Erstellen eines Analytics-Widgets für Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
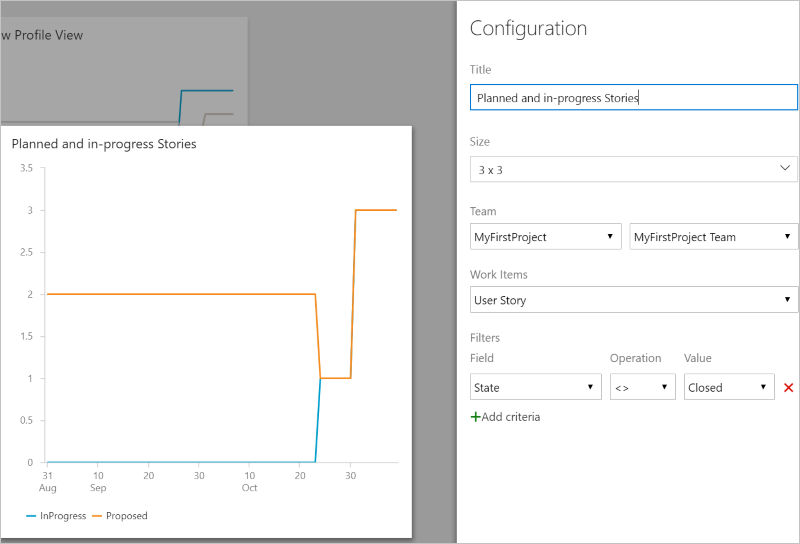
Sie können Ein eigenes Analytics-Widget erstellen, das in einem Dashboard in Azure DevOps angezeigt wird. Das Beispielwidget auf GitHub veranschaulicht Folgendes:
- Rendern von Trendlinien, die Arbeitselementzuständen zugeordnet sind
- Abfragen eines Datasets, wenn ein Benutzer über die Widgetkonfigurationsansicht konfiguriert
- Erstellen und Veröffentlichen des Widgets im Azure DevOps-Marketplace
Mit diesen Informationen können Sie Ihr eigenes Analytics-Widget erstellen.

Hinweis
Der Analysedienst wird automatisch aktiviert und in der Produktion für alle Azure DevOps Services unterstützt.
Die Power BI-Integration und der Zugriff auf den OData-Feed des Analysediensts sind allgemein verfügbar. Wir empfehlen Ihnen, es zu verwenden und uns Feedback zu geben.
Verfügbare Daten sind versionsabhängig. Die neueste unterstützte Version ist v2.0, und die neueste Vorschauversion ist v4.0-preview. Weitere Informationen finden Sie unter OData-API-Versionsverwaltung.
Hinweis
Der Analytics-Dienst wird automatisch installiert und in der Produktion für alle neuen Projektsammlungen für Azure DevOps Server 2020 und höhere Versionen unterstützt. Die Power BI-Integration und der Zugriff auf den OData-Feed des Analysediensts sind allgemein verfügbar. Wir empfehlen Ihnen, es zu verwenden und uns Feedback zu geben. Wenn Sie ein Upgrade von Azure DevOps Server 2019 durchgeführt haben, können Sie den Analytics-Dienst während des Upgrades installieren.
Verfügbare Daten sind versionsabhängig. Die neueste unterstützte Version ist v2.0, und die neueste Vorschauversion ist v4.0-preview. Weitere Informationen finden Sie unter OData-API-Versionsverwaltung.
Hinweis
Der Analytics-Dienst befindet sich für Azure DevOps Server 2019 in der Vorschauphase. Sie können es für eine Projektsammlung aktivieren oder installieren . Die Power BI-Integration und der Zugriff auf den OData-Feed des Analysediensts befinden sich in der Vorschau. Wir empfehlen Ihnen, es zu verwenden und uns Feedback zu geben.
Verfügbare Daten sind versionsabhängig. Die neueste unterstützte Version ist v2.0, und die neueste Vorschauversion ist v4.0-preview. Weitere Informationen finden Sie unter OData-API-Versionsverwaltung.
Voraussetzungen
In diesem Beispiel wird ein vorgefertigtes Widget bereitgestellt, das grundlagen aus Themen in Dashboards, Diagrammen und Analysen behandelt. Die folgenden Dokumente enthalten weitere Grundlagen zu den in diesem Beispiel gezeigten Details:
- Erstellen einer Azure DevOps-Widgeterweiterung, verweisen Sie auf das Beispiel für Widgeterweiterungen.
- Rendern eines Azure DevOps-Diagrammsteuerelements unter Hinzufügen eines Diagramms
- Abfragen von OData aus Analytics
Bereitstellen einer Konfigurationsansicht
- Führen Sie einfache Analyseabfragen aus, die von UI-Steuerelementen erforderlich sind, die zum Konfigurieren einer Ansicht verwendet werden.
- Verwalten Des Konfigurationsstatus der Benutzeroberfläche mit Updates basierend auf Benutzeraktionen und neuen Daten aus Analytics-Abfragen.
- Renderkonfigurationsbenutzeroberfläche mit Typescript und React.
Rendern von Daten in einem Widget
- Ausführen einer vom Benutzer konfigurierten Abfrage als POST-Anforderung
- Interpretieren von Daten aus Analysen zum Rendern eines Diagramms
Nächste Schritte
Um übermäßige Komplexität in der Stichprobe zu vermeiden, haben wir bestimmte Technologien und Methoden weggelassen, die ein Produktionswidget sicherlich enthalten sollte. Im Beispiel ui-fabric-react auf GitHub wird ein Buildprozess hervorgehoben, bei dem diese Details ausgeführt werden.
- JavaScript-Bündelung und Inhaltsminierung : Der Satz kleiner, loser Skriptdateien im Beispiel kann viel schneller geladen werden, wenn es in einer einzelnen Datei kombiniert und minimiert wird.
- Steuerelemente der Fabric-Benutzeroberfläche: Steuerelemente der Fabric-Benutzeroberfläche bieten einen umfangreichen Satz von Konfigurations-UI-Komponenten für React.