Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
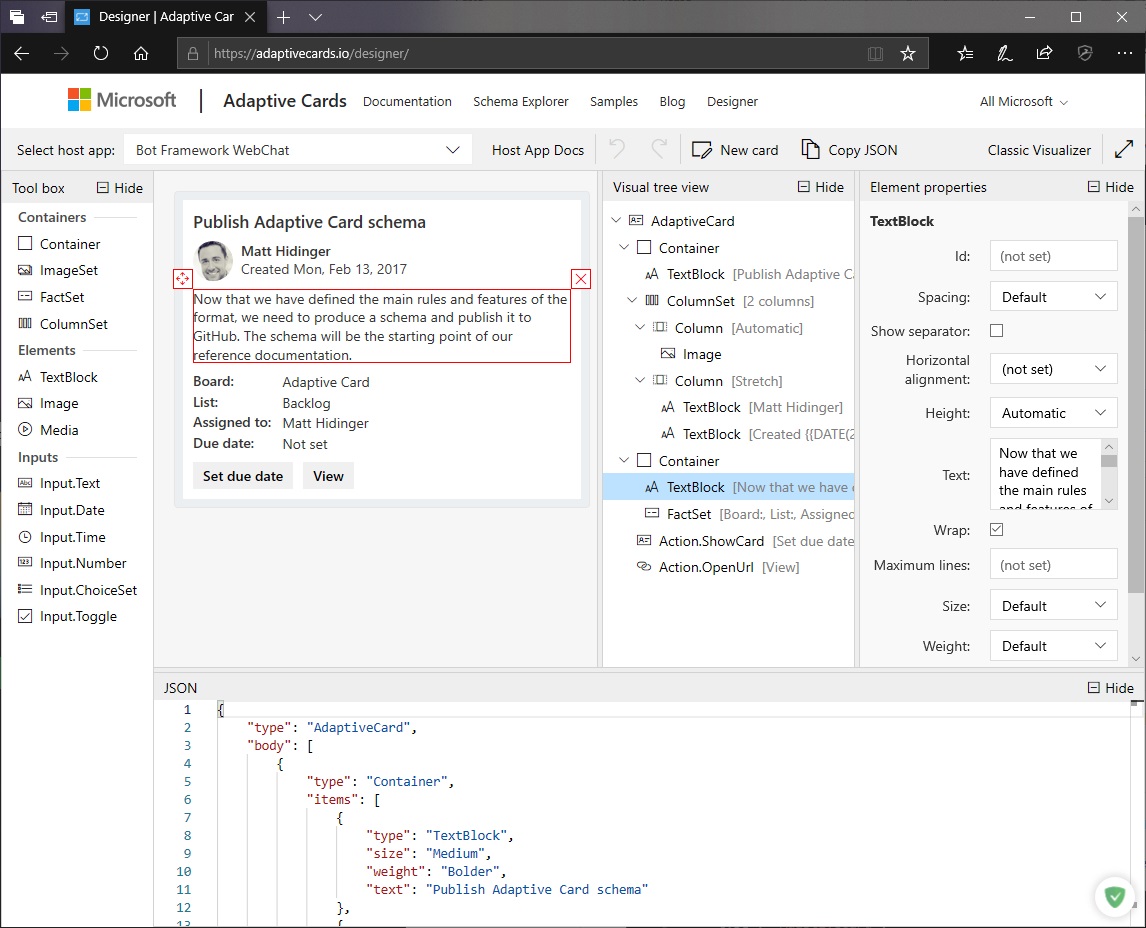
Karten-Designer
Benötigst du ein Tool zum Entwerfen deiner Karten? Hier ist die Lösung: der browserbasierte Designer für adaptive Karten unter https://adaptivecards.io/designer.
Einbetten des Designers in deine App
Anstatt die Benutzer an diesen Browser zu verweisen, kannst du deine JavaScript-Bibliothek verwenden, um den Karten-Designer direkt in deine Web-App zu integrieren.
Sieh dir für den Einstieg das Paket adaptivecards-designer an.
Schemaüberprüfung
Die Schemaüberprüfung ist eine leistungsstarke Methode, um das Erstellen von Karten zu vereinfachen und die Verwendung von Tools zu ermöglichen.
Wir haben eine vollständige JSON-Schemadatei bereitgestellt, um adaptive Karten in JSON zu bearbeiten und zu überprüfen. Beachte, dass die Schema-URL versioniert ist. Neuere Versionen von adaptiven Karten weisen eine entsprechende URL auf.
In Visual Studio und Visual Studio Code kannst du durch Einschließen eines $schema-Verweises automatische IntelliSense-Funktionen erzielen.


Beispiel
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Erweiterungen für Visual Studio Code
Adaptive Cards Studio

Mithilfe von AdaptiveCards Studio können Sie Karten direkt in Visual Studio Code erstellen. Die Erweiterung erkennt alle adaptiven Karten in Ihrem Arbeitsbereich und ermöglicht Ihnen die komfortable Bearbeitung von Kartenvorlage und Beispieldaten.
Weitere Informationen und die Installationsdateien finden Sie im Visual Studio Code Marketplace
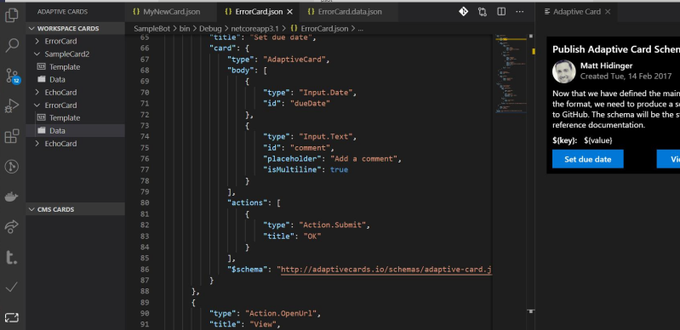
Adaptive Card Viewer
Wir haben eine Visual Studio Code-Erweiterung erstellt, mit der du die Karte, die du bearbeitest, im Editor selbst in Echtzeit visualisieren kannst.

