Upgrade von ASP.NET MVC und Web-API auf ASP.NET Core MVC
In diesem Artikel erfahren Sie, wie Sie ein ASP.NET MVC-Framework oder eine Web-API-App auf ASP.NET Core MVC upgraden, indem Sie den .NET-Upgrade-Assistenten von Visual Studio und den Ansatz für inkrementelle Updates verwenden.
Upgrade mithilfe des .NET-Upgrade-Assistenten
Wenn Ihr .NET Framework-Projekt über unterstützende Bibliotheken in der Projektmappe verfügt, die erforderlich sind, sollten diese nach Möglichkeit auf .NET Standard 2.0 upgegradet werden. Weitere Informationen finden Sie unter Upgraden unterstützender Bibliotheken.
- Installieren Sie die Visual Studio-Erweiterung des .NET-Upgrade-Assistenten.
- Öffnen Sie die ASP.NET MVC- oder Web-API-Lösung in Visual Studio.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, das upgegradet werden soll, und wählen Sie Upgrade aus. Wählen Sie Paralleles inkrementelles Projektupgrade aus, das die einzige Upgradeoption ist.
- Wählen Sie als Upgradeziel die Option Neues Projekt aus.
- Benennen Sie das Projekt, und wählen Sie die Vorlage aus. Wenn es sich bei dem zu migrierenden Projekt um ein API-Projekt handelt, wählen Sie ASP.NET Core-Web-API aus. Wenn es sich um ein MVC-Projekt oder ein MVC- und Web-API-Projekt handelt, wählen Sie ASP.NET Core MVC aus.
- Klicken Sie auf Weiter.
- Wählen Sie die Zielframeworkversion und dann Weiter aus. Weitere Informationen finden Sie in der Supportrichtlinie für .NET und .NET Core.
- Überprüfen Sie die Seite Zusammenfassung der Änderungen, und wählen Sie dann Fertig stellen aus.
- Im Schritt Zusammenfassung sehen Sie, dass
<Framework Project>jetzt über einen Yarp-Proxy mit<Framework ProjectCore>verbunden ist. Ein Kreisdiagramm stellt die migrierten Endpunkte dar. Wählen Sie Controller upgraden und dann einen Controller aus, der upgegradet werden soll. - Wählen Sie die Komponente, die upgegradet werden soll, und dann Auswahl upgraden aus.
Inkrementelles Update
Führen Sie die Schritte unter Erste Schritte mit der inkrementellen Migration von ASP.NET zu ASP.NET Core aus, um den Upgradevorgang fortzusetzen.
In diesem Artikel erfahren Sie, wie Sie mit der Migration eines ASP.NET MVC-Projekts zu ASP.NET Core MVC beginnen. Dabei werden die zugehörigen Änderungen von ASP.NET MVC hervorgehoben.
Die Migration von ASP.NET MVC ist ein mehrstufiger Prozess. In diesem Artikel wird Folgendes behandelt:
- Erste Einrichtung
- Grundlegende Controller und Ansichten
- Statischer Inhalt
- Clientseitige Abhängigkeiten
Informationen zum Migrieren von Konfiguration und Identity-Code finden Sie unter Migrieren der Konfiguration zu ASP.NET Core und Migrieren der Authentifizierung und Identity zu ASP.NET Core.
Voraussetzungen
- Visual Studio 2019 Version 16.4 oder höher mit der Workload ASP.NET und Webentwicklung.
- .NET Core 3.1 SDK
Erstellen des ASP.NET MVC-Starterprojekts
Erstellen Sie ein ASP.NET MVC-Beispielprojekt in Visual Studio für die Migration:
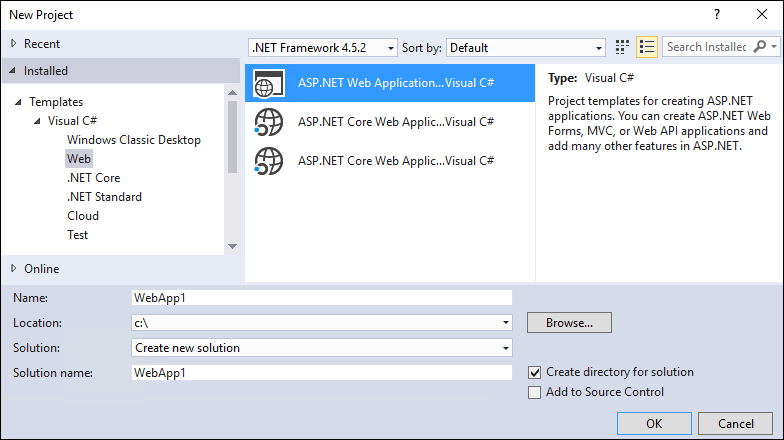
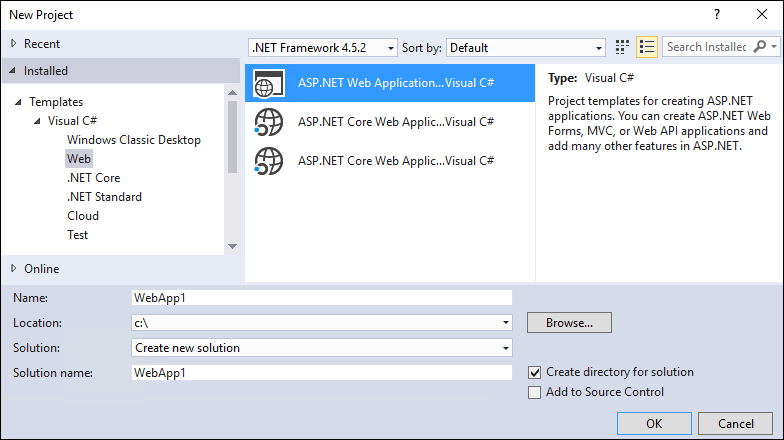
- Klicken Sie im Menü Datei auf Neu>Projekt.
- Wählen Sie ASP.NET-Webanwendung (.NET Framework) und dann Weiter aus.
- Nennen Sie das Projekt WebApp1, damit der Namespace mit dem ASP.NET Core-Projekt übereinstimmt, das im nächsten Schritt erstellt wurde. Klicken Sie auf Erstellen.
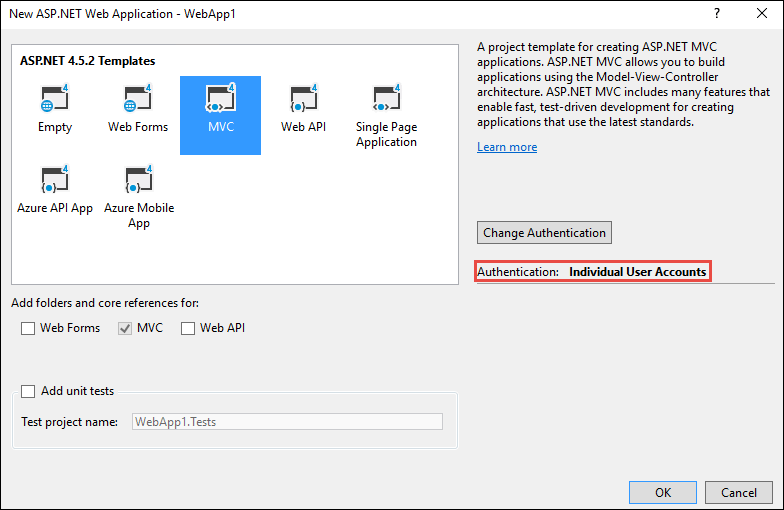
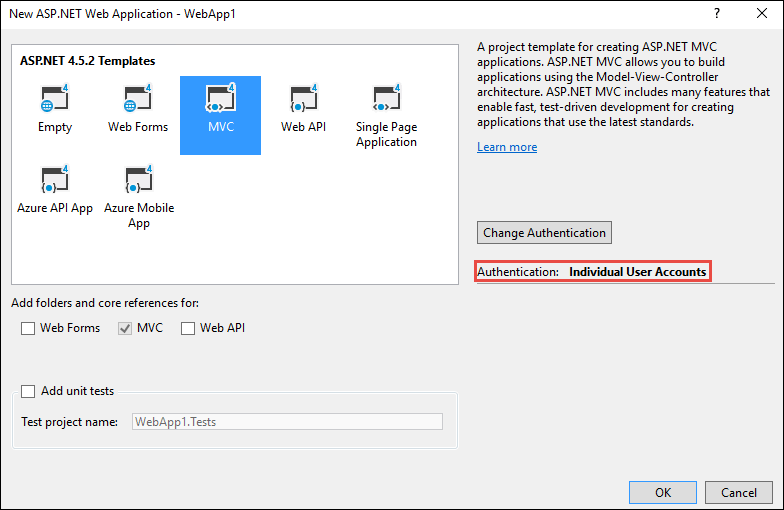
- Wählen Sie MVC und anschließend Erstellen aus.
Erstellen des ASP.NET Core-Projekts
Erstellen Sie eine neue Projektmappe mit einem neuen ASP.NET Core-Projekt, zu dem Sie migrieren können:
- Starten Sie eine zweite Instanz von Visual Studio.
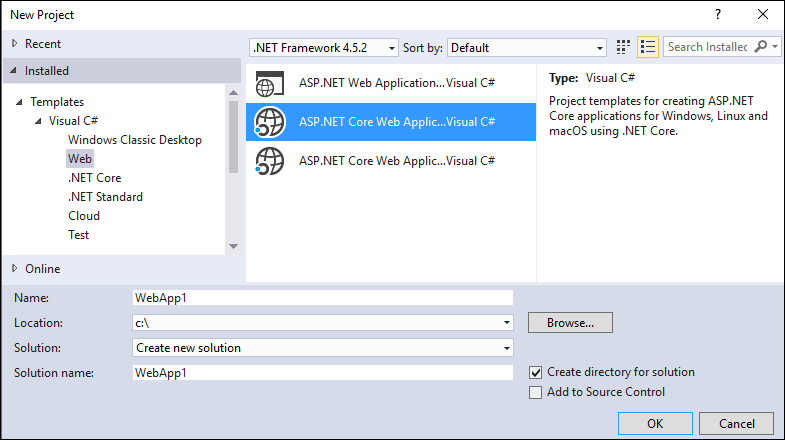
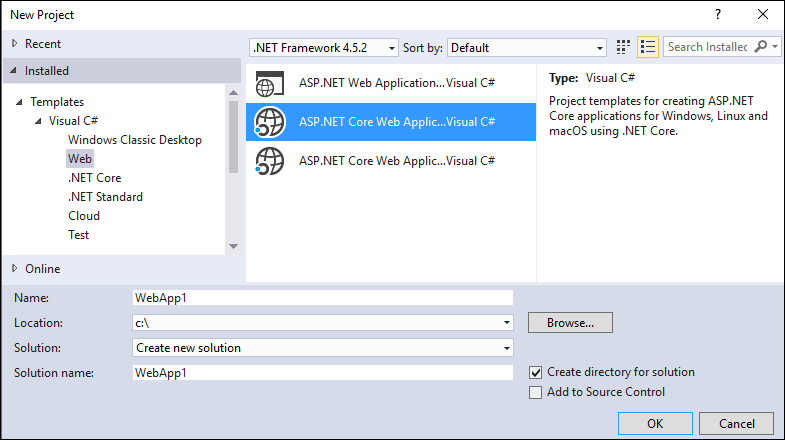
- Klicken Sie im Menü Datei auf Neu>Projekt.
- Klicken Sie auf ASP.NET Core-Webanwendung und dann auf Weiter.
- Legen Sie im Dialog Neues Projekt konfigurieren den Projektnamen auf WebApp1 fest.
- Legen Sie den Speicherort auf ein anderes Verzeichnis als das vorherige Projekt fest, um denselben Projektnamen zu verwenden. Die Verwendung desselben Namespace erleichtert das Kopieren von Code zwischen den beiden Projekten. Klicken Sie auf Erstellen.
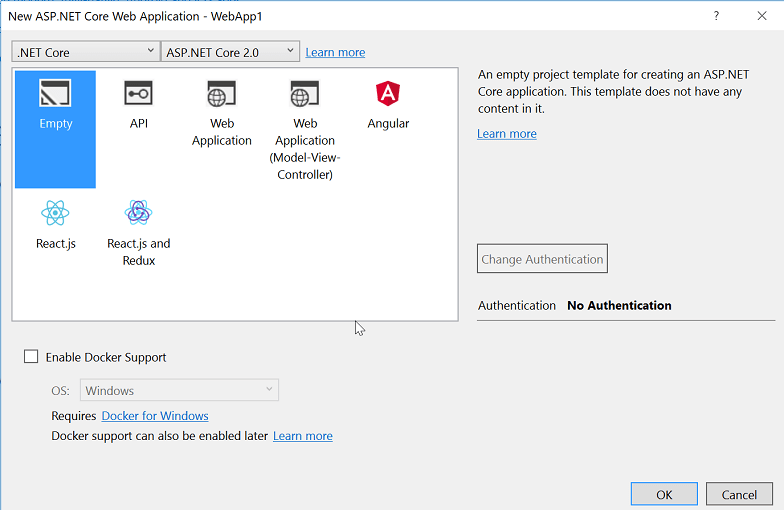
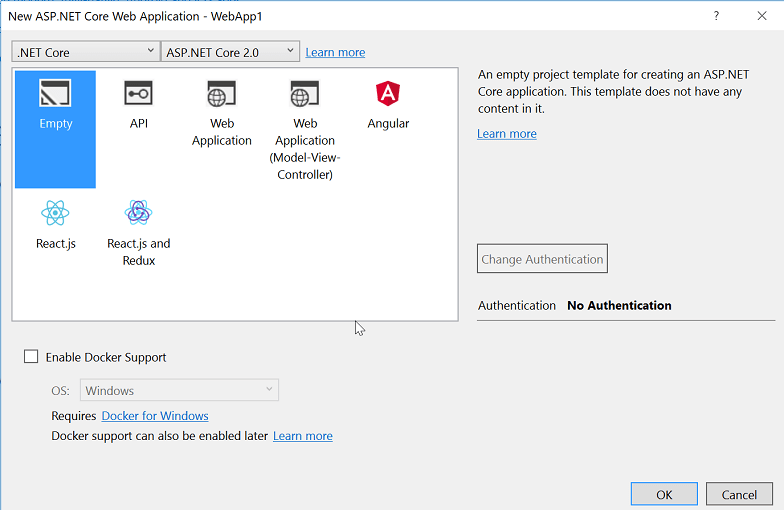
- Vergewissern Sie sich, dass im Dialogfeld Neue ASP.NET Core-Webanwendung erstellen die Optionen .NET Core und ASP.NET Core 3.1 ausgewählt sind. Wählen Sie die Projektvorlage Webanwendung (Model View Controller) und anschließend Erstellen aus.
Konfigurieren der ASP.NET Core-Website für die Verwendung von MVC
In ASP.NET Core 3.0 und späteren Projekten ist .NET Framework kein unterstütztes Zielframework mehr. Ihr Projekt muss auf .NET Core ausgerichtet sein. Das freigegebene ASP.NET Core-Framework, das MVC enthält, ist Teil der Installation der .NET Core-Runtime. Bei Verwendung des Microsoft.NET.Sdk.Web SDK in der Projektdatei wird automatisch auf das freigegebene Framework verwiesen:
<Project Sdk="Microsoft.NET.Sdk.Web">
Weitere Informationen finden Sie unter Frameworkreferenz.
In ASP.NET Core führt die Startup-Klasse folgende Aktionen aus:
- Ersetzt Global.asax
- Behandelt alle App-Startaufgaben
Weitere Informationen finden Sie unter Anwendungsstart in ASP.NET Core.
Öffnen Sie im ASP.NET Core-Projekt die Startup.cs-Datei:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core-Apps müssen Frameworkfeatures mit Middleware aktivieren. Der vorherige vorlagengenerierte Code fügt die folgenden Dienste und Middleware hinzu:
- Die AddControllersWithViews-Erweiterungsmethode registriert die MVC-Dienstunterstützung für Controller, API-bezogene Features und Ansichten. Weitere Informationen zu MVC-Dienstregistrierungsoptionen finden Sie unter MVC-Dienstregistrierung.
- Die UseStaticFiles-Erweiterungsmethode fügt den statischen Dateihandler
Microsoft.AspNetCore.StaticFileshinzu. DieUseStaticFiles-Erweiterungsmethode muss vorUseRoutingaufgerufen werden. Weitere Informationen finden Sie unter Statische Dateien in ASP.NET Core. - Die UseRouting-Erweiterungsmethode fügt Routing hinzu. Weitere Informationen finden Sie unter Routing in ASP.NET Core.
Diese vorhandene Konfiguration enthält alle erforderlichen Komponenten zum Migrieren des ASP.NET MVC-Beispielprojekts. Weitere Informationen zu ASP.NET Core-Middlewareoptionen finden Sie unter App-Start in ASP.NET Core.
Migrieren von Controllern und Ansichten
Im ASP.NET Core-Projekt wird eine neue leere Controllerklasse und Ansichtsklasse hinzugefügt, die als Platzhalter mit denselben Namen wie die Controller- und Ansichtsklassen in jedem ASP.NET MVC-Projekt verwendet werden, aus dem migriert werden soll.
Das WebApp1-Projekt von ASP.NET Core enthält bereits einen minimalen Beispielcontroller und eine Ansicht mit demselben Namen wie das ASP.NET MVC-Projekt. Diese dienen also als Platzhalter für den ASP.NET MVC-Controller und die Ansichten, die aus dem WebApp1-Projekt von ASP.NET MVC migriert werden sollen.
- Kopieren Sie die Methoden aus dem ASP.NET MVC-
HomeController, um die neuenHomeController-Methoden von ASP.NET Core zu ersetzen. Es ist nicht erforderlich, den Rückgabetyp der Aktionsmethoden zu ändern. Der Rückgabetyp der Controlleraktionsmethode der in ASP.NET MVC integrierten Vorlage lautet ActionResult. In ASP.NET Core MVC geben die Aktionsmethoden stattdessenIActionResultzurück.ActionResultimplementiertIActionResult. - Klicken Sie im ASP.NET Core-Projekt mit der rechten Maustaste auf das Verzeichnis Ansichten/Home, und wählen Sie Hinzufügen>Vorhandenes Element aus.
- Navigieren Sie im Dialogfeld Vorhandenes Element hinzufügen zum Verzeichnis Ansichten/Home des WebApp1-Projekts von ASP.NET MVC.
- Wählen Sie die
About.cshtml-,Contact.cshtmlundIndex.cshtmlRazor-Ansichtsdateien und anschließend Hinzufügen aus, um die vorhandenen Dateien zu ersetzen.
Weitere Informationen finden Sie unter Verarbeiten von Anforderungen mit Controllern in ASP.NET Core MVC und Ansichten in ASP.NET Core MVC.
Testen der einzelnen Methoden
Jeder Controllerendpunkt kann getestet werden. Layout und Formatvorlagen werden jedoch später im Dokument behandelt.
- Führen Sie die ASP.NET Core-App aus.
- Rufen Sie die gerenderten Ansichten aus dem Browser in der ausgeführten ASP.NET Core-App auf, indem Sie die aktuelle Portnummer durch die Portnummer ersetzen, die im ASP.NET Core-Projekt verwendet wird. Beispiel:
https://localhost:44375/home/about.
Migrieren statischer Inhalte
In ASP.NET MVC 5 und früher wurden statische Inhalte aus dem Stammverzeichnis des Webprojekts gehostet und mit serverseitigen Dateien gemischt. Statische Dateien werden in ASP.NET Core im Webstammverzeichnis des Projekts gespeichert. Das Standardverzeichnis lautet {content root}/wwwroot, kann jedoch geändert werden. Weitere Informationen finden Sie unter Statische Dateien in ASP.NET Core.
Kopieren Sie den statischen Inhalt aus dem WebApp1-Projekt von ASP.NET MVC in das Verzeichnis wwwroot im WebApp1-Projekt von ASP.NET Core:
- Klicken Sie im ASP.NET Core-Projekt mit der rechten Maustaste auf das Verzeichnis wwwroot, und wählen Sie Hinzufügen>Vorhandenes Element aus.
