ASP.NET Core 3.1 Razor Pages: Beispiel für SameSite-cookie
ASP.NET Core 3.0 bietet integrierte Unterstützung für das SameSite-Attribute, einschließlich des Werts Unspecified für das Attribut SameSiteMode, mit dem das Schreiben des Attributs unterdrückt wird.
ASP.NET Core Identity ist von SameSite-Cookies weitgehend unbeeinflusst, außer bei erweiterten Szenarien wie der Integration von IFrames oder OpenIdConnect.
Wenn Sie Identity verwenden, fügen Sie keinecookie-Anbieter hinzu, und rufen Sie services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) nicht auf. Identity übernimmt dies.
Schreiben des SameSite-Attributs
Im Folgenden finden Sie ein Beispiel für das Schreiben eines SameSite-Attributs in einem cookie:
var cookieOptions = new CookieOptions
{
// Set the secure flag, which Chrome's changes will require for SameSite none.
// Note this will also require you to be running on HTTPS
Secure = true,
// Set the cookie to HTTP only which is good practice unless you really do need
// to access it client side in scripts.
HttpOnly = true,
// Add the SameSite attribute, this will emit the attribute with a value of none.
// To not emit the attribute at all set the SameSite property to SameSiteMode.Unspecified.
SameSite = SameSiteMode.None
};
// Add the cookie to the response cookie collection
Response.Cookies.Append(CookieName, "cookieValue", cookieOptions);
Festlegen von Cookie-Authentifizierung und Sitzungszustands-Cookies
Cookie-Authentifizierung, Sitzungszustand und verschiedene andere Komponenten legen ihre SameSite-Optionen über Cookie-Optionen fest. Beispiel:
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie(options =>
{
options.Cookie.SameSite = SameSiteMode.None;
options.Cookie.SecurePolicy = CookieSecurePolicy.Always;
options.Cookie.IsEssential = true;
});
services.AddSession(options =>
{
options.Cookie.SameSite = SameSiteMode.None;
options.Cookie.SecurePolicy = CookieSecurePolicy.Always;
options.Cookie.IsEssential = true;
});
Im oben gezeigten Code legen sowohl die cookie-Authentifizierung als auch der Sitzungszustand ihr SameSite-Attribut auf „None“ fest, geben das Attribut mit dem Wert None aus und legen auch das Secure-Attribut auf „true“ fest.
Ausführen des Beispiels
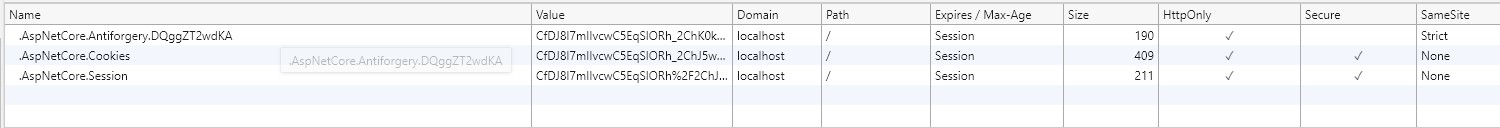
Wenn Sie das Beispielprojekt ausführen, laden Sie Ihren Browserdebugger auf der ersten Seite, und verwenden Sie ihn, um die cookie-Sammlung für die Website anzuzeigen. Drücken Sie dazu in Edge und Chrome F12, wählen Sie die Registerkarte Application aus, und klicken Sie unter der Option Cookies im Abschnitt Storage auf die Website-URL.

Sie können in der Abbildung oben erkennen, dass das vom Beispiel beim Klicken auf die Schaltfläche „SameSite-Cookie erstellen“ erstellte cookie den SameSite-Attributwert von Lax aufweist und so dem im Beispielcode festgelegten Wert entspricht.
Abfangen von Cookies
Wenn Sie Cookies abfangen möchten, müssen Sie die CookiePolicy-Middleware verwenden, um den none-Wert entsprechend seiner Unterstützung im Browser-Agent der Benutzenden anzupassen. Dies muss in der HTTP-Anforderungspipeline vor allen Komponenten platziert werden, die Cookies schreiben, und in ConfigureServices() konfiguriert werden.
Verwenden Sie zum Einfügen in die Pipeline app.UseCookiePolicy() in der Configure(IApplicationBuilder, IHostingEnvironment)-Methode in Ihrer Startup.cs-Datei. Beispiel:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
app.UseSession();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
Konfigurieren Sie dann in ConfigureServices(IServiceCollection services) die cookie-Richtlinie so, dass eine Hilfsklasse aufgerufen wird, wenn Cookies angefügt oder gelöscht werden. Beispiel:
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.OnAppendCookie = cookieContext =>
CheckSameSite(cookieContext.Context, cookieContext.CookieOptions);
options.OnDeleteCookie = cookieContext =>
CheckSameSite(cookieContext.Context, cookieContext.CookieOptions);
});
}
private void CheckSameSite(HttpContext httpContext, CookieOptions options)
{
if (options.SameSite == SameSiteMode.None)
{
var userAgent = httpContext.Request.Headers["User-Agent"].ToString();
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
options.SameSite = SameSiteMode.Unspecified;
}
}
}
Die Hilfsfunktion CheckSameSite(HttpContext, CookieOptions):
- Sie wird aufgerufen, wenn Cookies an die Anforderung angefügt oder aus der Anforderung gelöscht werden.
- Sie überprüft, ob die
SameSite-Eigenschaft aufNonefestgelegt ist. - Wenn
SameSiteaufNonefestgelegt ist und der aktuelle Benutzer-Agent den Attributwert „none“ bekanntermaßen nicht unterstützt. Die Überprüfung erfolgt mithilfe der SameSiteSupport-Klasse:- Sie legt
SameSiteso fest, dass der Wert nicht ausgegeben wird, indem sie die Eigenschaft auf(SameSiteMode)(-1)festlegt.
- Sie legt
