Verwenden von Browserentwicklertools mit ASP.NET Core-Blazor Hybrid-Apps
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Warnung
Diese Version von ASP.NET Core wird nicht mehr unterstützt. Weitere Informationen finden Sie in der Supportrichtlinie für .NET und .NET Core. Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Wichtig
Diese Informationen beziehen sich auf ein Vorabversionsprodukt, das vor der kommerziellen Freigabe möglicherweise noch wesentlichen Änderungen unterliegt. Microsoft gibt keine Garantie, weder ausdrücklich noch impliziert, hinsichtlich der hier bereitgestellten Informationen.
Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
In diesem Artikel wird erläutert, wie Sie Browserentwicklertools mit Blazor Hybrid-Apps verwenden.
Browserentwicklertools mit .NET MAUIBlazor
Stellen Sie sicher, dass das Blazor Hybrid-Projekt für die Unterstützung von Browserentwicklertools konfiguriert ist. Sie können die Unterstützung von Entwicklungstools überprüfen, indem Sie die App nach AddBlazorWebViewDeveloperTools durchsuchen.
Wenn das Projekt noch nicht für Browserentwicklungstools konfiguriert ist, fügen Sie die Unterstützung hinzu:
Ermitteln Sie die Stelle, an der der Aufruf von AddMauiBlazorWebView erfolgt (wahrscheinlich innerhalb der
MauiProgram.cs-Datei der App).Vergewissern Sie sich, dass am Anfang der Datei
MauiProgram.cseineusing-Anweisung für Microsoft.Extensions.Logging vorhanden ist. Wenn dieusing-Anweisung nicht vorhanden ist, fügen Sie sie am Anfang der Datei hinzu:using Microsoft.Extensions.Logging;Fügen Sie nach dem Aufruf von AddMauiBlazorWebView den folgenden Code ein:
#if DEBUG builder.Services.AddBlazorWebViewDeveloperTools(); builder.Logging.AddDebug(); #endif
So verwenden Sie Browserentwicklertools mit einer Windows-App:
Führen Sie die .NET MAUIBlazor Hybrid-App für Windows aus, und navigieren Sie zu einer App-Seite, die eine BlazorWebView verwendet. Die Konsole für Entwicklertools ist über ContentPage ohne BlazorWeb View nicht verfügbar.