- Navigieren Sie im Dialogfeld Vorhandenes Element hinzufügen zum WebApp1-Projekt von ASP.NET MVC.
- Wählen Sie die Datei favicon.ico und dann Hinzufügen aus, um die vorhandene Datei zu ersetzen.
Migrieren der Layoutdateien
Kopieren Sie die ASP.NET MVC-Projektlayoutdateien in das ASP.NET Core-Projekt:
- Klicken Sie im ASP.NET Core-Projekt mit der rechten Maustaste auf das Verzeichnis Ansichten, und wählen Sie Hinzufügen>Vorhandenes Element aus.
- Navigieren Sie im Dialogfeld Vorhandenes Element hinzufügen zum Verzeichnis Ansichten des WebApp1-Projekts von ASP.NET MVC.
- Wählen Sie die Datei
_ViewStart.cshtmlaus, und klicken Sie dann auf Hinzufügen.
Kopieren Sie die freigegebenen Layoutdateien des ASP.NET MVC-Projekts in das ASP.NET Core-Projekt:
- Klicken Sie im ASP.NET Core-Projekt mit der rechten Maustaste auf das Verzeichnis Ansichten/Freigegeben, und wählen Sie Hinzufügen>Vorhandenes Element aus.
- Navigieren Sie im Dialogfeld Vorhandenes Element hinzufügen zum Verzeichnis Ansichten/Freigegeben des WebApp1-Projekts von ASP.NET MVC.
- Wählen Sie die Datei
_Layout.cshtmlund dann Hinzufügen aus, um die vorhandene Datei zu ersetzen.
Öffnen Sie im ASP.NET Core-Projekt die _Layout.cshtml-Datei. Nehmen Sie die folgenden Änderungen vor, um eine Übereinstimmung mit dem vollständigen Code unten zu erhalten:
Aktualisieren Sie die Bootstrap-CSS-Einbindung so, dass sie dem folgenden vollständigen Code entspricht:
- Ersetzen Sie
@Styles.Render("~/Content/css")durch ein<link>-Element, umbootstrap.csszu laden (siehe unten). - Entfernen Sie
@Scripts.Render("~/bundles/modernizr").
Das vollständige Ersatzmarkup für die Bootstrap-CSS-Einbindung:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Aktualisieren Sie die JavaScript-Einbindung für jQuery und Bootstrap so, dass sie dem folgenden vollständigen Code entspricht:
- Ersetzen Sie
@Scripts.Render("~/bundles/jquery")durch ein<script>-Element (siehe unten). - Ersetzen Sie
@Scripts.Render("~/bundles/bootstrap")durch ein<script>-Element (siehe unten).
Das vollständige Ersatzmarkup für die JavaScript-Einbindung für jQuery und Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Die aktualisierte _Layout.cshtml-Datei ist unten dargestellt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Zeigen Sie die Website im Browser an. Sie sollte mit den erwarteten Formatvorlagen gerendert werden.
Konfigurieren der Bündelung und Minimierung
ASP.NET Core ist mit mehreren Open-Source-Bündelungs- und Minimierungslösungen wie WebOptimizer und anderen ähnlichen Bibliotheken kompatibel. ASP.NET Core bietet keine native Bündelungs- und Minimierungslösung. Informationen zum Konfigurieren von Bündelung und Minimierung finden Sie unter Bündelung und Minimierung.
Auflösen von HTTP 500-Fehlern
Es gibt viele Probleme, die eine HTTP 500-Fehlermeldung verursachen können, die keine Informationen zur Quelle des Problems enthält. Wenn die Views/_ViewImports.cshtml-Datei beispielsweise einen Namespace enthält, der im Projekt nicht vorhanden ist, wird ein HTTP 500-Fehler generiert. Standardmäßig wird in ASP.NET Core-Apps dem IApplicationBuilder die UseDeveloperExceptionPage-Erweiterung hinzugefügt und ausgeführt, wenn die Umgebung Entwicklung ist. Dies ist im folgenden Code beschrieben:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core konvertiert Ausnahmefehler in HTTP 500-Fehlerantworten. Normalerweise sind in diesen Antworten keine Fehlerdetails enthalten, um die Offenlegung potenziell vertraulicher Informationen über den Server zu verhindern. Weitere Informationen finden Sie auf der Seite mit Ausnahmen für Entwickler.
Nächste Schritte
Zusätzliche Ressourcen
In diesem Artikel erfahren Sie, wie Sie mit der Migration eines ASP.NET MVC-Projekts zu ASP.NET Core MVC 2.2 beginnen. Dabei werden viele der Dinge hervorgehoben, die sich im Vergleich zu ASP.NET MVC geändert haben. Die Migration von ASP.NET MVC ist ein mehrstufiger Prozess. In diesem Artikel wird Folgendes behandelt:
- Erste Einrichtung
- Grundlegende Controller und Ansichten
- Statischer Inhalt
- Clientseitige Abhängigkeiten
Informationen zum Migrieren von Konfiguration und Identity-Code finden Sie unter Migrieren der Konfiguration zu ASP.NET Core und Migrieren der Authentifizierung und Identity zu ASP.NET Core.
Hinweis
Die Versionsnummern in den Beispielen sind möglicherweise nicht aktuell, aktualisieren Sie also die Projekte entsprechend.
Erstellen des ASP.NET MVC-Starterprojekts
Um das Upgrade zu veranschaulichen, erstellen wir zunächst eine ASP.NET MVC-App. Erstellen Sie sie mit dem Namen WebApp1, damit der Namespace mit dem ASP.NET Core-Projekt übereinstimmt, das im nächsten Schritt erstellt wurde.


Optional: Ändern Sie den Namen Projektmappe von WebApp1 in Mvc5. Visual Studio zeigt den neuen Projektmappennamen (Mvc5) an, wodurch es einfacher wird, dieses Projekt vom nächsten Projekt zu unterscheiden.
Erstellen des ASP.NET Core-Projekts
Erstellen Sie eine neue leere ASP.NET Core-Web-App mit demselben Namen wie das vorherige Projekt (WebApp1), damit die Namespaces in den beiden Projekten übereinstimmen. Derselbe Namespace erleichtert das Kopieren von Code zwischen den beiden Projekten. Erstellen Sie dieses Projekt in einem anderen Verzeichnis als das vorherige Projekt, um denselben Namen zu verwenden.


- Optional: Erstellen Sie mithilfe der Projektvorlage Webanwendung eine neue ASP.NET Core-App. Nennen Sie das Projekt WebApp1, und wählen Sie die Authentifizierungsoption Einzelne Benutzerkonten aus. Benennen Sie diese App in FullAspNetCore um. Das Erstellen dieses Projekts spart Zeit bei der Konvertierung. Das Endergebnis kann im vorlagengenerierten Code angezeigt werden. Code kann in das Konvertierungsprojekt kopiert oder mit dem von der Vorlage generierten Projekt verglichen werden.
