Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Gilt für: Azure Logic Apps (Verbrauch)
In dieser Schnellstartanleitung erfahren Sie, wie Sie Logik-App-Workflows erstellen und verwalten, mit denen Sie Aufgaben und Prozesse automatisieren können, die Apps, Daten, Systeme und Dienste in Organisationen und Unternehmen integrieren, indem Sie multiinstanzenfähige Azure Logic Apps und Visual Studio Code verwenden. Sie können die zugrunde liegenden Workflowdefinitionen, die JavaScript Object Notation (JSON) verwenden, für Logik-Apps in einer codebasierten Umgebung erstellen und bearbeiten. Sie können auch vorhandene Logik-Apps bearbeiten, die bereits in Azure bereitgestellt wurden. Weitere Informationen zum Mehrinstanzenmodell im Vergleich zum Einzelinstanzenmodell finden Sie unter Vergleich von Einzelinstanz und Mehrinstanz in Azure Logic Apps.
Obwohl Sie dieselben Aufgaben im Azure-Portal ausführen können, können Sie in Visual Studio Code schneller loslegen, wenn Sie bereits mit Logik-App-Definitionen vertraut sind und direkt im Code arbeiten möchten. Beispielsweise können Sie bereits erstellte Logik-Apps deaktivieren, aktivieren, löschen und aktualisieren. Sie können zudem auf jeder Entwicklungsplattform, auf der Visual Studio Code ausgeführt wird – z.B. Linux, Windows und Mach, an Logik-Apps und Integrationskonten arbeiten.
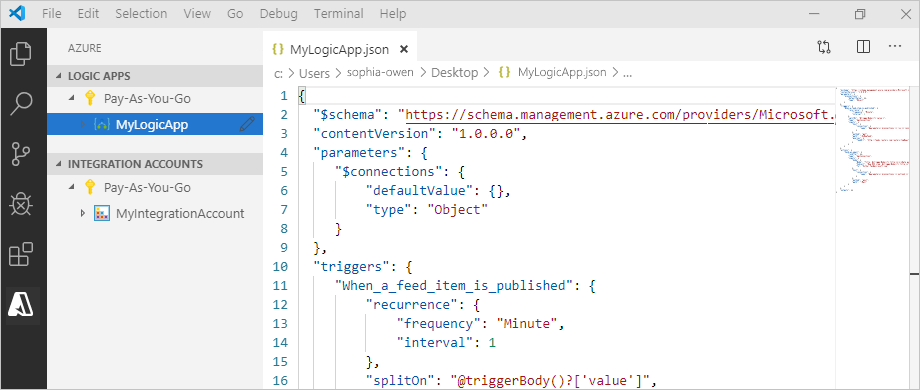
Für diesen Artikel können Sie die gleiche Logik-App aus diesem Schnellstart erstellen, die sich eher mit den grundlegenden Konzepten befasst. Sie können auch erfahren, wie Sie Apps über die Azure CLI erstellen und verwalten. In Visual Studio Code sieht die Logik-App wie im folgenden Beispiel aus:

Voraussetzungen
Stellen Sie zunächst sicher, dass Sie über die folgenden Elemente verfügen:
Wenn Sie nicht über ein Azure-Konto und ein Abonnement verfügen, können Sie sich für ein kostenloses Azure-Konto registrieren.
Sie benötigen Grundkenntnisse über die Workflowdefinitionen von Logik-Apps und deren JSON-basierte Struktur.
Wenn Sie noch nicht mit Azure Logic Apps vertraut sind, probieren Sie diesen Schnellstart aus, mit dem Sie Ihren ersten Logic-App-Workflow im Azure-Portal erstellen und sich dabei stärker auf die grundlegenden Konzepte konzentrieren können.
Sie benötigen Zugriff auf das Web zum Anmelden bei Azure und in Ihrem Azure-Abonnement.
Laden Sie diese Tools herunter, und installieren Sie sie, falls sie noch nicht vorhanden sind:
Visual Studio Code, Version 1.25.1 oder höher (kostenlos)
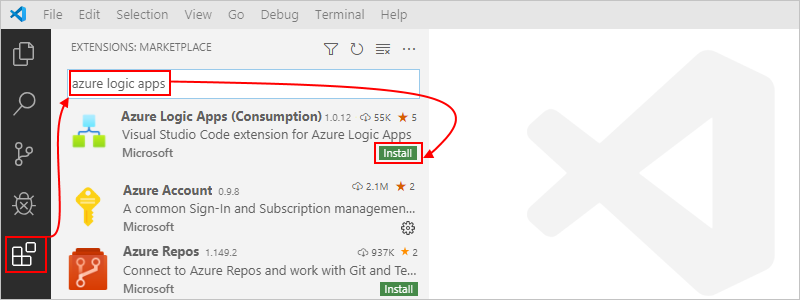
Visual Studio Code-Erweiterung für Azure Logic Apps
Sie können diese Erweiterung im Visual Studio Marketplace oder direkt in Visual Studio Code herunterladen und installieren. Laden Sie Visual Studio Code nach der Installation unbedingt neu.

