Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
作者:demo Fan (微軟最有價值專家-MVP)
新一代的 Visual Studio 2013 推出了,這次的版本增加了許多開發人員夢寐以求的新功能,但是Visual Studio 2013 是全方面的編輯器,礙於篇幅不夠無法完整介紹所有的功能,因此只介紹幾個最亮眼的功能。
雲端同步開發環境設定
身為一個開發人員,通常會有許多個開發環境,以往開發人員花費了很多時間將 Visual Studio 調整成順手的設定後,到另一個開發環境就要重新調整一次,十分的不方便!這次 Visual Studio 2013 全面加上了設定檔雲端同步備份的功能,利用雲端方便與穩定的特性讓開發人員不管走到哪裡都可以使用最熟悉的 Visual Studio 持續開發。
開發人員安裝完 Visual Studio 2013 後第一次執行時系統會詢問是否要登入
開發人員點選「登入」後輸入自己的 Microsoft 帳戶
就可以享受到雲端同步設定檔的好處。開發人員也可以自行決定要被同步的檔案有哪些,經由點選「工具」→「選項」→「環境」→「同步設定」即可自行勾選或取消同步的類型。
設定選項內提供快速搜尋功能
一直以來 Visual Studio 都提供非常多的自訂設定,不過開發人員在調整設定時經常會忘記功能是藏在哪裡花費許多時間尋找,在上一版 Visual Studio 中了釋出了快速搜尋(Ctrl + Q)的功能,但因為該功能較為強大搜尋的範圍不只是設定選項內,往往搜尋出來的選項還是非常多種類型,為了方便開發人員準確的找到選項設定在 Visual Studio 2013中的選項視窗也有了「搜尋選項」的功能:
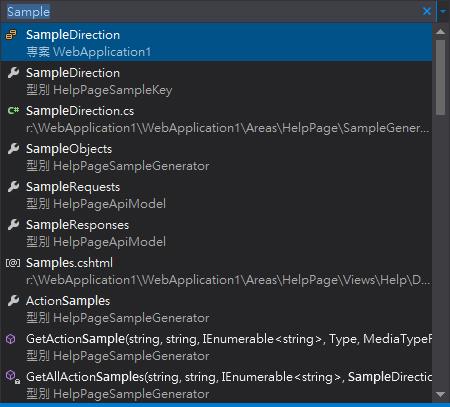
使用者只需要在「搜尋選項」輸入關鍵字即可找到相關的選項設定
介面改進更便利
Visual Studio 2013 開啟後最容易發現的改變就是畫面上的變化了,2012 版本是使用單色系來顯示而2013增加了許多開發人員熟悉的顏色
Visual Studio 2012 |
Visual Stduio 2013 |
|
|
|
|
經常使用的「中斷點」與「書籤」也變的較為顯眼
Visual Studio 2012 |
Visual Stduio 2013 |
Team Explorer 首頁也變的更明顯好用
Visual Studio 2012 |
Visual Studio 2013 |
|
|
CodeLens - 程式碼資訊指標 (VS 2013 RTM 版本功能已改名叫 CodeLens)
以往開發人員想要知道該方法在專案中使用的次數都需要依賴第三方套件,現在 Visual Studio 2013 已經內建支援了,而且顯示的非常顯眼讓開發人員可以隨時掌握。
如果需要明確知道參考的細節可直接點擊「n個參考」文字
雙擊滑鼠左鍵即可跳轉至程式位置,如果滑鼠停懸在某方法上則會更明確的顯示出檔案以及程式碼行數
如果開發人員的專案有進行單元測試那在每個方法上也會同步顯示測試的結果,不再需要為了一個資訊將頁面切來切去了,有在寫單元測試的開發人員歡呼吧。
程式碼資訊指標可以提供開發人員對於眼前的程式碼一定程度的資訊,而且 Visual Studio 開發團隊有考慮到效能的問題,資訊並非一股腦的取得,而是分批取得(開啟一個較長的程式上下拖拉即可發現)與目前的第三方套件不同,在程式碼資訊指標尚未取得相關資訊前開發人員可以持續操作 Visual Studio 並不會被影響,開發人員也可以自行調整顯示的資訊或是關閉此功能。

(「工具」→「文字編輯器」→「所有語言」→「程式碼資訊指標」) (VS 2013 RTM 版此功能名稱已改為 CodeLens)
查看定義
移至定義(F12)是開發人員在開發程式時經常使用的功能之一,按下F12後編輯畫面就會跳到定義的程式碼上,雖然方便,但是往往會造成開發人員迷路,想要回到起始點時看到眾多的頁籤早已忘了哪個才是起始點,Visual Studio 2013 增加了與移至定義(F12)類似的查看定義(Alt + F12),功能與移至定義完全一樣,不同的是查看定義會使用浮動視窗的方式顯示,這樣開發人員的主畫面就可以永遠停在起始點,大幅降低迷路的風險。
