Create useful, professional-Looking add-ins for Expression Web 4
Expression Web 4 enables developers familiar with web technologies such as HTML, JavaScript, and CSS to easily extend the functionality of the product. A useful add-in that was demoed at the product launch lets you insert a Bing map into your web page. In this blog post, I’ll provide a detailed look at this add-in which is available for free on our community site.
A Quick Look at the finished Add-in
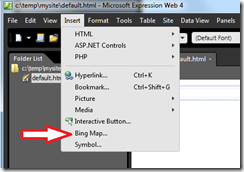
After downloading the Bing Map add-in, you need to install the add-in in Expression Web 4. To install the Bing Map add-in, choose Tools > Add-ins, click Install, and follow the onscreen instructions. After you install the Bing Map add-in, the Bing Map command appears on the Insert menu and displays the Insert Bing Map dialog box.


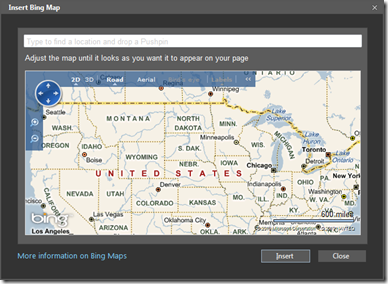
The dialog contains a functional Bing map that you can pan and zoom. In addition, you can specify a location to center the map around and create a pushpin. Once you have selected the desired location, zoom, and perspective, press the Insert button to add the HTML and JavaScript that will display your interactive map.
Notice that the Bing Map add-in’s dialog has a color theme that matches the look of the Expression Web application. I’ll show you how to get the same look for your own add-in in a bit.
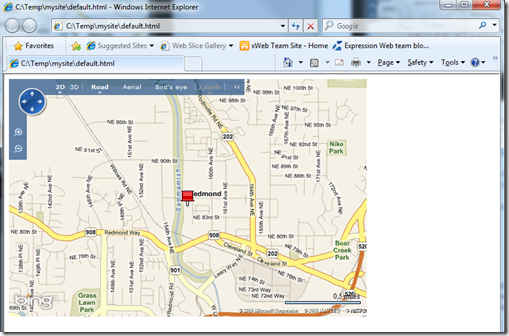
To see your map in action, press F12 to view the current page in your browser. The browser will show the map with the same location, perspective and zoom that you specified in the Insert Bing Map dialog. The map also provides controls that allow a visitor to your page to move around the map.

Let’s take a look at how we created this addin.
Defining the Add-in
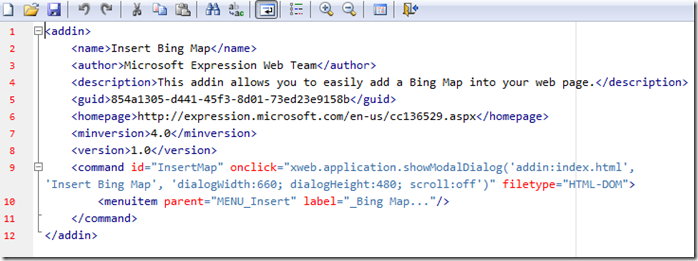
Expression Web add-ins require a manifest file which is an XML file named addin.xml. This file provides the basic description about the add-in as well as some of the ways the add-in introduces functionality into the application. Here’s the addin.xml file for the insert Bing Map add-in:

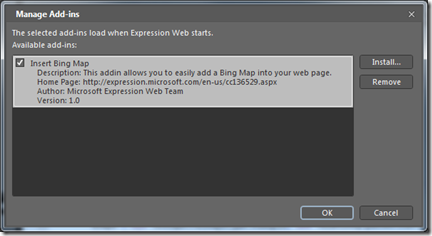
The addin.xml file requires a single <addin> element at the root level. At a minimum, it must also include a <name> element. Optional descriptive elements, such as author, description, guid, homepage, minversion and version, help users identify your add-in in the Manage Add-ins dialog.
For example, here’s how the Insert Bing Maps add-in appears in the Manage Add-ins dialog:
Commands
To add a menu item or toolbar button to Expression Web for your add-in, use the <command> element in your add-in’s manifest file.
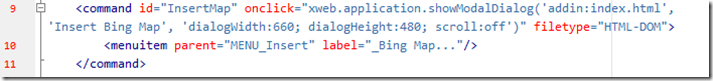
Let’s look at the command we added to Expression Web for the Bing Map add-in. At first glance, this part of the manifest file may appear complicated, but after breaking it down, you’ll see it’s really quite simple.

Each menu command is defined by a command element which requires a unique id attribute to identify the command for Expression Web. To help ensure your command is unique, try to use an id that identifies what your command does. For example, in the Bing Map add-in, we used the id “InsertMap”.
Next, you need to define what happens when your command is executed. That’s where the onclick attribute comes in. Much like an onclick JavaScript event handler, you use the onclick attribute to define the JavaScript code that runs when the user selects the toolbar button or menu item.
In this example we need to launch a new dialog. To do this, we use the Expression Web API function xweb.application.showModalDialog. This function takes 3 parameters:
- an html page which provides the UI for the dialog,
- a title for the dialog,
- a string containing dialog options (such as size and scrolling).
You’ll note that the html page in this example is specified as “addin:index.html”. This tells Expression Web to look for the file relative to your addin.xml file. So in this case, there should be a file called index.html in the same directory as the addin.xml file. We’ll have a look at some things in this file in a moment.
The final attribute of the command element is filetype, which tells Expression Web to make the add-in’s command available only for files that have an HTML DOM, such as HTML, ASP, and PHP files. This makes our command disabled when the user is editing other types of files (such as CSS and JS). If your add-in does not have a similar restriction, you can omit this attribute.
Within the command element is a menuitem element, which tells Expression Web to add a new menu item for triggering the add-in’s command. The menuitem element requires you to specify the parent menu your command should appear under as well as a label for the menu item. Notice in our example the label attribute has a value of “_Bing Map…”. The underscore character (“_”) is optional and tells Expression Web to define a hotkey for the letter ‘B’.
Defining the Dialog UI
Let’s have a look at how we created the dialog UI with the file index.html, which the xweb.application.showModalDialog function references. The good news is most of this file should look very familiar as it simply uses standard web technologies. I won’t focus on things like basic HTML such as hyperlinks, buttons, and text fields, but I will highlight things in this file which are unique to developing Expression Web Add-ins.
JavaScript and CSS
The Bing Map add-in’s index.html includes references to standard JavaScript libraries such as jQuery as well as custom JavaScript developed for this add-in. As these references suggest, you can leverage powerful JavaScript libraries like jQuery, and your own custom JavaScript, to help you write your add-ins.
The index.html file also references some stylesheets, which work just as CSS does with any normal HTML page. Take special note of the following CSS reference:
This expression.css file defines the standard color schemes that match the Expression Web application color schemes. To give your add-in a professional, built-in look and feel, make sure you use this this CSS file as well as the style classes defined within it. You can use the version of this CSS file from the Bing Map add-in in your add-ins.
Inserting Markup and Script
To understand what the add-in does to insert the map, have a look at the file prepare.js within the addi-in’s js folder. This file contains a function called handleInsertButton which defines the behavior of the Insert button in the Insert Bing Map dialog box. This function makes heavy use of the jQuery JavaScript framework to define what happens when the pointer hovers over the button and presses it.
This function does quite a bit, so I’ll break some of it down.

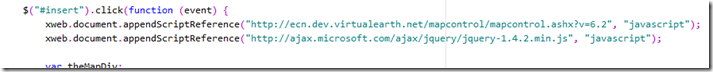
These two lines of code show how the Bing Map add-in adds JavaScript references to the current page. In both of these examples, we point to remote script resources using the API function call xweb.document.appendScriptReference. In fact, we not only use jQuery to build the functionality in our add-in, we also use it to build the map functionality in our page. By using this approach the API will protect you from adding a reference to the same resource more than once.
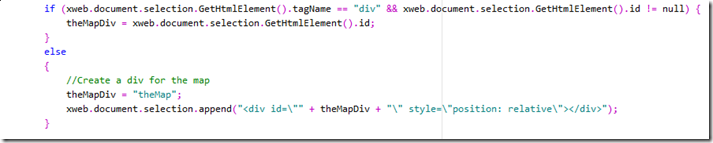
The next interesting property of the handleInsertButton function is xwebdocument.selection which uses the Expression Web API to locate a suitable home for the map within our HTML markup. This gives you access to the current cursor location or selection in the current document in Expression Web.
The code uses this property to determine if the current cursor location or selection is within a DIV element with a proper ID. If it is, it will use that element. Otherwise, the add-in adds a new DIV with an ID. Notice, that while this code is using Expression Web-specific APIs, working with the DOM of the current document is very similar to working with the DOM in a regular HTML page.

The remainder of the function is standard JavaScript that generates the JavaScript code added to the HEAD element of the document being edited in Expression Web. Finally, towards the end of the onclick function handler for insert, you see the following code:

Again, we use the xweb.document API to address the DOM of the page being edited to locate the HEAD element and use the DOM-standard approach of appending html to the innerHTML property of this node. Finally, we need to close the dialog. To do this, we use the xweb.appliation.endDialog function. The argument to this function is what is returned to the original call to xweb.application.showModalDialog which displayed the dialog. In this particular case it goes unused.
Handling Keys
To add the final polish of a professional application as well as to support accessibility, it’s important to make sure your add-in responds well to keyboard interactions. The insert Bing map add-in shows some examples of how to do this.
Hotkeys
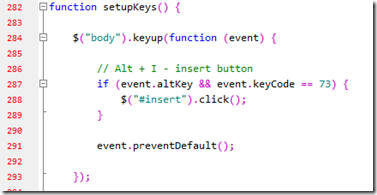
Notice how the Insert button in the Insert Bing Map dialog has a the letter “I” underlined. This signifies that the button is wired to the hotkey of Alt-I. This functionality needs to be added by our add-in. To see how this is done, check out the setupKeys function in prepare.js. Specifically, notice the following code:
This uses jQuery to wire an event handler to the keyup event on the body of the dialog’s page. When an Alt-I is detected, a click event is manually sent to the insert button
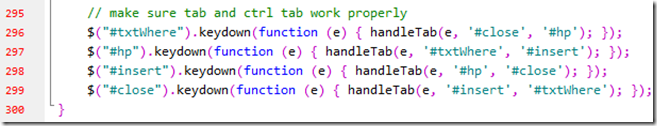
Tab Order
Another subtle, yet important key function is the use of tabs to cycle through input field selection. Tab should select the next logical input field. While shift tab should select the previous logical input field. In the insert Bing map dialog we’ve chosen the logical order to be
- Location text box (id ‘txtWhere’)
- More information link (id ‘hp’)
- Insert button (id ‘insert’)
- Close button (id ‘close’)
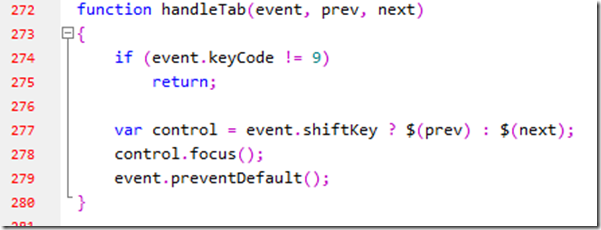
To assist in this, we added a function called handleTab which takes an event, a previous control id and a next control id. The function uses a jQuery selector to send focus to the next or previous control if tab or shift tab is pressed respectively.
Wiring in our tab functionality is as easy as adding the following code to the setupKeys function:
Summary
I hope you’ve found this overview of the insert Bing map add-in useful. Be sure to download the add-in and make use of it. It’s not only a great extension of Expression Web, it’s also a great example of how to make a professional looking add-in.
Comments
Anonymous
June 14, 2012
The comment has been removedAnonymous
June 21, 2012
I'm sorry Don, there's no video. What dialog are you asking about? If you want your add-in to create a dialog, then you should use the xweb.application.showModalDialog JavaScript call passing it a reference to an HTML page that has the markup that defines the contents of the dialog. Does that answer your question?Anonymous
November 30, 2012
Where do I find the info to add a push pin to my address on the map?Anonymous
May 23, 2014
The following link is broken gallery.expression.microsoft.com/.../BingMapAddIn Please, is it possible you put another link to download file? Thanks in Advance