Widgetzustände und integrierte UI-Komponenten
Hinweis
Einige Informationen beziehen sich auf Vorabversionen, die vor der kommerziellen Freigabe grundlegend geändert werden können. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Wichtig
Das in diesem Thema beschriebene Feature ist in Vorabversionen des Dev-Kanals von Windows ab Build 25217 verfügbar. Informationen zu Vorabversionen von Windows finden Sie unter Windows 10-Insider-Vorschau.
Widgetstatus
Wenn ein Widget auf dem Widgetsboard angezeigt wird, gibt es verschiedene Zustände, in denen es sich befinden kann, je nach dem aktuellen Zustand des Widgetsboards und Ihrer App, z. B. beim Laden des Widgets, wenn sich das Widget in einem Fehlerzustand befindet oder wenn der Benutzer das Widgetlayout angepasst hat. Einige Zustände werden von Ihrer App entworfen und implementiert, während andere in den Widgets-Host integriert sind. In diesem Abschnitt werden die einzelnen Widgetzustände angezeigt und beschrieben. Beachten Sie, dass Widgets sowohl helle als auch dunkle Designs unterstützen, sodass die integrierten Zustände und die von Ihnen angepassten Zustände je nach aktuellem Design unterschiedlich aussehen können.
Standardstatus

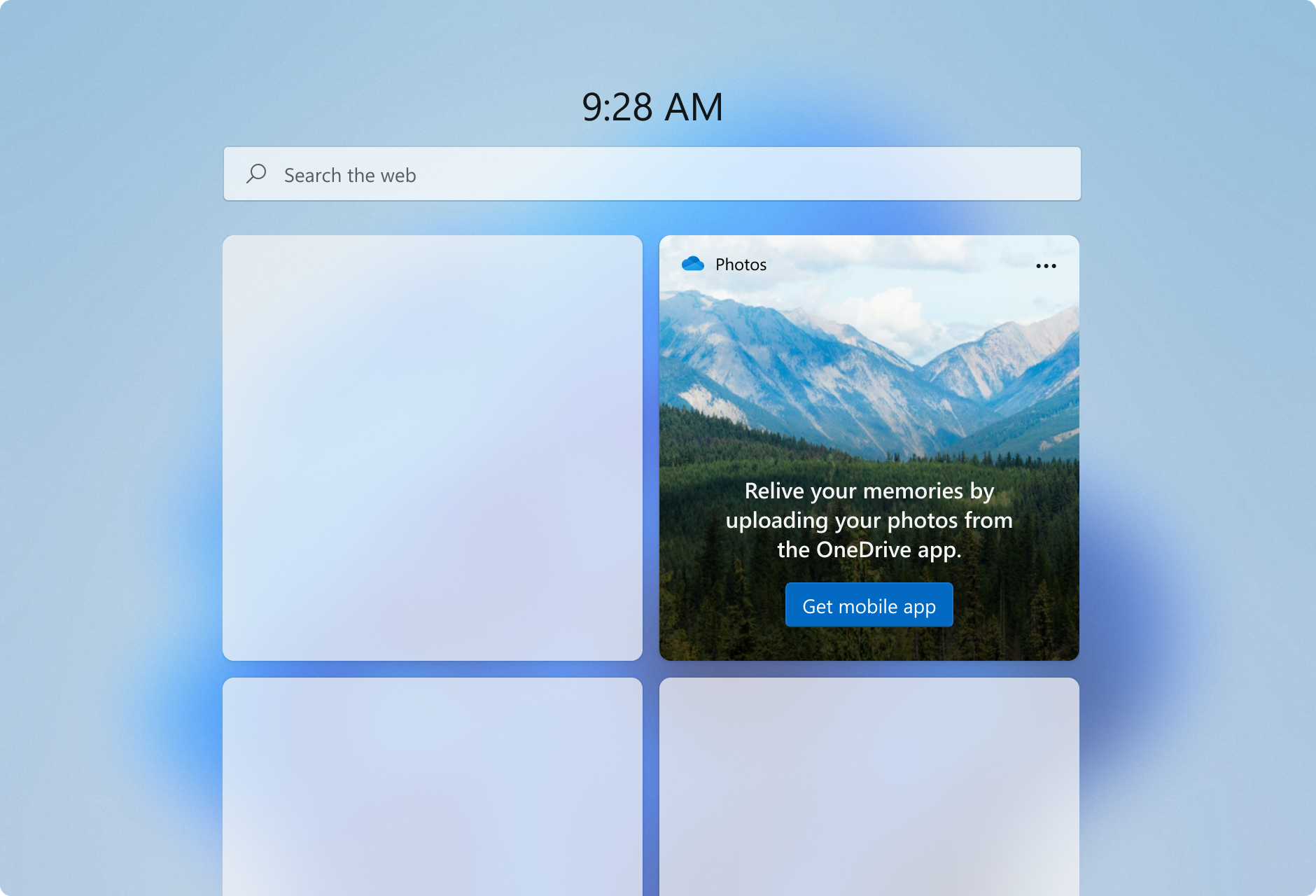
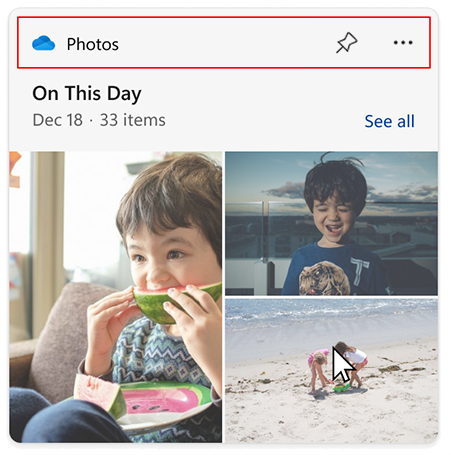
Der Standardzustand des Widgets ist, wenn es normal ausgeführt wird. Dies ist die primäre Benutzeroberfläche für Ihr Widget. Sie entwerfen das Layout für den Standardzustand Ihres Widgets. Obwohl sich die Benutzeroberfläche des Standardzustands Ihres Widgets als Reaktion auf die Benutzerkonfiguration ändern kann, sollte der Standardzustand Ihres Widgets vollständig implementiert sein und vor der Benutzerkonfiguration nicht leer sein. Wenn ihr Widget erfordert, dass sich der Benutzer anmeldet, sollten Sie einen abgemeldeten Status implementieren, wie unten beschrieben. Entwurfsanleitungen zum Erstellen des Standardzustands für Ihr Widget finden Sie unter Grundlagen des Widgetdesigns.
DO
- Im standardmäßigen, aktiven Zustand sollte sich ein Widget persönlich und mit dem Benutzer verbunden anfühlen.
- Widgets sollten ansprechende Inhalte anzeigen, die dem Benutzer im aktuellen Moment einen Wert bringen.
- Geben Sie dem Benutzer die Möglichkeit, sofort mit dem Widget zu interagieren.
- Stellen Sie eine Benutzeroberfläche bereit, die die Benutzeroberfläche Ihrer App widerspiegelt, während sie die Entwurfseinschränkungen für Widgets einhält, um die Konsistenz zu maximieren und die Lernkurve zu verkürzen.
- Erwägen Sie, den Standort des Benutzers zu verwenden, um die Daten für Inhalte wie Sport und vorgeschlagene Kalender vorab aufzufüllen, die anstelle generischer Daten hinzugefügt werden sollen.
- Lassen Sie zwischen den Elementen ausreichend Platz.
DON’T
- Verwenden Sie Ihr Widget nicht für generische kommerzielle Angebote. Der Inhalt sollte die Wünsche und Absichten des Benutzers widerspiegeln.
- Vermeiden Sie überfüllte, komplexe Layouts.
Achten Sie auf eine angenehme Informationsdichte und einen gesunden Negativraum innerhalb jeder Widget-Größe, um das Modell „Schauen und los“ zu unterstützen. Wenn Sie viele Informationen einschließen müssen, sollten Sie die nächste Größe in Betracht ziehen, um weitere Inhalte anzuzeigen. Überlegen Sie auch, wie schwierig/einfach der Inhalt für einen Benutzer zu sehen und zu nutzen ist.
Erwägen Sie, Ihren Widgets Momente der Überraschung und Freude hinzuzufügen, um die Erfahrung zu verbessern. Für die Widgets „Familie“ oder „Kalender“ können Sie beispielsweise den Geburtstag eines Kindes mithilfe verschiedener visueller Behandlungen hervorheben.
Dies ist der Zustand mit der größten Entwurfsflexibilität. Verwenden Sie die Richtlinien in diesen Artikeln sowie Widgetprinzipien, Widgetdesigngrundlagen und Leitfaden zum Widgetinteraktionsdesign, um das Layout Ihrer Inhalte zu entwerfen.
Abmeldestatus (für Widgets, die eine Authentifizierung erfordern)

Einige Widgetszenarien erfordern möglicherweise, dass sich der Benutzer anmelden oder andere Aktionen ausführen muss, um personalisierte Widgetinhalte anzeigen zu können. Wenn der Benutzer nicht angemeldet ist, sollten Sie erwägen, nicht personalisierte Inhalte zu präsentieren.
Fehlerzustand : systemseitig bereitgestellt

Wenn das Widgetsboard aus irgendeinem Grund das Layout oder die Daten für ein Widget nicht abrufen kann, wird ein Fehlerzustand angezeigt. Windows zeigt den Widgetheader mit einer Fehlermeldung und einer Schaltfläche zum erneuten Laden an. Diese Meldung sieht für jedes Widget gleich aus.
Wenn zwischengespeicherte Inhalte zum Anzeigen verfügbar sind, wird im Widgetheader angezeigt, wann die Daten zuletzt im folgenden Format aktualisiert wurden:
- Die Anzahl der Minuten, wenn weniger als eine Stunde
- Runden auf die nächste Stunde, wenn mehr als eine Stunde
Lange Widgetpartnernamen werden abgeschnitten, während eine zwischengespeicherte Nachricht mit maximal 15 Zeichen angezeigt wird.
Anpassungsstatus
Ab Windows App SDK 1.4 können Widgets eine Anpassungsvorlage bereitstellen, die dem Benutzer Steuerelemente bereitstellt, um die Darstellung des Widgets oder die vom Widget angezeigten Daten anzupassen. Die Anpassungsbenutzeroberfläche wird in einer JSON-Vorlage definiert.
Integrierte Komponenten der Widget-Benutzeroberfläche
Einige Benutzeroberflächenelemente eines Widgets sind in die Widgets-Benutzeroberfläche integriert, und obwohl diese Elemente von Widgetanbietern nicht angepasst werden können, ist es wichtig zu wissen, was diese Elemente sind und wie sie sich verhalten.
Kontextmenü (systemseitig)

Das Kontextmenü wird angezeigt, wenn der Benutzer oben rechts auf das Dreipunktsymbol klickt. In diesem Menü können Benutzer ihre bevorzugte Widgetgröße auswählen und auf den Konfigurationsstatus des Widgets zugreifen. Partner verwenden dasselbe Vorlagenwidgetregister „powered by ___“.
Zuordnungsbereich

Der Zuordnungsbereich wird vom Widgetboard basierend auf dem Namen und Symbol des Widgets gerendert, das während der Widgetregistrierung bereitgestellt wurde. Weitere Informationen zum Registrieren von Widgets finden Sie im XML-Format des Paketmanifests des Widgetanbieters.
Windows developer
