Browserverknüpfung in ASP.NET Core
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
Warnung
Diese Version von ASP.NET Core wird nicht mehr unterstützt. Weitere Informationen finden Sie in der .NET- und .NET Core-Supportrichtlinie. Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
Wichtig
Diese Informationen beziehen sich auf ein Vorabversionsprodukt, das vor der kommerziellen Freigabe möglicherweise noch wesentlichen Änderungen unterliegt. Microsoft gibt keine Garantie, weder ausdrücklich noch impliziert, hinsichtlich der hier bereitgestellten Informationen.
Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
Von Nicolò Carandini und Tom Dykstra
Browserverknüpfung ist ein Visual Studio-Feature. Sie stellen einen Kommunikationskanal zwischen der Entwicklungsumgebung und einem oder mehreren Webbrowsern dar. Verwenden Sie eine Browserverknüpfung zu folgenden Zwecken:
- Gleichzeitiges Aktualisieren Ihrer Web-App in mehreren Browsern.
- Mehrere Browser übergreifendes Testen mit bestimmten Einstellungen wie Bildschirmgrößen.
- Auswahl von Benutzeroberflächenelementen in Browsern in Echtzeit und Beobachten, mit welchem Markup und welcher Quelle in Visual Studio eine Korrelation besteht.
- Durchführen von Browsertestautomatisierung in Echtzeit.
Laufzeitkompilierung im Vergleich zu Hot Reload
Verwenden Sie die Browserverknüpfung mit Laufzeitkompilierung oder Hot Reload, um die Auswirkung von Laufzeitänderungen in Razor (.cshtml) Dateien anzuzeigen. Wir empfehlen die Verwendung von Hot Reload.
Verwenden von Browserverknüpfungen
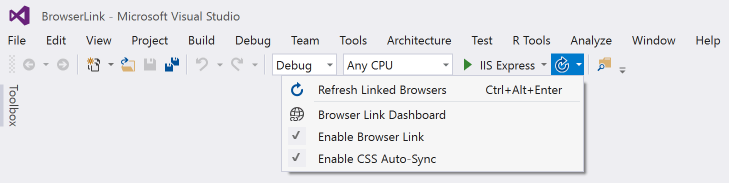
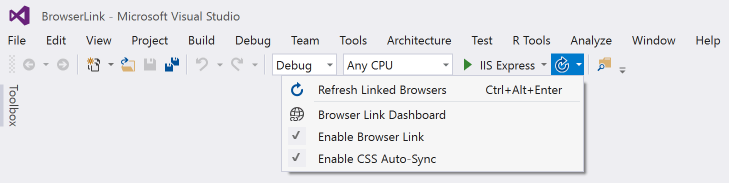
Wenn Sie ein ASP.NET Core-Projekt geöffnet haben, zeigt Visual Studio das Symbolleisten-Steuerelement für Browserverknüpfungen neben dem Symbolleisten-Steuerelement Debugart an:

Über das Symbolleisten-Steuerelement für Browserverknüpfungen können Sie folgende Aktionen ausführen:
- Aktualisieren einer Web-App in mehreren Browsern gleichzeitig
- Öffnen des Dashboards für Browserverknüpfungen
- Aktivieren/Deaktivieren von Browserverknüpfungen.
- Aktivieren oder Deaktivieren von CSS Hot Reload.
Aktualisieren einer Web-App in mehreren Browsern gleichzeitig
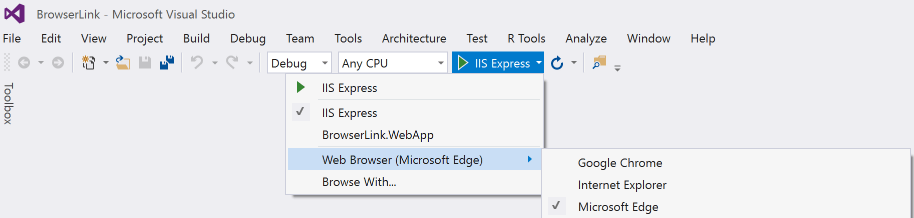
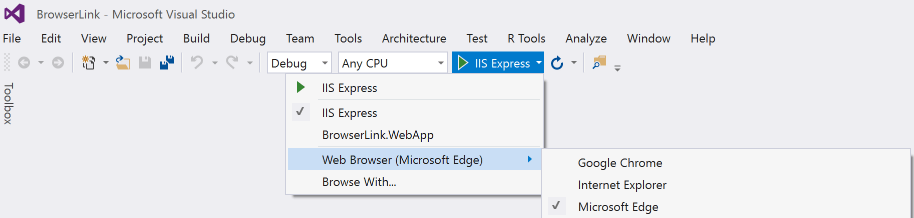
Wenn Sie einen einzelnen Webbrowser auswählen möchten, der beim Starten des Projekts gestartet werden soll, verwenden Sie das Dropdownmenü im Symbolleisten-Steuerelement Debugziel:

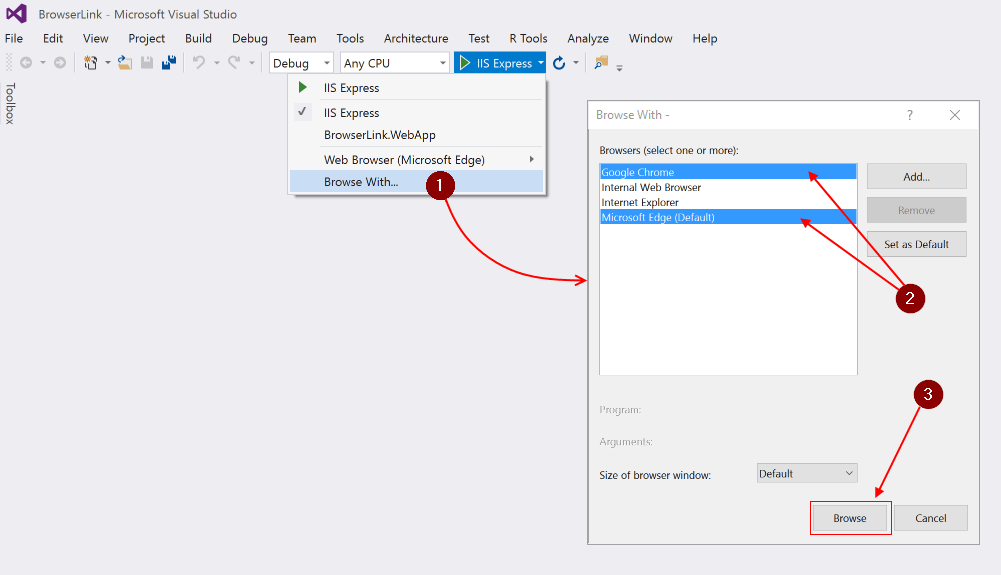
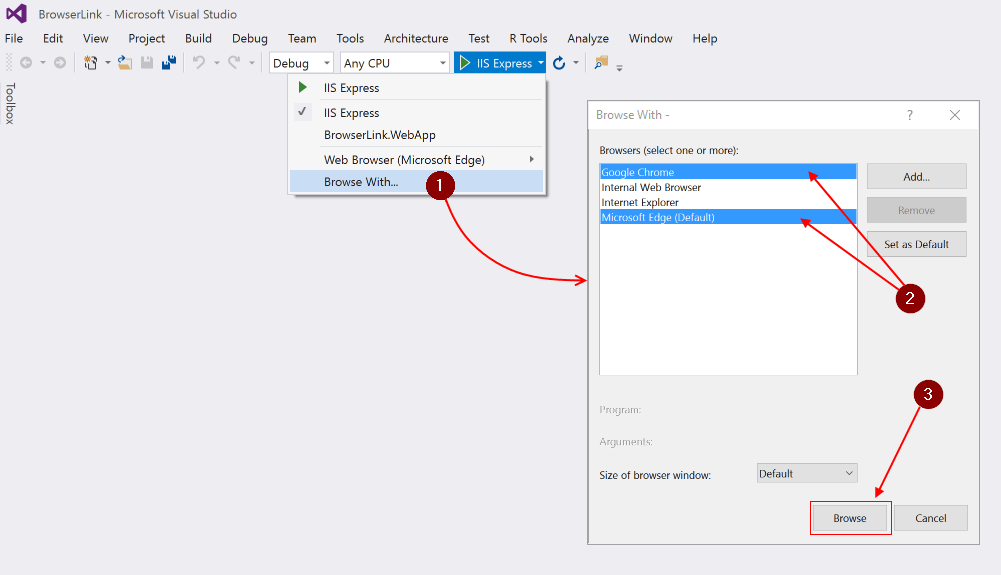
Zum gleichzeitigen Öffnen mehrerer Browser klicken Sie in der Dropdownliste auf Browserauswahl... . Halten Sie die Taste STRG gedrückt, um die gewünschten Browser auszuwählen, und klicken Sie dann auf Durchsuchen:

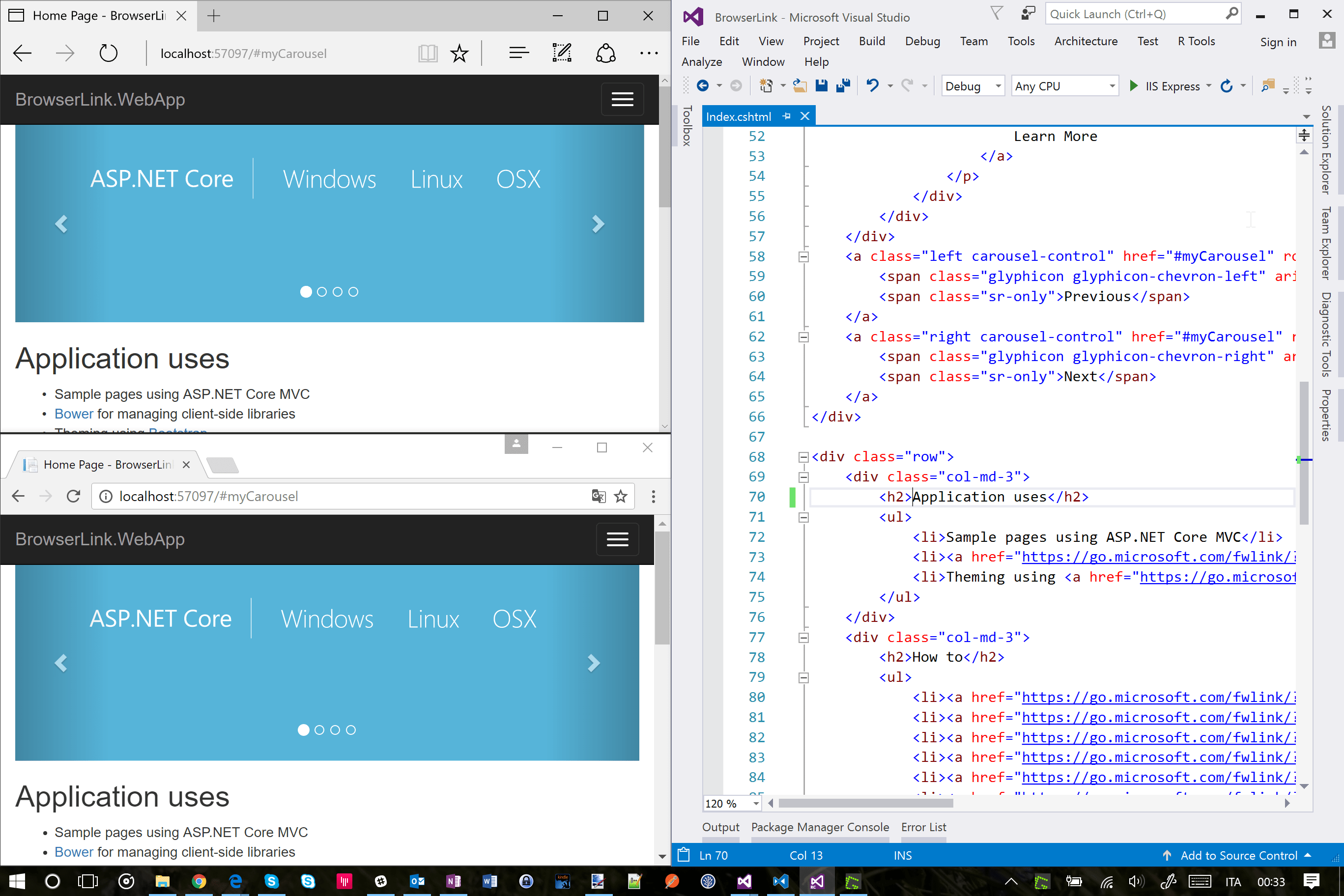
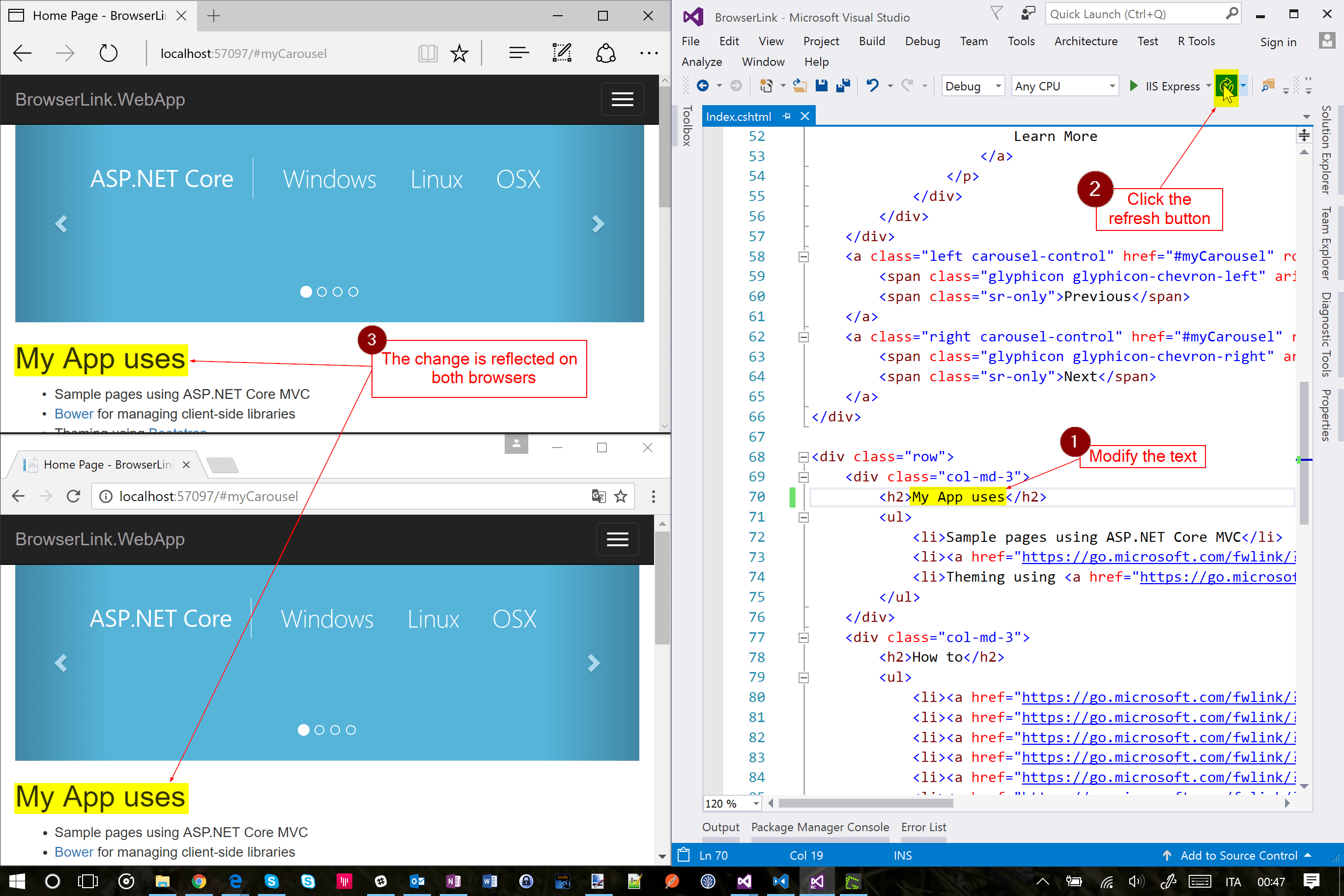
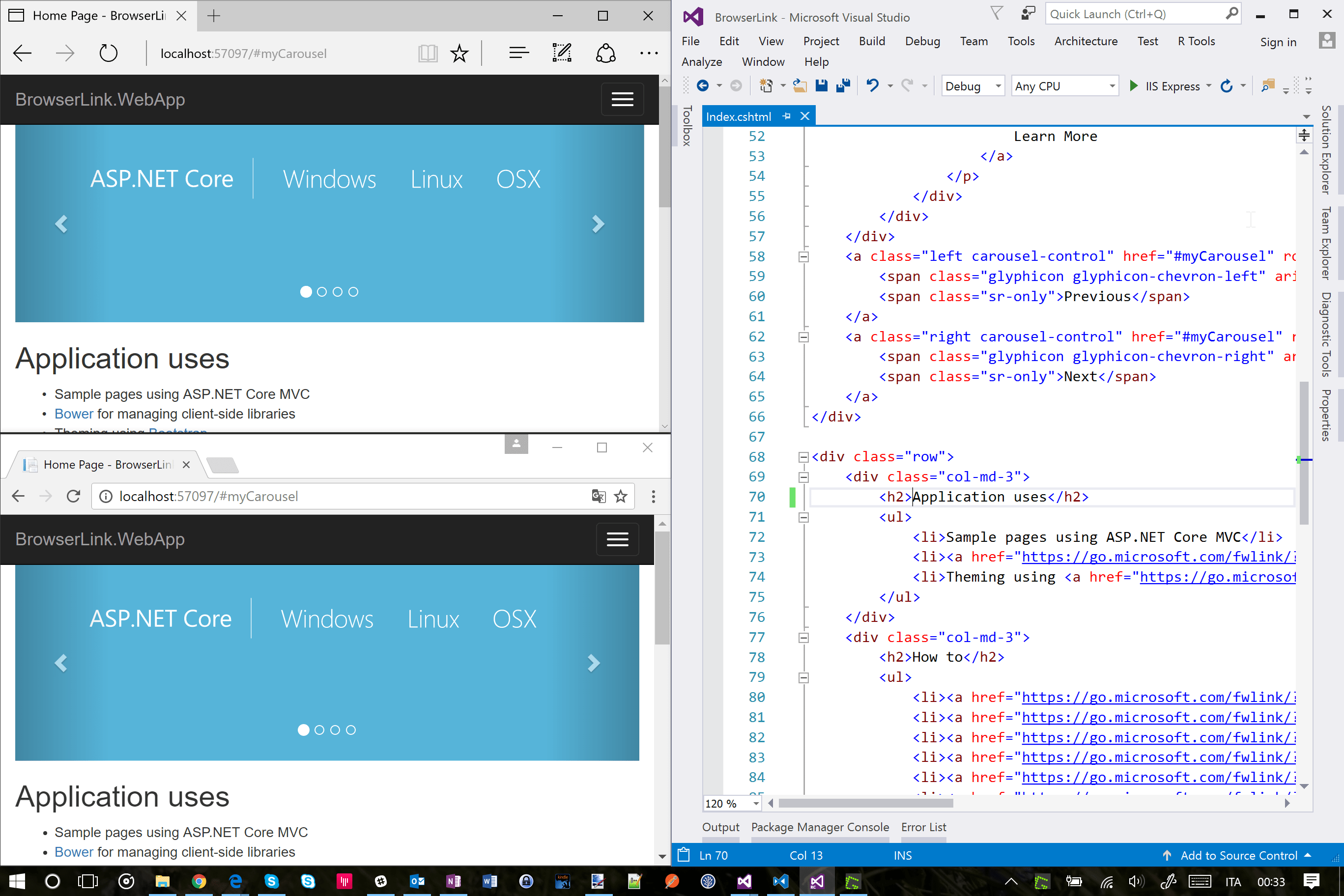
Der folgende Screenshot zeigt Visual Studio mit geöffneter Indexansicht und zwei geöffneten Browsern:

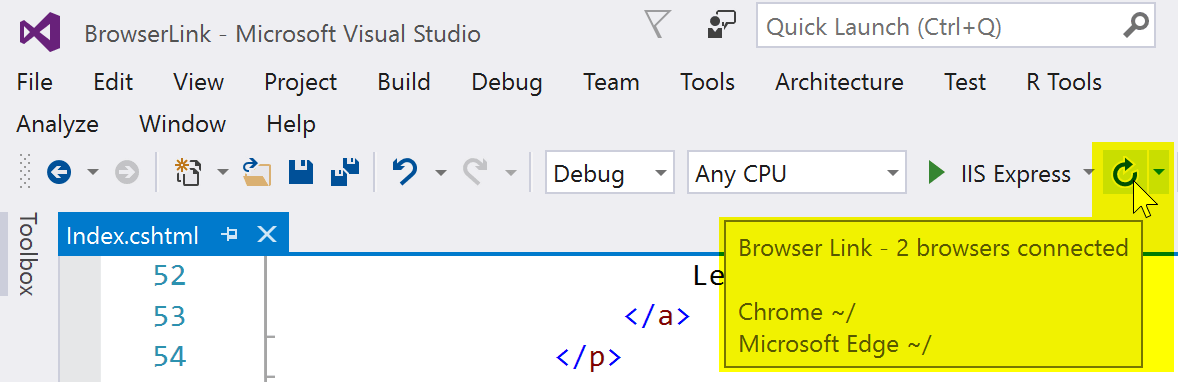
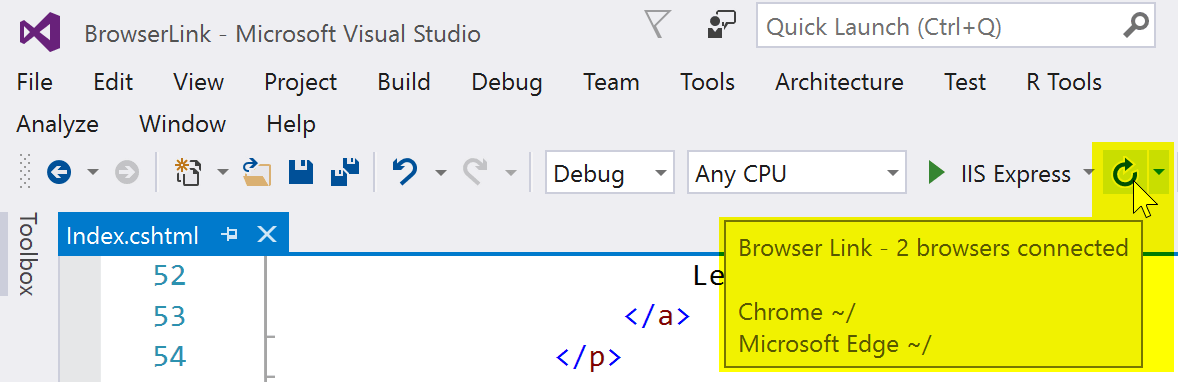
Zeigen Sie auf das Symbolleisten-Steuerelement für Browserverknüpfungen, um sich die Browser anzeigen zu lassen, die mit dem Projekt verbunden sind:

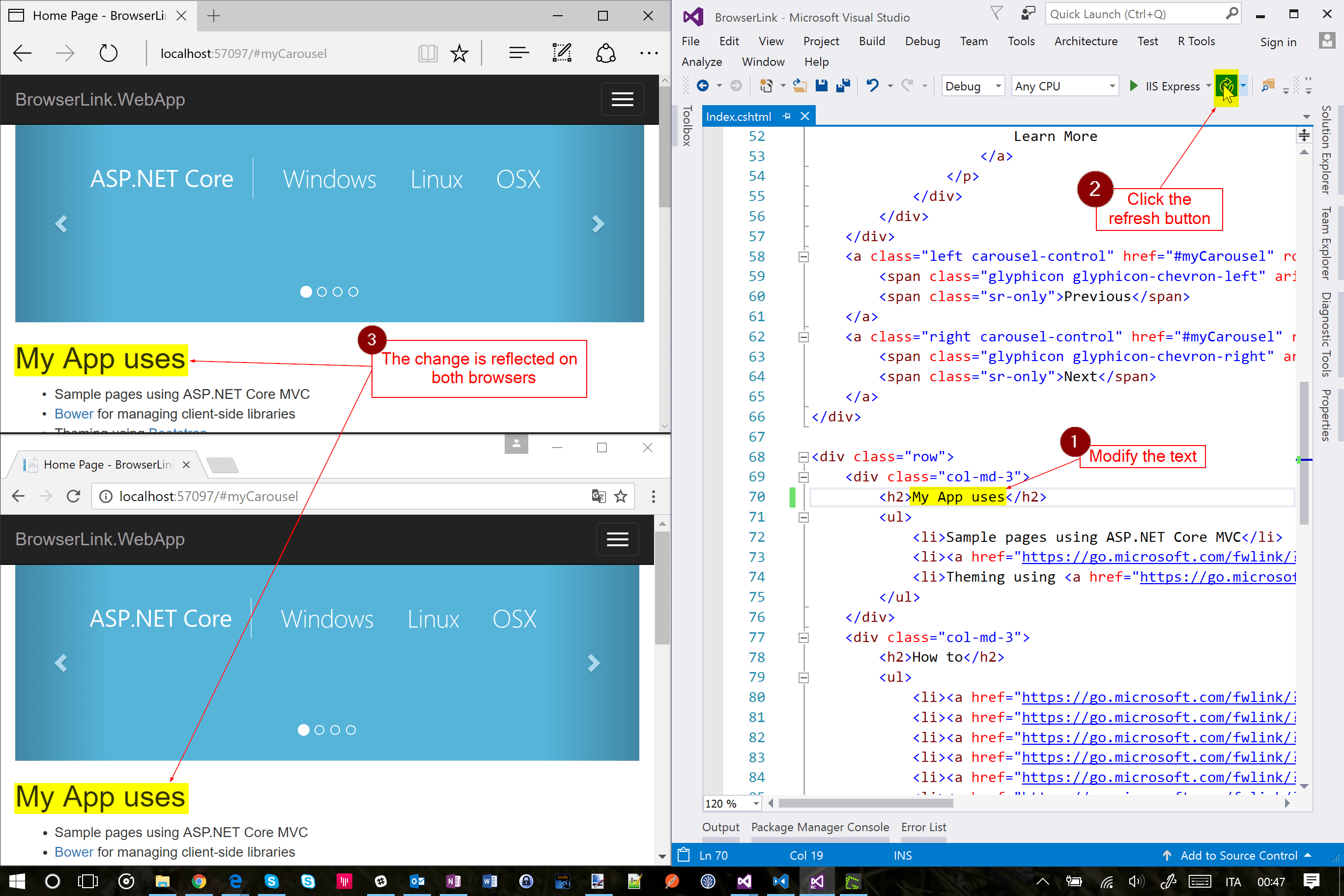
Wenn Sie etwas in der Indexansicht ändern und anschließend im Symbolleisten-Steuerelement für Browserverknüpfungen auf die Schaltfläche zum Aktualisieren klicken, werden alle verbundenen Browser aktualisiert:

Browserverknüpfungen funktionieren auch, wenn Sie Browser außerhalb von Visual Studio starten und zur App-URL navigieren.
Das Dashboard für Browserverknüpfungen
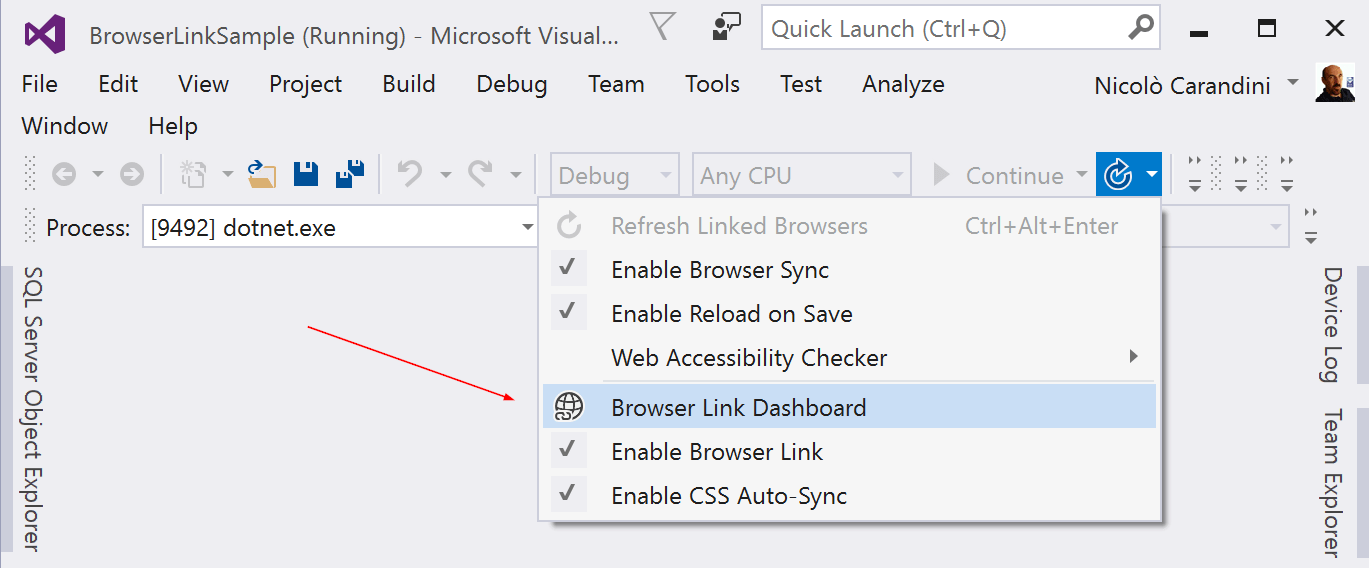
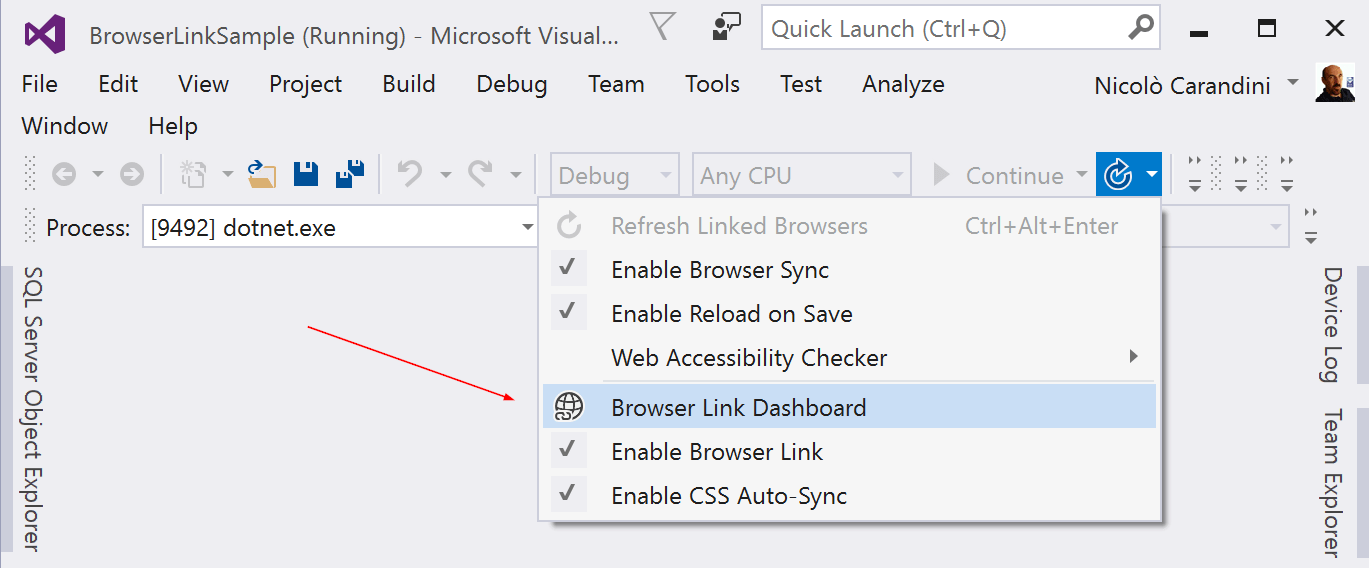
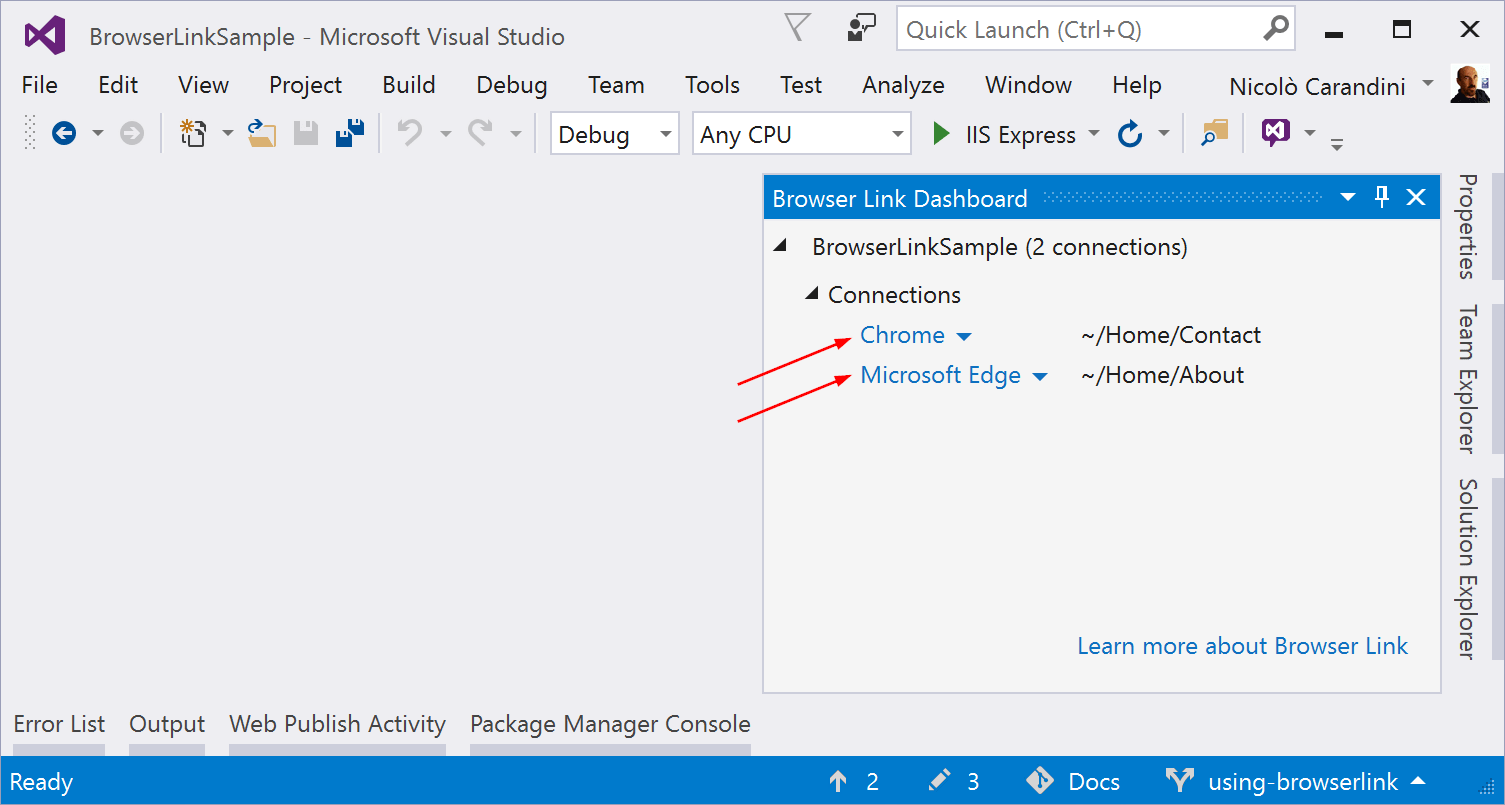
Öffnen Sie im Featuredropdownmenü das Fenster Dashboard für Browserverknüpfungen, um die Verbindung mit geöffneten Browsern zu verwalten:

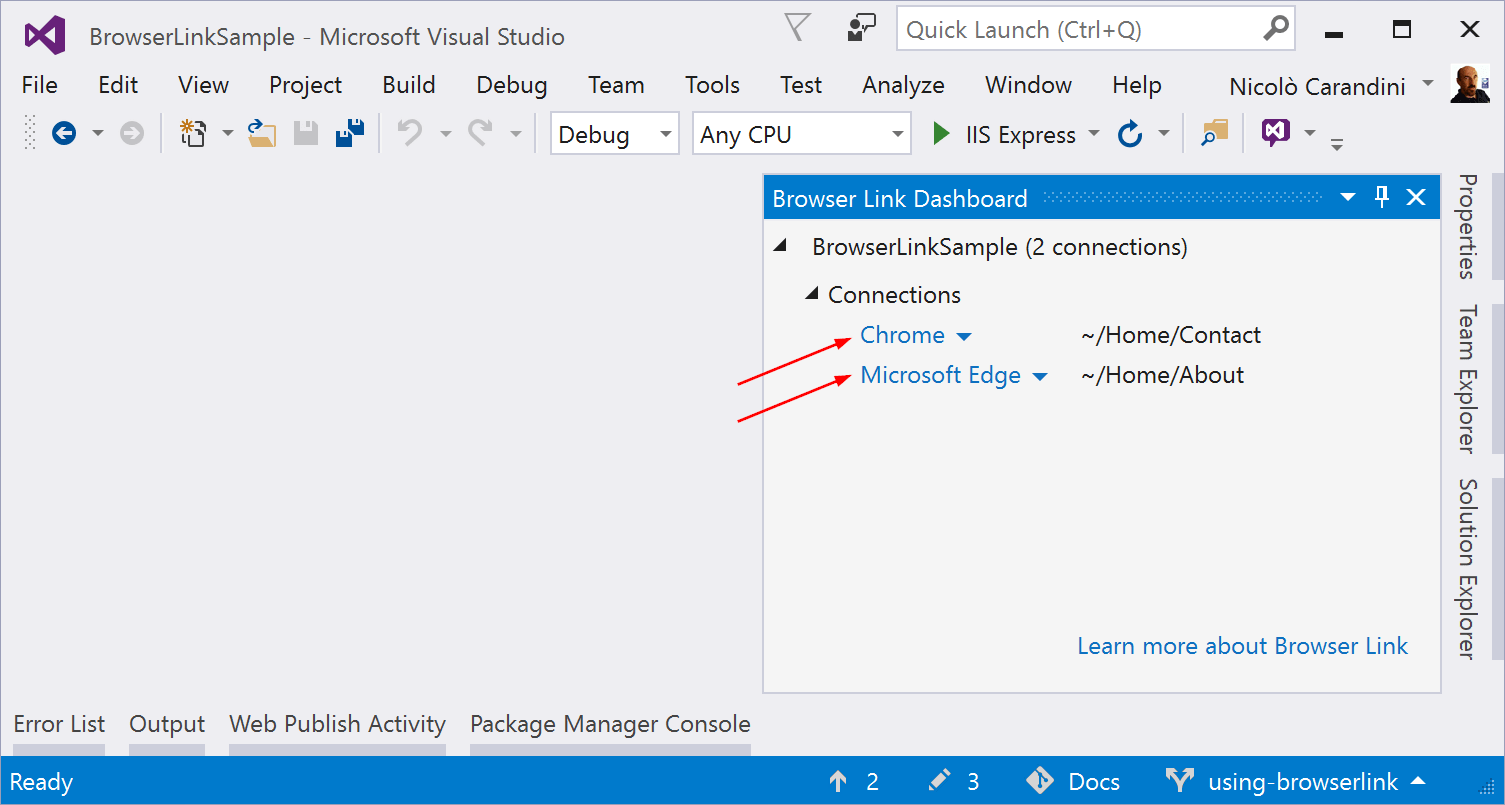
Die verbundenen Browser werden mit dem Pfad zu der Seite angezeigt, die von den einzelnen Browsern angezeigt wird:

Sie können auch auf einen einzelnen Browsernamen klicken, um nur diesen einen Browser zu aktualisieren.
Aktivieren oder Deaktivieren von Browserverknüpfungen
Wenn Sie die Browserverknüpfungen nach einer Deaktivierung wieder aktivieren, müssen Sie die Browser aktualisieren, um sie neu zu verbinden.
Aktivieren oder Deaktivieren von CSS Hot Reload
Wenn CSS Hot Reload aktiviert ist, werden verbundene Browser automatisch aktualisiert, wenn Sie Änderungen an CSS-Dateien vornehmen.
Funktionsweise
Die Browserverknüpfung erstellt mit SignalR einen Kommunikationskanal zwischen Visual Studio und dem Browser. Wenn die Browserverknüpfung aktiviert ist, fungiert Visual Studio als SignalR-Server, mit dem mehrere Clients (Browser) eine Verbindung herstellen können. Die Browserverknüpfung registriert auch eine Middleware-Komponente in der ASP.NET Core-Anforderungspipeline. Diese Komponente fügt jeder Seitenanforderung des Servers besondere <script>-Verweise hinzu. Sie können sich die Skriptverweise anzeigen lassen, indem Sie im Browser auf Quelltext anzeigen klicken und zum Ende des <body>-Taginhalts scrollen:
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
Ihre Quelldateien werden nicht geändert. Die Middlewarekomponente fügt die Skriptverweise dynamisch ein.
Da der browserseitige Code komplett in JavaScript geschrieben ist, funktioniert er in allen Browsern, die SignalR ohne ein zusätzliches Browser-Plug-In unterstützt.
Von Nicolò Carandini und Tom Dykstra
Browserverknüpfungen sind ein Visual Studio-Feature. Sie stellen einen Kommunikationskanal zwischen der Entwicklungsumgebung und einem oder mehreren Webbrowsern dar. Verwenden Sie eine Browserverknüpfung zu folgenden Zwecken:
- Gleichzeitiges Aktualisieren Ihrer Web-App in mehreren Browsern.
- Mehrere Browser übergreifendes Testen mit bestimmten Einstellungen wie Bildschirmgrößen.
- Auswahl von Benutzeroberflächenelementen in Browsern in Echtzeit und Beobachten, mit welchem Markup und welcher Quelle in Visual Studio eine Korrelation besteht.
- Durchführen von Browsertestautomatisierung in Echtzeit. Die Browserverknüpfung ist auch erweiterbar.
Einrichtung einer Browserverknüpfung
Fügen Sie Ihrem Projekt das Paket Microsoft.VisualStudio.Web.BrowserLink hinzu. Aktivieren Sie für Razor-Seiten für ASP.NET Core oder für MVC-Projekte außerdem die Laufzeitkompilierung von Razor-Dateien (.cshtml), wie unter Kompilierung von Razor-Dateien in ASP.NET Core beschrieben. Razor-Syntaxänderungen werden nur bei aktivierter Laufzeitkompilierung angewendet.
Wenn Sie ein ASP.NET Core 2.0-Projekt in ein ASP.NET Core 2.1-Projekt konvertieren und auf das Metapaket „Microsoft.AspNetCore.App“ umstellen, installieren Sie das Paket Microsoft.VisualStudio.Web.BrowserLink für das Feature „Browserverknüpfung“. In ASP.NET Core 2.1-Projektvorlagen wird standardmäßig das Metapaket Microsoft.AspNetCore.App verwendet.
In den ASP.NET Core 2.0-Projektvorlagen Webanwendung, Leer und Web-API wird das Metapaket „Microsoft.AspNetCore.All“ verwendet, das einen Paketverweis auf Microsoft.VisualStudio.Web.BrowserLink enthält. Daher ist für das Metapaket Microsoft.AspNetCore.All keine weitere Aktion erforderlich, um Browserverknüpfungen verwendbar zu machen.
Die ASP.NET Core 1.x-Projektvorlage Webanwendung verfügt über einen Paketverweis auf das Paket Microsoft.VisualStudio.Web.BrowserLink. Bei anderen Projekttypen müssen Sie Microsoft.VisualStudio.Web.BrowserLink den Paketverweis manuell hinzufügen.
Konfiguration
Rufen Sie UseBrowserLink in der Startup.Configure-Methode auf:
app.UseBrowserLink();
Der Befehl UseBrowserLink wird in der Regel in einem if-Block platziert, mit dem Browserverknüpfungen nur in der Entwicklungsumgebung aktiviert werden. Zum Beispiel:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
Weitere Informationen finden Sie unter Verwenden mehrerer Umgebungen in ASP.NET Core.
Verwenden von Browserverknüpfungen
Wenn Sie ein ASP.NET Core-Projekt geöffnet haben, zeigt Visual Studio das Symbolleisten-Steuerelement für Browserverknüpfungen neben dem Symbolleisten-Steuerelement Debugziel an:

Über das Symbolleisten-Steuerelement für Browserverknüpfungen können Sie folgende Aktionen ausführen:
- Aktualisieren einer Web-App in mehreren Browsern gleichzeitig
- Öffnen des Dashboards für Browserverknüpfungen
- Aktivieren/Deaktivieren von Browserverknüpfungen. Hinweis: Browserverknüpfungen sind in Visual Studio standardmäßig deaktiviert.
- Aktivieren oder Deaktivieren der automatischen CSS-Synchronisierung
Aktualisieren einer Web-App in mehreren Browsern gleichzeitig
Wenn Sie einen einzelnen Webbrowser auswählen möchten, der beim Starten des Projekts gestartet werden soll, verwenden Sie das Dropdownmenü im Symbolleisten-Steuerelement Debugziel:

Zum gleichzeitigen Öffnen mehrerer Browser klicken Sie in der Dropdownliste auf Browserauswahl... . Halten Sie die Taste STRG gedrückt, um die gewünschten Browser auszuwählen, und klicken Sie dann auf Durchsuchen:

Der folgende Screenshot zeigt Visual Studio mit geöffneter Indexansicht und zwei geöffneten Browsern:

Zeigen Sie auf das Symbolleisten-Steuerelement für Browserverknüpfungen, um sich die Browser anzeigen zu lassen, die mit dem Projekt verbunden sind:

Wenn Sie etwas in der Indexansicht ändern und anschließend im Symbolleisten-Steuerelement für Browserverknüpfungen auf die Schaltfläche zum Aktualisieren klicken, werden alle verbundenen Browser aktualisiert:

Browserverknüpfungen funktionieren auch, wenn Sie Browser außerhalb von Visual Studio starten und zur App-URL navigieren.
Das Dashboard für Browserverknüpfungen
Öffnen Sie im Featuredropdownmenü das Fenster Browserlink-Dashboard, um die Verbindung mit geöffneten Browsern zu verwalten:

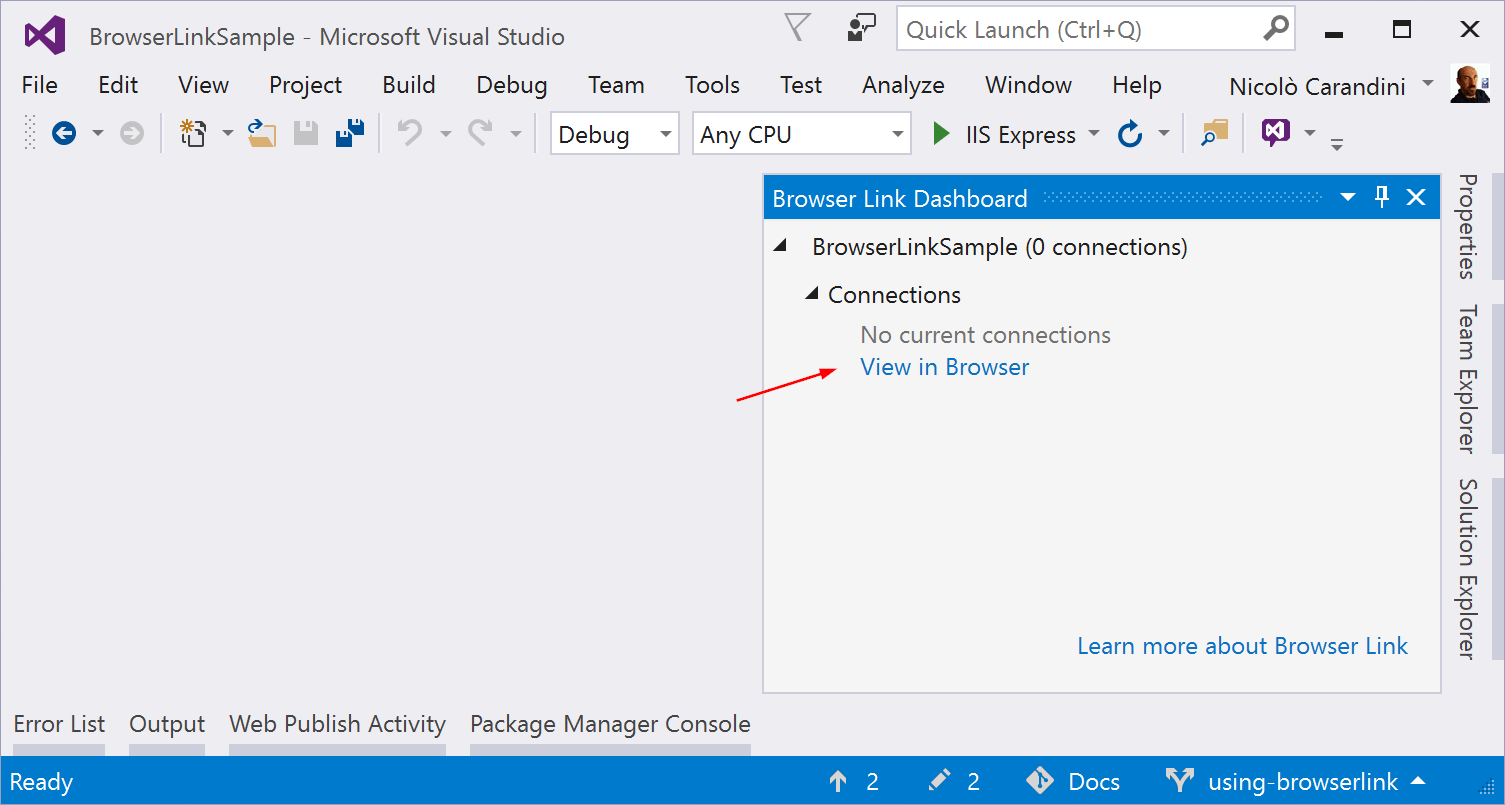
Wenn kein Browser verbunden ist, können Sie eine Nichtdebuggingsitzung starten, indem Sie auf den Link In Browser anzeigen klicken:

Andernfalls werden die verbundenen Browser mit dem Pfad zu der Seite angezeigt, die von den einzelnen Browsern angezeigt wird:

Sie können auch auf einen einzelnen Browsernamen klicken, um nur diesen einen Browser zu aktualisieren.
Aktivieren oder Deaktivieren von Browserverknüpfungen
Wenn Sie die Browserverknüpfungen nach einer Deaktivierung wieder aktivieren, müssen Sie die Browser aktualisieren, um sie neu zu verbinden.
Aktivieren oder Deaktivieren der automatischen CSS-Synchronisierung
Wenn die automatische CSS-Synchronisierung aktiviert ist, werden verbundene Browser automatisch aktualisiert, wenn Sie Änderungen an CSS-Dateien vornehmen.
Funktionsweise
Die Browserverknüpfung erstellt mit SignalR einen Kommunikationskanal zwischen Visual Studio und dem Browser. Wenn die Browserverknüpfung aktiviert ist, fungiert Visual Studio als SignalR-Server, mit dem mehrere Clients (Browser) eine Verbindung herstellen können. Die Browserverknüpfung registriert auch eine Middlewarekomponente in der Anforderungspipeline von ASP.NET Core. Diese Komponente fügt jeder Seitenanforderung des Servers besondere <script>-Verweise hinzu. Sie können sich die Skriptverweise anzeigen lassen, indem Sie im Browser auf Quelltext anzeigen klicken und zum Ende des <body>-Taginhalts scrollen:
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
Ihre Quelldateien werden nicht geändert. Die Middlewarekomponente fügt die Skriptverweise dynamisch ein.
Da der browserseitige Code komplett in JavaScript geschrieben ist, funktioniert er in allen Browsern, die SignalR ohne ein zusätzliches Browser-Plug-In unterstützt.