Verwenden Sie die Tastenkombination STRG+UMSCHALT+I, um die Browserentwicklertools zu öffnen.
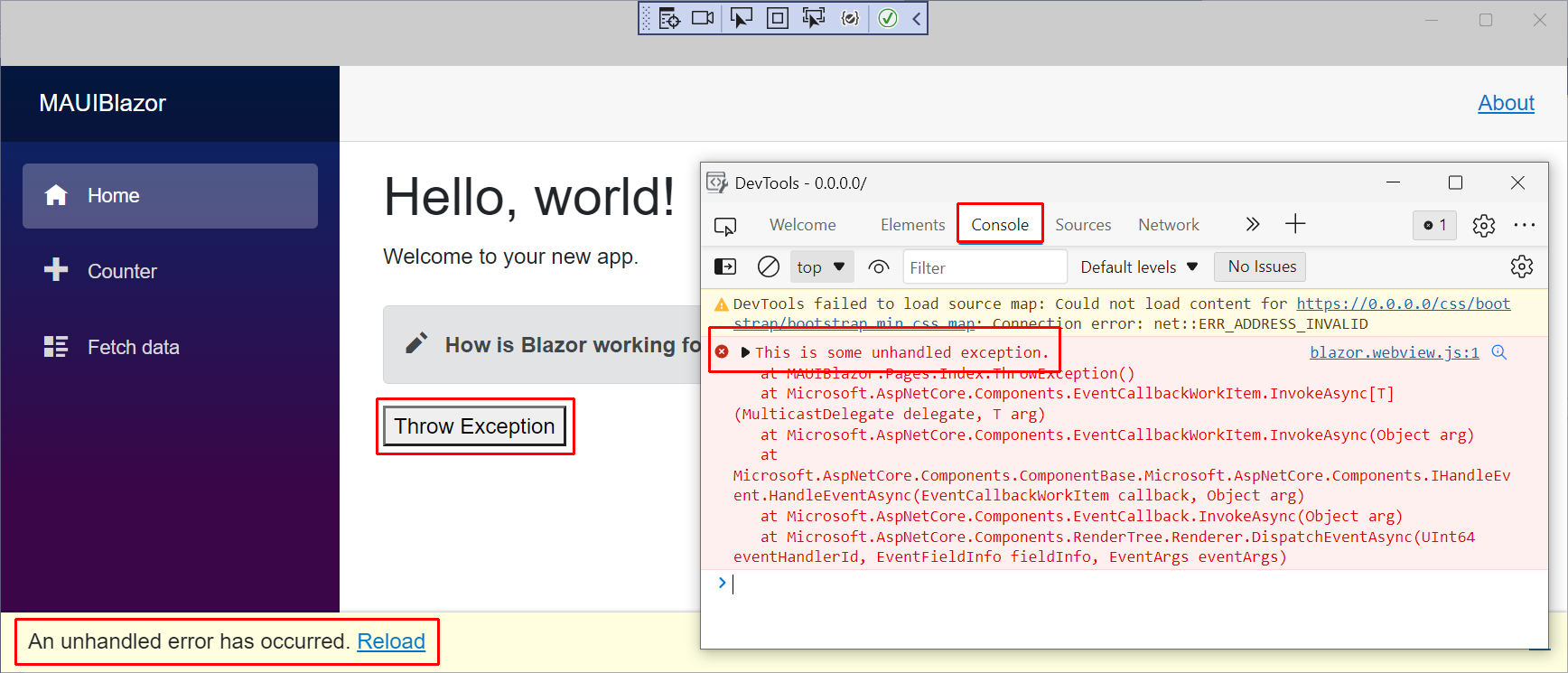
Entwicklertools bieten eine Vielzahl von Funktionen für das Arbeiten mit Apps, z. B. welche Ressourcen die Seite angefordert hat, wie lange das Laden der Ressourcen gedauert hat und den Inhalt der geladenen Ressourcen. Das folgende Beispiel zeigt die Registerkarte Konsole zur Anzeige der Konsolenmeldungen, die alle vom Framework oder Entwicklercode generierten Ausnahmemeldungen enthält:

So verwenden Sie Browserentwicklertools mit einer Android-App:
Starten Sie den Android-Emulator, und navigieren Sie zu einer App-Seite, die eine BlazorWebView verwendet. Die Konsole für Entwicklertools ist über ContentPage ohne BlazorWeb View nicht verfügbar.
Öffnen Sie Google Chrome oder Microsoft Edge.
Navigieren Sie zu
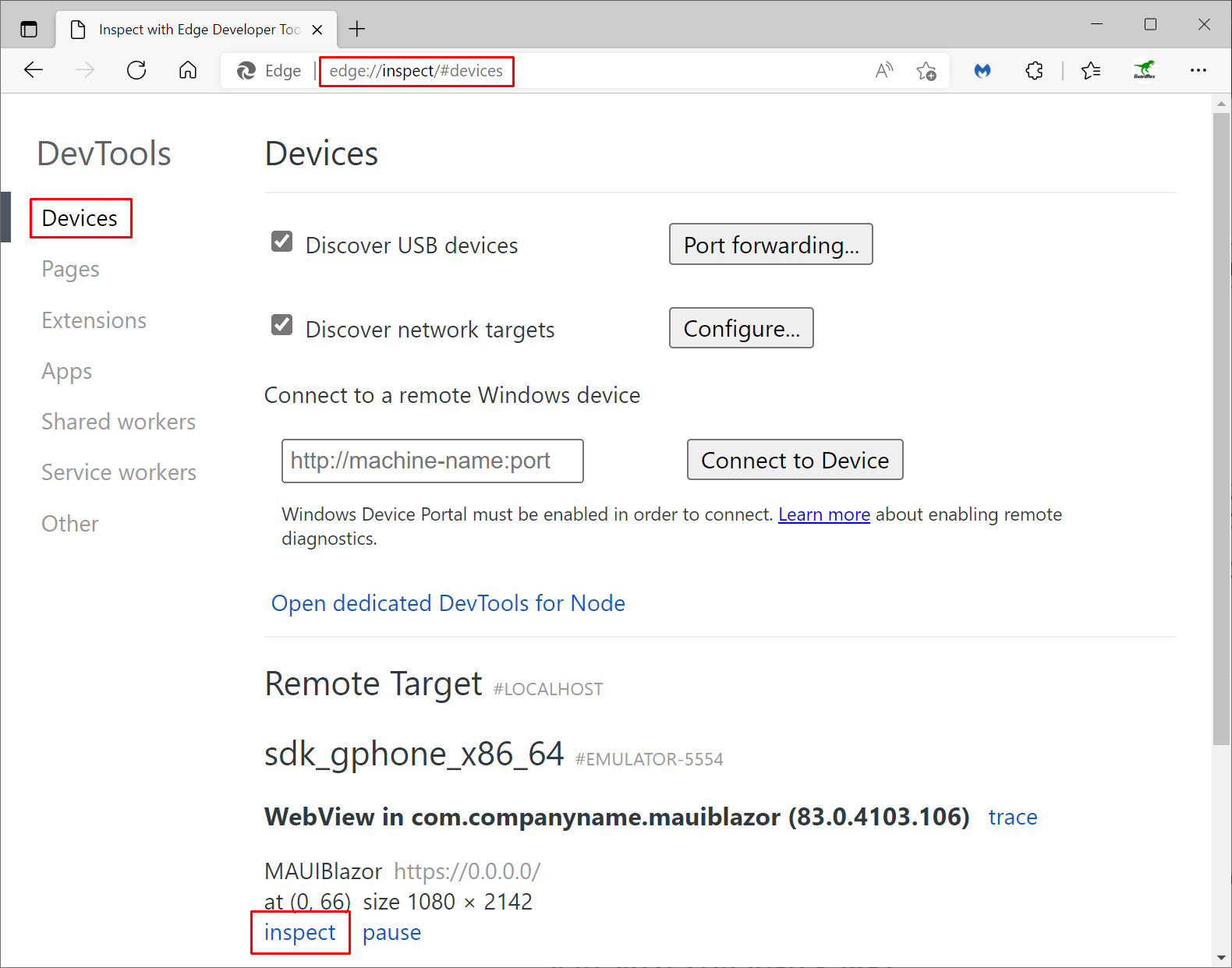
chrome://inspect/#devices(Google Chrome) oderedge://inspect/#devices(Microsoft Edge).Klicken Sie auf die Linkschaltfläche