Konfigurieren der Website für die Verwendung von MVC
- Bei der Ausrichtung auf .NET Core wird standardmäßig auf das Microsoft.AspNetCore.App-Metapaket verwiesen. Dieses Paket enthält Pakete, die häufig von MVC-Apps verwendet werden. Wenn auf .NET Framework abgezielt wird, müssen Paketverweise einzeln in der Projektdatei aufgeführt werden.
Microsoft.AspNetCore.Mvc ist das ASP.NET Core MVC-Framework. Microsoft.AspNetCore.StaticFiles ist der statische Dateihandler. ASP.NET Core Apps abonnieren explizit die Middleware, z. B. für die Bereitstellung statischer Dateien. Weitere Informationen finden Sie im Artikel zu statischen Dateien.
- Öffnen Sie die Datei
Startup.cs, und aktualisieren Sie den Code, sodass er Folgendem entspricht:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Die UseStaticFiles-Erweiterungsmethode fügt den statischen Dateihandler hinzu. Weitere Informationen finden Sie unter Anwendungsstart und Routing.
Hinzufügen eines Controllers und einer Ansicht
In diesem Abschnitt werden ein minimaler Controller und eine Ansicht hinzugefügt, die als Platzhalter für den ASP.NET MVC-Controller und die im nächsten Abschnitt migrierten Ansichten dienen.
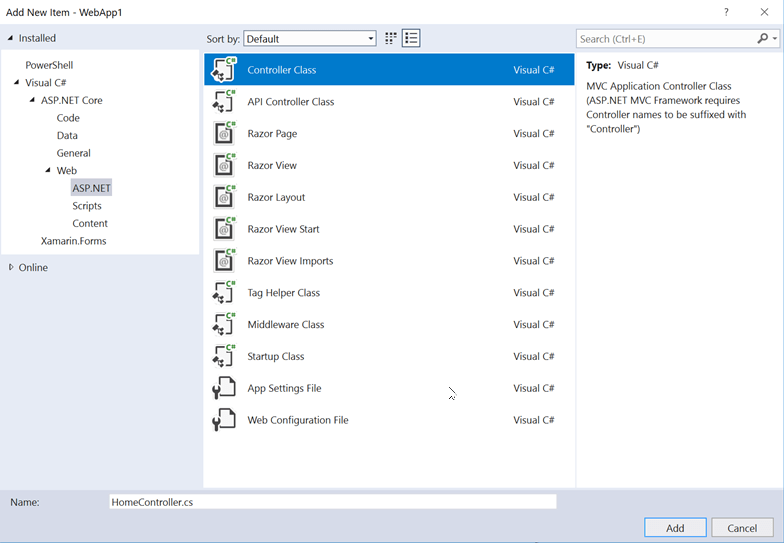
Fügen Sie ein Controller-Verzeichnis hinzu.
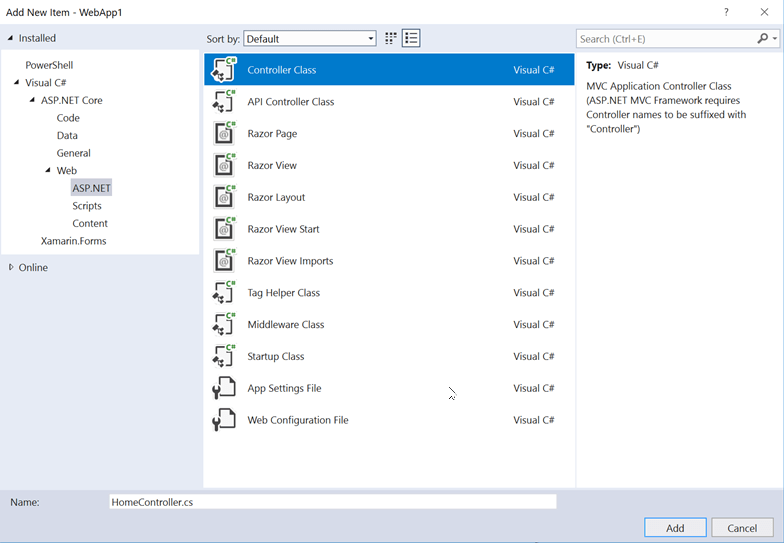
Fügen Sie dem Verzeichnis Controller eine Controllerklasse mit dem Namen
HomeController.cshinzu.

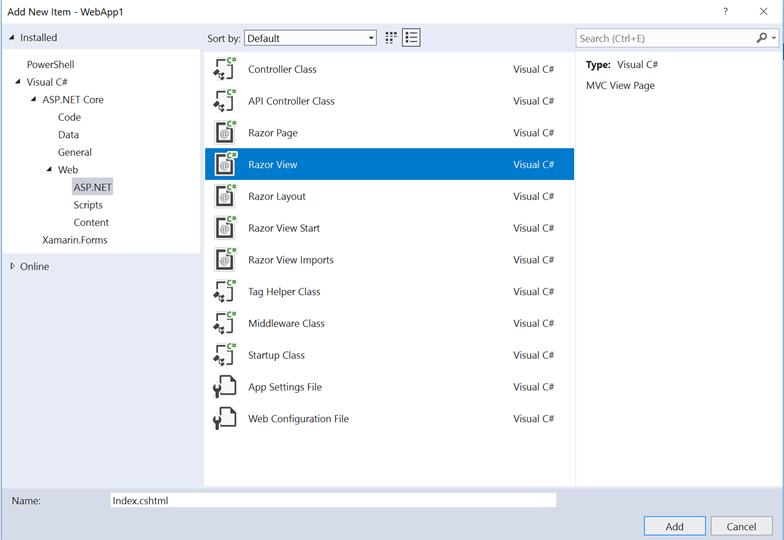
Fügen Sie ein Ansichten-Verzeichnis hinzu.
Fügen Sie ein Ansichten/Home-Verzeichnis hinzu.
