen oder Symbolen nicht
Wenn Sie schriftartbasierte Symbole für Hervorhebung oder Dekoration verwenden, deaktivieren Sie die Skalierung für diese Zeichen.
Legen Sie die IsTextScaleFactorEnabled-Eigenschaft für die meisten XAML-Steuerelemente festfalse.
Unterstützung der nativen Textskalierung
Behandeln Sie das TextScaleFactorChanged UISettings-Systemereignis in Ihrem benutzerdefinierten Framework und Steuerelementen. Dieses Ereignis wird jedes Mal ausgelöst, wenn der Benutzer den Textskalierungsfaktor auf sein System festlegt.
Zusammenfassung
Dieses Thema enthält eine Übersicht über die Unterstützung der Textskalierung in Windows und enthält Anleitungen für die Benutzerfreundlichkeit und Entwickler.
Verwandte Artikel
API-Referenz
Windows developer
