Styling MySpace profile page using Expression Web Part 2
In Part 1 of this blog post topic, I covered the following steps:
- Clear the default page background and table borders
- Set the custom background color and image
- Set the background color for the context boxes tables
- Set the text color and size
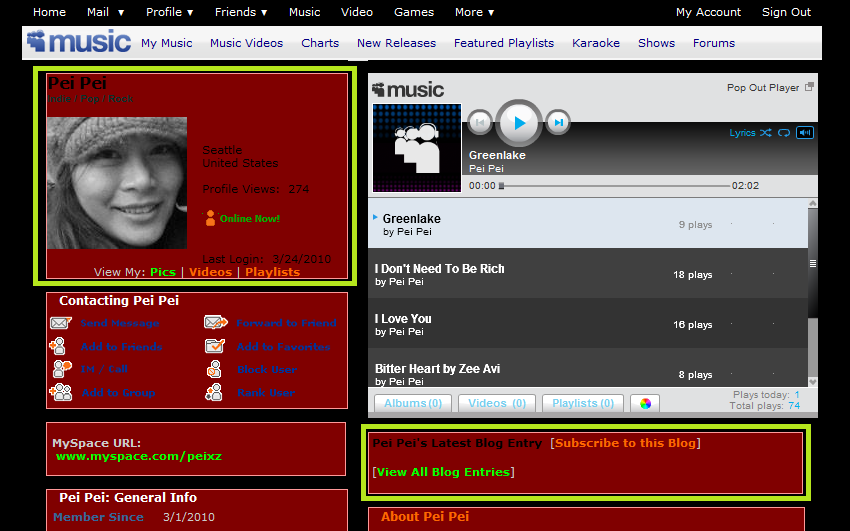
At the end of the 4 steps above, my profile page looks like this.

In this blog post, I'm going to share how to style the text in the two content areas highlighted in green. For the content area on the left, I use the following css to style the profile name. In my example, the text would be "Pei Pei".
.nametext {
display:table;
color:cccccc;
font-size: 16px;
font-family: Trebuchet MS;
margin-left:10px;
}
This is how the result looks like:
Next, we want to style the "music type" text below the profile name. In this case the "Indie/Pop/Rock" that is hardly legible. I use the follow css:
td.text strong{
color:cccccc;
font-size: 12px;
font-family: Trebuchet MS;
margin-left:10px;
}
This is how the result looks like:
Next, I use the following css to style the title in the Blog Entry content area:
btext {
color:cccccc;
font-size:9pt;
}
This is how the result looks like:

The downside of styling it this way also style the text in the Friend Space content area. But I prefer to hide that content area anyway.
I used the following css to hide it:
table.friendSpace {
display:none;
}
That's all for this blog post. In the next post, I'll share how to customize the Contacting <Profile Name> content area.
Sayuri Wijaya Gould
Program Manager in Expression Web