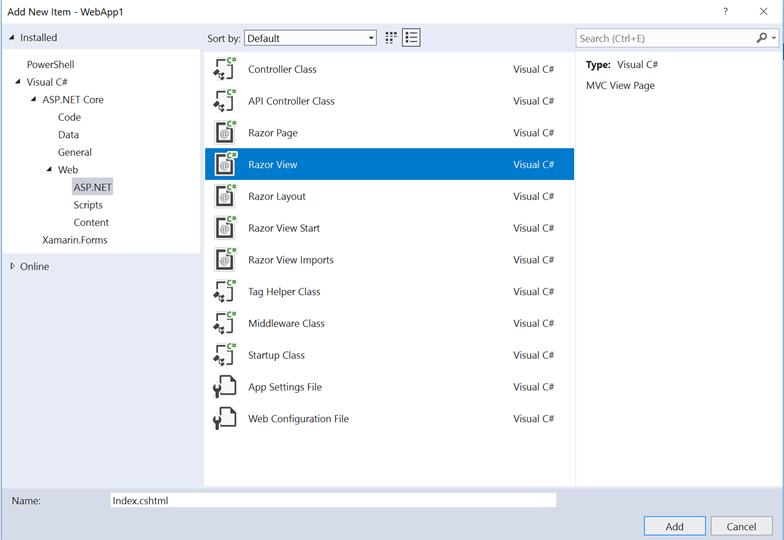
Fügen Sie eine Razor-Ansicht namens
Index.cshtmlzum Verzeichnis Ansichten/Home hinzu.

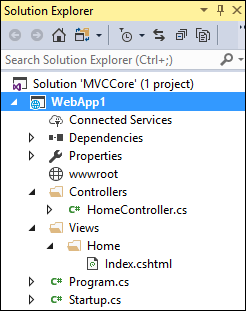
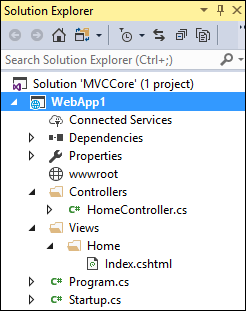
Die Projektstruktur ist unten dargestellt:

Ersetzen Sie den Inhalt der Datei Views/Home/Index.cshtml durch folgendes Markup:
<h1>Hello world!</h1>
Führen Sie die App aus.

Weitere Informationen finden Sie unter Controller und Ansichten.
Für die folgende Funktionalität ist eine Migration vom ASP.NET MVC-Beispielprojekt zum ASP.NET Core-Projekt erforderlich:
Clientseitige Inhalte (CSS, Schriftarten und Skripts)
Controller
views
Modelle
Bündelung
filters
Anmelden/Abmelden, Identity (Dies erfolgt im nächsten Tutorial.)
Controller und Ansichten
Kopieren Sie jede der Methoden aus dem ASP.NET MVC-
HomeControllerin den neuenHomeController. Der Rückgabetyp der Controlleraktionsmethode der in ASP.NET MVC integrierten Vorlage lautet ActionResult. In ASP.NET Core MVC geben die Aktionsmethoden stattdessenIActionResultzurück.ActionResultimplementiertIActionResult, es ist also nicht erforderlich, den Rückgabetyp der Aktionsmethoden zu ändern.Kopieren Sie die Ansichtsdateien
About.cshtml,Contact.cshtmlundIndex.cshtmlRazor aus dem ASP.NET MVC-Projekt in das ASP.NET Core-Projekt.
Testen der einzelnen Methoden
Die Layoutdatei und die Formatvorlagen wurden noch nicht migriert, sodass die gerenderten Ansichten nur den Inhalt in den Ansichtsdateien enthalten. Die von der Layoutdatei generierten Links für die Ansichten About und Contact sind noch nicht verfügbar.
Rufen Sie die gerenderten Ansichten aus dem Browser in der ausgeführten ASP.NET Core-App auf, indem Sie die aktuelle Portnummer durch die Portnummer ersetzen, die im ASP.NET Core-Projekt verwendet wird. Beispiel: https://localhost:44375/home/about

Beachten Sie, dass Formatierungs- und Menüelemente fehlen. Die Formatierung wird im nächsten Abschnitt behoben.
Statischer Inhalt
In ASP.NET MVC 5 und früher wurden statische Inhalte aus dem Stamm des Webprojekts gehostet und mit serverseitigen Dateien vermischt. In ASP.NET Core werden statische Inhalte im Verzeichnis wwwroot gehostet. Kopieren Sie den statischen Inhalt aus der ASP.NET MVC-App in das Verzeichnis wwwroot im ASP.NET Core-Projekt. In dieser Beispielkonvertierung:
- Kopieren Sie die Datei favicon.ico aus dem ASP.NET MVC-Projekt in das wwwroot-Verzeichnis im ASP.NET Core-Projekt.
Das ASP.NET MVC-Projekt verwendet Bootstrap für die Formatierung und speichert die Bootstrap-Dateien in den Verzeichnissen Inhalt und Skripts. Die Vorlage, die das ASP.NET MVC-Projekt generiert hat, verweist in der Layoutdatei (Views/Shared/_Layout.cshtml) auf Bootstrap. Die Dateien bootstrap.js und bootstrap.css können aus dem ASP.NET MVC-Projekt in das Verzeichnis wwwroot im neuen Projekt kopiert werden. Stattdessen wird in diesem Dokument im nächsten Abschnitt Unterstützung für Bootstrap (und andere clientseitige Bibliotheken) mithilfe von CDNs hinzugefügt.
Migrieren der Layoutdatei
Kopieren Sie die
_ViewStart.cshtml-Datei aus dem Verzeichnis Ansichten des ASP.NET MVC-Projekts in das Verzeichnis Ansichten des ASP.NET Core-Projekts. Die_ViewStart.cshtml-Datei wurde in ASP.NET Core MVC nicht geändert.Erstellen Sie ein Ansichten/Freigegeben-Verzeichnis.
Optional: Kopieren Sie
_ViewImports.cshtmlaus dem Verzeichnis Ansichten des MVC-Projekts FullAspNetCore in das Verzeichnis Ansichten des ASP.NET Core-Projekts. Entfernen Sie alle Namespacedeklarationen in der_ViewImports.cshtml-Datei. Die_ViewImports.cshtml-Datei stellt Namespaces für alle Ansichtsdateien bereit und enthält Taghilfsprogramme. Taghilfsprogramme werden in der neuen Layoutdatei verwendet. Die_ViewImports.cshtml-Datei ist neu für ASP.NET Core.Kopieren Sie die
_Layout.cshtml-Datei aus dem Verzeichnis Ansichten/Freigegeben des ASP.NET MVC-Projekts in das Verzeichnis Ansichten/Freigegeben des ASP.NET Core-Projekts.
Öffnen Sie die Datei _Layout.cshtml, und nehmen Sie die folgenden Änderungen vor (der vollständige Code wird unten gezeigt):
Ersetzen Sie
@Styles.Render("~/Content/css")durch ein<link>-Element, umbootstrap.csszu laden (siehe unten).Entfernen Sie
@Scripts.Render("~/bundles/modernizr").Kommentieren Sie die Zeile
@Html.Partial("_LoginPartial")aus (umschließen Sie die Zeile mit@*...*@). Weitere Informationen hierzu finden Sie unter Migrieren von Authentifizierung und Identity zu ASP.NET Core.Ersetzen Sie
@Scripts.Render("~/bundles/jquery")durch ein<script>-Element (siehe unten).Ersetzen Sie
@Scripts.Render("~/bundles/bootstrap")durch ein<script>-Element (siehe unten).
