Windows 8.1 Update での F12 の新機能
このたび、IE の開発者ツール (F12) と、Visual Studio 2013 Update 2 において大規模な更新を実施しました。F12 の更新は、IE11 の新しいリリースに含まれています。
以前、このブログで F12 の機能と、F12 では高速で反復的なワークフロー、DOM Explorer での正確なデータの提供、メモリおよびパフォーマンス ツールでの実用的なデータの提供に注力していることを説明しました。
F12 の今回の更新では、次のような機能強化が施されています。
- CSS ツールの変更管理による、より緊密で反復的なワークフロー。
- CoffeeScript や TypeScript などで作成したコードのデバック機能。ソース マップをサポートするほか、他の開発者が作成したライブラリを使っている場合は、"マイ コードのみ" のデバッグが可能。
- すばやい問題解決を支援するための機能の強化。たとえば、メモリ リークの検出時に使用できる、JS スナップショット ツールやフィルター機能が強化されています。
では、今回 F12 に施された機能強化を見ていきましょう。
CSS に対する変更の履歴を変更バーを使って管理
F12 などのツールの最大の利点は、ソース コードを開かなくても、Web サイトの表示状態をブラウザーから直接編集できることです。ただし、時間をかけて編集していると、CSS に対するすべての変更を把握し、元のソースに最終的な編集内容を適用することは難しくなります。この状況を改善するため、変更を記録および管理する機能を導入しました。変更は、"変更バー" を使って視覚的に、または DOM Explorer の新しい [変更] CSS パネルを使って管理できます。
DOM Explorer の [スタイル] ウィンドウから CSS のルールやプロパティを変更すると、編集したプロパティまたはルールの左側の余白に、変更されたことを示す目印が表示されます。これは "変更バー" と呼ばれ、新しく追加されたプロパティは緑色、変更されたプロパティや値は黄色、削除されたプロパティは赤色で示されます。この変更バーは消えません。他の DOM ノードに移ってデバッグを始めた後も、維持されます。
![[スタイル] タブに表示された変更バー](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/38/71/metablogapi/0434.wnifwwu-image1_423x253.png)
[スタイル] タブに表示された変更バー
多数のコードにわたって複数の編集を行うことを考慮し、[CSS] パネルに、現在の F12 セッションで行ったすべての変更を列挙する新しいタブを追加しました。変更は "差分" 表示されるため、ソース コードを手動で編集する際に、チェック リストとしてこれを使用できます。また、コンテキスト メニューから、変更内容のコピーや取り消しが可能です。
![新しい [変更] タブ](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/38/71/metablogapi/6201.wnifwwu-image2.png)
新しい [変更] タブ
"Just My Code" (マイ コードのみ) 機能で自分のアプリをデバッグ
Web サイトやアプリを開発する際は、jQuery や Angular など、サード パーティのライブラリが使われると思いますが、このようなライブラリは、通常、縮小化されています。自分が作成したコードをデバッグしていて、ライブラリ コードにステップ インすると、ライブラリの深い階層に迷い込んで、自分のコードになかなか戻れず、問題をデバッグできなくなることがよくあります。
Visual Studio は、しばらく前からマネージ言語を対象に "Just My Code" (JMC) という機能をサポートしています。この機能は、Visual Studio 2012 からは JavaScript にも対応しました。JMC の基本的な考えは、デバッガーを自分のコードに留めておくことです。つまり、実際には変更できないコードに移動するのではなく、デバッグするコード内に維持します。
この機能が今回の更新で F12 に導入されたことで、主なデバッグ関連の変更として次の 2 点が挙げられます。
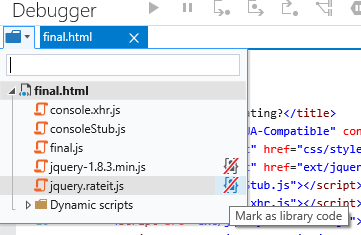
- ライブラリ コードとしてマークされているファイル (ライブラリ) には、ステップ インしません。ライブラリは、デバッガーのファイル ピッカー (下図参照) を使ってマークできます。マーク後にステップ操作を行うと、(ライブラリではなく) 自分のコードに移動します。
- [すべての例外で中断] を有効にすると、ライブラリ コード内で発生および処理される例外では中断されません。

ライブラリ コードとしてファイルをマーク
既定では、F12 では "*.min.js" という URL に一致するファイルがライブラリ コードと見なされますが、この動作は簡単に変更できます。デバッガーのファイル ピッカー、または、ファイルがデバッガーで開かれている場合は [File] (ファイル) タブのコンテキスト メニューから、ライブラリをマークします。
この機能とそのワークフローについては、今後の記事でもっと詳しくお話しします。
ソース コードが JavaScript ではないアプリを、ソース マップ (V3) を利用してデバッグ
最近ますます JavaScript アプリが複雑になるにつれ、JavaScript にコンパイルされる別の言語を使ってコードを作成する傾向が強まっています (たとえば、F12 のツールは、TypeScript で書かれ、JavaScript にコンパイルされています)。同様に、もともとは別の言語で作成し JavaScript にコンパイルしたコードを最小化していることがあります。このようなコンパイル処理が行われるということは、ブラウザーで実行され、デバッグの対象になる JavaScript と、エディターで編集されたコードとは同じではないということで、デバッグをさらに難しくしています。
この問題を解決するため、コミュニティ主導で策定された "ソース マップ" (仕様) と呼ばれるフォーマットがあります。これは、元のソースとコンパイルされたファイルとをマップするもので、各種ブラウザーや Visual Studio での採用が広く進んでいます。ソース マップは、コンパイル時に生成され、この F12 のリリースでは、バージョン 3 のソース マップの仕様に対応しました。
コンパイルされた JavaScript ファイルに有効なソース マップがあり、"ソース マップ" オプションが有効な場合、F12 は既定で、実行中の JS ファイルではなく、元のソース ファイルを読み込みます。この場合、次のような機能があります。
- ファイル ピッカーに表示されるファイルには、実行中のドキュメントではなく、元のソースの名前が使われます。
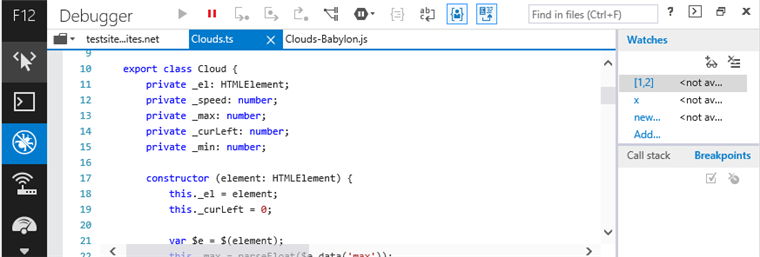
- デバッガーで開かれ、コードのステップ スルーに使われるファイルは、元のソース ファイルになります。TypeScript、CoffeeScript、Script # の場合は、ファイルは、適宜コードの要素に色が付けられます (以下の図は、TypeScript ファイルの例です)。

Just-My-Code と同様に、ソース マップについても、今後の記事でさらに詳しく説明します。
3 種類のスナップショット
メモリ リークをデバックする場合、通常、フィルターを使っていても、メモリ プロファイラーから大量のデータが返されるため、リークを見つけるのは一苦労です。F12 では、既に、アプリの状態の概要を示すスナップショット タイルを生成し、必要に応じて、別のビューで DOM 情報を表示して潜在的な問題を確認できるツールを提供しています。ただし、今回の更新ではさらにレベルアップし、さらに簡単に問題の箇所を特定できるようにしたいと考えました。
今回の更新で、F12 メモリ ツールでは、3 つのスナップショットを比較できるようになり (スナップショットの表示内容を絞り込む機能もあります)、リークをさらに簡単に特定できるようになりました。この 3 つのスナップショットは、次のとおりです。
- アプリのオブジェクトのベースラインになるシナリオを実行する前の、アプリの初期状態。
- シナリオを 1 度実行した時点で、アプリのベースラインに手を加える場合があります。その場合に、シナリオを再実行した後に、新たにスナップショットを作成する必要があります。
