Verwenden Sie Razor Komponenten in ASP.NET Core Blazor Hybrid wieder
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
Warnung
Diese Version von ASP.NET Core wird nicht mehr unterstützt. Weitere Informationen finden Sie in der .NET- und .NET Core-Supportrichtlinie. Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
Wichtig
Diese Informationen beziehen sich auf ein Vorabversionsprodukt, das vor der kommerziellen Freigabe möglicherweise noch wesentlichen Änderungen unterliegt. Microsoft gibt keine Garantie, weder ausdrücklich noch impliziert, hinsichtlich der hier bereitgestellten Informationen.
Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
In diesem Artikel wird erläutert, wie Sie Razor-Komponenten für das Web sowie Web Views in Blazor Hybrid-Apps erstellen und organisieren.
Razor Komponenten arbeiten Hostingmodell- (Blazor WebAssembly, Blazor Server, und im Web View von Blazor Hybrid) und plattformübergreifend (Android, iOS und Windows). Hostingmodelle und Plattformen verfügen über einzigartige Fähigkeiten, die Komponenten nutzen können, aber Komponenten, die Hostingmodell- und plattformübergreifend ausgeführt werden, müssen einzigartige Fähigkeiten getrennt verwenden, was die folgenden Beispiele veranschaulichen:
- Blazor WebAssembly unterstützt synchrones JavaScript-Interop (JS), welches vom streng asynchronen JS-Interopkommunikationskanal in Blazor Server und Web Views von Blazor Hybrid-Apps nicht unterstützt wird.
- Komponenten in einer Blazor Server App können auf Dienste zugreifen, die nur auf dem Server verfügbar sind, z. B. auf einen Entity Framework-Datenbankkontext.
- Komponenten in einer
BlazorWebViewkönnen direkt auf native Desktopfunktionen und mobile Gerätefunktionen zugreifen, wie z. B. Geolocation-Dienste. Blazor Server und Blazor WebAssembly Apps müssen sich auf Web-API-Schnittstellen von auf externen Servern laufenden Apps verlassen, um ähnliche Features bereitzustellen.
Entwurfsprinzipien
Um Razor Komponenten zu erstellen, die nahtlos über Hostingmodelle und Plattformen hinweg arbeiten können, befolgen Sie die folgenden Designprinzipien:
- Platzieren Sie freigegebenen Benutzeroberflächen-Code in Razor Klassenbibliotheken (RCLs), welche Container darstellen, die zum Warten von wiederverwendbaren Benutzeroberflächen-Elementen zur Hostingmodell- und plattformübergreifenden Nutzung entwickelt wurden.
- Implementierungen einzigartiger Features sollten in RCLs nicht vorhanden sein. Stattdessen sollte der RCL Abstraktionen (Schnittstellen und Basisklassen) definieren, die Hostingmodelle und Plattformen implementieren.
- Melden Sie sich über ein Hostingmodell oder eine Plattform an einzigartige Features an. Blazor WebAssembly unterstützt beispielsweise die Verwendung von IJSInProcessRuntime und IJSInProcessObjectReference in einer Komponente zur Optimierung, sollte jedoch ausschließlich mit einer bedingten Umwandlung und Fallbackimplementierungen verwendet werden, welche sich auf universelle IJSRuntime- und IJSObjectReference-Abstraktionen stützen, die von allen Hostingmodellen und Plattformen unterstützt werden. Weitere Informationen zu IJSInProcessRuntime finden Sie unter Aufrufen von JavaScript-Funktionen über .NET-Methoden in ASP.NET CoreBlazor. Weitere Informationen zu IJSInProcessObjectReference finden Sie unter Aufrufen von .NET-Methoden über JavaScript-Funktionen in ASP.NET CoreBlazor.
- Verwenden Sie generell CSS zum HTML-Formatieren in Komponenten. Der häufigste Fall ist die Sicherstellung der Durchgängigkeit im Aussehen und Verhalten einer App. Bei Fällen, in denen sich Benutzeroberflächenstile zwischen verschiedenen Hostingmodellen oder Plattformen unterscheiden müssen, verwenden Sie CSS zum Formatieren der Stilunterschiede.
- Wenn ein Teil der Benutzeroberfläche zusätzliche oder andere Inhalte für ein Zielhostingmodell oder eine Zielplattform erfordert, kann der Inhalt innerhalb einer Komponente gekapselt und in der RCL mithilfe von
DynamicComponentgerendert werden. Mit RenderFragment Instanzen können Komponenten ebenfalls zusätzliche Benutzeroberflächen bereitgestellt werden. Weitere Informationen zu RenderFragment finden Sie unter Untergeordnete Inhaltsrenderfragmente und Rendern von Fragmenten für wiederverwendbare Renderinglogik.
Projektcode-Organisation
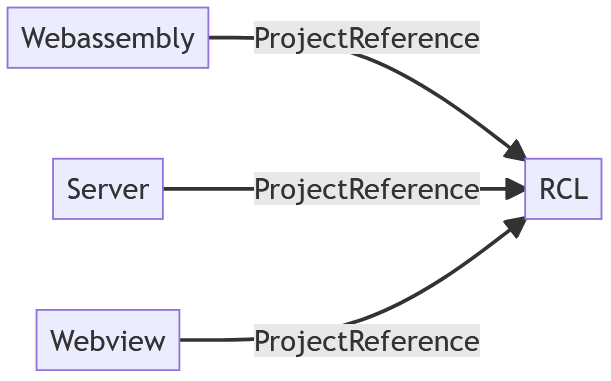
Platzieren Sie so oft wie möglich Code und statische Inhalte in Razor Klassenbibliotheken (RCLs). Jedes Hostingmodell oder jede Plattform verweist auf die RCL und registriert individuelle Implementierungen in der Dienstsammlung der App, welche eine Razor Komponente möglicherweise erfordert.
Jede Zielassembly sollte nur den Code enthalten, der für das jeweilige Hostingmodell oder die jeweilige Plattform spezifisch ist, zusammen mit dem Code, der beim Bootstrap der App hilft.

Verwenden von Abstraktionen für einzigartige Features
Das folgende Beispiel veranschaulicht, wie Sie eine Abstraktion für einen Geolocation-Dienst verwenden, indem Sie Modell und Plattform hosten.
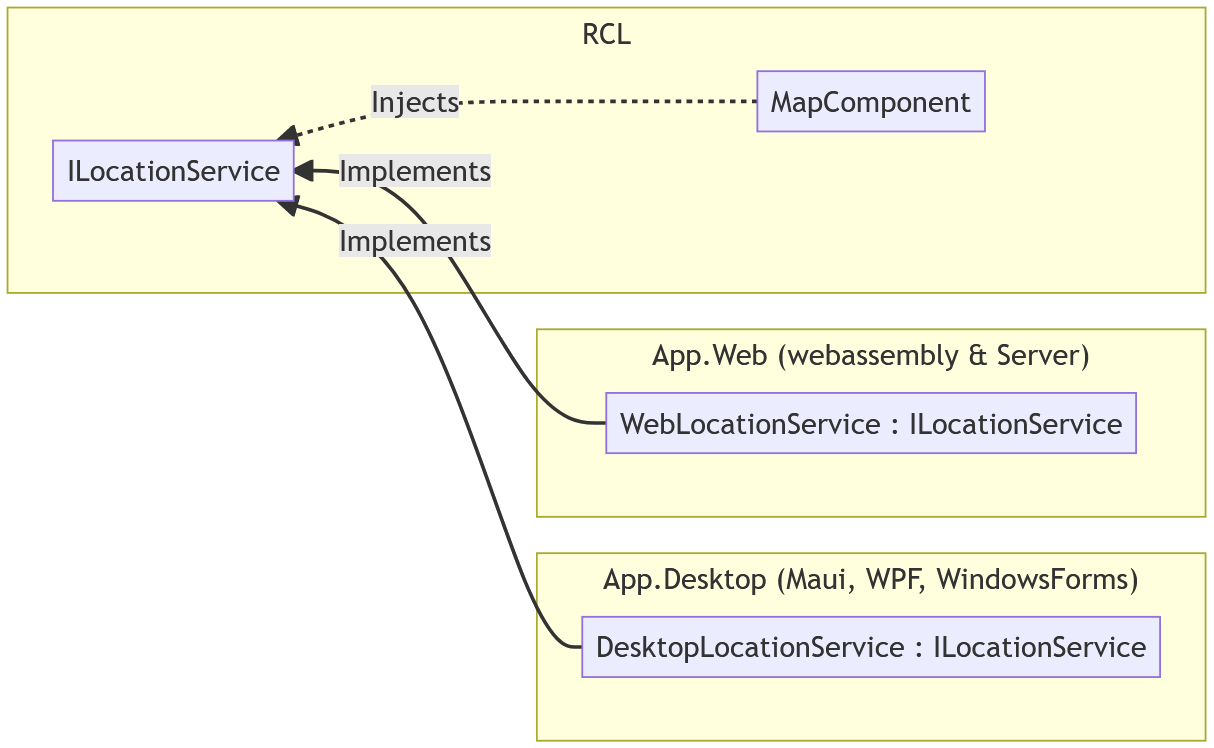
- In einer Razor Klassenbibliothek (RCL), die von der App zum Abrufen von Geolocation-Daten für den Standort des Benutzers auf einer Karte verwendet wird, fügt die
MapComponentRazor Komponente eineILocationServiceDienstabstraktion ein. App.Webfür Blazor WebAssembly und Blazor Server Projekte implementierenILocationServicealsWebLocationService, welcher Web-API-Aufrufe zum Abrufen von Geolocation-Daten verwendet.App.Desktopfür .NET MAUI, WPF und Windows Forms implementierenILocationServicealsDesktopLocationService.DesktopLocationServiceverwendet plattformspezifische Gerätefeatures, um Geolocation-Daten zu beziehen.

.NET MAUIBlazor plattformspezifischer Code
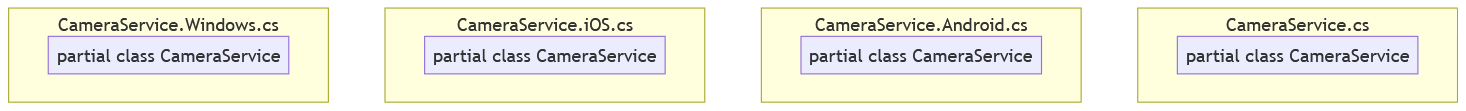
Ein allgemeines Muster in .NET MAUI besteht darin, separate Implementierungen für unterschiedliche Plattformen zu erzeugen, z. B. das Definieren von partiellen Klassen mit plattformspezifischen Implementierungen. Betrachten Sie z. B. das folgende Diagramm, in dem partielle Klassen für CameraService in jedem von CameraService.Windows.cs, CameraService.iOS.cs, CameraService.Android.cs und CameraService.csimplementiert sind:

Wir empfehlen für Fälle, in denen Sie plattformspezifische Features in eine Klassenbibliothek packen möchten, die von anderen Apps verarbeitet werden kann, dass Sie einem ähnlichen Ansatz folgen, wie dem im vorherigen Beispiel beschriebenen, und eine Abstraktion für die Razor Komponente erstellen:
- Legen Sie die Komponente in eine Razor Klassenbibliothek (RCL).
- Verweisen Sie auf die RCL aus einer .NET MAUI Klassenbibliothek und erstellen Sie die plattformspezifischen Implementierungen.
- Verweisen Sie in der verarbeitenden App auf die .NET MAUI Klassenbibliothek.
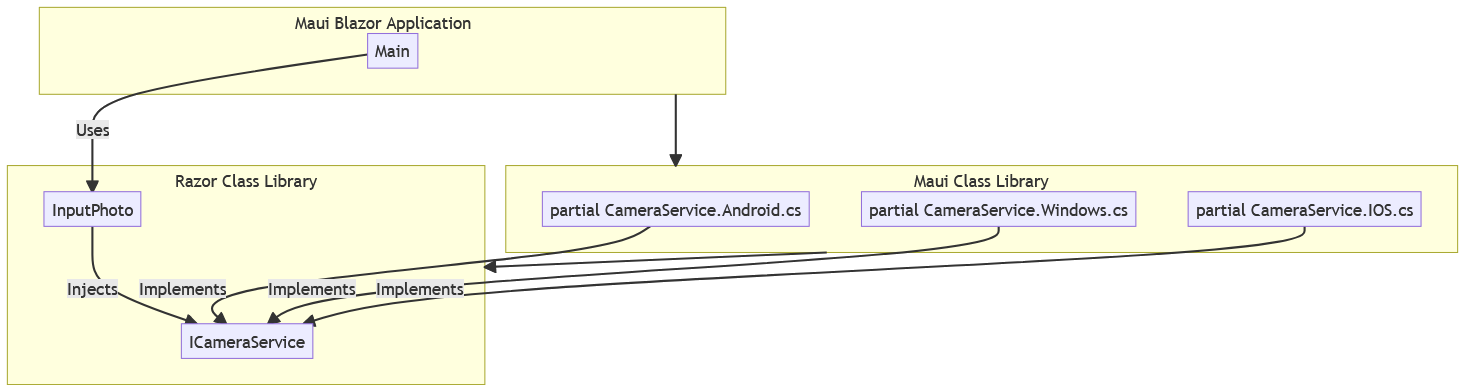
Das folgende Beispiel veranschaulicht die Konzepte für Bilder in einer App, welche Fotos organisiert:
- Eine .NET MAUIBlazor Hybrid App verwendet
InputPhotovon einer RCL, die auf sie verweist. - Die .NET MAUI App verweist ebenso auf eine .NET MAUI Klassenbibliothek.
InputPhotoin der RCL fügt eineICameraServiceSchnittstelle ein, welche in der RCL definiert ist.CameraServicePartielle Klassenimplementierungen fürICameraServicebefinden sich in der .NET MAUI Klassenbibliothek (CameraService.Windows.cs,CameraService.iOS.cs,CameraService.Android.cs), welche auf die RCL verweist.

Ein Beispiel finden Sie unter Erstellen einer .NET MAUIBlazor Hybrid-App mit einer Blazor Web App.
Weitere Ressourcen
- eShop-Referenzanwendung (AdventureWorks): Die .NET MAUIBlazor Hybrid-App befindet sich im Ordner
src/HybridApp.- Für Azure-Hosting:
Azure-Samples/eShopOnAzureGitHub-Repository - Für allgemeines Nicht-Azure-Hosting:
dotnet/eShopGitHub-Repository.
- Für Azure-Hosting:
