Hinzufügen einer aufgabenerweiterung für benutzerdefinierte Pipelines
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Erfahren Sie, wie Sie Erweiterungen für benutzerdefinierte Build- oder Freigabeaufgaben in Azure DevOps in Ihrer Organisation installieren. Weitere Informationen finden Sie unter Was ist Azure Pipelines?
Hinweis
In diesem Artikel werden Agentaufgaben in agentbasierten Erweiterungen behandelt. Weitere Informationen zu Serveraufgaben und serverbasierten Erweiterungen finden Sie in der GitHub-Dokumentation zu Serveraufgaben.
Voraussetzungen
Um Erweiterungen für Azure DevOps zu erstellen, benötigen Sie die folgende Software und Tools.
| Software/Tool | Informationen |
|---|---|
| Azure DevOps-Organization | Eine Organisation erstellen |
| Ein Texteditor | Für viele Prozeduren verwenden wir Visual Studio Code, der IntelliSense- und Debuggingunterstützung bereitstellt. Die aktuelle Version können Sie hier herunterladen. |
| Node.js | Die aktuelle Version können Sie hier herunterladen. |
| npmjs.com 4.0.2 oder höher | TypeScript-Compiler. Die aktuelle Version können Sie hier herunterladen. |
| tfx-cli | Packen Sie Ihre Erweiterung mit plattformübergreifender CLI für Azure DevOps. verwenden npm, eine Komponente von Node.js, indem Sie ausgeführt npm i -g tfx-cliwerden. |
| Azure DevOps-Erweiterungs-SDK | Installieren Sie das Azure-devops-extension-sdk-Paket. |
Ein home Verzeichnis für Ihr Projekt |
Das home Verzeichnis einer Build- oder Releaseaufgabenerweiterung sollte wie im folgenden Beispiel aussehen, nachdem Sie die Schritte in diesem Artikel ausgeführt haben. |
|--- README.md
|--- images
|--- extension-icon.png
|--- buildandreleasetask // where your task scripts are placed
|--- vss-extension.json // extension's manifest
Wichtig
Der Entwicklungscomputer muss die neueste Version von Node ausführen, um sicherzustellen, dass der geschriebene Code mit der Produktionsumgebung auf dem Agent und der neuesten Nichtvorschauversion von azure-pipelines-task-lib. Aktualisieren Sie ihre task.json Datei gemäß dem folgenden Befehl:
"execution": {
"Node20_1": {
"target": "index.js"
}
}
1. Erstellen einer benutzerdefinierten Aufgabe
Führen Sie jeden Teil dieses Verfahrens innerhalb des buildandreleasetask Ordners aus.
Hinweis
In diesem Beispiel wird Windows mit PowerShell verwendet. Wir haben es für alle Plattformen generisch gemacht, aber die Syntax für das Abrufen von Umgebungsvariablen ist anders. Wenn Sie einen Mac oder Linux verwenden, ersetzen Sie alle Instanzen von $env:<var>=<val> durch export <var>=<val>.
Erstellen von Aufgabengerüsten
Erstellen Sie die Ordnerstruktur für die Aufgabe, und installieren Sie die erforderlichen Bibliotheken und Abhängigkeiten.
Öffnen Sie ein PowerShell-Befehlsfenster, wechseln Sie zu Ihrem
buildandreleasetaskOrdner, und führen Sie den folgenden Befehl aus.npm init --yesnpm initerstellt diepackage.jsonDatei. Wir haben den--yesParameter hinzugefügt, um alle Standardoptionennpm initzu akzeptieren.Tipp
Der Agent installiert nicht automatisch die erforderlichen Module, da er erwartet, dass Ihr Aufgabenordner die Knotenmodule enthält. Um dies zu verringern, kopieren Sie die
node_modulesDatei inbuildandreleasetask. Wenn Ihre Aufgabe größer wird, ist es einfach, die Größenbeschränkung (50 MB) einer VSIX-Datei zu überschreiten. Bevor Sie den Knotenordner kopieren, möchten Sie möglicherweise ausführennpm install --productionodernpm prune --production, oder Sie können ein Skript schreiben, um alles zu erstellen und zu packen.Fügen Sie Ihrer Bibliothek hinzu
azure-pipelines-task-lib.npm install azure-pipelines-task-lib --saveStellen Sie sicher, dass TypeScript-Typisierungen für externe Abhängigkeiten installiert sind.
npm install @types/node --save-dev npm install @types/q --save-devErstellen Sie eine
.gitignoreDatei, und fügen Sie ihr node_modules hinzu. Ihr Buildprozess sollte einenpm installund einetypings installso durchführen, dass node_modules jedes Mal erstellt werden und nicht eingecheckt werden müssen.echo node_modules > .gitignoreInstallieren Sie Mocha als Entwicklungsabhängigkeit.
npm install mocha --save-dev -g npm install sync-request --save-dev npm install @types/mocha --save-devWählen Sie TypeScript, Version 2.3.4 oder 4.6.3.
npm install typescript@4.6.3 -g --save-devHinweis
Stellen Sie sicher, dass TypeScript global mit npm in Ihrer Entwicklungsumgebung installiert ist, damit der
tscBefehl verfügbar ist. Wenn Sie diesen Schritt überspringen, wird TypeScript, Version 2.3.4, standardmäßig verwendet, und Sie müssen das Paket weiterhin global installieren, damit dertscBefehl verfügbar ist.Erstellen Sie
tsconfig.jsonCompileroptionen. Diese Datei stellt sicher, dass Ihre TypeScript-Dateien in JavaScript-Dateien kompiliert werden.tsc --init --target es2022
Erstellen der Aufgabe
Nachdem das Gerüst abgeschlossen ist, können wir unsere benutzerdefinierte Aufgabe erstellen.
Erstellen Sie eine
task.jsonDatei imbuildandreleasetaskOrdner. Dietask.jsonDatei beschreibt die Build-/Release-Aufgabe und verwendet das Build-/Release-System, um Konfigurationsoptionen für den Benutzer zu rendern und zu wissen, welche Skripts zur Build-/Veröffentlichungszeit ausgeführt werden sollen.Kopieren Sie den folgenden Code, und ersetzen Sie die
{{placeholders}}Informationen ihrer Aufgabe. Der wichtigste Platzhalter ist dertaskguid, und er muss eindeutig sein.{ "$schema": "https://raw.githubusercontent.com/Microsoft/azure-pipelines-task-lib/master/tasks.schema.json", "id": "{{taskguid}}", "name": "{{taskname}}", "friendlyName": "{{taskfriendlyname}}", "description": "{{taskdescription}}", "helpMarkDown": "", "category": "Utility", "author": "{{taskauthor}}", "version": { "Major": 0, "Minor": 1, "Patch": 0 }, "instanceNameFormat": "Echo $(samplestring)", "inputs": [ { "name": "samplestring", "type": "string", "label": "Sample String", "defaultValue": "", "required": true, "helpMarkDown": "A sample string" } ], "execution": { "Node20_1": { "target": "index.js" } } }Erstellen Sie eine
index.tsDatei mithilfe des folgenden Codes als Verweis. Dieser Code wird ausgeführt, wenn die Aufgabe aufgerufen wird.import tl = require('azure-pipelines-task-lib/task'); async function run() { try { const inputString: string | undefined = tl.getInput('samplestring', true); if (inputString == 'bad') { tl.setResult(tl.TaskResult.Failed, 'Bad input was given'); return; } console.log('Hello', inputString); } catch (err:any) { tl.setResult(tl.TaskResult.Failed, err.message); } } run();Geben Sie "tsc" aus dem
buildandreleasetaskOrdner ein, um eineindex.jsDatei ausindex.tszu kompilieren.
task.json-Komponenten
Sehen Sie sich die folgenden Beschreibungen einiger Komponenten der task.json Datei an.
| Eigenschaft | Beschreibung |
|---|---|
id |
Eine eindeutige GUID für Ihre Aufgabe. |
name |
Name ohne Leerzeichen. |
friendlyName |
Beschreibender Name (zulässige Leerzeichen). |
description |
Detaillierte Beschreibung der Aufgaben. |
author |
Kurze Zeichenfolge, die die Entität beschreibt, die die Build- oder Freigabeaufgabe entwickelt, z. B. "Microsoft Corporation". |
instanceNameFormat |
Wie die Aufgabe in der Build-/Release-Schrittliste angezeigt wird. Sie können Variablenwerte mithilfe von $(variablename)verwenden. |
groups |
Beschreibt die logische Gruppierung von Aufgabeneigenschaften in der Benutzeroberfläche. |
inputs |
Eingaben, die beim Ausführen der Build- oder Freigabeaufgabe verwendet werden sollen. Für diese Aufgabe wird eine Eingabe mit der Beispielzeichenfolge des Namens erwartet. |
execution |
Ausführungsoptionen für diese Aufgabe, einschließlich Skripts. |
restrictions |
Einschränkungen, die auf die Aufgabe zu GitHub Codespaces-Befehlen angewendet werden, können aufgerufen werden, und variablen Aufgaben können festgelegt werden. Es wird empfohlen, den Einschränkungsmodus für neue Vorgänge anzugeben. |
Hinweis
Erstellen Sie einen id mit dem folgenden Befehl in PowerShell:
(New-Guid).Guid
Weitere Informationen finden Sie in der Build-/Release-Aufgabenreferenz.
Ausführen des Tasks
Führen Sie die Aufgabe mit node index.js PowerShell aus.
Im folgenden Beispiel schlägt der Vorgang fehl, da Eingaben nicht angegeben wurden (samplestring ist eine erforderliche Eingabe).
node index.js
##vso[task.debug]agent.workFolder=undefined
##vso[task.debug]loading inputs and endpoints
##vso[task.debug]loaded 0
##vso[task.debug]task result: Failed
##vso[task.issue type=error;]Input required: samplestring
##vso[task.complete result=Failed;]Input required: samplestring
Als Lösung können wir die samplestring Eingabe festlegen und die Aufgabe erneut ausführen.
$env:INPUT_SAMPLESTRING="Human"
node index.js
##vso[task.debug]agent.workFolder=undefined
##vso[task.debug]loading inputs and endpoints
##vso[task.debug]loading INPUT_SAMPLESTRING
##vso[task.debug]loaded 1
##vso[task.debug]Agent.ProxyUrl=undefined
##vso[task.debug]Agent.CAInfo=undefined
##vso[task.debug]Agent.ClientCert=undefined
##vso[task.debug]Agent.SkipCertValidation=undefined
##vso[task.debug]samplestring=Human
Hello Human
Diesmal war die Aufgabe erfolgreich, weil samplestring sie bereitgestellt wurde und ordnungsgemäß "Hello Human!" ausgegeben wurde.
Tipp
Informationen zu verschiedenen Aufgabenläufern und zum Einschließen der neuesten Knotenversion in die task.json finden Sie unter Node runner update guidance for Azure Pipelines task authors.
2. Komponententests für Aufgabenskripts
Führen Sie Komponententests durch, um das Aufgabenskript und nicht die externen Tools, die sie aufruft, schnell zu testen. Testen Sie alle Aspekte von Erfolgs- und Fehlerpfaden.
Installieren Sie Testtools. Wir verwenden Mocha als Testtreiber in diesem Verfahren.
npm install mocha --save-dev -g npm install sync-request --save-dev npm install @types/mocha --save-devErstellen Sie einen
testsOrdner mit einer_suite.tsDatei mit dem folgenden Inhalt:import * as path from 'path'; import * as assert from 'assert'; import * as ttm from 'azure-pipelines-task-lib/mock-test'; describe('Sample task tests', function () { before( function() { }); after(() => { }); it('should succeed with simple inputs', function(done: Mocha.Done) { // Add success test here }); it('it should fail if tool returns 1', function(done: Mocha.Done) { // Add failure test here }); });Tipp
Ihr Testordner sollte sich im Ordner buildandreleasetask befinden. Wenn sie einen Synchronisierungsanforderungsfehler erhalten, können Sie ihn umgehen, indem Sie dem Ordner buildandreleasetask mit dem Befehl
npm i --save-dev sync-requesteine Synchronisierungsanforderung hinzufügen.Erstellen Sie eine
success.tsDatei in Ihrem Testverzeichnis mit den folgenden Inhalten. Diese Dateierstellung simuliert das Ausführen der Aufgabe und simuliert alle Aufrufe von externen Methoden.import ma = require('azure-pipelines-task-lib/mock-answer'); import tmrm = require('azure-pipelines-task-lib/mock-run'); import path = require('path'); let taskPath = path.join(__dirname, '..', 'index.js'); let tmr: tmrm.TaskMockRunner = new tmrm.TaskMockRunner(taskPath); tmr.setInput('samplestring', 'human'); tmr.run();Der Erfolgstest überprüft, ob es mit den entsprechenden Eingaben ohne Fehler oder Warnungen erfolgreich ist und die richtige Ausgabe zurückgibt.
Fügen Sie der Datei den folgenden Beispielerfolgstest hinzu
_suite.ts, um den Task-Mock-Runner auszuführen.it('should succeed with simple inputs', function(done: Mocha.Done) { this.timeout(1000); let tp: string = path.join(__dirname, 'success.js'); let tr: ttm.MockTestRunner = new ttm.MockTestRunner(tp); // tr.run(); //current, old function. tr.runAsync().then(() => { console.log(tr.succeeded); assert.equal(tr.succeeded, true, 'should have succeeded'); assert.equal(tr.warningIssues.length, 0, "should have no warnings"); assert.equal(tr.errorIssues.length, 0, "should have no errors"); console.log(tr.stdout); assert.equal(tr.stdout.indexOf('Hello human') >= 0, true, "should display Hello human"); done(); }).catch((error) => { done(error); // Ensure the test case fails if there's an error }); });Erstellen Sie eine
failure.tsDatei in Ihrem Testverzeichnis als Aufgaben-Mock-Runner mit den folgenden Inhalten:import ma = require('azure-pipelines-task-lib/mock-answer'); import tmrm = require('azure-pipelines-task-lib/mock-run'); import path = require('path'); let taskPath = path.join(__dirname, '..', 'index.js'); let tmr: tmrm.TaskMockRunner = new tmrm.TaskMockRunner(taskPath); tmr.setInput('samplestring', 'bad'); tmr.run();Der Fehlertest überprüft, ob bei fehlerhaften oder unvollständigen Eingaben das Tool bei hilfreicher Ausgabe auf erwartete Weise fehlschlägt.
Fügen Sie der
_suite.tsDatei den folgenden Code hinzu, um den Task-Mock-Runner auszuführen.it('it should fail if tool returns 1', function(done: Mocha.Done) { this.timeout(1000); let tp = path.join(__dirname, 'failure.js'); let tr: ttm.MockTestRunner = new ttm.MockTestRunner(tp); tr.run(); console.log(tr.succeeded); assert.equal(tr.succeeded, false, 'should have failed'); assert.equal(tr.warningIssues.length, 0, "should have no warnings"); assert.equal(tr.errorIssues.length, 1, "should have 1 error issue"); assert.equal(tr.errorIssues[0], 'Bad input was given', 'error issue output'); assert.equal(tr.stdout.indexOf('Hello bad'), -1, "Should not display Hello bad"); done(); });Führen Sie die Tests aus.
tsc mocha tests/_suite.jsBeide Tests sollten bestehen. Wenn Sie die Tests mit ausführlicherer Ausgabe ausführen möchten (was in der Buildkonsole angezeigt wird), legen Sie die Umgebungsvariable fest:
TASK_TEST_TRACE=1$env:TASK_TEST_TRACE=1
3. Erstellen der Erweiterungsmanifestdatei
Das Erweiterungsmanifest enthält alle Informationen zu Ihrer Erweiterung. Sie enthält Links zu Ihren Dateien, einschließlich Ihrer Aufgabenordner und Bilderordner. Stellen Sie sicher, dass Sie einen Bilderordner mit extension-icon.png erstellt haben. Das folgende Beispiel ist ein Erweiterungsmanifest, das die Build- oder Freigabeaufgabe enthält.
Kopieren Sie den folgenden .json Code, und speichern Sie ihn als Datei vss-extension.json in Ihrem home Verzeichnis.