如果在跳出的浮動視窗中繼續使用查看定義(Alt + F12)的功能程式碼依然會顯示於同一個浮動視窗,並不會同時顯示多個,但開發人員可以使用向後查看(Ctrl + Alt + -)向前查看(Ctrl + Alt + +)的方式依序巡覽,也可以直接使用滑鼠操作。

有了這些貼心的設計讓開發人員對程式碼重構的時候可以更得心應手。
捲軸的增強
這次 Visual Studio 團隊也針對捲軸下了很多功夫,將 Visual Studio 2012 時放在 Power Tools 套件的捲軸功能都移植成內建功能了:
搜尋
- 當您搜尋某段文字時捲軸會使用棕色來標示在文件內的位置
- 文字插入點的位置會以一條線來表示
- 更詳細的顏色請參考下表:
深色背景 |
淺色背景 |
 |
 |
- 當然使用者也可以自行決定要在捲軸出現的註釋,請由「工具」→「選項」→「文字編輯器」→「所有語言」→「捲軸」調整要顯示的註釋。
也可以調整捲軸為文件地圖的顯示方式,再捲軸上按「滑鼠右鍵」選擇「捲軸設定」調整為地圖模式。
捲軸就會成為文件地圖顯示
滑鼠停在文件地圖上會使用浮動視窗的方式顯示內容
捲軸的加強還不止於此,但礙於篇幅其餘的部分就讓開發人員自行發覺囉。
內嵌巡覽至
程式開發的過程中經常需要搜尋某個方法或變數,在 Visual Studio 2013 增加了「內嵌巡覽」可以讓開發人員省去多個頁籤中頻繁切換的麻煩與混淆,您可以在某段文字或方法上直接按「Ctrl + ,」開啟此功能,或使用「編輯」→「內嵌巡覽至」使用此功能。
內嵌巡覽會開啟在編輯畫面右上角,詳細列出所有搜尋到的關鍵字
使用滑鼠左鍵點擊一次即可跳轉至該程式位置(預覽頁籤)
程式碼分析工具的改進
從 Visual Studio 2012開始內建提供了程式碼分析的功能,在專案開發至一個段落時可以利用程式碼分析找出一些問題,但 2012 版的程式碼分析並沒有自訂排序的功能,分析的結果很難判斷,這些問題在 Visual Studio 2013 已經獲得改善,不但可自訂排序也擁有了過濾的設定。
Visual Studio 2012 |
Visual Studio 2013 |
 |
 |
搬移整段程式碼
是否有過寫好了一段程式但需要整塊搬移的情況?之前開發人員可能會使用「剪下」「貼上」的方式移動區塊程式碼,在 Visual Studio 2013 後編輯器已經支援使用「Alt+ ↑」或「Alt+ ↓」這種方式搬移程式碼,可以大幅減少手要操作滑鼠的次數。
與瀏覽器連結
如果開發人員使用 Visual Studio 主要是針對 Web 開發,那這個「與瀏覽器連結」的功能就會是一個非常方便的功能,在之前開發人員將 HTML 修改過後還需要切換到瀏覽器按下重新整理(F5)才可以看到新的畫面,現在使用 Visual Studio 2013 後只要按下「Ctrl + Alt + Enter」即可重新整理瀏覽器
而且此功能還不只有支援連結單一瀏覽器,只要開發人員將瀏覽器開啟並且輸入到專案網址就可以自動完成連結。
像此範例已經連結了三個瀏覽器,這時候改變了 HTML 後按下「Ctrl + Alt + Enter」就可以看到三個瀏覽器一起重新整理,非常方便。
資料比對終於回歸
資料比對的功能在這次的 Visual Studio 2013 終於回歸,開發人員很少不需要碰到 SQL 的,實務上會準備一個開發環境來讓開發人員測試,當資料測試完畢後才會部署正式機,不過在 Bug 發生時有很多原因是因為使用者的輸入超乎預期所導致的失敗,這時候開發人員都希望能有使用者輸入的資料來做完整的測試,這時候「資料比對」工具就派上用場了,資料比對工具可以比對兩個資料庫內的資料,使用者可以明確的看出每筆資料差異以及決定是否同步非常的方便,如果完全不調整同步的設定就可以將正式機的資料完整的倒回測試資料庫,利於偵錯。