Um die Erweiterung zu installieren, öffne den Marketplace für Erweiterungen und suche nach Adaptive Card Viewer.

Verwendung
Wenn du eine JSON-Datei mit einer adaptiven Karteneigenschaft $schema bearbeitest, kannst du das Schema mithilfe von Ctrl+Shift+V A anzeigen.
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Optionen
Die folgende Visual Studio Code-Einstellung ist für den Adaptive Card Viewer verfügbar. Diese kann in den Benutzer- oder Arbeitsbereichseinstellungen festgelegt werden.
{
// Open or not open the preview screen automatically
"adaptivecardsviewer.enableautopreview": true,
}
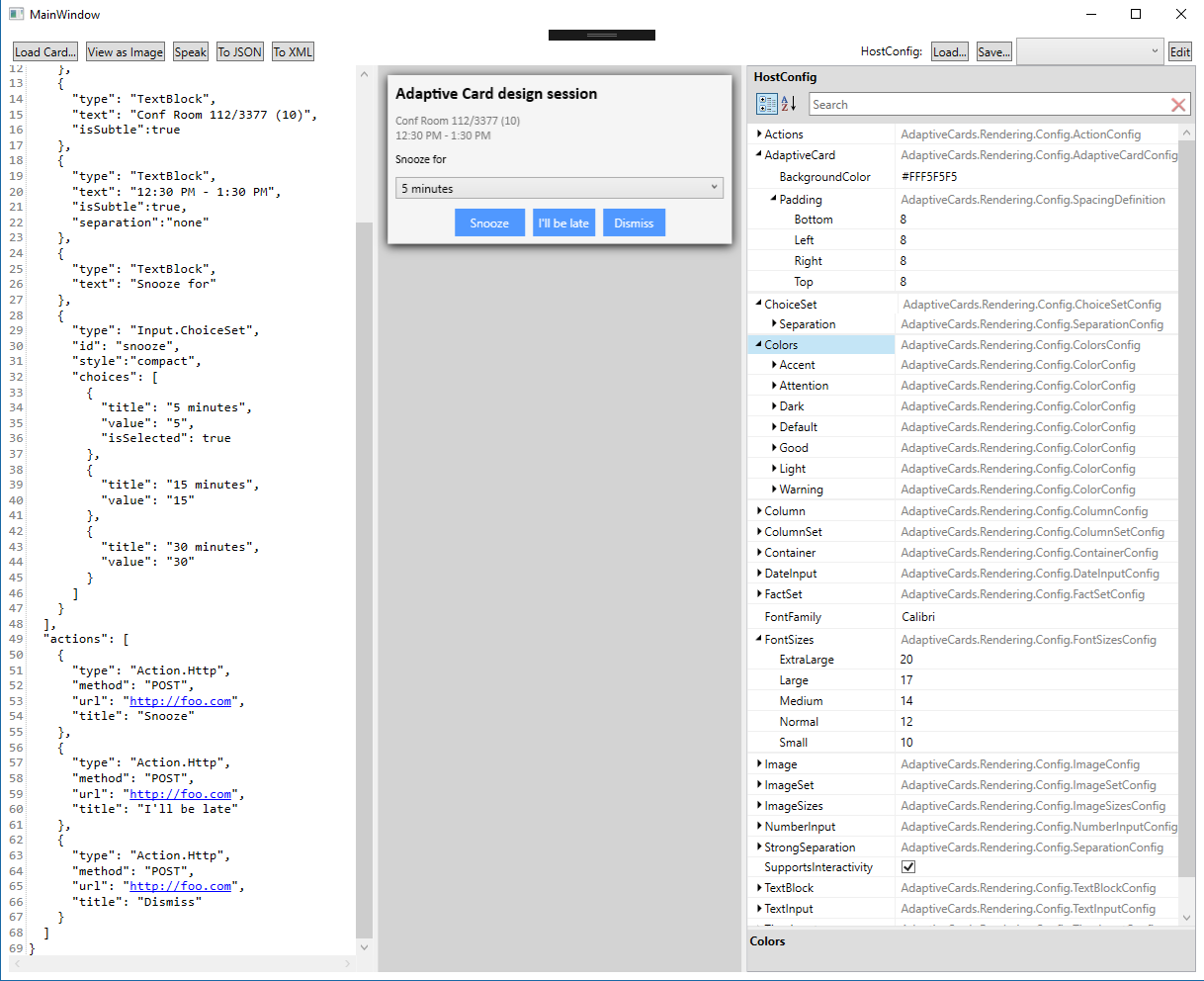
Beispiel: WPF-Visualisierer
Mit dem Beispielprojekt für einen WPF-Visualisierer kannst du Karten mithilfe von WPF/XAML auf einem Windows-Computer visualisieren. Ein hostconfig-Editor ist zum Bearbeiten und Anzeigen von Hostkonfigurationseinstellungen integriert. Speichere diese Einstellungen als JSON, um sie zum Rendern in deiner Anwendung zu verwenden.

Beispiel: WPF ImageRender
Das ImageRender-Beispielprojekt wandelt jede Karte über die Befehlszeile mithilfe von WPF in eine PNG-Datei um.