Das Ersatzmarkup für die Bootstrap-CSS-Einbindung:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Das Ersatzmarkup für die JavaScript-Einbindung für jQuery und Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Die aktualisierte _Layout.cshtml-Datei ist unten dargestellt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Zeigen Sie die Website im Browser an. Sie sollte nun mit den erwarteten Formatvorlagen gerendert werden.
- Optional: Versuchen Sie es mit der neuen Layoutdatei. Kopieren Sie die Layoutdatei aus dem FullAspNetCore-Projekt. Die neue Layoutdatei verwendet Taghilfsprogramme und verfügt über weitere Verbesserungen.
Konfigurieren der Bündelung und Minimierung
Informationen zum Konfigurieren von Bündelung und Minimierung finden Sie unter Bündelung und Minimierung.
Auflösen von HTTP 500-Fehlern
Es gibt viele Probleme, die zu HTTP 500-Fehlermeldungen führen können, die keine Informationen zur Quelle des Problems enthalten. Wenn die Views/_ViewImports.cshtml-Datei beispielsweise einen Namespace enthält, der im Projekt nicht vorhanden ist, wird ein HTTP 500-Fehler generiert. Standardmäßig wird in ASP.NET Core-Apps dem IApplicationBuilder die UseDeveloperExceptionPage-Erweiterung hinzugefügt und ausgeführt, wenn die Konfiguration Entwicklung ist. Sehen Sie sich ein Beispiel im folgenden Code an:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core konvertiert Ausnahmefehler in HTTP 500-Fehlerantworten. Normalerweise sind in diesen Antworten keine Fehlerdetails enthalten, um die Offenlegung potenziell vertraulicher Informationen über den Server zu verhindern. Weitere Informationen finden Sie auf der Seite mit Ausnahmen für Entwickler.
Zusätzliche Ressourcen
In diesem Artikel erfahren Sie, wie Sie mit der Migration eines ASP.NET MVC-Projekts zu ASP.NET Core MVC 2.1 beginnen. Dabei werden viele der Dinge hervorgehoben, die sich im Vergleich zu ASP.NET MVC geändert haben. Die Migration von ASP.NET MVC ist ein mehrstufiger Prozess. In diesem Artikel wird Folgendes behandelt:
- Erste Einrichtung
- Grundlegende Controller und Ansichten
- Statischer Inhalt
- Clientseitige Abhängigkeiten
Informationen zum Migrieren von Konfiguration und Identity-Code finden Sie unter Migrieren der Konfiguration zu ASP.NET Core und Migrieren der Authentifizierung und Identity zu ASP.NET Core.
Hinweis
Die Versionsnummern in den Beispielen sind möglicherweise nicht aktuell, aktualisieren Sie also die Projekte entsprechend.
Erstellen des ASP.NET MVC-Starterprojekts
Um das Upgrade zu veranschaulichen, erstellen wir zunächst eine ASP.NET MVC-App. Erstellen Sie sie mit dem Namen WebApp1, damit der Namespace mit dem ASP.NET Core-Projekt übereinstimmt, das im nächsten Schritt erstellt wurde.


Optional: Ändern Sie den Namen Projektmappe von WebApp1 in Mvc5. Visual Studio zeigt den neuen Projektmappennamen (Mvc5) an, wodurch es einfacher wird, dieses Projekt vom nächsten Projekt zu unterscheiden.
Erstellen des ASP.NET Core-Projekts
Erstellen Sie eine neue leere ASP.NET Core-Web-App mit demselben Namen wie das vorherige Projekt (WebApp1), damit die Namespaces in den beiden Projekten übereinstimmen. Derselbe Namespace erleichtert das Kopieren von Code zwischen den beiden Projekten. Erstellen Sie dieses Projekt in einem anderen Verzeichnis als das vorherige Projekt, um denselben Namen zu verwenden.


- Optional: Erstellen Sie mithilfe der Projektvorlage Webanwendung eine neue ASP.NET Core-App. Nennen Sie das Projekt WebApp1, und wählen Sie die Authentifizierungsoption Einzelne Benutzerkonten aus. Benennen Sie diese App in FullAspNetCore um. Das Erstellen dieses Projekts spart Zeit bei der Konvertierung. Das Endergebnis kann im vorlagengenerierten Code angezeigt werden. Code kann in das Konvertierungsprojekt kopiert oder mit dem von der Vorlage generierten Projekt verglichen werden.
Konfigurieren der Website für die Verwendung von MVC
- Bei der Ausrichtung auf .NET Core wird standardmäßig auf das Microsoft.AspNetCore.App-Metapaket verwiesen. Dieses Paket enthält Pakete, die häufig von MVC-Apps verwendet werden. Wenn auf .NET Framework abgezielt wird, müssen Paketverweise einzeln in der Projektdatei aufgeführt werden.
Microsoft.AspNetCore.Mvc ist das ASP.NET Core MVC-Framework. Microsoft.AspNetCore.StaticFiles ist der statische Dateihandler. ASP.NET Core Apps abonnieren explizit die Middleware, z. B. für die Bereitstellung statischer Dateien. Weitere Informationen finden Sie im Artikel zu statischen Dateien.
- Öffnen Sie die Datei
Startup.cs, und aktualisieren Sie den Code, sodass er Folgendem entspricht:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Die UseStaticFiles-Erweiterungsmethode fügt den statischen Dateihandler hinzu. Die UseMvc-Erweiterungsmethode fügt Routing hinzu. Weitere Informationen finden Sie unter Anwendungsstart und Routing.
Hinzufügen eines Controllers und einer Ansicht
In diesem Abschnitt werden ein minimaler Controller und eine Ansicht hinzugefügt, die als Platzhalter für den ASP.NET MVC-Controller und die im nächsten Abschnitt migrierten Ansichten dienen.
Fügen Sie ein Controller-Verzeichnis hinzu.
Fügen Sie dem Verzeichnis Controller eine Controllerklasse mit dem Namen
HomeController.cshinzu.

Fügen Sie ein Ansichten-Verzeichnis hinzu.
Fügen Sie ein Ansichten/Home-Verzeichnis hinzu.
Fügen Sie eine Razor-Ansicht namens
Index.cshtmlzum Verzeichnis Ansichten/Home hinzu.

Die Projektstruktur ist unten dargestellt:

Ersetzen Sie den Inhalt der Datei Views/Home/Index.cshtml durch folgendes Markup:
<h1>Hello world!</h1>
Führen Sie die App aus.

Weitere Informationen finden Sie unter Controller und Ansichten.
Für die folgende Funktionalität ist eine Migration vom ASP.NET MVC-Beispielprojekt zum ASP.NET Core-Projekt erforderlich:
Clientseitige Inhalte (CSS, Schriftarten und Skripts)
Controller
views
Modelle
Bündelung
filters
Anmelden/Abmelden, Identity (Dies erfolgt im nächsten Tutorial.)