inspect, um die Entwicklertools zu öffnen. Das folgende Beispiel zeigt die Seite DevTools in Microsoft Edge:
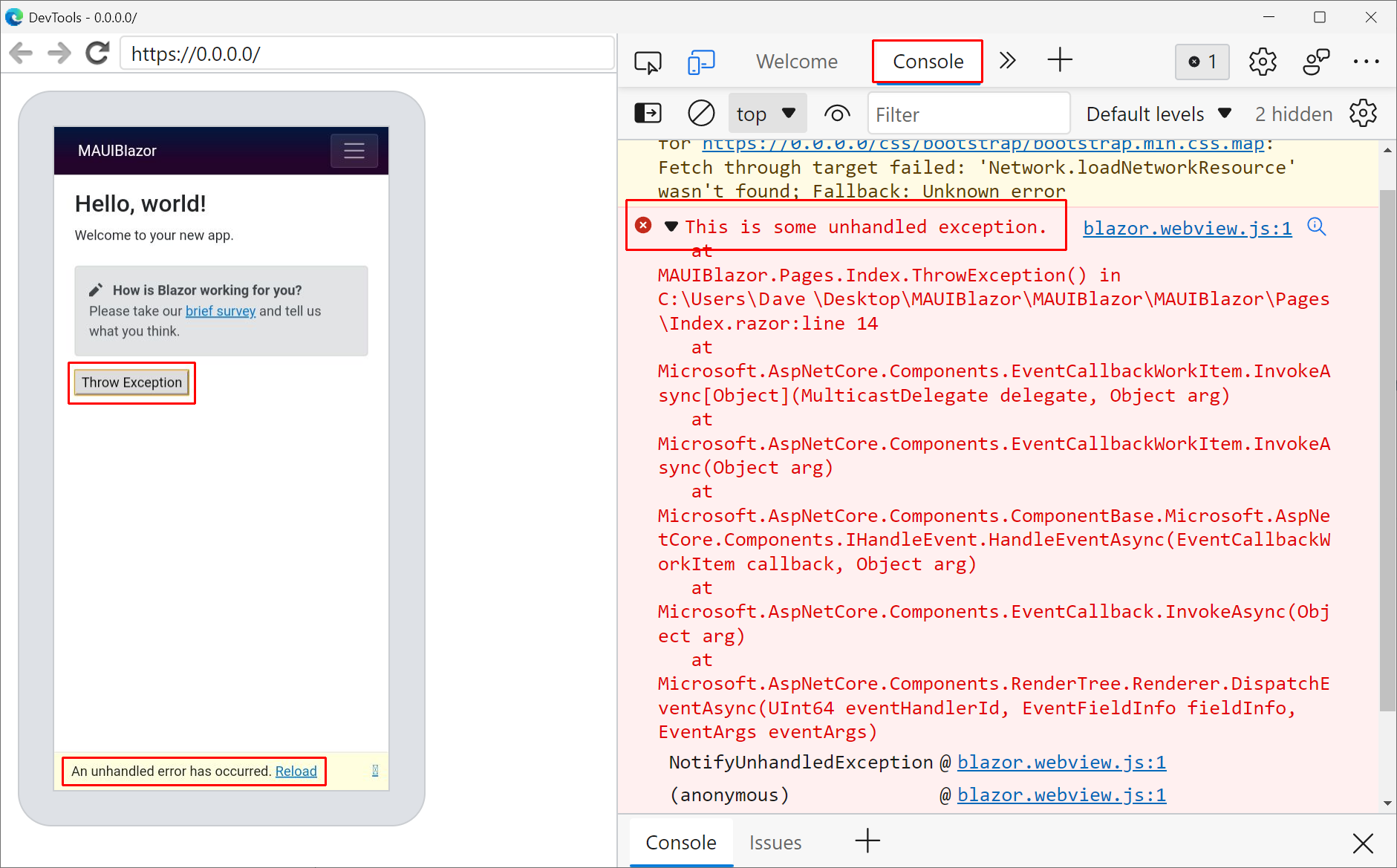
Entwicklertools bieten eine Vielzahl von Funktionen für das Arbeiten mit Apps, z. B. welche Ressourcen die Seite angefordert hat, wie lange das Laden der Ressourcen gedauert hat und den Inhalt der geladenen Ressourcen. Das folgende Beispiel zeigt die Registerkarte Konsole zur Anzeige der Konsolenmeldungen, die alle vom Framework oder Entwicklercode generierten Ausnahmemeldungen enthält:

So verwenden Sie Safari-Entwicklertools mit einer iOS-App:
Öffnen Sie Desktop-Safari.
Aktivieren Sie das Kontrollkästchen Safari>Einstellungen>Erweitert>Menü „Entwickler“ in der Menüleiste anzeigen.
Führen Sie die .NET MAUIBlazor Hybrid-App im iOS-Simulator aus, und navigieren Sie zu einer App-Seite, die eine BlazorWebView verwendet. Die Konsole für Entwicklertools ist über ContentPage ohne BlazorWeb View nicht verfügbar.
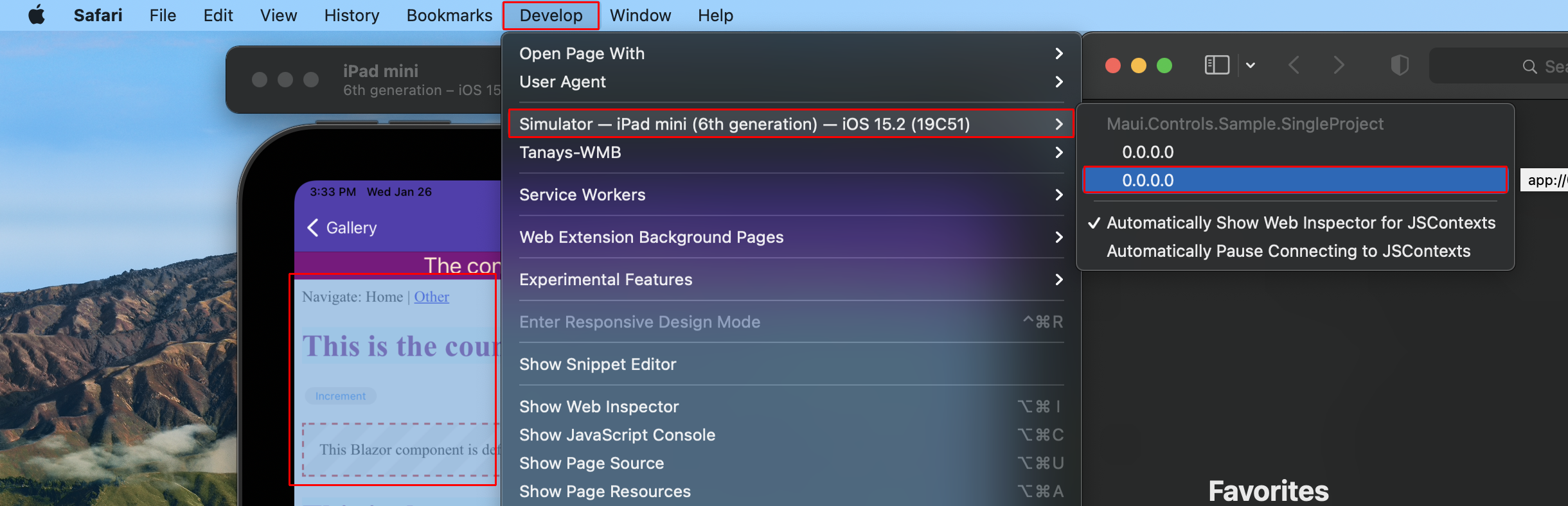
Kehren Sie zu Safari zurück. Wählen Sie Entwickler>{REMOTEUNTERSUCHUNGSZIEL}>0.0.0.0 aus. Hierbei steht der Platzhalter
{REMOTE INSPECTION TARGET}entweder für den Namen (z. B.MacBook Pro) oder die Seriennummer (z. B.XMVM7VFF10) des Geräts. Wenn mehrere Einträge für 0.0.0.0 vorhanden sind, wählen Sie den Eintrag aus, der die BlazorWebView hervorhebt. Die BlazorWebView wird im iOS-Simulator blau hervorgehoben, wenn der richtige 0.0.0.0-Eintrag ausgewählt ist.
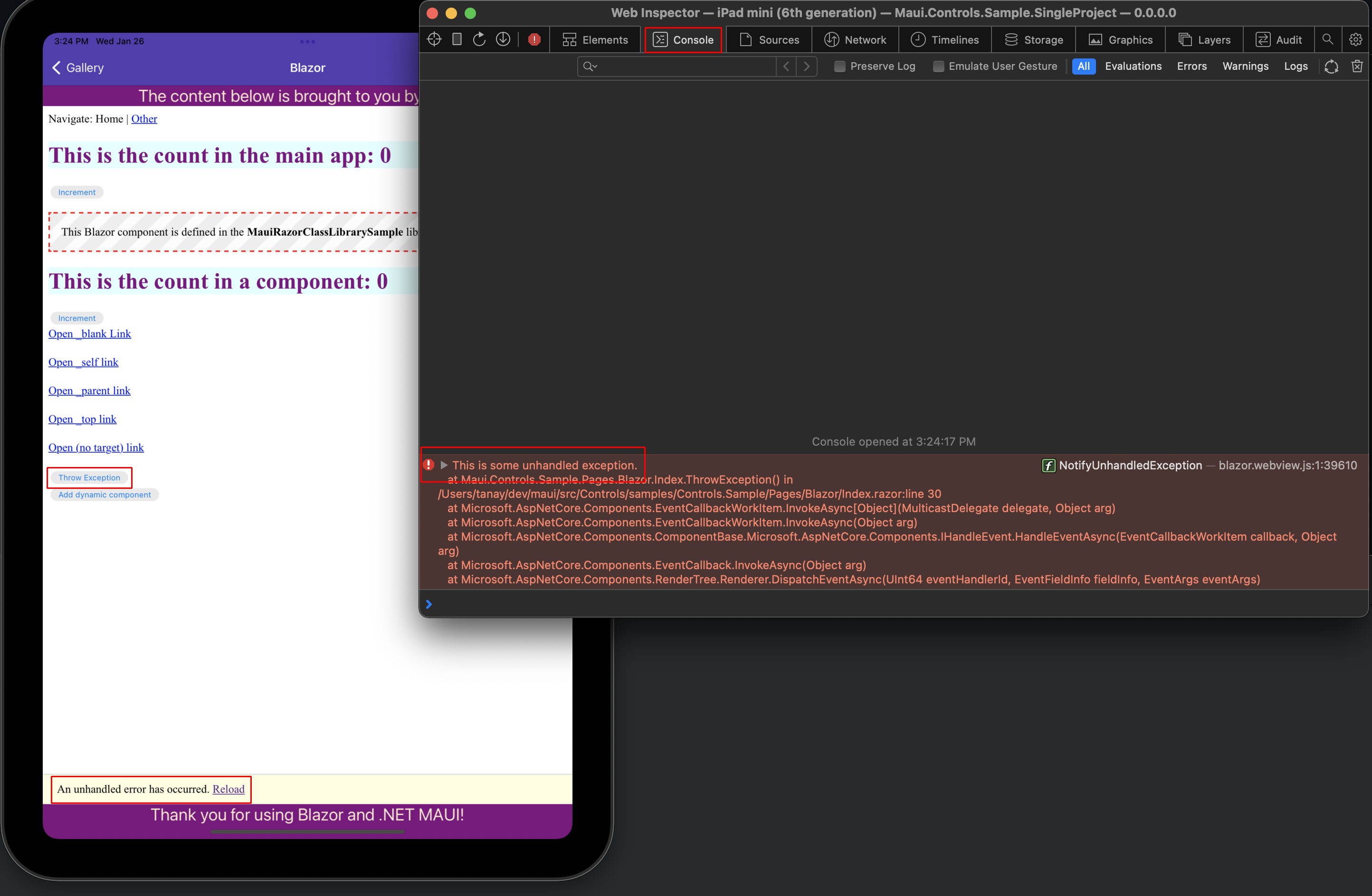
Das Fenster Webinspektor wird für die BlazorWebView angezeigt.
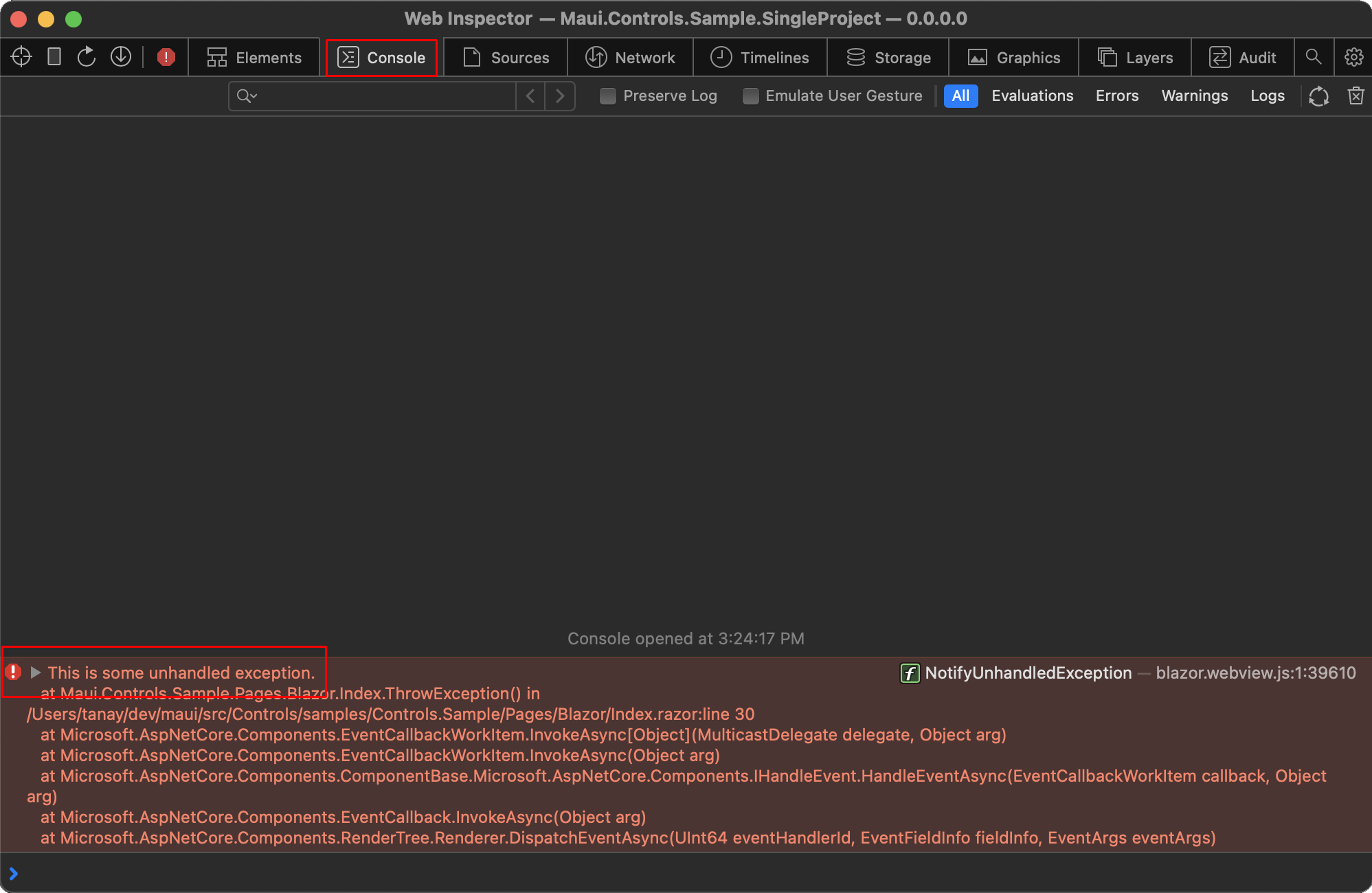
Entwicklertools bieten eine Vielzahl von Funktionen für das Arbeiten mit Apps, z. B. welche Ressourcen die Seite angefordert hat, wie lange das Laden der Ressourcen gedauert hat und den Inhalt der geladenen Ressourcen. Das folgende Beispiel zeigt die Registerkarte Konsole, die alle vom Framework oder Entwicklercode generierten Ausnahmemeldungen enthält:

Fügen Sie den Schlüssel com.apple.security.get-task-allow vom Typ Boolean zur Berechtigungsdatei der App für den Debugbuild hinzu.
Um eine Berechtigungsdatei mit dem Schlüssel com.apple.security.get-task-allow hinzuzufügen, fügen Sie dem Platforms/MacCatalyst-Ordner des Projekts die folgende XML-Datei mit dem Namen Entitlements.Debug.plist hinzu.
Platforms/MacCatalyst/Entitlements.Debug.plist:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.security.get-task-allow</key>
<true/>
</dict>
</plist>
Um die Berechtigungsdatei für Debugbuilds in Mac Catalyst zu nutzen, fügen Sie der Projektdatei der App den folgenden <PropertyGroup>-Knoten als untergeordnetes Element des <Project>-Knotens hinzu:
<PropertyGroup Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst' and '$(Configuration)' == 'Debug'">
<CodeSignEntitlements>Platforms/MacCatalyst/Entitlements.Debug.plist</CodeSignEntitlements>
</PropertyGroup>
So verwenden Sie Safari-Entwicklertools mit einer macOS-App:
Öffnen Sie Desktop-Safari.
Aktivieren Sie das Kontrollkästchen Safari>Einstellungen>Erweitert>Menü „Entwickler“ in der Menüleiste anzeigen.
Führen Sie die .NET MAUIBlazor Hybrid-App unter macOS aus.
Kehren Sie zu Safari zurück. Wählen Sie Entwickler>{REMOTEUNTERSUCHUNGSZIEL}>0.0.0.0 aus. Hierbei steht der Platzhalter
{REMOTE INSPECTION TARGET}entweder für den Namen (z. B.MacBook Pro) oder die Seriennummer (z. B.XMVM7VFF10) des Geräts. Wenn mehrere Einträge für 0.0.0.0 vorhanden sind, wählen Sie den Eintrag aus, der die BlazorWebView hervorhebt. BlazorWebView wird unter macOS blau hervorgehoben, wenn der richtige 0.0.0.0-Eintrag ausgewählt ist.Das Fenster Webinspektor wird für die BlazorWebView angezeigt.
Entwicklertools bieten eine Vielzahl von Funktionen für das Arbeiten mit Apps, z. B. welche Ressourcen die Seite angefordert hat, wie lange das Laden der Ressourcen gedauert hat und den Inhalt der geladenen Ressourcen. Das folgende Beispiel zeigt die Registerkarte Konsole, die alle vom Framework oder Entwicklercode generierten Ausnahmemeldungen enthält: