modern.IE — новый набор инструментов для тестирования совместимости веб-сайтов
Вчера мы запустили modern.IE — новый набор инструментов и ресурсов, помогающих разработчикам тестировать веб-сайты для более 50 % пользователей, работающих с разными версиями Internet Explorer. В состав modern.IE входит мастер, сканирующий веб-страницу (по URL-адресу) в поисках распространенных проблем совместимости и предлагающий способы их устранения для улучшения опыта пользователя при работе в современных и более старых браузерах. Благодаря партнерству с BrowserStack этот сайт также предоставляет возможность бесплатного тестирования в разных браузерах в течение 3 месяцев. На сайте modern.IE предлагаются новые надстройки Chrome/Firefox и автономные образы виртуальной машины, помогающие разработчикам тестировать сайты независимо от того, какой браузер или какую платформу они предпочитают использовать. Сайт modern.IE, который мы будем регулярно обновлять — это еще один шаг вперед к достижению совместимости путем использования одинаковой разметки. Мы хотим, чтобы благодаря этим усилиям разработчики могли больше времени уделять развитию новых веб-возможностей и меньше — тестированию.
Поиск распространенных проблем в коде (бета-версия)
Давайте начнем с мастера. Наша цель — помочь разработчикам тратить меньше времени на тестирование для Internet Explorer и помочь сообществу перейти к использованию одинаковой разметки для всех браузеров и платформ. Бета-версия данного средства выявляет 10 распространенных проблем в коде сайта, которые мы можем помочь исправить. Эти проблемы можно разделить на три группы: проблемы, связанные с поддержкой более старых и современных версий Internet Explorer; проблемы, связанные с поддержкой нескольких платформ и браузеров; несколько вопросов, которые разработчики начинают обдумывать, когда речь заходит об обеспечении наилучшего опыта работы в Windows 8.
Мастер, созданный на основе сканера, который мы уже некоторое время использовали в Майкрософт, представляет собой бета-версию, и мы планируем улучшать его в последующие месяцы, опираясь на отзывы участников сообщества. Например, modern.IE теперь выполняет статическое сканирование кода на веб-сайте. Несмотря на множество преимуществ в сфере производительности такое сканирование может давать неполные результаты, если разработчик использует код условия или обнаружение браузера. Мы с нетерпением ждем ваших идей о том, как упростить тестирование вашего сайта в Internet Explorer.
Группа 1. Исправление распространенных проблем, связанных с поддержкой более старых и современных версий Internet Explorer.
- Известные проблемы совместимости. Каждый раз, выпуская новую версию Internet Explorer, мы тестируем самые посещаемые и влиятельные сайты на предмет наличия проблем совместимости, мешающих отрисовке этих сайтов в новейших версиях Internet Explorer. Обычно мы обращаемся к разработчикам сайтов и работаем вместе с ними над устранением проблем совместимости бесплатно. Благодаря этому мастеру разработчикам теперь проще получать доступ к данным о совместимости, они могут обращаться к нам за помощью и тратить меньше времени на поиск рекомендаций по исправлению в документах на сайте MSDN.
- Режим совместимости. Список представления совместимости указывает, когда код, созданный для более старых версий Internet Explorer, вызывает проблемы совместимости с современными версиями Internet Explorer (например, Internet Explorer 9 и Internet Explorer 10). Разработчики не всегда в курсе: где, когда и почему их сайт включен в этот список. Благодаря этому тесту не нужно гадать, включен ли тот или иной сайт в этот список. Если да, предлагается использовать Compat Inspector — автоматизированное средство JS для поиска и удаления старой разметки, — чтобы сделать сайт совместимым с современными версиями Internet Explorer.
- Среды и библиотеки. Как и в случае браузеров, более старые версии этих "строительных блоков" веб-сайтов могут вызывать проблемы совместимости. Этот тест ищет jQuery, jQuery UI, jQuery Form, SWFObject, MooTools, Modernizr и Prototype.js, которые являются причиной большинства распространенных проблем совместимости библиотек на самых известных сайтах. Многие среды и библиотеки в последнее время перешли к модели автоматического обновления, аналогичной той, которая сейчас используется в современных браузерах, включая Internet Explorer.
- Режим документов и веб-стандарты. Этот тест ищет код разметки DocType, сообщающий браузеру, что следует ожидать использования современных веб-стандартов, таких как HTML5 и CSS3. Более старые режимы документов "заставляют" все версии Internet Explorer выполнять отрисовку как Internet Explorer 8, что может повлиять на работу сайта и усложняет для разработчиков написание кода, работающего во всех современных браузерах.
Группа 2. Обеспечение хорошей работы сайта в разных браузерах и на разных устройствах.
- CSS-префиксы. Этот тест обнаруживает, когда необходимо протестировать код CSS на предмет наличия префиксов, определенных поставщиками (-moz, -ms, -o и –webkit). Это может повысить совместимость вашего кода с разными браузерами. Существуют особые рекомендации, следование которым помогает разработчикам избежать проблем с префиксами, особенно в мобильных платформах.
- Подключаемые модули браузера. С выходом Internet Explorer 10 мы выразили нашу идею Интернета без подключаемых модулей. Тем не менее мы также понимаем, что эта практика начинает широко применяться, и разработчики должны предоставлять пользователю наилучшие возможности. Этот тест определяет, требует ли сайт наличия подключаемых модулей, которые могут быть недоступны на мобильных устройствах (например, Surface или iPad). Если обнаружен подключаемый модуль, средство "подскажет", где найти дополнительную информацию о создании сайтов без подключаемых модулей. Если на сайте используется Adobe Flash, средство "объяснит", как добавить ваш сайт в список Flash CV
- "Чуткий" веб-дизайн. Этот тест обнаруживает, использует ли сайт медиазапросы — технологию, широко применяемую для обнаружения устройств с большими и маленькими экранами и соответствующего изменения отображения сайта, чтобы он наилучшим образом выглядел на данном устройстве. Такая практика получает все большее распространение. Существует много способов реализации "чутких" сайтов, поэтому данный тест в основном предназначен для распространения информации о возможностях современного Интернета.
- Обнаружение браузера. Этот мастер также обнаруживает шаблоны кода (например, navigator.useragent или $.browser), которые могут подразумевать обнаружение браузера. Для этого выпуска данного средства мы используем консервативный подход к обнаружению путем фильтрации и отсеивания результатов от сценариев, ссылающихся на домен, отличный от веб-страницы (как в случае аналитического программного обеспечения сторонних разработчиков). Мы предлагаем, когда следует использовать обнаружение компонентов вместо обнаружения браузера при поддержке множества браузеров и платформ. Хотя это и не требуется для всех сайтов, обнаружение компонентов может упростить поддержку сайта без необходимости вручную проверять каждую новую версию браузера.
Группа 3. Разработка с использованием некоторых новых возможностей Windows 8.
- Навигация с помощью касаний. Этот тест предлагает настроить поведение по умолчанию, когда пользователь посещает ваш сайт в браузере с поддержкой касаний. Это позволяет сообщить браузеру, чего ожидать, когда пользователь выполняет распространенные сенсорные жесты, такие как сжатие и растяжение и двойное касание.
- Плитка сайта на начальном экране. Наконец, мастер предлагает разработчикам новый способ размещения эмблемы сайта на плитке начального экрана Windows 8. Пользователи могут "закрепить" свой любимый сайт и поместить его плитку рядом со своими приложениями Магазина Windows.
Виртуальные способы тестирования Internet Explorer
Хотя современные версии Internet Explorer обновляются автоматически, на практике многие пользователи по-прежнему используют более старые версии Internet Explorer, такие как Internet Explorer 8, Internet Explorer 7 и Internet Explorer 6. Существует несколько вариантов настройки матрицы тестирования, включая поддержку компьютеров с более старыми версиями Windows и Internet Explorer или управление набором образов виртуализации, аналогичных тем, которые мы сделали доступными в Центре загрузки Майкрософт. На сайте modern.IE мы предоставляем две возможности, помогающие упростить тестирование в браузерах, даже если вы используете в процессе разработки другой браузер или другую платформу операционной системы.
Размещенная виртуализация
Расположенные в облаке (размещенные) службы виртуализации устраняют некоторые трудности, связанные с управлением старыми компьютерами или набором тестовых образов. Используя такие решения, как BrowserStack, вы можете выполнять визуальное тестирование своего сайта напрямую из своего браузера. Если тестируемый сайт не является общедоступным через IP-адрес или поиск DNS, вы можете воспользоваться преимуществами локального серверного тестирования BrowserStack с использованием безопасного тунеллирования на основе Java. Кроме того, мы сделали доступными надстройки для Chrome и Firefox, чтобы упростить тестирование в Internet Explorer из этих браузеров.
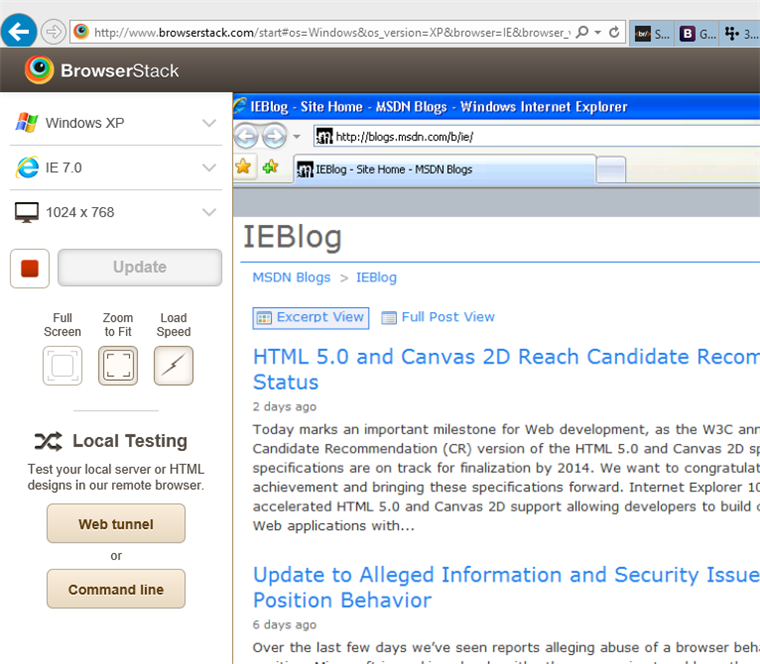
Например, вот как этот блог по Internet Explorer выглядит в Internet Explorer 7 в Windows XP:

Это доступное через modern.IE предложение со сроком действия три месяца включает службы BrowserStack на базе Windows, в том числе большинство версий Internet Explorer, Firefox, Safari, Chrome и Opera. Данное предложение действует в течение трех месяцев с момента регистрации в этой службе на сайте modern.IE. Вы можете активировать ваш трехмесячный период в любой момент в течение следующего года.
Локальная виртуализация
Мы также обновили наши тестовые образы виртуальной машины, чтобы они содержали версии Internet Explorer и Windows от Internet Explorer 6 до Internet Explorer 10. Мы предоставляем образы для следующих платформ виртуализации:
- Hyper-V на Windows Server 2008 R2
- Hyper-V на Windows Server 2012
- Virtual PC
- Parallels для Windows и Mac
- VirtualBox для Windows, Mac и Linux
- VMWare Fusion для Mac
- VMWare Player для Windows
Это лишь первая из множества новостей о modern.IE, которыми мы будем с вами делиться. Нас очень интересует ваше мнение об этом ресурсе. Сообщите нам, что вам нравится и чего в нем не хватает.
— Сандип Сингал (Sandeep Singhal), руководитель группы программ, Internet Explorer