開啟 Visual Studio 2013 後點選「SQL」→「資料比較」→「新增資料比較」
選擇要比對的資料庫,左邊為來源,右邊為目標,選擇完畢後點選「完成」
再來可以挑選要比對的資料表或檢視表,確定後按下「完成」
稍等一段時間後就會顯示比對的結果,從下圖來看本次比對的資料庫中只有兩個表需要做更新。(前方勾選取消此次更新就不會更新該資料表)
加入的資料就是直接加入,沒什麼特別的,但更新不同,開發人員可能需要知道異動的部分是什麼,有這需求的開發人員只需要點選更新的資料表,畫面下方就會顯示表格,較顯眼的部分就是有異動的部分,依據下圖範例來看就是[Password]這欄位。
當開發人員已經確定要加入的資料已經要更新的資料都沒問題後就要執行更新了,資料比對的工具提供兩種更新的方式,分別為:產生指令碼與更新目標
按下「產生指令碼」系統會產生出更新的 Script 開發人員可以將 Script 存檔後提供給DBA審核或是進一步再一次修改。
按下「更新目標」系統即會立即更新目標資料庫的內容,使用上請務必小心。
還有什麼新功能?
l Windows 8.1 應用程式開發的支援
l 偵錯與最佳化改進
l 更完善的 ALM 支援
l C++功能擴充
Visual Studio 2013 新增功能可參考
https://www.microsoft.com/visualstudio/cht/2013-preview\#story-2013preview
延伸閱讀
發行管理及自動化佈署的好幫手 – InRelease for Visual Studio 2013
前端工程師的百寶盒 - Visual Studio 2013 開發工具
Visual Studio 2013的進階偵錯與效能分析技巧
[Visual Studio 2013 功能展示影片]
- 如何測試 Windows Store App - https://channel9.msdn.com/Series/Visual-Studio-2012-Premium-and-Ultimate-Overview-CHT/Testing-Windows-Store-Applications-CHT
- 利用 IntelliTrace 找到上線環境錯誤的程式碼 - https://channel9.msdn.com/Series/Visual-Studio-2012-Premium-and-Ultimate-Overview-CHT/Go-To-Code-From-Production-CHT
- 觀看定義 (Peek Definition) - https://channel9.msdn.com/Series/Visual-Studio-2012-Premium-and-Ultimate-Overview-CHT/Peek-Definition-CHT
- .NET 程式中分析記憶體使用 (Managed Memory Analysis) - https://channel9.msdn.com/Series/Visual-Studio-2012-Premium-and-Ultimate-Overview-CHT/Managed-Memory-Analysis-CHT
- 在編輯器中顯示程式碼資訊 (CodeLens) - https://channel9.msdn.com/Series/Visual-Studio-2012-Premium-and-Ultimate-Overview-CHT/CodeLens-CHT
- 利用雲平台執行負載壓力測試 (Cloud Load Testing) - https://channel9.msdn.com/Series/Visual-Studio-2012-Premium-and-Ultimate-Overview-CHT/Cloud-Load-Testing-CHT
Comments
Anonymous
September 09, 2013
迫不及待想要開始用 Visual Studio 2013 了!Anonymous
September 09, 2013
立馬安裝!