Einrichten der externen Anmeldung über Facebook in ASP.NET Core
Von Valeriy Novytskyy und Rick Anderson
In diesem Tutorial mit Codebeispielen wird gezeigt, wie Sie Ihren Benutzer*innen die Anmeldung über ihr Facebook-Konto ermöglichen. Hierzu verwenden Sie ein ASP.NET Core-Beispielprojekt, das auf der vorherigen Seite erstellt wurde. Wir beginnen mit der Erstellung einer Facebook-App-ID, indem wir die offiziellen Schritte ausführen.
Erstellen der App in Facebook
Fügen Sie dem Projekt das NuGet-Paket Microsoft.AspNetCore.Authentication.Facebook hinzu.
Navigieren Sie zur Seite mit der Facebook-Entwickler-App, und melden Sie sich an. Wenn Sie noch nicht über ein Facebook-Konto verfügen, verwenden Sie den Link Bei Facebook registrieren auf der Anmeldeseite, um ein Konto zu erstellen. Sobald Sie über ein Facebook-Konto verfügen, folgen Sie den Anweisungen, um sich als Facebook-Entwickler zu registrieren.
Wählen Sie im Menü Meine Apps die Option App erstellen aus. Das Formular App erstellen wird angezeigt.

Wählen Sie einen App-Typ aus, der für Ihr Projekt am besten geeignet ist. Wählen Sie für dieses Projekt Consumer und dann Weiter aus. Eine neue App-ID wird erstellt.
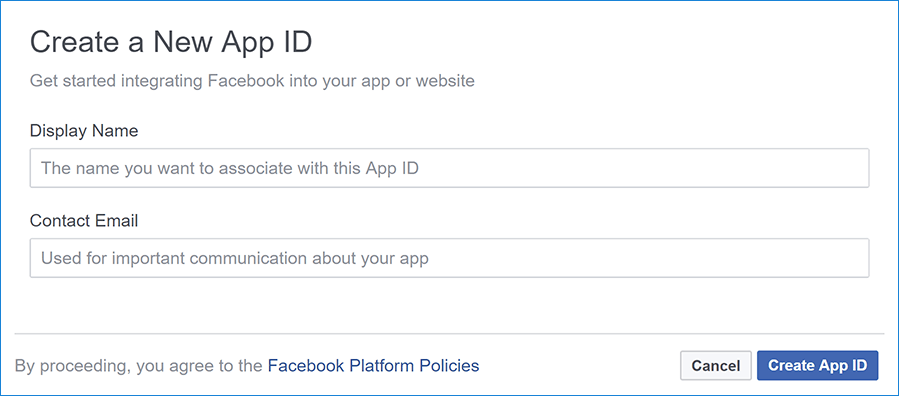
Füllen Sie das Formular aus, und tippen Sie auf die Schaltfläche App erstellen .

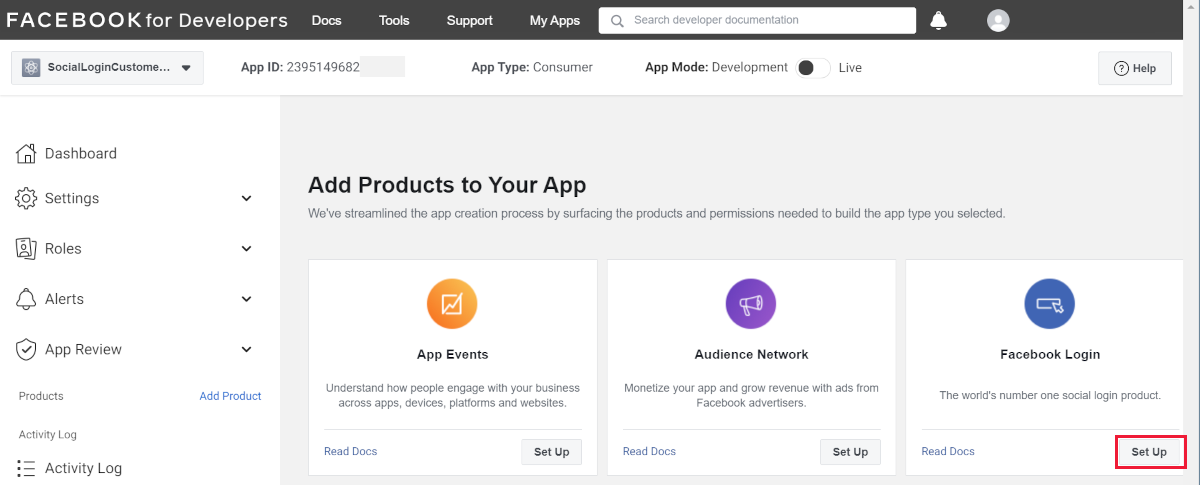
Wählen Sie auf der Seite Ihrer App Produkte hinzufügen die Option Einrichten auf der KarteFacebook-Anmeldung aus.