- シナリオを再度実行後に、"標準状態に戻った" アプリケーションの状態。この状態では、シナリオのすべてのオブジェクトが解放されています (オブジェクトを延命するように指定していない限り)。
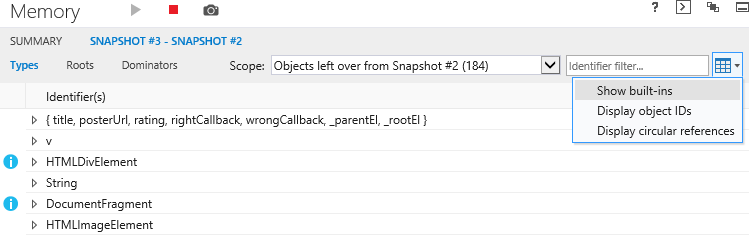
これらのスナップショットでは、スナップショットどうしの比較や、新しい [Scope] (スコープ) ドロップダウン ボックスを使用して [objects left over from snapshot #2] (スナップショット 2 から残っているオブジェクト) フィルターを適用して、シナリオ実行後の状態と解放されているはずのオブジェクトの確認を行うことができます (下図参照)。

スコープ フィルター
上の図の [Types] (型) ビューには、オブジェクトが列挙され、問題がある可能性のあるオブジェクトには、余白部分にマークが表示されます。
Windows Phone の IE および Visual Studio 2013 Update 2 のツール
モバイル向けの魅力的な Web サイトの開発に取り組んだことがあるなら、モバイル ブラウザーで正しく表示されない、または動作しないという問題を経験したことがあるのではないでしょうか。Windows Phone でのこの問題の解決を支援するため、Visual Studio 2013 Update 2 では、Visual Studio のデバッグおよびパフォーマンス ツールが Windows Phone 8.1 用の Internet Explorer に対応しました。詳しくは Visual Studio ALM ブログ (英語) をご覧ください。
その他にも多数の機能強化を搭載
F12 の今回のリリースでは、お客様から寄せられたさまざまなご要望に応えられるよう、努力しました。また、ネットワーク検査によってクラッシュが発生するバグや、F12 で下位バージョンをエミュレートするためのドキュメント モード使用時に、条件付きコメントが正しく処理されないバグを修正しました。ここにはどのバグが修正されたかは記載しませんが、IE の Microsoft Connect サイト (https://connect.microsoft.com/IE/Feedback) で対応状況をお知らせいたします。
F12 の今回のリリースのその他の変更は、次のとおりです。
シェル
- Ctrl + [ および Ctrl + ] キーでツール間を移動可能に。
コンソール
- 実行ターゲットをドロップダウンの一覧から選択可能に。
- printf スタイル フォーマットを含め、console.log に記録されたオブジェクトを検査。
- コンソールの IntelliSense のローカル変数対応 (ブレークポイント時)。
- "console $_" ショートカットにより、コンソールの最新の評価結果にアクセス。
- コンソールのメッセージを常に記録 – F12 のリリース前は [インターネット オプション] の [詳細設定] タブで、[開発者コンソールのメッセージを常に記録する] をオンにする必要がありました。
デバッガー
- ブレークポイント、ウォッチ、タブなどが維持され、状態を保持。
- ソース マップを使用して、TypeScript とコンパイル後のコードを F12 からデバッグ。
- マイ コードのみをデバッグし、ライブラリ コードは不干渉 (JMC)。
- //#sourceUrl=<url> コメントを使って、評価コードの名前を指定。
- Ctrl + Shift + F5 のキーボード ショートカットを使って、ブレーク ポイント到達時にページの実行を中止または再開。
- コール スタックおよびプロファイラーで、関数名を完全修飾名 (例: "a.b.c") で表示。
DOM Explorer
- CSS 疑似状態 - 独自の疑似スタイルをテストする要素に疑似状態を設定できます。
- CSS 変更バー - スタイル ビューで変更した値を確認できます。
- CSS 変更ビュー - 最終的に変更が適用された CSS の状態を確認およびコピーできます。