Wählen Sie das Azure-Symbol auf der Visual Studio Code-Symbolleiste aus, um zu überprüfen, ob die Erweiterung ordnungsgemäß installiert wurde.

Weitere Informationen finden Sie im Marketplace für Erweiterungen. Unter Azure Logic Apps-Erweiterung für Visual Studio Code auf GitHub können Sie Beiträge zur Open-Source-Version dieser Erweiterung einreichen.
Falls Ihre Logik-App über eine Firewall kommunizieren muss, mit der der Datenverkehr auf bestimmte IP-Adressen beschränkt wird, muss Folgendes sichergestellt sein: In der Firewall muss der Zugriff für IP-Adressen, die von Azure Logic Apps oder der Runtime in der Azure-Region Ihrer Logik-App genutzt werden, in eingehenderundausgehender Richtung zugelassen sein. Falls für Ihre Logik-App auch verwaltete Connectors, z. B. Office 365 Outlook-Connector oder SQL-Connector, oder benutzerdefinierte Connectors verwendet werden, muss in der Firewall in der Azure-Region Ihrer Logik-App zusätzlich der Zugriff für alleausgehenden IP-Adressen des verwalteten Connectors zulässig sein.
Zugreifen auf Azure aus Visual Studio Code
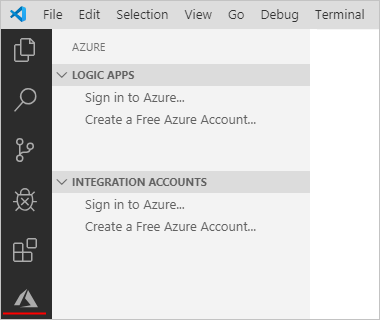
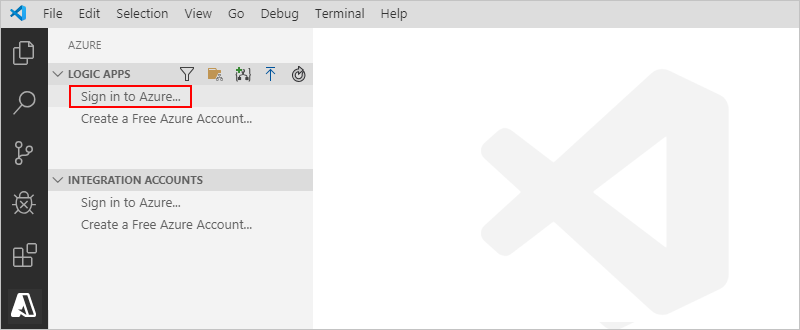
Öffnen Sie Visual Studio Code. Wählen Sie in der Visual Studio Code-Symbolleiste das Azure-Symbol aus.

Wählen Sie im Azure-Fenster unter Logik-Apps die Option Bei Azure anmelden aus. Wenn Sie von der Microsoft-Anmeldeseite dazu aufgefordert werden, melden Sie sich mit Ihrem Azure-Konto an.

Wenn die Anmeldung länger als üblich dauert, werden Sie von Visual Studio Code aufgefordert, sich über eine Microsoft-Authentifizierungswebsite anzumelden, indem Sie einen Gerätecode angeben. Wählen Sie Gerätecode verwenden aus, um sich stattdessen mit dem Code anzumelden.

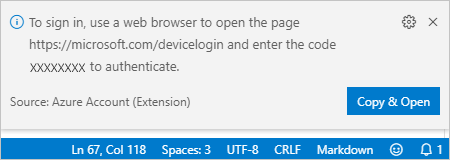
Um den Code zu kopieren, wählen Sie Kopieren und öffnen aus.

Um ein neues Browserfenster zu öffnen und auf der Authentifizierungswebsite fortzufahren, wählen Sie Link öffnen aus.

Geben Sie auf der Seite Bei Ihrem Konto anmelden Ihren Authentifizierungscode ein, und wählen Sie Weiter aus.

Wählen Sie Ihr Azure-Konto aus. Nach dem Anmelden können Sie den Browser schließen und zu Visual Studio Code zurückkehren.
Im Azure-Bereich werden in den Abschnitten Logik-Apps und Integrationskonten nun die mit Ihrem Konto verknüpften Azure-Abonnements angezeigt. Wenn die erwarteten Abonnements jedoch nicht angezeigt werden, oder wenn in den Abschnitten zu viele Abonnements angezeigt werden, führen Sie die folgenden Schritte aus:
Bewegen Sie den Mauszeiger über die Bezeichnung Logik-Apps. Wenn die Symbolleiste angezeigt wird, wählen Sie Abonnements auswählen (Filtersymbol) aus.