Der Schnellstart-Assistent wird mit der ersten Seite Plattform auswählen gestartet. Umgehen Sie den Assistenten vorerst, indem Sie im Menü links unten den Link Facebook-Anmeldung Einstellungen auswählen:

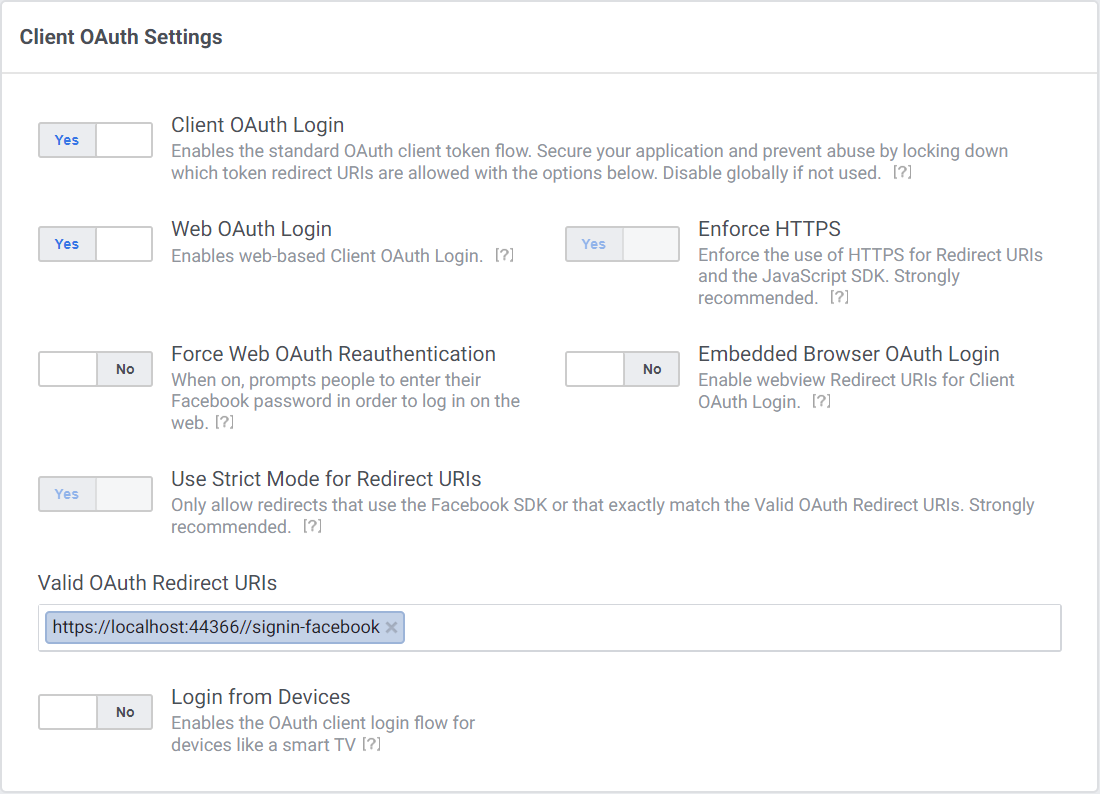
Die Seite Client-OAuth-Einstellungen wird angezeigt:

Geben Sie Ihren Entwicklungs-URI mit dem Suffix /signin-facebook in das Feld Gültige OAuth-Umleitungs-URIs ein (Beispiel:
https://localhost:44320/signin-facebook). Die später in diesem Tutorial konfigurierte Facebook-Authentifizierung verarbeitet automatisch Anforderungen auf der Route /signin-facebook, um den OAuth-Flow zu implementieren.
Hinweis
Der URI /signin-facebook wird als Standardrückruf des Facebook-Authentifizierungsanbieters festgelegt. Sie können den Standardrückruf-URI ändern, wenn Sie die Middleware für die Facebook-Authentifizierung über die geerbte RemoteAuthenticationOptions.CallbackPath-Eigenschaft der FacebookOptions-Klasse konfigurieren.
Wählen Sie Änderungen speichern.
Wählen Sie im linken Navigationsbereich den Link unter Einstellungen>Basis aus.
Notieren Sie sich Ihre persönlichen Angaben für
App IDundApp Secret. Im nächsten Abschnitt fügen Sie beide Werte Ihrer ASP.NET Core-Anwendung hinzu:Wenn Sie die Website bereitstellen, müssen Sie die Setupseite für die Facebook-Anmeldung erneut aufrufen und einen neuen öffentlichen URI registrieren.
Speichern der Facebook-App-ID und des Geheimnisses
Speichern Sie vertrauliche Einstellungen wie die Facebook-App-ID und Geheimniswerte im Secret Manager. Gehen Sie für dieses Beispiel wie folgt vor:
Initialisieren Sie das Projekt für den Geheimnisspeicher gemäß den Anweisungen unter Aktivieren des Geheimnisspeichers.
Speichern Sie die vertraulichen Einstellungen im lokalen Geheimnisspeicher mit den geheimen Schlüsseln
Authentication:Facebook:AppIdundAuthentication:Facebook:AppSecret:dotnet user-secrets set "Authentication:Facebook:AppId" "<app-id>" dotnet user-secrets set "Authentication:Facebook:AppSecret" "<app-secret>"
Das Trennzeichen : funktioniert nicht auf allen Plattformen mit den hierarchischen Schlüsseln von Umgebungsvariablen. Der doppelte Unterstrich __:
- wird auf allen Plattformen unterstützt. Das Trennzeichen
:wird beispielsweise nicht von Bash unterstützt,__hingegen schon. - automatisch durch
:ersetzt.
Konfigurieren der Facebook-Authentifizierung
Fügen Sie den Authentifizierungsdienst zu Startup.ConfigureServices hinzu:
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = Configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
});
Fügen Sie den Authentifizierungsdienst zu Program hinzu:
var builder = WebApplication.CreateBuilder(args);
var services = builder.Services;
var configuration = builder.Configuration;
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = configuration["Authentication:Facebook:AppSecret"];
});
Die AddAuthentication(IServiceCollection, String)-Überladung legt die DefaultScheme-Eigenschaft fest. Die AddAuthentication(IServiceCollection, Action<AuthenticationOptions>)-Überladung ermöglicht das Konfigurieren von Authentifizierungsoptionen, mit deren Hilfe Standardauthentifizierungsschemas für verschiedene Zwecke eingerichtet werden können. Durch nachfolgende Aufrufe von AddAuthentication werden zuvor konfigurierte AuthenticationOptions-Eigenschaften überschrieben.
AuthenticationBuilder-Erweiterungsmethoden, die einen Authentifizierungshandler registrieren, können pro Authentifizierungsschema nur einmal aufgerufen werden. Es gibt Überladungen, die das Konfigurieren der Schemaeigenschaften, des Schemanamens und des Anzeigenamens ermöglichen.
Anmelden mit Facebook
- Führen Sie die App aus, und wählen Sie Anmelden aus.
- Wählen Sie unter Einen anderen Dienst zum Anmelden verwenden die Option „Facebook“ aus.
- Sie werden zur Authentifizierung zu Facebook weitergeleitet.
- Geben Sie Ihre Facebook-Anmeldeinformationen ein.
- Sie werden zu Ihrer Website zurückgeleitet, auf der Sie Ihre E-Mail-Adresse festlegen können.
Sie sind jetzt mit Ihren Facebook-Anmeldeinformationen angemeldet:
React zum Abbrechen der Autorisierung über eine externe Anmeldung
AccessDeniedPath kann einen Umleitungspfad zum Benutzer-Agent bereitstellen, wenn Benutzer*innen die angeforderte Autorisierungsanforderung nicht genehmigen.
