Dejá que tus usuarios descubran tu web
Algunos meses atrás publiqué un articulo en RedUsers sobre cómo aprovechar la integración entre IE9 y Windows 7, aprovechando la funcionalidad de “Pinned Sites” o Sitios Anclados. Cuando un usuario decide anclar un sitio web, está optando por acceder frecuentemente al mismo, y a funcionalidades particulares del sitio. Esto implica que el sitio web logra que sus usuarios permanezcan más tiempo visitando el sitio. Un ejemplo de esto, es el diario online The Huffington Post, que implementando diferentes funcionalidades asociadas a Pinned Sites, logró incrementar sus visitas en un 11% , permaneciendo los usuarios un 49% más de tiempo en el sitio.
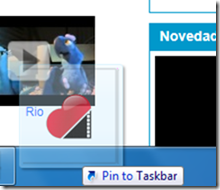
Para esto, existe una funcionalidad en IE9 que llamamos discoverability. Es una práctica que permite informar a sus usuarios que utilizan IE9, que pueden arrastrar determinado elemento del sitio web a su barra de tareas, logrando acceder más facilmente.
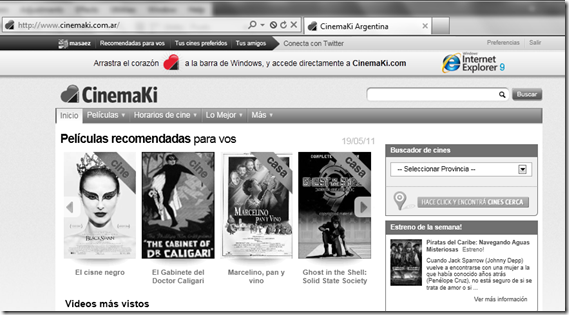
Para mencionar algunos ejemplos locales, www.psicofxp.com, www.metroflog.com, www.mundoazulgrana.com.ar y www.cinemaki.com implementaron discoverability en sus sitios. Es importante destacar, que el “aviso” de discoverability, puede optar por mostrarse sólo a usuarios de IE9, evitando que otros usuarios sientan una experiencia degradada (más detalles abajo en implementación):
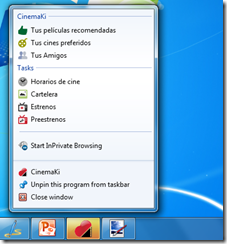
Al arrastrar la imagen, el sitio queda anclado, y de esa forma se accede al jumplist del mismo permitiendo acceder a funcionalidades de uso frecuente:
Cómo implementarlo
Internet Explorer facilita la implementación de Discoverability por medio de una clase CSS llamada “msPinSite”.
<div id="divPinSite" class="msPinSite">
….
</div>
De esta forma, el contenido del div se vuelve “arrastrable” a la barra de tareas. Volviendo al ejemplo de Cinemaki, podemos ver cómo se implementó sobre la imagen del corazón:
<img class="msPinSite" style="cursor: move;" alt="CinemaKi" src=" https://images3.cinemaki.com/pinned/corazon.png?v=817562"/ >
Ahora bien, una vez que el usuario ha anclado el sitio, es probable que querramos evitar mostrar el mensaje de discoverability. En el caso de Cinemaki, utilizan un estilo por default para el div completo que indica display:none (es decir, por defecto no se muestra el div). En caso que el sitio pueda anclarse, entonces se cambia el estilo a display:block. Notar además, que todo el código se ejecuta en un block try; catch; con lo cual, si el navegador no soporta pinned mode, simplemente nunca se mostrará el mensaje de discoverability. Veamos un poco el código:
function onLoadPinnedLogged() {
try {
if (window.external.msIsSiteMode()) { // si está anclado se construye el JumpList window.setTimeout("window.external.msSiteModeActivate()", 2000);
window.external.msSiteModeClearJumplist();
window.external.msSiteModeCreateJumpList("CinemaKi");
window.external.msSiteModeAddJumpListItem("Tus Amigos", "/me/friends", " https://images2.cinemaki.com/pinned/friends.ico");
window.external.msSiteModeAddJumpListItem("Tus cines preferidos", "/me/theaters", " https://images2.cinemaki.com/pinned/theaters.ico");
window.external.msSiteModeAddJumpListItem("Tus películas recomendadas", "/me", " https://images2.cinemaki.com/pinned/recommend.ico");
window.external.msSiteModeShowJumplist();
Pinned_button()
} else { document.getElementById("divPinSite").style.display = "block" }
} catch (a) { }
}
Espero les sirva! Avisenme si han implementado alguno de estos features en alguno de sus sitios… siempre me gusta ver implementaciones creativas.
Abrazo,
Miguel.
Comments
- Anonymous
May 23, 2011
Hola lei tu nota en RedUsers yo tengo aplicado esto en mi sitio pero no se como aplcar el discoverability ¿como es? Gracias! <!-- Start IE9 Pinned --> <meta content="IE=9" http-equiv="X-UA-Compatible" /> <meta name="application-name" content="playersonline" /> <meta name="msapplication-tooltip" content="playersonline" /> <meta name="msapplication-navbutton-color" content="#496C94"/> <meta name="msapplication-task" content="name=Foros;action-uri=www.playersonline.com.ar/.../> <meta name="msapplication-task" content="name=Videos;action-uri=www.playersonline.com.ar/.../> <!-- End IE9 Pinned --> <!-- Start IE9 Script --> <script type="text/javascript"> var favicon = "www.playersonline.com.ar/.../pinned.ico", currentPage = window.location.href, pageTitle = document.title; var btnOne, btnTwo; function initApp(){ try { if ( window.external.msIsSiteMode()) {addButtons(); } } catch (err){} } function addButtons() { try { btnOne = window.external.msSiteModeAddThumbBarButton("www.playersonline.com.ar/.../facebook.ico", "Players Online en Facebook"); btnTwo = window.external.msSiteModeAddThumbBarButton("www.playersonline.com.ar/.../twitter.ico", "Players Online en Twitter"); if (document.addEventListener) { document.addEventListener("msthumbnailclick", thumbnailclick, false); }