Erstellen Sie diese Datei nicht im Ordner buildandreleasetask.
{
"manifestVersion": 1,
"id": "build-release-task",
"name": "Fabrikam Build and Release Tools",
"version": "0.0.1",
"publisher": "fabrikam",
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"description": "Tools for building/releasing with Fabrikam. Includes one build/release task.",
"categories": [
"Azure Pipelines"
],
"icons": {
"default": "images/extension-icon.png"
},
"files": [
{
"path": "buildandreleasetask"
}
],
"contributions": [
{
"id": "custom-build-release-task",
"type": "ms.vss-distributed-task.task",
"targets": [
"ms.vss-distributed-task.tasks"
],
"properties": {
"name": "buildandreleasetask"
}
}
]
}
Hinweis
Ändern Sie den Herausgebernamen in Ihren Herausgebernamen. Weitere Informationen finden Sie unter Erstellen eines Herausgebers.
Beiträge
| Eigenschaft | Beschreibung |
|---|---|
id |
Bezeichner des Beitrags. Muss innerhalb der Erweiterung eindeutig sein. Muss nicht mit dem Namen der Build- oder Freigabeaufgabe übereinstimmen. In der Regel befindet sich der Build- oder Freigabeaufgabenname in der ID des Beitrags. |
type |
Art des Beitrags. Sollte "ms.vss-distributed-task.task.task" sein. |
targets |
Beiträge "gezielt" durch diesen Beitrag. Sollte "ms.vss-distributed-task.tasks" sein. |
properties.name |
Name des Vorgangs. Dieser Name muss mit dem Ordnernamen der entsprechenden eigenständigen Build- oder Freigabepipelineaufgabe übereinstimmen. |
Dateien
| Eigenschaft | Beschreibung |
|---|---|
path |
Pfad der Datei oder des Ordners relativ zum home Verzeichnis. |
Hinweis
Weitere Informationen zur Erweiterungsmanifestdatei, z. B. deren Eigenschaften und deren Funktionsweise, finden Sie in der Referenz zum Erweiterungsmanifest.
4. Packen Sie Ihre Erweiterung
Packen Sie alle Ihre Dateien zusammen, um Ihre Erweiterung auf dem Visual Studio Marketplace zu erhalten. Alle Erweiterungen werden als VSIX 2.0-kompatible VSIX-Dateien verpackt. Microsoft stellt eine plattformübergreifende Befehlszeilenschnittstelle (CLI) bereit, um Ihre Erweiterung zu verpacken.
Sobald Sie die tfx-cli haben, wechseln Sie zum Startverzeichnis Ihrer Erweiterung, und führen Sie den folgenden Befehl aus:
tfx extension create --manifest-globs vss-extension.json
Hinweis
Die Version einer Erweiterung oder Integration muss für jedes Update erhöht werden.
Wenn Sie eine vorhandene Erweiterung aktualisieren, aktualisieren Sie entweder die Version im Manifest, oder übergeben Sie die --rev-version Befehlszeilenoption. Dadurch wird die Patchversionsnummer Ihrer Erweiterung erhöht und die neue Version in Ihrem Manifest gespeichert.
Sie müssen sowohl die Aufgabenversion als auch die Erweiterungsversion ändern, damit ein Update ausgeführt wird. tfx extension create --manifest-globs vss-extension.json --rev-version aktualisiert nur die Erweiterungsversion und nicht die Aufgabenversion. Weitere Informationen finden Sie unter Build Task in GitHub.
Sobald sich Ihre Paketerweiterung in einer VSIX-Datei befindet, können Sie Ihre Erweiterung auf dem Marketplace veröffentlichen.
5. Veröffentlichen Ihrer Erweiterung
Um Ihre Erweiterung zu veröffentlichen, erstellen Sie zuerst Ihren Herausgeber, laden Dann Ihre Erweiterung hoch, und teilen Sie sie schließlich.
Erstellen Ihres Herausgebers
Alle Erweiterungen, einschließlich Erweiterungen von Microsoft, werden als von einem Herausgeber bereitgestellt identifiziert. Wenn Sie noch kein Mitglied eines vorhandenen Herausgebers sind, erstellen Sie eins.
- Melden Sie sich beim Visual Studio Marketplace-Veröffentlichungsportal an.
- Wenn Sie noch kein Mitglied eines vorhandenen Herausgebers sind, werden Sie aufgefordert, einen Herausgeber zu erstellen. Wenn Sie nicht aufgefordert werden, einen Herausgeber zu erstellen, scrollen Sie nach unten nach unten auf der Seite, und wählen Sie " Erweiterungen veröffentlichen" unter "Verwandte Websites" aus.
- Geben Sie einen Bezeichner für Ihren Herausgeber an, z. B.:
mycompany-myteam.- Dieser Bezeichner wird als Wert für das Attribut in der
publisherManifestdatei Ihrer Erweiterungen verwendet.
- Dieser Bezeichner wird als Wert für das Attribut in der
- Geben Sie einen Anzeigenamen für Ihren Herausgeber an, z. B.:
My Team.
- Geben Sie einen Bezeichner für Ihren Herausgeber an, z. B.:
- Überprüfen Sie den Marketplace-Herausgebervertrag, und wählen Sie "Erstellen" aus.
Ihr Herausgeber ist definiert. In einer zukünftigen Version können Sie Berechtigungen zum Anzeigen und Verwalten der Erweiterungen Ihres Herausgebers erteilen. Es ist einfacher und sicherer, Erweiterungen unter einem gemeinsamen Herausgeber zu veröffentlichen, ohne dass eine Gruppe von Anmeldeinformationen für alle Benutzer freigegeben werden muss.
Hochladen Ihrer Erweiterung
Suchen Sie die Schaltfläche "Neue Erweiterung hochladen", wechseln Sie zu Ihrer verpackten VSIX-Datei, und wählen Sie "Hochladen" aus.
Sie können Ihre Erweiterung auch über die Befehlszeilenschnittstelle (CLI) hochladen, indem Sie den
tfx extension publishBefehl anstelle destfx extension createPakets verwenden und Ihre Erweiterung in einem Schritt veröffentlichen. Sie können ihre Erweiterung optional--share-withmit einem oder mehreren Konten teilen, nachdem sie veröffentlicht wurde.tfx extension publish --manifest-globs your-manifest.json --share-with yourOrganizationErstellen Sie ein persönliches Zugriffstoken (PAT).
- Wählen Sie den Bereich "Marketplace (veröffentlichen)" aus. Dieser Bereich beschränkt das Token auf die Möglichkeit, Erweiterungen nur auf dem Marketplace zu veröffentlichen.
Teilen Ihrer Erweiterung
Nachdem Sie Ihre Erweiterung hochgeladen haben, befindet es sich im Marketplace, aber niemand kann sie sehen. Teilen Sie sie mit Ihrer Organisation, damit Sie sie installieren und testen können.
Wählen Sie Ihre Erweiterung mit der rechten Maustaste aus, und wählen Sie "Freigeben" aus, und geben Sie Ihre Organisationsinformationen ein. Sie können es auch für andere Konten freigeben, auf die Sie Zugriff auf Ihre Erweiterung haben möchten.
Wichtig
Herausgeber müssen überprüft werden, um Erweiterungen öffentlich freizugeben. Weitere Informationen finden Sie unter "Package/Publish/Install".
Da Ihre Erweiterung nun im Marketplace freigegeben ist, muss jede Person, die sie verwenden möchte, es installieren.
6. Erstellen einer Build- und Releasepipeline zum Veröffentlichen der Erweiterung auf Marketplace
Erstellen Sie eine Build- und Releasepipeline in Azure DevOps, um die benutzerdefinierte Aufgabe auf dem Marketplace zu verwalten.
Voraussetzungen
Software/Tool
Information
Azure DevOps-Projekt
Erweiterungsaufgaben für Azure DevOps
Installieren Sie kostenlos, Azure DevOps-Erweiterungsaufgaben in Ihrer Organisation.
Variablengruppe der Pipelinebibliothek
Erstellen Sie eine Pipelinebibliotheksvariablengruppe, um die von der Pipeline verwendeten Variablen aufzunehmen. Weitere Informationen finden Sie unter Hinzufügen und Verwenden von Variablengruppen. Sie können variable Gruppen über die Registerkarte "Azure DevOps Library" oder über die CLI erstellen. Verwenden Sie die Variablen in dieser Gruppe in Ihrer Pipeline. Deklarieren Sie außerdem die folgenden Variablen in der Variablengruppe:
publisherId: ID Ihres Marketplace-HerausgebersextensionId: ID Ihrer Erweiterung, wie in der datei vss-extension.json deklariertextensionName: Name der Erweiterung, wie in der vss-extension.json Datei deklariertartifactName: Name des Artefakts, das für die VSIX-Datei erstellt wird
Dienstverbindung
Erstellen Sie eine neue Marketplace-Dienstverbindung, und gewähren Sie Zugriffsberechtigungen für alle Pipelines.
YAML-Pipeline
Verwenden Sie das folgende Beispiel, um eine neue Pipeline mit YAML zu erstellen. Weitere Informationen finden Sie unter Erstellen Ihrer ersten Pipeline und ihres YAML-Schemas.
trigger:
- main
pool:
vmImage: "ubuntu-latest"
variables:
- group: variable-group # Rename to whatever you named your variable group in the prerequisite stage of step 6
stages:
- stage: Run_and_publish_unit_tests
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "v0.x"
- task: Npm@1
inputs:
command: 'install'
workingDir: '/TaskDirectory' # Update to the name of the directory of your task
- task: Bash@3
displayName: Compile Javascript
inputs:
targetType: "inline"
script: |
cd TaskDirectory # Update to the name of the directory of your task
tsc
- task: Npm@1
inputs:
command: 'custom'
workingDir: '/TestsDirectory' # Update to the name of the directory of your task's tests
customCommand: 'testScript' # See the definition in the explanation section below - it may be called test
- task: PublishTestResults@2
inputs:
testResultsFormat: 'JUnit'
testResultsFiles: '**/ResultsFile.xml'
- stage: Package_extension_and_publish_build_artifacts
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "0.x"
- task: Npm@1
inputs:
command: 'install'
workingDir: '/TaskDirectory' # Update to the name of the directory of your task
- task: Bash@3
displayName: Compile Javascript
inputs:
targetType: "inline"
script: |
cd TaskDirectory # Update to the name of the directory of your task
tsc
- task: QueryAzureDevOpsExtensionVersion@4
name: QueryVersion
inputs:
connectTo: 'VsTeam'
connectedServiceName: 'ServiceConnection' # Change to whatever you named the service connection
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
versionAction: 'Patch'
- task: PackageAzureDevOpsExtension@4
inputs:
rootFolder: '$(System.DefaultWorkingDirectory)'
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
extensionName: '$(ExtensionName)'
extensionVersion: '$(QueryVersion.Extension.Version)'
updateTasksVersion: true
updateTasksVersionType: 'patch'
extensionVisibility: 'private' # Change to public if you're publishing to the marketplace
extensionPricing: 'free'
- task: CopyFiles@2
displayName: "Copy Files to: $(Build.ArtifactStagingDirectory)"
inputs:
Contents: "**/*.vsix"
TargetFolder: "$(Build.ArtifactStagingDirectory)"
- task: PublishBuildArtifacts@1
inputs:
PathtoPublish: '$(Build.ArtifactStagingDirectory)'
ArtifactName: '$(ArtifactName)'
publishLocation: 'Container'
- stage: Download_build_artifacts_and_publish_the_extension
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "v0.x"
- task: DownloadBuildArtifacts@0
inputs:
buildType: "current"
downloadType: "single"
artifactName: "$(ArtifactName)"
downloadPath: "$(System.DefaultWorkingDirectory)"
- task: PublishAzureDevOpsExtension@4
inputs:
connectTo: 'VsTeam'
connectedServiceName: 'ServiceConnection' # Change to whatever you named the service connection
fileType: 'vsix'
vsixFile: '$(PublisherID).$(ExtensionName)/$(PublisherID)..vsix'
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
extensionName: '$(ExtensionName)'
updateTasksVersion: false
extensionVisibility: 'private' # Change to public if you're publishing to the marketplace
extensionPricing: 'free'
Weitere Informationen finden Sie unter Angeben von Ereignissen, die Pipelines auslösen.
Hinweis
Jeder Auftrag verwendet einen neuen Benutzer-Agent und erfordert die Installation von Abhängigkeiten.
Pipelinestufen
Im folgenden Abschnitt erfahren Sie, wie die Pipelinephasen funktionieren.
Phase 1: Ausführen und Veröffentlichen von Komponententests
In dieser Phase werden Komponententests ausgeführt und Testergebnisse für Azure DevOps veröffentlicht.
Um Komponententests auszuführen, fügen Sie der datei package.json wie im folgenden Beispiel ein benutzerdefiniertes Skript hinzu.
"scripts": {
"testScript": "mocha ./TestFile --reporter xunit --reporter-option output=ResultsFile.xml"
},
Fügen Sie "Use Node CLI for Azure DevOps (tfx-cli)" hinzu, um die tfx-cli auf Ihrem Build-Agent zu installieren.
Fügen Sie die "npm"-Aufgabe mit dem Befehl "installieren" hinzu, und richten Sie den Ordner mit der package.json Datei an.
Fügen Sie die Aufgabe "Bash" hinzu, um typeScript in JavaScript zu kompilieren.
Fügen Sie die "npm"-Aufgabe mit dem Befehl "benutzerdefiniert" hinzu, zielen Sie auf den Ordner ab, der die Komponententests enthält, und geben Sie die Eingabe
testScriptals Befehl ein. Verwenden Sie die folgenden Eingaben:- Befehl: benutzerdefiniert
- Arbeitsordner mit package.json: /TestsDirectory
- Befehl und Argumente:
testScript
Fügen Sie die Aufgabe "Testergebnisse veröffentlichen" hinzu. Wenn Sie den Mocha XUnit Reporter verwenden, stellen Sie sicher, dass das Ergebnisformat "JUnit" und nicht "XUnit" ist. Legen Sie den Suchordner auf das Stammverzeichnis fest. Verwenden Sie die folgenden Eingaben:
- Testergebnisformat: JUnit
- Testergebnisdateien: **/ResultsFile.xml
- Suchordner:
$(System.DefaultWorkingDirectory)
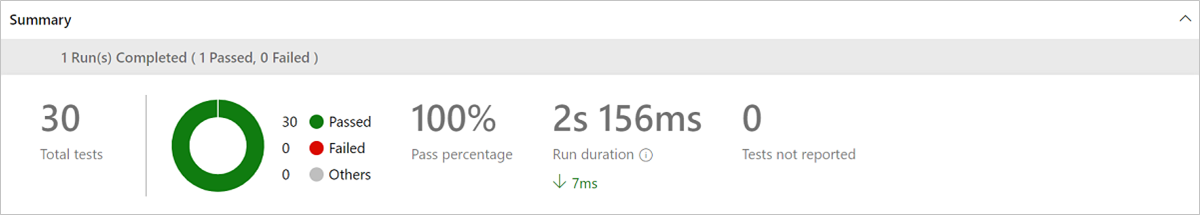
Nachdem die Testergebnisse veröffentlicht wurden, sollte die Ausgabe auf der Registerkarte "Tests" wie im folgenden Beispiel aussehen.

Phase 2: Packen der Erweiterung und Veröffentlichen von Buildartefakten
Fügen Sie "Use Node CLI for Azure DevOps (tfx-cli)" hinzu, um die tfx-cli auf Ihrem Build-Agent zu installieren.
Fügen Sie die "npm"-Aufgabe mit dem Befehl "installieren" hinzu, und richten Sie den Ordner mit der package.json Datei an.
Fügen Sie die Aufgabe "Bash" hinzu, um typeScript in JavaScript zu kompilieren.
Fügen Sie die Aufgabe "Abfrageerweiterungsversion" hinzu, um die vorhandene Erweiterungsversion abzufragen. Verwenden Sie die folgenden Eingaben:
- Herstellen einer Verbindung mit: Visual Studio Marketplace
- Visual Studio Marketplace (Dienstverbindung): Dienstverbindung
- Herausgeber-ID: ID Ihres Visual Studio Marketplace-Herausgebers
- Erweiterungs-ID: ID Ihrer Erweiterung in der datei vss-extension.json
- Version erhöhen: Patch
- Ausgabevariable: Task.Extension.Version
Fügen Sie die Aufgabe "Paketerweiterung" hinzu, um die Erweiterungen basierend auf manifest json zu packen. Verwenden Sie die folgenden Eingaben:
- Stammmanifestordner: Verweist auf das Stammverzeichnis, das die Manifestdatei enthält. Beispielsweise ist $(System.DefaultWorkingDirectory) das Stammverzeichnis.
- Manifestdatei(n): vss-extension.json
- Herausgeber-ID: ID Ihres Visual Studio Marketplace-Herausgebers
- Erweiterungs-ID: ID Ihrer Erweiterung in der datei vss-extension.json
- Erweiterungsname: Name der Erweiterung in der datei vss-extension.json
- Erweiterungsversion: $(Task.Extension.Version)
- Überschreiben der Aufgabenversion: aktiviert (true)
- Außerkraftsetzungstyp: Nur Patch ersetzen (1.0.r)
- Sichtbarkeit der Erweiterung: Wenn sich die Erweiterung noch in der Entwicklung befindet, legen Sie den Wert auf "Privat" fest. Um die Erweiterung für die Öffentlichkeit freizugeben, legen Sie den Wert auf "öffentlich" fest.
Fügen Sie die Aufgabe "Dateien kopieren" hinzu, um veröffentlichte Dateien zu kopieren. Verwenden Sie die folgenden Eingaben:
- Inhalt: Alle Dateien, die zum Veröffentlichen als Artefakt kopiert werden sollen
- Zielordner: Der Ordner, in den die Dateien kopiert werden
- Beispiel: $(Build.ArtifactStagingDirectory)
Fügen Sie "Buildartefakte veröffentlichen" hinzu, um die Artefakte für die Verwendung in anderen Aufträgen oder Pipelines zu veröffentlichen. Verwenden Sie die folgenden Eingaben:
- Pfad zur Veröffentlichung: Der Pfad zum Ordner, der die dateien enthält, die veröffentlicht werden
- Beispiel: $(Build.ArtifactStagingDirectory)
- Artefaktname: Der dem Artefakt zugewiesene Name
- Artefakt-Veröffentlichungsort: Wählen Sie "Azure-Pipelines" aus, um das Artefakt in zukünftigen Aufträgen zu verwenden.
- Pfad zur Veröffentlichung: Der Pfad zum Ordner, der die dateien enthält, die veröffentlicht werden
Phase 3: Herunterladen von Buildartefakten und Veröffentlichen der Erweiterung
Fügen Sie "Use Node CLI for Azure DevOps (tfx-cli)" hinzu, um die tfx-cli auf Ihrem Build-Agent zu installieren.
Fügen Sie die Aufgabe "Buildartefakte herunterladen" hinzu, um die Artefakte auf einen neuen Auftrag herunterzuladen. Verwenden Sie die folgenden Eingaben:
- Herunterladen von Artefakten, die von: Wenn Sie das Artefakt auf einen neuen Auftrag aus derselben Pipeline herunterladen, wählen Sie "Aktueller Build" aus. Wenn Sie eine neue Pipeline herunterladen, wählen Sie "Spezifischer Build" aus.
- Downloadtyp: Wählen Sie "Spezifisches Artefakt" aus, um alle veröffentlichten Dateien herunterzuladen.
- Artefaktname: Der Name des veröffentlichten Artefakts.
- Zielverzeichnis: Der Ordner, in den die Dateien heruntergeladen werden sollen.
Die letzte Aufgabe, die Sie benötigen, ist die Aufgabe "Erweiterung veröffentlichen". Verwenden Sie die folgenden Eingaben:
- Herstellen einer Verbindung mit: Visual Studio Marketplace
- Visual Studio Marketplace-Verbindung: ServiceConnection
- Eingabedateityp: VSIX-Datei
- VSIX-Datei: /Publisher.*.vsix
- Herausgeber-ID: ID Ihres Visual Studio Marketplace-Herausgebers
- Erweiterungs-ID: ID Ihrer Erweiterung in der datei vss-extension.json
- Erweiterungsname: Name der Erweiterung in der datei vss-extension.json
- Sichtbarkeit der Erweiterung: Entweder privat oder öffentlich
Optional: Installieren und Testen der Erweiterung
Installieren Sie eine Erweiterung, die in nur wenigen Schritten für Sie freigegeben wird:
- Wechseln Sie in der Systemsteuerung Ihrer Organisation zur
https://dev.azure.com/{organization}/_adminVerwaltungsseite der Projektsammlung. - Suchen Sie auf der Registerkarte "Erweiterungen " Ihre Erweiterung in der Gruppe "Für mich freigegebene Erweiterungen", und wählen Sie den Erweiterungslink aus.
- Installieren Sie die Erweiterung.
Wenn die Registerkarte "Erweiterungen " nicht angezeigt wird, stellen Sie sicher, https://dev.azure.com/{organization}/_admindass Sie sich in der Systemsteuerung (der Verwaltungsseite auf Projektsammlungsebene) befinden und nicht auf der Verwaltungsseite für ein Projekt.
Wenn die Registerkarte "Erweiterungen " nicht angezeigt wird, sind Erweiterungen für Ihre Organisation nicht aktiviert. Sie können frühzeitig auf das Erweiterungsfeature zugreifen, indem Sie dem Visual Studio-Partnerprogramm beitreten.
Um Azure DevOps-Erweiterungen im Visual Studio Marketplace zu packen und zu veröffentlichen, können Sie Azure DevOps-Erweiterungsaufgaben herunterladen.
Häufig gestellte Fragen
Lesen Sie die folgenden häufig gestellten Fragen (FAQs) zum Hinzufügen von benutzerdefinierten Build- oder Freigabeaufgaben in Erweiterungen für Azure DevOps.
F: Wie kann ich die Verwendung von Azure Pipelines-Befehlen für Aufgaben einschränken?
Sie können die Verwendung und Variablen von Azure Pipelines einschränken, die nach Aufgabe festgelegt werden. Diese Aktion kann nützlich sein, um den uneingeschränkten Zugriff auf Variablen/vso-Befehle für benutzerdefinierte Skripts zu verhindern, die von der Aufgabe ausgeführt werden. Es wird empfohlen, sie für neue Aufgaben einzurichten. Um sie anzuwenden, müssen Sie ihrer task.json Datei möglicherweise die folgende Anweisung hinzufügen:
"restrictions": {
"commands": {
"mode": "restricted"
},
"settableVariables": {
"allowed": ["variable1", "test*"]
}
}
Wenn restricted der Wert für mode - Sie können nur die folgenden Befehle von der Aufgabe ausführen:
logdetaillogissuecompletesetprogresssetsecretsetvariabledebugsettaskvariableprependpathpublish
Mit settableVariables den Einschränkungen können Sie eine Zulassungsliste von Variablen übergeben, die von setvariable oder prependpath befehlen festgelegt werden. Sie ermöglicht auch grundlegende reguläre Ausdrücke. Wenn ihre Zulassungsliste z. B. folgendes lautet: ['abc', 'test*'], festlegen abc, test, oder test1 als Variablen mit einem beliebigen Wert oder vor dem Ausstehen der Variablen am Pfad würde erfolgreich sein, aber wenn Sie versuchen, einen Variablenproxy festzulegen, würde er gewarnt. Leere Liste bedeutet, dass keine Variablen nach Aufgabe geändert werden.
Wenn der Schlüssel oder der settableVariables commands Schlüssel weggelassen wird, wird die relevante Einschränkung nicht angewendet.
Das Einschränkungsfeature ist ab version 2.182.1 agent verfügbar.
F: Wie wird das Abbruchsignal von einer Aufgabe behandelt?
A: Der Pipeline-Agent sendet SIGINT und SIGTERM signalisiert den relevanten untergeordneten Prozess. Es gibt keine expliziten Mittel in der Aufgabenbibliothek , die verarbeitet werden soll. Weitere Informationen finden Sie unter Kündigung von Agentaufträgen.
F: Wie kann ich den Vorgang aus der Projektsammlung entfernen?
A: Die automatische Löschung von Aufgaben wird nicht unterstützt. Das automatische Löschen ist nicht sicher und bricht vorhandene Pipelines, die bereits solche Aufgaben verwenden. Sie können Aufgaben jedoch als veraltet markieren. Dazu stoßen Sie auf die Aufgabenversion, und markieren Sie den Vorgang als veraltet.
F: Wie kann ich meine benutzerdefinierte Aufgabe auf den neuesten Knoten aktualisieren?
A: Es wird empfohlen, ein Upgrade auf die neueste Node-Version durchzuführen. Informationen finden Sie beispielsweise unter Aktualisieren von Aufgaben auf Knoten 20.
Da Microsoft Hosted Agents und verschiedene Azure DevOps Server-Versionen unterschiedliche Lebenszyklus aufweisen, können unterschiedliche Node-Läuferversionen installiert werden, je nachdem, wo eine Aufgabe ausgeführt wird. Um dieselbe Aufgabe für Agents mit verschiedenen Node-Runner-Versionen ausführen zu können, kann die task.json Datei mehrere Ausführungsabschnitte enthalten. Im folgenden Beispiel wählen Azure Pipeline-Agents, die den Knoten 20-Läufer enthalten, standardmäßig aus, und diejenigen, die nicht auf die Node 10-Implementierung zurückfallen.
"execution": {
"Node10": {
"target": "bash.js",
"argumentFormat": ""
},
"Node20_1": {
"target": "bash.js",
"argumentFormat": ""
}
So aktualisieren Sie Ihre Aufgaben:
Testen Sie Ihre Aufgaben in den verschiedenen Node-Runner-Versionen, um sicherzustellen, dass sich Ihr Code wie erwartet verhält.
Aktualisieren Sie im Ausführungsbereich Ihrer Aufgabe von
Nodeoder zu oderNode10zuNode16.Node20Um ältere Serverversionen zu unterstützen, sollten Sie das
Node/Node10Ziel verlassen. Ältere Azure DevOps Server-Versionen verfügen möglicherweise nicht über die neueste Node-Runner-Version.Sie können den im Ziel definierten Einstiegspunkt freigeben oder ziele für die verwendete Node-Version optimiert haben.
"execution": { "Node10": { "target": "bash10.js", "argumentFormat": "" }, "Node16": { "target": "bash16.js", "argumentFormat": "" }, "Node20_1": { "target": "bash20.js", "argumentFormat": "" }
Wichtig
Wenn Sie keine Unterstützung für den Node 20-Läufer für Ihre benutzerdefinierten Aufgaben hinzufügen, treten Aufgaben bei Agents fehl, die aus dem pipelines-agent-* Releasefeed installiert wurden.