Der folgende Code legt AccessDeniedPath auf "/AccessDeniedPathInfo" fest:
services.AddAuthentication().AddFacebook(options =>
{
options.AppId = Configuration["Authentication:Facebook:AppId"];
options.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
options.AccessDeniedPath = "/AccessDeniedPathInfo";
});
Es wird empfohlen, die folgenden Informationen auf der AccessDeniedPath-Seite bereitzustellen:
- Die Remoteauthentifizierung wurde abgebrochen.
- Für diese App ist eine Authentifizierung erforderlich.
- Um die Anmeldung erneut zu versuchen, wählen Sie den Link zur Anmeldung aus.
Testen von AccessDeniedPath
- Navigieren Sie zu facebook.com.
- Wenn Sie angemeldet sind, müssen Sie sich abmelden.
- Führen Sie die App aus, und wählen Sie die Facebook-Anmeldung aus.
- Wählen Sie Nicht jetzt aus. Sie werden zur angegebenen
AccessDeniedPath-Seite umgeleitet.
Weiterleiten von Anforderungsinformationen mit einem Proxy oder Lastenausgleich
Wenn die App hinter einem Proxyserver oder Lastenausgleich bereitgestellt wird, können einige der ursprünglichen Anforderungsinformationen im Anforderungsheader an die App weitergeleitet werden. Zu diesen Informationen gehören in der Regel das sichere Anforderungsschema (https), den Host und die Client-IP-Adresse. Apps lesen diese Anforderungsheader nicht automatisch, um die ursprünglichen Anforderungsinformationen zu ermitteln und zu verwenden.
Das Schema wird bei der Linkgenerierung verwendet, die den Authentifizierungsflow bei externen Anbietern betrifft. Der Verlust des sicheren Schemas (https) führt dazu, dass die App falsche unsichere Umleitungs-URLs generiert.
Verwenden Sie Middleware für weitergeleitete Header, um der App zur Anforderungsverarbeitung die Informationen der ursprünglichen Anforderung verfügbar zu machen.
Weitere Informationen finden Sie unter Konfigurieren von ASP.NET Core für die Arbeit mit Proxyservern und Lastenausgleichen.
Mehrere Authentifizierungsanbieter
Wenn die App mehrere Anbieter erfordert, verketten Sie die Erweiterungsmethoden für Anbieter nach AddAuthentication:
services.AddAuthentication()
.AddMicrosoftAccount(microsoftOptions => { ... })
.AddGoogle(googleOptions => { ... })
.AddTwitter(twitterOptions => { ... })
.AddFacebook(facebookOptions => { ... });
Weitere Informationen zu Konfigurationsoptionen, die von der Facebook-Authentifizierung unterstützt werden, finden Sie in der API-Referenz zu FacebookOptions. Konfigurationsoptionen können für Folgendes verwendet werden:
- Anfordern verschiedener Informationen über die Benutzer*innen
- Hinzufügen von Abfragezeichenfolgenargumenten zum Anpassen der Anmeldefunktionalität
Problembehandlung
- Nur ASP.NET Core 2.x: Wenn Identity nicht durch den Aufruf von
services.AddIdentityinConfigureServiceskonfiguriert wird, führt der Authentifizierungsversuch zur Ausnahme ArgumentException: Die Option 'SignInScheme' muss angegeben werden. Die Projektvorlage, die in diesem Tutorial verwendete wird sichergestellt, dass dies geschehen ist. - Wenn die Standortdatenbank nicht erstellt wurde, indem die ursprüngliche Migration anwenden, erhalten Sie Fehler bei ein Datenbankvorgang beim Verarbeiten der Anforderung Fehler. Tippen Sie auf Migrationen anwenden, um die Datenbank zu erstellen, und aktualisieren Sie die Ansicht, um nach dem Fehler fortzufahren.
Nächste Schritte
In diesem Artikel wurde gezeigt, wie Sie sich mit Facebook authentifizieren können. Führen Sie einen ähnlichen Ansatz für die Authentifizierung mit anderen Anbietern aufgeführt, auf die Vorgängerseite.
Nachdem Sie Ihre Website in der Azure-Web-App veröffentlicht haben, sollten Sie das
AppSecretim Facebook-Entwicklerportal zurücksetzen.Legen Sie die
Authentication:Facebook:AppIdundAuthentication:Facebook:AppSecretAnwendungseinstellungen im Azure-Portal. Das Konfigurationssystem ist zum Lesen von Schlüsseln aus Umgebungsvariablen eingerichtet.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