Wählen Sie in der angezeigten Liste die Abonnements aus, die angezeigt werden sollen.
Wählen Sie unter Logik-Apps das gewünschte Abonnement aus. Der Abonnementknoten wird erweitert und zeigt alle Logik-Apps an, die in diesem Abonnement vorhanden sind.

Tipp
Unter Integrationskonten werden bei der Auswahl Ihres Abonnements alle Integrationskonten angezeigt, die in diesem Abonnement vorhanden sind.
Erstellen einer neuen Logik-App
Wenn Sie sich noch nicht über Visual Studio Code bei Ihrem Azure-Konto und -Abonnement angemeldet haben, befolgen Sie die vorherigen Schritte, um sich jetzt anzumelden.
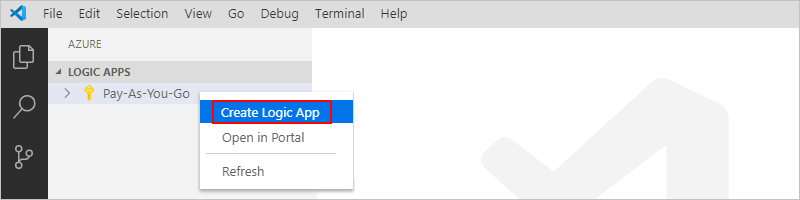
Öffnen Sie in Visual Studio Code unter Logik-Apps das Kontextmenü Ihres Abonnements, und wählen Sie Logik-App erstellen aus.

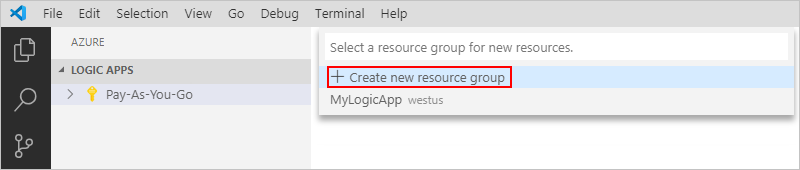
Eine Liste wird angezeigt, in der alle Azure-Ressourcengruppen in Ihrem Abonnement angezeigt werden.
Wählen Sie in der Ressourcengruppenliste entweder Neue Ressourcengruppe erstellen oder eine vorhandene Ressourcengruppe aus. Erstellen Sie für dieses Beispiel eine neue Ressourcengruppe.

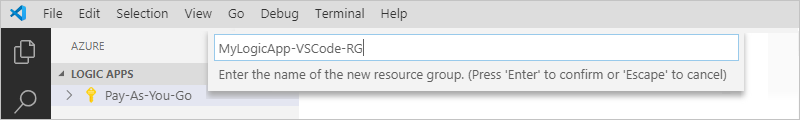
Geben Sie einen Namen für Ihre Azure-Ressourcengruppe ein, und drücken Sie die EINGABETASTE.

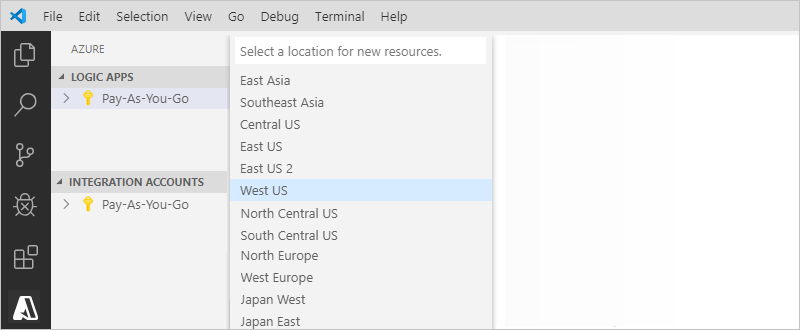
Wählen Sie die Azure-Region aus, in der Sie die Metadaten Ihrer Logik-App speichern möchten.

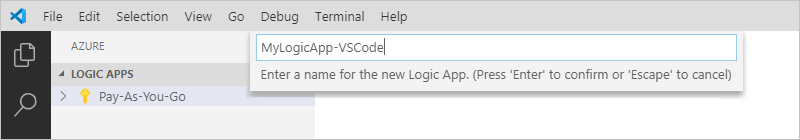
Geben Sie einen Namen für Ihre Logik-App ein, und drücken Sie die EINGABETASTE.