- スタイルが計算された最終的なデータを確認できるパネル (Combined Computed Style Panel) - 複数の CSS スタイルが適用された状態のデータを確認できる CSS ウィンドウ。編集内容を示す情報やソースへのリンクも含まれます。
- Ctrl + B で DOM Explorer の要素の選択機能のオンとオフを切り替え。
エミュレーション
- ドキュメント モードに対応 - 互換性シナリオをより詳しく理解できるように、ページを特定のドキュメント モードで表示できます。
UI の応答性
- タイムラインの詳細ビューで、期間を指定してあらゆるレベルのイベントを並べ替え。
- 特定のカテゴリ (GC、画像のでコードなど) を指定してイベントをフィルターし、タイムラインの詳細ビューの表示をシンプルに。
- グラフと詳細ビューで、特定のイベント インスタンスの期間の部分のみのズームも (コンテキスト メニューより) 容易に可能。
- DOM 要素のインライン スタイルがプログラムにより変更された場合に、変更されたプロパティ (および変更後の値) をピンポイントで特定。
メモリ
- 特定の関数を割り当てたコード行を特定できるため、メモリとソースの関連付けが可能。
- ドミネーター ビューでオブジェクトを表示するコンテキスト メニュー項目が追加 (保持サイズなども確認できます)。
- 差分を増大させる主な要因になっている型を特定できるように [Types] (型) ビューを更新し、問題のオブジェクトの切り分けが容易に。
- 表形式の UI に枠線を追加。
- 設定 UI (組み込み、循環参照、オブジェクト ID の表示)。
まとめ
IE11 および F12 の今回の更新では、最新の機能とバグの修正プログラムをできるだけ早く、より多くご提供できるように、開発者ツールの更新に努めています。今後の発表にご期待ください。また、新機能に関して、何かフィードバックやご質問がある場合は、Twitter (@IEDevChat)、IE11 のフィードバック送信ツール、または Connect からご連絡ください。
今回の記事では、F12 の新機能についてほんの一部を紹介しました。これから数週間にわたり、さらに F12 の機能と使い方をこのブログで詳しく説明する予定です。また、MSDN で F12 開発者ツールの完全なドキュメントをご覧いただけます。
皆様からのフィードバックもお待ちしております。その際は、Twitter (@IEDevChat)、IE11 のフィードバック送信ツール、または Connect のいずれかをご利用いただけるとさいわいです。
— F12 ツール担当プログラム マネージャー、Andy Sterland
— F12 ツール担当プログラム マネージャー、Jonathan Carter
— F12 ツール担当リード プログラム マネージャー、Simon Calvert
Comments
Anonymous
April 28, 2014
最近またIEの全バージョン全OSでゼロディ脆弱性が見つかりましたね。 一日も早く修正パッチを提供して下さい。 出来れば5月14日(多分)の月例パッチに間に合わせて欲しいですね。 遅くても来月中には対応すべきだと思います。 でもXP向けはもう、さすがにサポ切れしたから出ませんよね?Anonymous
April 28, 2014
なんかfnnニュースとかでも取り上げられてますね。 月例パッチにはなんとか間に合うようでよかったです。 今後IE12以後では、もう少しセキュリティを根本的に強化した使いやすいブラウザを開発して下さい。Anonymous
April 28, 2014
IEの特集が報道ステーションで取り上げられたぞ。 それにしても次から次へとよくも欠陥が見つかるな。 今後はもっとまともに動き、安全性を高めたソフトを開発してくれ。Anonymous
April 29, 2014
The comment has been removedAnonymous
April 30, 2014
The comment has been removedAnonymous
May 01, 2014
今日になってやっと来たっすね。 しかしXPはサポ対象外じゃなかったの? よっぽどのことだったんだろうね。 まぁ特別措置で対応してくれるだけでもありがたい。 おそらく企業ユーザーから要望でもあったのだと思う。Anonymous
May 01, 2014
The comment has been removed