Controller und Ansichten
Kopieren Sie jede der Methoden aus dem ASP.NET MVC-
HomeControllerin den neuenHomeController. Der Rückgabetyp der Controlleraktionsmethode der in ASP.NET MVC integrierten Vorlage lautet ActionResult. In ASP.NET Core MVC geben die Aktionsmethoden stattdessenIActionResultzurück.ActionResultimplementiertIActionResult, es ist also nicht erforderlich, den Rückgabetyp der Aktionsmethoden zu ändern.Kopieren Sie die Ansichtsdateien
About.cshtml,Contact.cshtmlundIndex.cshtmlRazor aus dem ASP.NET MVC-Projekt in das ASP.NET Core-Projekt.
Testen der einzelnen Methoden
Die Layoutdatei und die Formatvorlagen wurden noch nicht migriert, sodass die gerenderten Ansichten nur den Inhalt in den Ansichtsdateien enthalten. Die von der Layoutdatei generierten Links für die Ansichten About und Contact sind noch nicht verfügbar.
- Rufen Sie die gerenderten Ansichten aus dem Browser in der ausgeführten ASP.NET Core-App auf, indem Sie die aktuelle Portnummer durch die Portnummer ersetzen, die im ASP.NET Core-Projekt verwendet wird. Beispiel:
https://localhost:44375/home/about

Beachten Sie, dass Formatierungs- und Menüelemente fehlen. Die Formatierung wird im nächsten Abschnitt behoben.
Statischer Inhalt
In ASP.NET MVC 5 und früher wurden statische Inhalte aus dem Stamm des Webprojekts gehostet und mit serverseitigen Dateien vermischt. In ASP.NET Core werden statische Inhalte im Verzeichnis wwwroot gehostet. Kopieren Sie den statischen Inhalt aus der ASP.NET MVC-App in das Verzeichnis wwwroot im ASP.NET Core-Projekt. In dieser Beispielkonvertierung:
- Kopieren Sie die Datei favicon.ico aus dem ASP.NET MVC-Projekt in das wwwroot-Verzeichnis im ASP.NET Core-Projekt.
Das ASP.NET MVC-Projekt verwendet Bootstrap für die Formatierung und speichert die Bootstrap-Dateien in den Verzeichnissen Inhalt und Skripts. Die Vorlage, die das ASP.NET MVC-Projekt generiert hat, verweist in der Layoutdatei (Views/Shared/_Layout.cshtml) auf Bootstrap. Die Dateien bootstrap.js und bootstrap.css können aus dem ASP.NET MVC-Projekt in das Verzeichnis wwwroot im neuen Projekt kopiert werden. Stattdessen wird in diesem Dokument im nächsten Abschnitt Unterstützung für Bootstrap (und andere clientseitige Bibliotheken) mithilfe von CDNs hinzugefügt.
Migrieren der Layoutdatei
Kopieren Sie die
_ViewStart.cshtml-Datei aus dem Verzeichnis Ansichten des ASP.NET MVC-Projekts in das Verzeichnis Ansichten des ASP.NET Core-Projekts. Die_ViewStart.cshtml-Datei wurde in ASP.NET Core MVC nicht geändert.Erstellen Sie ein Ansichten/Freigegeben-Verzeichnis.
Optional: Kopieren Sie
_ViewImports.cshtmlaus dem Verzeichnis Ansichten des MVC-Projekts FullAspNetCore in das Verzeichnis Ansichten des ASP.NET Core-Projekts. Entfernen Sie alle Namespacedeklarationen in der_ViewImports.cshtml-Datei. Die_ViewImports.cshtml-Datei stellt Namespaces für alle Ansichtsdateien bereit und enthält Taghilfsprogramme. Taghilfsprogramme werden in der neuen Layoutdatei verwendet. Die_ViewImports.cshtml-Datei ist neu für ASP.NET Core.Kopieren Sie die
_Layout.cshtml-Datei aus dem Verzeichnis Ansichten/Freigegeben des ASP.NET MVC-Projekts in das Verzeichnis Ansichten/Freigegeben des ASP.NET Core-Projekts.
Öffnen Sie die Datei _Layout.cshtml, und nehmen Sie die folgenden Änderungen vor (der vollständige Code wird unten gezeigt):
Ersetzen Sie
@Styles.Render("~/Content/css")durch ein<link>-Element, umbootstrap.csszu laden (siehe unten).Entfernen Sie
@Scripts.Render("~/bundles/modernizr").Kommentieren Sie die Zeile
@Html.Partial("_LoginPartial")aus (umschließen Sie die Zeile mit@*...*@). Weitere Informationen hierzu finden Sie unter Migrieren von Authentifizierung und Identity zu ASP.NET Core.Ersetzen Sie
@Scripts.Render("~/bundles/jquery")durch ein<script>-Element (siehe unten).Ersetzen Sie
@Scripts.Render("~/bundles/bootstrap")durch ein<script>-Element (siehe unten).
Das Ersatzmarkup für die Bootstrap-CSS-Einbindung:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Das Ersatzmarkup für die JavaScript-Einbindung für jQuery und Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Die aktualisierte _Layout.cshtml-Datei ist unten dargestellt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Zeigen Sie die Website im Browser an. Sie sollte nun mit den erwarteten Formatvorlagen gerendert werden.
- Optional: Versuchen Sie es mit der neuen Layoutdatei. Kopieren Sie die Layoutdatei aus dem FullAspNetCore-Projekt. Die neue Layoutdatei verwendet Taghilfsprogramme und verfügt über weitere Verbesserungen.
Konfigurieren der Bündelung und Minimierung
Informationen zum Konfigurieren von Bündelung und Minimierung finden Sie unter Bündelung und Minimierung.
Auflösen von HTTP 500-Fehlern
Es gibt viele Probleme, die zu HTTP 500-Fehlermeldungen führen können, die keine Informationen zur Quelle des Problems enthalten. Wenn die Views/_ViewImports.cshtml-Datei beispielsweise einen Namespace enthält, der im Projekt nicht vorhanden ist, wird ein HTTP 500-Fehler generiert. Standardmäßig wird in ASP.NET Core-Apps dem IApplicationBuilder die UseDeveloperExceptionPage-Erweiterung hinzugefügt und ausgeführt, wenn die Konfiguration Entwicklung ist. Sehen Sie sich ein Beispiel im folgenden Code an:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core konvertiert Ausnahmefehler in HTTP 500-Fehlerantworten. Normalerweise sind in diesen Antworten keine Fehlerdetails enthalten, um die Offenlegung potenziell vertraulicher Informationen über den Server zu verhindern. Weitere Informationen finden Sie auf der Seite mit Ausnahmen für Entwickler.