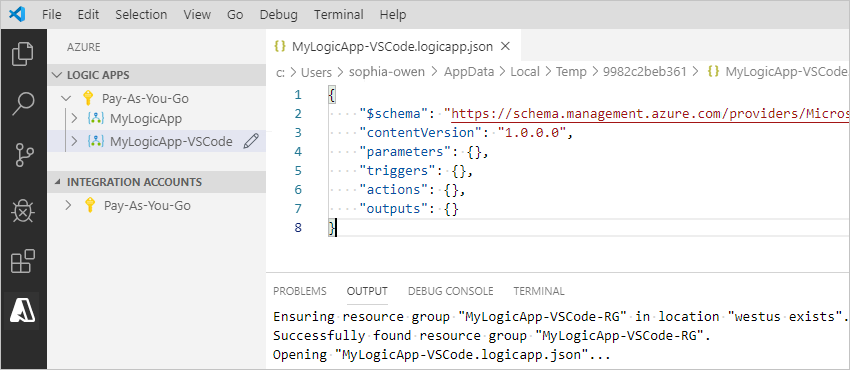
Ihre neue und leere Logik-App wird nun im Azure-Fenster unter Ihrem Azure-Abonnement angezeigt. Visual Studio Code öffnet auch eine JSON-Datei (.logicapp.json), die eine Skelettworkflowdefinition für Ihre Logik-App enthält. Nun können Sie die Erstellung der Workflowdefinition ihrer Logik-App in dieser JSON-Datei manuell starten. Eine technische Referenz zu Struktur und Syntax einer Workflowdefinition finden Sie im Schemareferenzleitfaden für die Workflowdefinitionssprache in Azure Logic Apps.

Im Folgenden sehen Sie eine Beispieldefinition für einen Logik-App-Workflow, der mit einem RSS-Trigger und einer Office 365 Outlook-Aktion beginnt. JSON-Elemente werden in der Regel alphabetisch in jedem Abschnitt angezeigt. In diesem Beispiel werden diese Elemente jedoch ungefähr in der Reihenfolge angezeigt, in dem die Schritte der Logik-App im Designer aufgeführt sind.
Wichtig
Wenn Sie dieses Beispiel einer Logik-App-Definition wiederverwenden möchten, benötigen Sie ein Organisationskonto, z. B. @fabrikam.com. Stellen Sie sicher, dass Sie die fiktive E-Mail-Adresse durch Ihre eigene E-Mail-Adresse ersetzen. Um einen anderen E-Mail-Connector wie z. B. Outlook.com oder Gmail zu verwenden, ersetzen Sie die
Send_an_email_action-Aktion durch eine ähnliche Aktion, die bei einem von Azure Logic Apps unterstützten E-Mail-Connector verfügbar ist.Wenn Sie den Gmail-Connector verwenden möchten, können nur G-Suite-Geschäftskonten diesen Connector ohne Einschränkung in Logik-Apps verwenden. Wenn Sie über ein Gmail-Consumerkonto verfügen, können Sie diesen Connector nur mit bestimmten von Google genehmigten Diensten verwenden, oder Sie können eine Google-Client-App erstellen, die für die Authentifizierung mit Ihrem Gmail-Connector verwendet werden soll. Weitere Informationen finden Sie unter Datensicherheit und Datenschutzrichtlinien für Google-Connectors in Azure Logic Apps.
{ "$schema": "https://schema.management.azure.com/providers/Microsoft.Logic/schemas/2016-06-01/workflowdefinition.json#", "contentVersion": "1.0.0.0", "parameters": { "$connections": { "defaultValue": {}, "type": "Object" } }, "triggers": { "When_a_feed_item_is_published": { "recurrence": { "frequency": "Minute", "interval": 30 }, "splitOn": "@triggerBody()?['value']", "type": "ApiConnection", "inputs": { "host": { "connection": { "name": "@parameters('$connections')['rss']['connectionId']" } }, "method": "get", "path": "/OnNewFeed", "queries": { "feedUrl": "@{encodeURIComponent('https://feeds.content.dowjones.io/public/rss/RSSMarketsMain')}", "sinceProperty": "PublishDate" } } } }, "actions": { "Send_an_email_(V2)": { "runAfter": {}, "type": "ApiConnection", "inputs": { "body": { "Body": "<p>Title: @{triggerBody()?['title']}<br>\n<br>\nDate published: @{triggerBody()?['updatedOn']}<br>\n<br>\nLink: @{triggerBody()?['primaryLink']}</p>", "Subject": "RSS item: @{triggerBody()?['title']}", "To": "sophia-owen@fabrikam.com" }, "host": { "connection": { "name": "@parameters('$connections')['office365']['connectionId']" } }, "method": "post", "path": "/v2/Mail" } } }, "outputs": {} }Wenn Sie fertig sind, speichern Sie die Workflowdefinition Ihrer Logik-App. (Menü „Datei“ > „Speichern“, oder drücken Sie STRG+S)
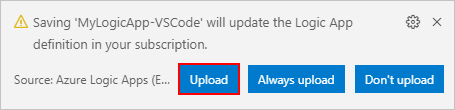
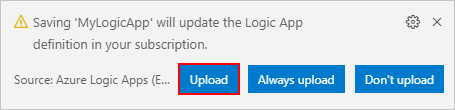
Wenn Sie zum Hochladen Ihrer Logik-App in Ihr Azure-Abonnement aufgefordert werden, wählen Sie Hochladen aus.
In diesem Schritt wird Ihre Logik-App im Azure-Portal veröffentlicht, sodass sie in Azure in Betrieb geht.

Anzeigen der Logik-App im Designer
In Visual Studio Code können Sie Ihre Logik-App in der schreibgeschützten Entwurfsansicht öffnen. Obwohl Sie Ihre Logik-App im Designer nicht bearbeiten können, können Sie den Workflow ihrer Logik-App mithilfe der Designeransicht visuell überprüfen.
Öffnen Sie im Azure-Fenster unter Logik-Apps das Kontextmenü ihrer Logik-App, und wählen Sie Im Designer öffnen aus.
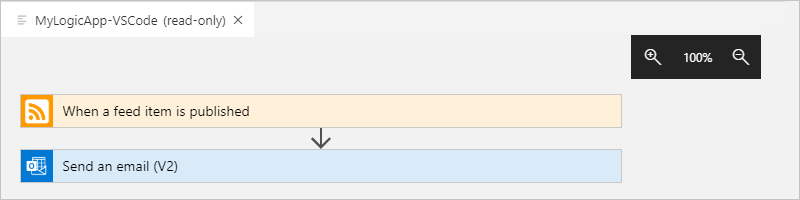
Der schreibgeschützte Designer wird in einem separaten Fenster geöffnet und zeigt den Workflow ihrer Logik-App an, z. B.:

Ansicht im Azure-Portal
Führen Sie die folgenden Schritte aus, um Ihre Logik-App im Azure-Portal zu überprüfen:
Melden Sie sich mit demselben Azure-Konto und -Abonnement, die Ihrer Logik-App zugeordnet sind, beim Azure-Portal an.
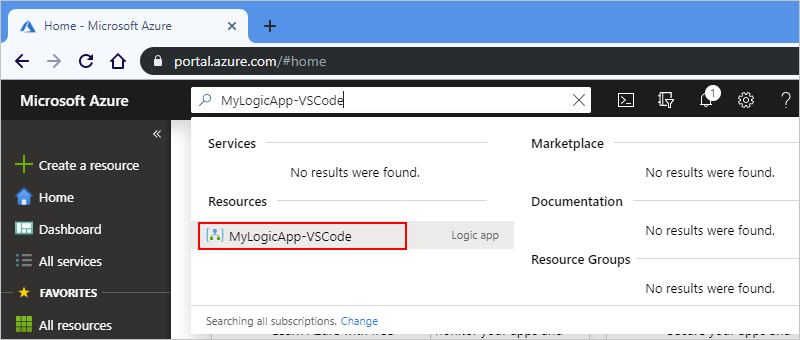
Geben Sie im Suchfeld des Azure-Portals den Namen Ihrer Logik-App ein. Wählen Sie in der Ergebnisliste ihre Logik-App aus.

Bearbeiten der bereitgestellten Logik-App
In Visual Studio Code können Sie die Workflowdefinition für eine bereits in Azure bereitgestellte Logik-App öffnen und bearbeiten.
Wichtig
Bevor Sie eine aktive, in der Produktionsumgebung ausgeführte Logik-App bearbeiten, vermeiden Sie das Risiko, diese Logik-App zu beschädigen, und minimieren Sie die Unterbrechung, indem Sie Ihre Logik-App deaktivieren.
Wenn Sie sich noch nicht über Visual Studio Code bei Ihrem Azure-Konto und -Abonnement angemeldet haben, befolgen Sie die vorherigen Schritte, um sich jetzt anzumelden.
Erweitern Sie im Azure-Fenster unter Logik-Apps Ihr Azure-Abonnement, und wählen Sie die gewünschte Logik-App aus.
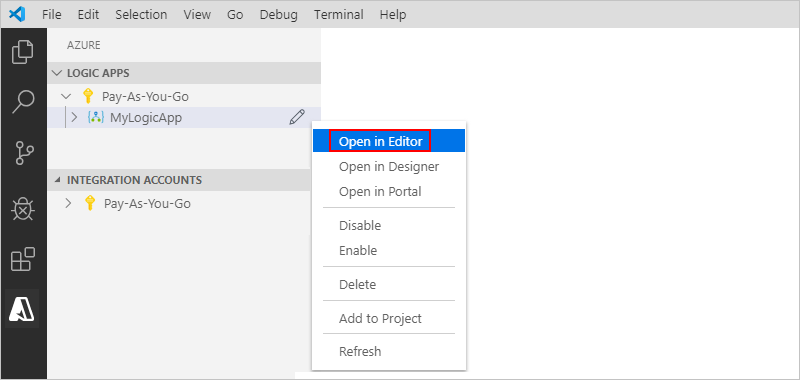
Öffnen Sie das Logik-App-Menü, und wählen Sie In Editor öffnen aus. Alternativ können Sie neben dem Namen Ihrer Logik-App das Bearbeitungssymbol auswählen.

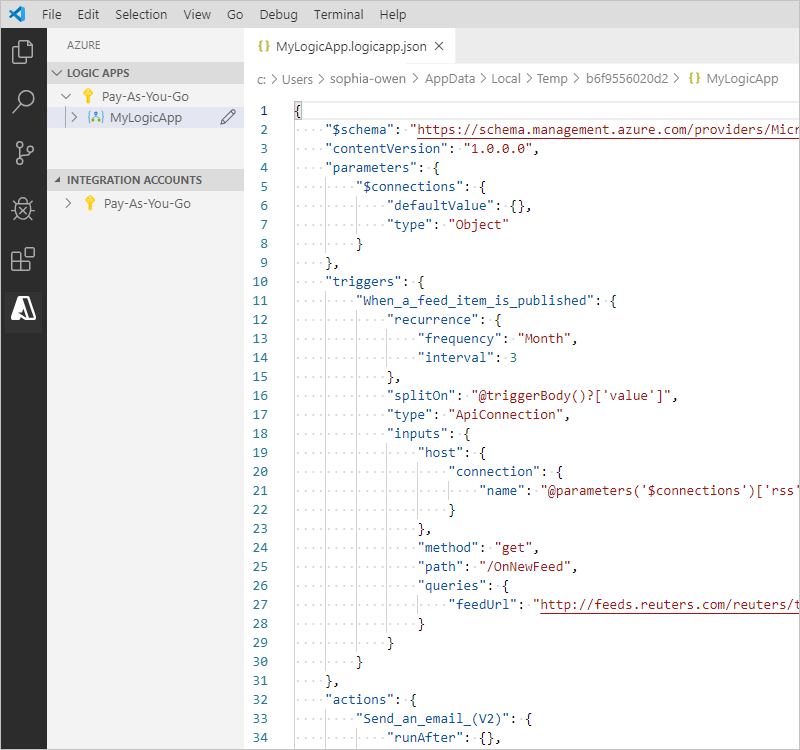
Visual Studio Code öffnet die .logicapp.json-Datei in Ihrem lokalen temporären Ordner, damit Sie die Workflowdefinition Ihrer Logik-App anzeigen können.

Nehmen Sie die gewünschten Änderungen an der Workflowdefinition Ihrer Logik-App vor.
Speichern Sie Ihre Änderungen, wenn Sie fertig sind. (Menü „Datei“ > „Speichern“, oder drücken Sie STRG+S)
Wenn Sie aufgefordert werden, die Änderungen hochzuladen und Ihre vorhandene Logik-App im Azure-Portal zu überschreiben, wählen Sie Hochladen aus.
In diesem Schritt werden Ihre Updates der Logik-App im Azure-Portal veröffentlicht.

Anzeigen oder Höherstufen anderer Versionen
In Visual Studio Code können Sie die früheren Versionen der Logik-App öffnen und überprüfen. Sie können auch eine frühere Version auf die aktuelle Version höher stufen.
Wichtig
Bevor Sie eine aktive, in der Produktionsumgebung ausgeführte Logik-App ändern, vermeiden Sie das Risiko, diese Logik-App zu beschädigen, und minimieren Sie die Unterbrechung, indem Sie Ihre Logik-App deaktivieren.
Erweitern Sie im Azure-Fenster unter Logik-Apps Ihr Azure-Abonnement, sodass Sie alle Logik-Apps in diesem Abonnement sehen können.
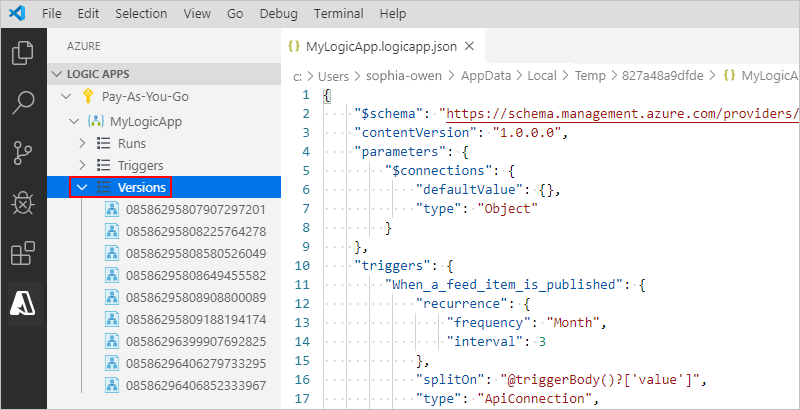
Erweitern Sie Ihre Logik-App in Ihrem Abonnement, und erweitern Sie Versionen.
In der Liste Versionen werden – sofern vorhanden – die früheren Versionen ihrer Logik-App angezeigt.

Um eine frühere Version anzuzeigen, wählen Sie einen der folgenden Schritte aus:
Um die JSON-Definition anzuzeigen, wählen Sie unter Versionen die Versionsnummer für diese Definition aus. Öffnen Sie alternativ das Kontextmenü der Version, und wählen Sie Im Editor öffnen aus.
Auf dem lokalen Computer wird eine neue Datei geöffnet und die JSON-Definition dieser Version angezeigt.
Um die Version in der schreibgeschützten Designeransicht anzuzeigen, öffnen Sie das Kontextmenü dieser Version, und wählen Sie Im Designer öffnen aus.
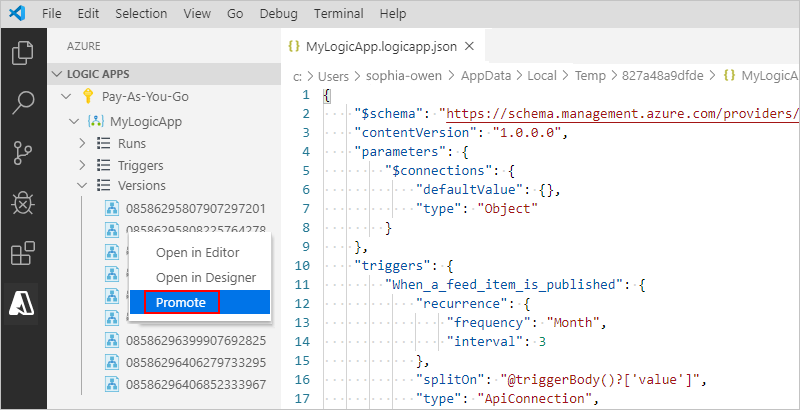
Um eine frühere Version auf die aktuelle Version höherzustufen, führen Sie diese Schritte aus:
Öffnen Sie unter Versionen das Kontextmenü der früheren Version, und wählen Sie Höher stufen aus.

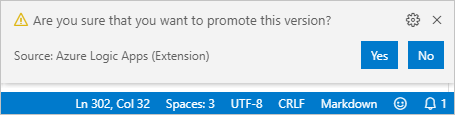
Um fortzufahren, nachdem Visual Studio Code Sie zur Bestätigung aufgefordert hat, wählen Sie Ja aus.

Visual Studio Code stuft die ausgewählte Version auf die aktuelle Version herauf und weist der höher gestuften Version eine neue Nummer zu. Die zuvor aktuelle Version wird jetzt unter der höher gestuften Version angezeigt.
Deaktivieren oder Aktivieren von Logik-Apps
Wenn Sie in Visual Studio Code eine veröffentlichte Logik-App bearbeiten und die Änderungen speichern, überschreiben Sie Ihre bereits bereitgestellte App. Deaktivieren Sie Ihre Logik-App zunächst, um eine Beschädigung Ihrer Logik-App zu vermeiden und die Unterbrechung zu minimieren. Anschließend können Sie Ihre Logik-App wieder aktivieren, nachdem Sie sich vergewissert haben, dass sie weiterhin funktioniert.
Azure Logic Apps setzt alle ausgeführten und ausstehenden Ausführungen fort, bis sie abgeschlossen sind. Basierend auf dem Volume oder Backlog kann es einige Zeit dauern, bis dieser Prozess abgeschlossen ist.
Azure Logic Apps erstellt keine neuen Workflowinstanzen und führt keine neuen Workflowinstanzen aus.
Der Trigger wird nicht ausgelöst, wenn die definierten Bedingungen beim nächsten Mal erfüllt werden.
Der Triggerstatus merkt sich den Punkt, an dem die Logik-App angehalten wurde. Wenn Sie die Logik-App erneut aktivieren, wird der Trigger für alle nicht verarbeiteten Elemente seit der letzten Ausführung ausgelöst.
Wenn Sie die Auslösung eines Triggers für nicht verarbeitete Elemente seit der letzten Ausführung verhindern möchten, löschen Sie den Triggerstatus, bevor Sie die Logik-App wieder aktivieren:
- Bearbeiten Sie in der Logik-App einen beliebigen Teil des Workflowtriggers.
- Speichern Sie die Änderungen. Durch diesen Schritt wird der aktuelle Status Ihres Triggers zurückgesetzt.
- Aktivieren Sie Ihre Logik-App wieder.
Wenn ein Workflow deaktiviert ist, können Sie trotzdem Ausführungen erneut übermitteln.
Wenn Sie sich noch nicht über Visual Studio Code bei Ihrem Azure-Konto und -Abonnement angemeldet haben, befolgen Sie die vorherigen Schritte, um sich jetzt anzumelden.
Erweitern Sie im Azure-Fenster unter Logik-Apps Ihr Azure-Abonnement, sodass Sie alle Logik-Apps in diesem Abonnement sehen können.
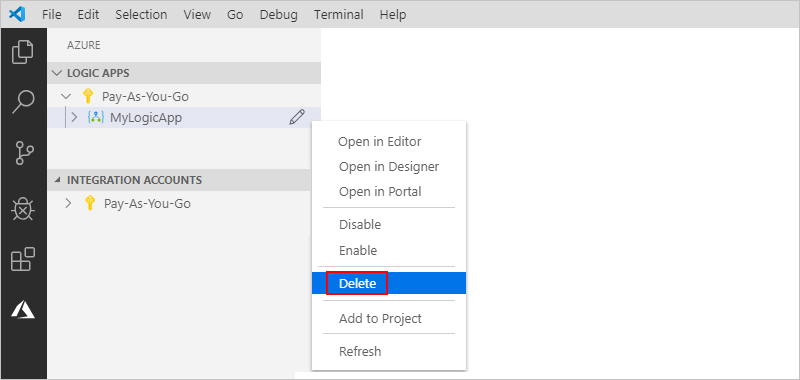
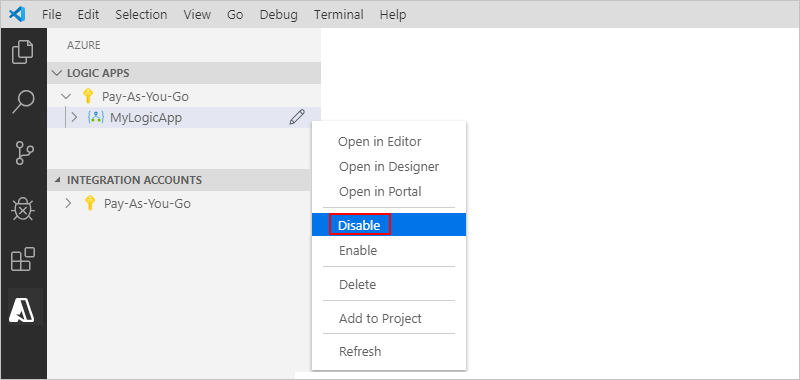
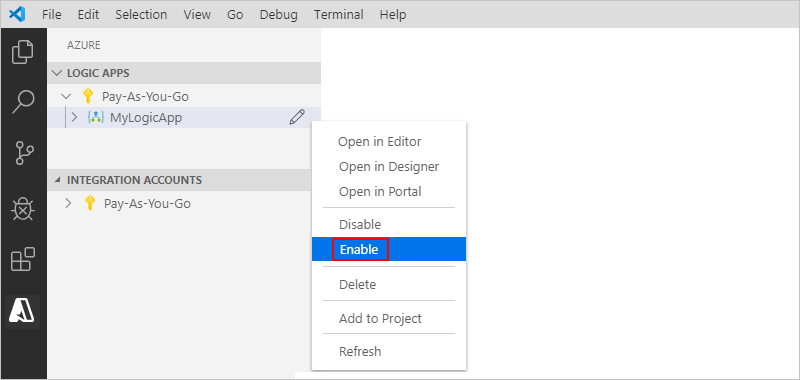
Um die gewünschte Logik-App zu deaktivieren, öffnen Sie das Menü der Logik-App, und wählen Sie Deaktivieren aus.

Wenn Sie bereit sind, Ihre Logik-App wieder zu aktivieren, öffnen Sie das Logik-App-Menü, und wählen Sie Aktivieren aus.

Löschen von Logik-Apps
Das Löschen einer Logik-App wirkt sich wie folgt auf Workflowinstanzen aus:
Azure Logic Apps unterbricht alle aktiven und ausstehenden Ausführungen so gut wie möglich.
Selbst bei einer großen Menge oder einem umfangreichen Backlog werden die meisten Ausführungen abgebrochen, bevor sie abgeschlossen oder gestartet werden. Es kann jedoch einige Zeit dauern, bis der Abbruchvorgang abgeschlossen ist. In der Zwischenzeit werden möglicherweise einige Ausführungen gestartet, während der Dienst den Abbruchprozess durchläuft.
Azure Logic Apps erstellt keine neuen Workflowinstanzen und führt keine neuen Workflowinstanzen aus.
Wenn Sie einen Workflow löschen und dann denselben Workflow neu erstellen, hat der neu erstellte Workflow nicht die gleichen Metadaten wie der gelöschte Workflow. Sie müssen jeden Workflow, der den gelöschten Workflow aufgerufen hat, neu speichern. Auf diese Weise ruft der Aufrufer die richtigen Informationen für den neu erstellten Workflow ab. Andernfalls schlagen Aufrufe des neu erstellten Workflows mit einem
Unauthorized-Fehler fehl. Dieses Verhalten gilt auch für Workflows, die Artefakte in Integrationskonten verwenden, sowie Workflows, die Azure-Funktionen aufrufen.
Wenn Sie sich noch nicht über Visual Studio Code bei Ihrem Azure-Konto und -Abonnement angemeldet haben, befolgen Sie die vorherigen Schritte, um sich jetzt anzumelden.
Erweitern Sie im Azure-Fenster unter Logik-Apps Ihr Azure-Abonnement, sodass Sie alle Logik-Apps in diesem Abonnement sehen können.
Navigieren Sie zu der Logik-App, die Sie löschen möchten, öffnen Sie das Menü der Logik-App, und wählen Sie Löschen aus.