Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Die aktuelle Version finden Sie in der .NET 10-Version dieses Artikels.
Warnung
Diese Version von ASP.NET Core wird nicht mehr unterstützt. Weitere Informationen finden Sie in der .NET- und .NET Core-Supportrichtlinie. Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
Von Rick Anderson
In diesem Abschnitt ändern Sie die Klasse HelloWorldController, damit Razor-Ansichtsdateien verwendet werden. Dadurch wird die Generierung von HTML-Antworten an einen Client vollständig gekapselt.
Ansichtsvorlagen werden mithilfe von Razor erstellt. Razor-basierte Ansichtsvorlagen:
- Sie verfügen über die Dateierweiterung
.cshtml. - Eine elegante Möglichkeit bieten, HTML-Ausgaben mit C# zu erstellen.
Derzeit gibt die Methode Index eine Zeichenfolge mit einer Meldung in der Controllerklasse zurück. Ersetzen Sie in der HelloWorldController-Klasse die Index-Methode durch den folgenden Code:
public IActionResult Index()
{
return View();
}
Der vorangehende Code:
- ruft die Methode View des Controllers auf.
- verwendet eine Ansichtsvorlage, um eine HTML-Antwort zu generieren.
Controllermethoden...
- werden als Aktionsmethoden bezeichnet. Ein Beispiel hierfür ist die Aktionsmethode
Indexim vorangehenden Code. - geben in der Regel IActionResult oder eine von ActionResult abgeleitete Klasse zurück, keinen Typ wie
string.
Hinzufügen einer Ansicht
Klicken Sie mit der rechten Maustaste auf den Ordner Views, und klicken Sie dann auf Hinzufügen > Neuer Ordner. Geben Sie dem Ordner den Namen HelloWorld.
Klicken Sie mit der rechten Maustaste auf den Ordner Views/HelloWorld, und klicken Sie dann Hinzufügen > Neues Element.
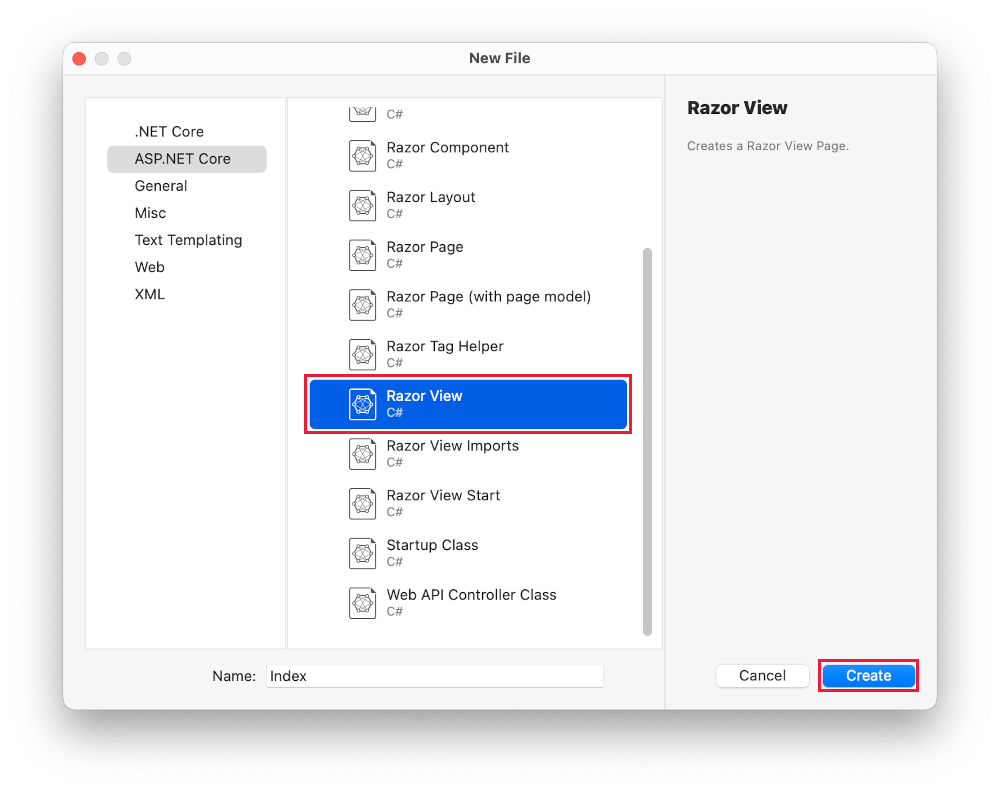
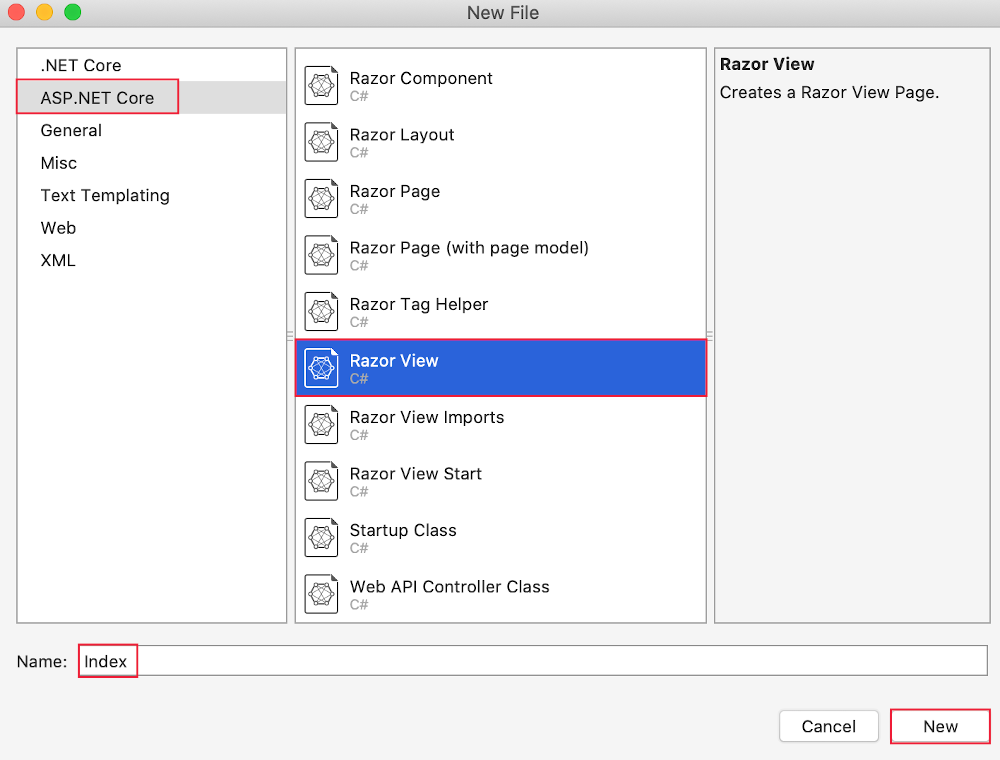
Wählen Sie im Dialogfeld "Neues Element hinzufügen " die Option zum Anzeigen aller Vorlagen aus.
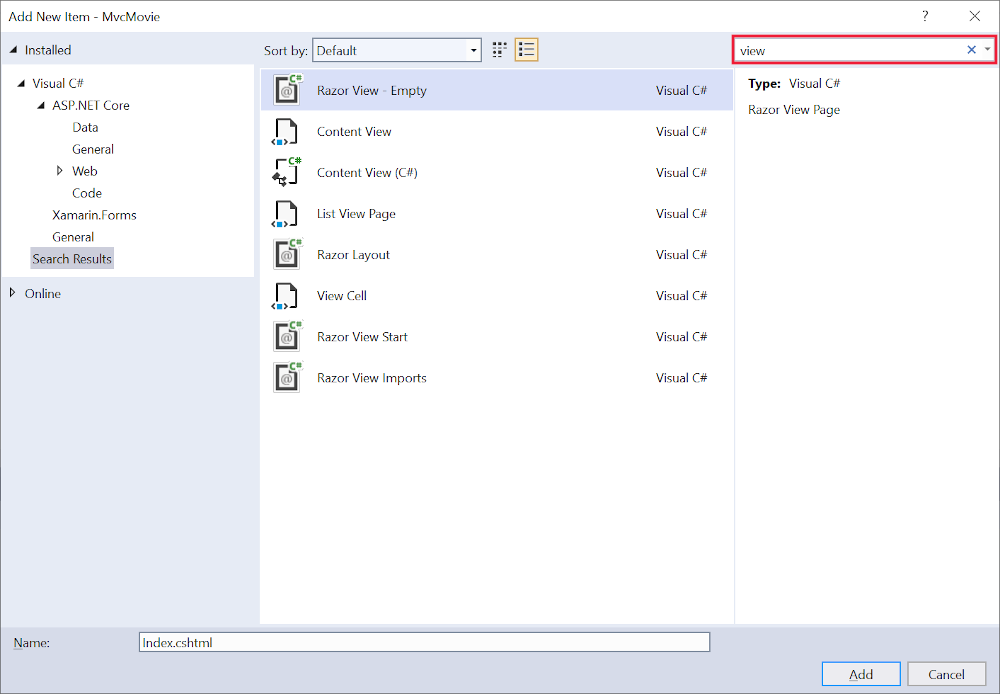
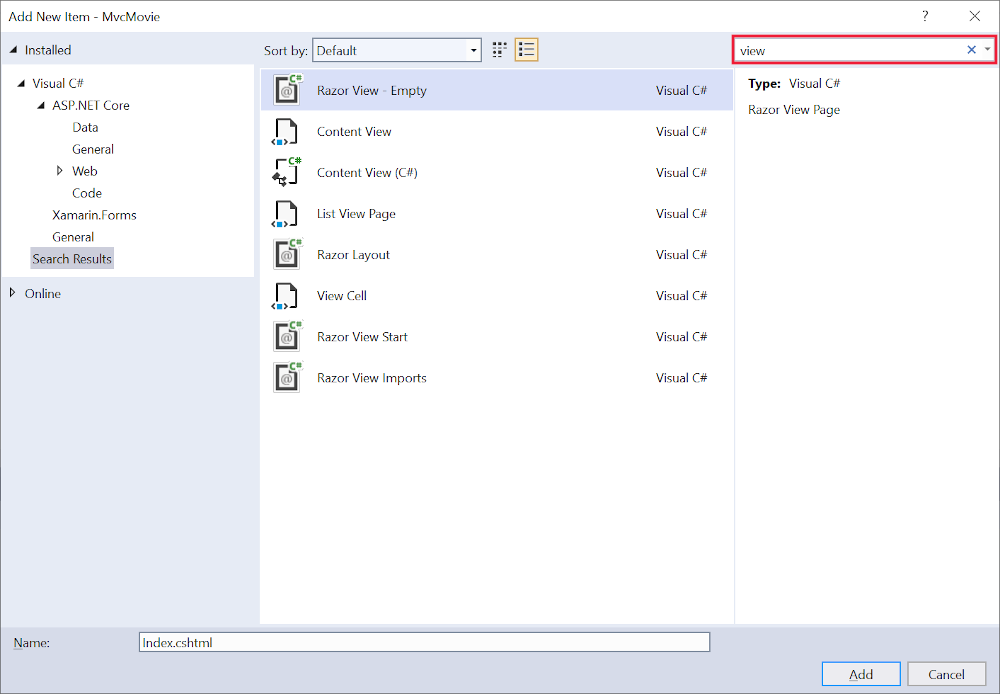
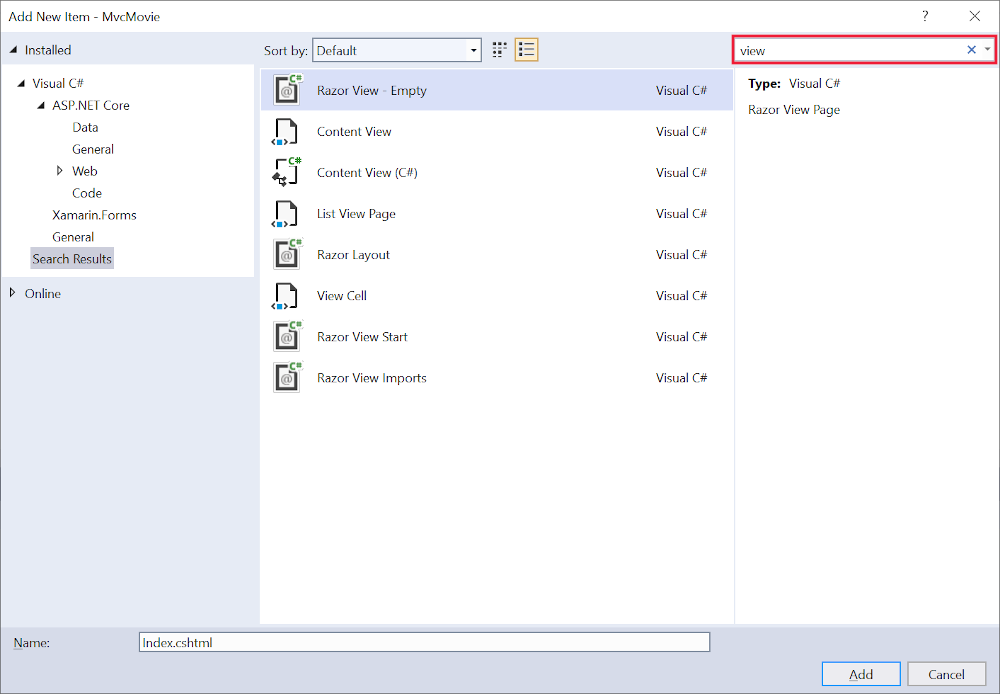
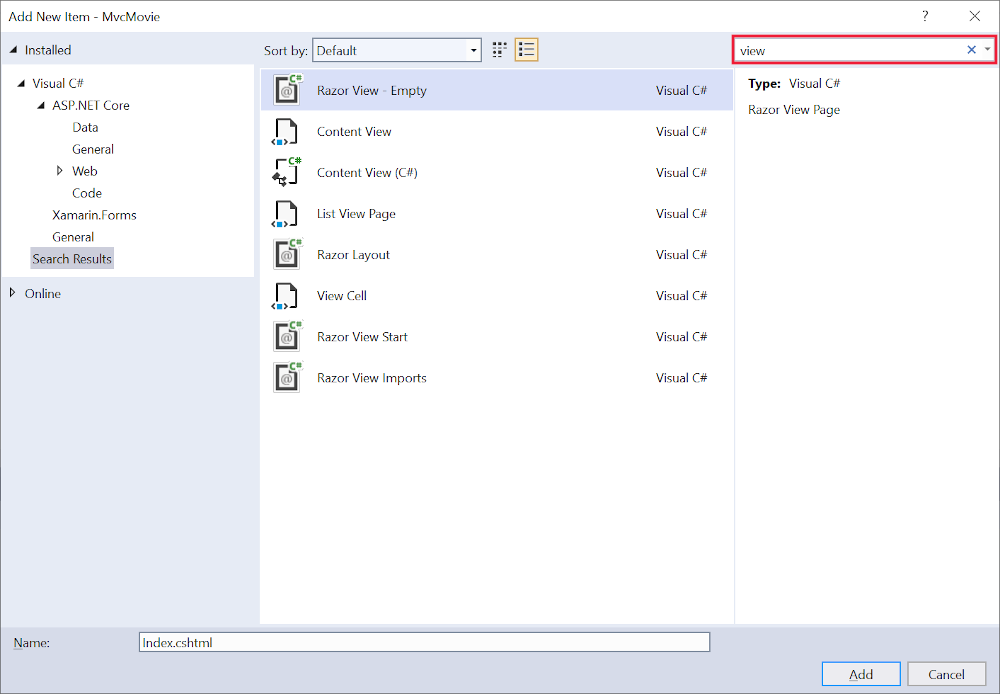
Im Dialogfeld Neues Element hinzufügen: MvcMovie:
- Geben Sie in das Suchfeld rechts oben Ansicht ein.
- Wählen Sie Razor Ansicht: Leer aus.
- Behalten Sie den Wert im Feld Name bei,
Index.cshtml. - Wählen Sie Hinzufügen aus.

Ersetzen Sie den Inhalt der Views/HelloWorld/Index.cshtml-Ansichtsdatei Razor durch Folgendes:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
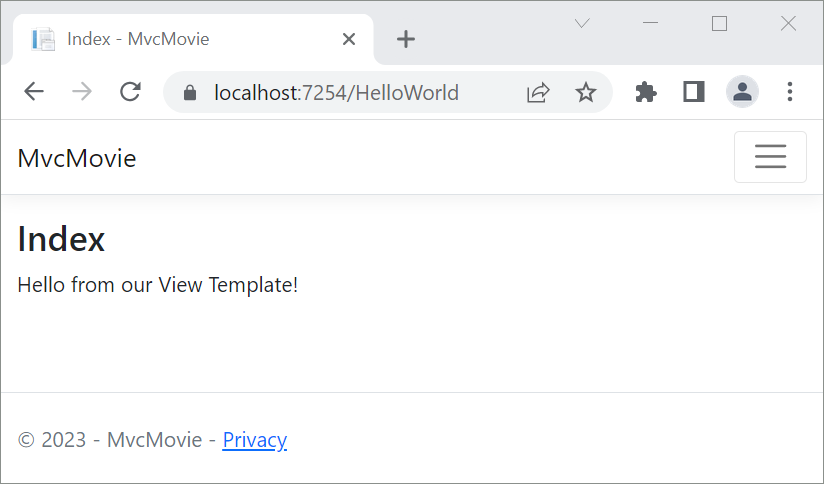
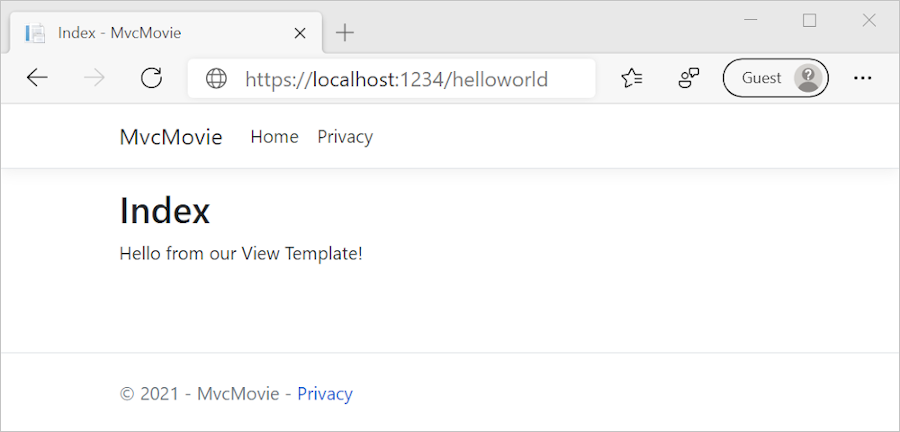
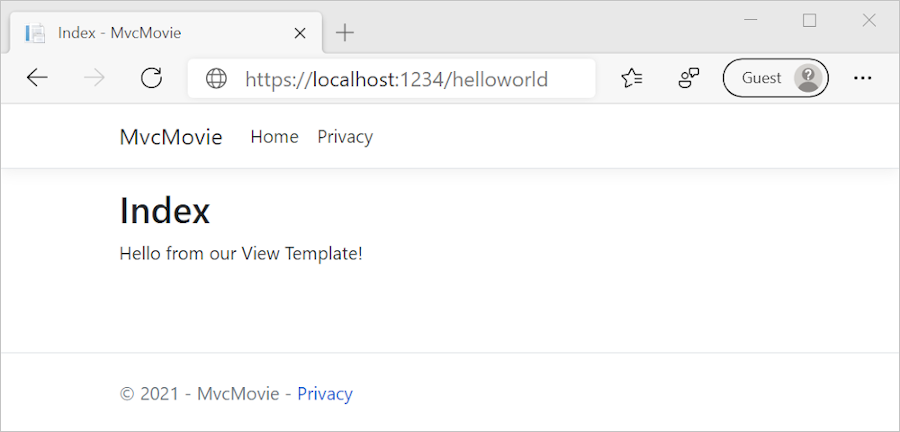
Navigieren Sie zu https://localhost:{PORT}/HelloWorld:
Die
Index-Methode inHelloWorldControllerhat die Anweisungreturn View();ausgeführt, die angab, dass die Methode eine Ansichtsvorlagendatei zum Rendern einer Antwort an den Browser verwenden sollte.Da kein Name für eine Ansichtsvorlagendatei angegeben wurde, verwendet MVC die Standardansichtsdatei. Wenn kein Name für die Ansichtsdatei angegeben wird, wird die Standardansicht zurückgegeben. Die Standardansicht trägt den gleichen Namen wie die Aktionsmethode (in diesem Beispiel
Index). Die Ansichtsvorlage/Views/HelloWorld/Index.cshtmlwird verwendet.Die folgende Abbildung zeigt die in der Ansicht fest codierte Zeichenfolge „Hello from our View Template!“.

Ändern von Ansichten und Layoutseiten
Klicken Sie auf die Menülinks MvcMovie, Home und Privacy . Auf jeder Seite wird dasselbe Menülayout gezeigt. Das Menülayout wird mithilfe der Datei Views/Shared/_Layout.cshtml implementiert.
Öffnen Sie die Datei Views/Shared/_Layout.cshtml.
Mit Layoutvorlagen ist Folgendes möglich:
- Spezifizieren des HTML-Containerlayouts einer Website an einem Ort
- Anwenden des HTML-Containerlayouts auf mehrere Seiten der Website
Suchen Sie die Zeile @RenderBody().
RenderBody ist ein Platzhalter, bei dem alle ansichtsspezifischen Seiten, die Sie erstellen, von der Layoutseite umschlossen angezeigt werden. Wenn Sie beispielsweise den Link Privacy auswählen, wird die Ansicht Views/Home/Privacy.cshtml in der RenderBody-Methode gerendert.
Ändern des Titels, der Fußzeile und Menülinks in der Layoutdatei
Ersetzen Sie den Inhalt der Datei Views/Shared/_Layout.cshtml durch folgendes Markup. Die Änderungen werden hervorgehoben:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/MvcMovie.styles.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2025 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Das obige Markup führte die folgenden Änderungen durch:
-
MvcMoviewurde dreimal inMovie Appgeändert. - Das Anchor-Element
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>wurde in<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>geändert.
Im obigen Markup wurden das asp-area=""Ankerattribut des Taghilfsprogramms und der Attributwert ausgelassen, da für diese App keine Bereiche verwendet werden.
Hinweis: Der Controller Movies wurde nicht implementiert. An diesem Punkt ist der Link Movie App nicht funktionsfähig.
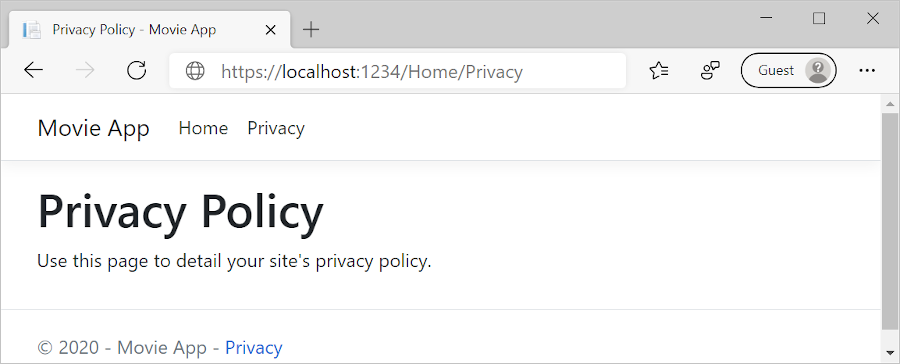
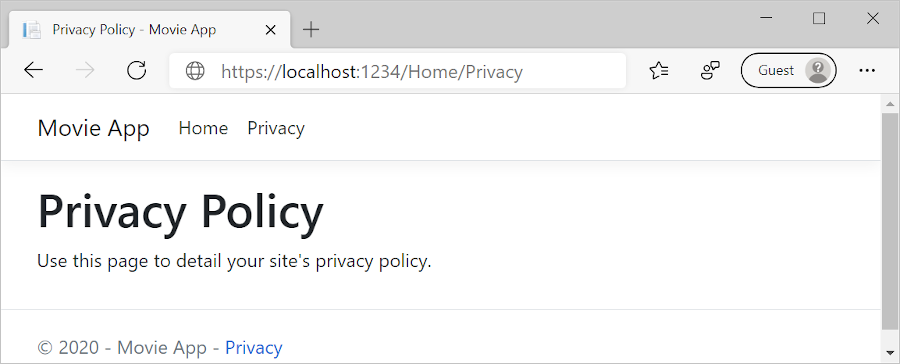
Speichern Sie die Änderungen, und klicken Sie auf den Link Privacy . Beachten Sie, dass der Titel der Registerkarte im Browser nun Privacy Policy – Movie App anstelle von Privacy Policy – MvcMovie anzeigt.

Klicken Sie auf den Home Link.
Sie sehen, dass der Titel und der Ankertext Movie App anzeigen. Die Änderungen wurden in der Layoutvorlage einmalig vorgenommen, aber der neue Linktext und der neue Titel werden auf allen Seiten der Website angezeigt.
Untersuchen Sie die Datei Views/_ViewStart.cshtml:
@{
Layout = "_Layout";
}
Die Datei Views/_ViewStart.cshtml fügt jeder Ansicht die Datei Views/Shared/_Layout.cshtml hinzu. Die Layout-Eigenschaft kann verwendet werden, um eine andere Layoutansicht festzulegen, oder legen Sie sie auf null fest, damit keine Layoutdatei verwendet wird.
Öffnen Sie die Ansichtsdatei Views/HelloWorld/Index.cshtml.
Ändern Sie den Titel und das Element <h2> wie im folgenden Codeausschnitt hervorgehoben:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Der Titel und das Element <h2> unterscheiden sich, damit eindeutig ist, welcher Codebestandteil sich auf die Anzeige auswirkt.
ViewData["Title"] = "Movie List"; im Code oben legt die Title-Eigenschaft des Wörterbuchs ViewData auf „Movie List“ fest. Die Title-Eigenschaft wird im HTML-Element <title> der Layoutseite verwendet:
<title>@ViewData["Title"] - Movie App</title>
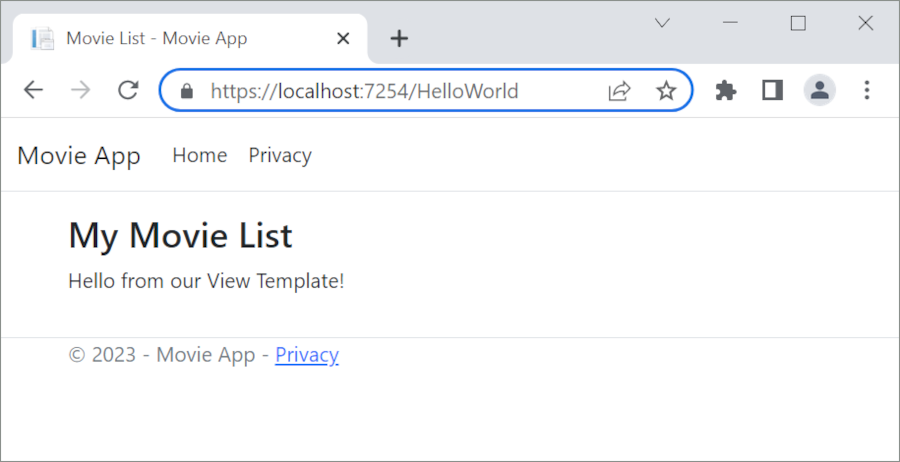
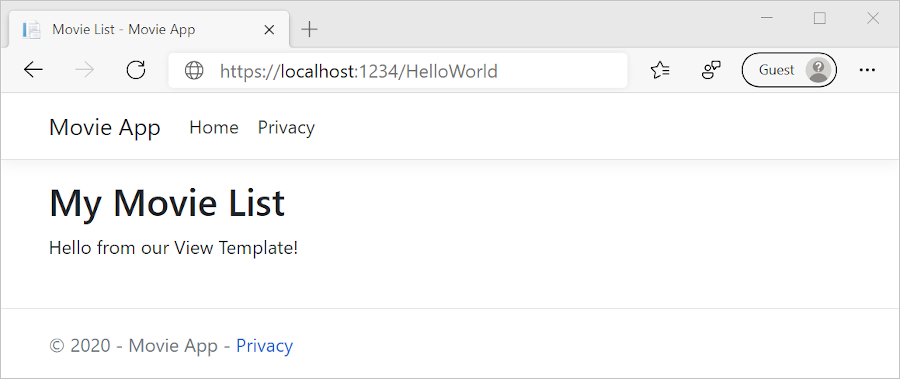
Speichern Sie die Änderung, und navigieren Sie zu https://localhost:{PORT}/HelloWorld.
Die folgenden Elemente wurden geändert:
- Browsertitel
- Primäre Überschrift
- Sekundäre Überschriften
Wenn die Änderungen im Browser nicht angezeigt werden, wird möglicherweise zwischengespeicherter Inhalt angezeigt. Drücken Sie in Ihrem Browser STRG+F5, um das Laden der Antwort vom Server zu erzwingen. Der Titel des Browsers wird mithilfe des ViewData["Title"]-Elements, das Sie in der Ansichtsvorlange Index.cshtml festgelegt haben, und des zusätzlichen Elements „- Movie App“ erstellt, das in der Layoutdatei hinzugefügt wurde.
Der Inhalt der Ansichtsvorlage Index.cshtml wird mit dem der Ansichtsvorlage Views/Shared/_Layout.cshtml zusammengeführt. Eine einzelne HTML-Antwort wird an den Browser gesendet. Layoutvorlagen erleichtern es Ihnen, Änderungen an allen Seiten einer App vorzunehmen. Weitere Informationen finden Sie unter Layout.

Ein kleiner Teil der Daten, die Meldung „Hello from our View Template!“ ist jedoch hartcodiert. Die MVC-Anwendung besitzt bereits eine Ansicht (V, View) und einen Controller (C), aber noch kein Modell (M).
Übergeben von Daten vom Controller an die Ansicht
Controlleraktionen werden als Antwort auf eine eingehende URL-Anforderung aufgerufen. Eine Controllerklasse ist der Ort, an dem der Code geschrieben wird, der die eingehenden Browseranforderungen verarbeitet. Der Controller ruft Daten aus einer Datenquelle ab und entscheidet, welche Art von Antwort an den Browser zurückgesendet wird. Ansichtsvorlagen können von einem Controller zum Generieren und Formatieren einer HTML-Antwort an den Browser verwendet werden.
Controller sind für die Bereitstellung der benötigten Daten zuständig, damit eine Ansichtsvorlage eine Antwort liefern kann.
Für Folgendes sind Ansichtsvorlagen nicht vorgesehen:
- Geschäftslogik umsetzen
- Direkte Interaktion mit einer Datenbank
Eine Ansichtsvorlage sollte nur mit den Daten arbeiten, die ihr vom Controller bereitgestellt werden. Durch diese Aufgabenteilung (Separation of Concerns) bleibt der Code:
- Übersichtlich
- Testbar
- Verwaltbar
Derzeit verwendet die Welcome-Methode in der HelloWorldController-Klasse die Parameter name und ID und gibt anschließend die Werte direkt an den Browser aus.
Anstatt den Controller diese Antwort als Zeichenfolge rendern zu lassen, passen Sie den Controller so an, dass er eine Ansichtsvorlage verwendet. Die Ansichtsvorlage generiert eine dynamische Antwort. Das bedeutet, dass entsprechende Daten vom Controller an die Ansicht übergeben werden müssen, damit eine Antwort generiert wird. Weisen Sie hierzu den Controller an, die dynamischen Daten (Parameter), die die Ansichtsvorlage benötigt, in einem ViewData-Wörterbuch abzulegen. Die Ansichtsvorlage kann dann auf die dynamischen Daten zugreifen.
Ändern Sie in HelloWorldController.cs die Welcome-Methode so, dass die Werte Message und NumTimes dem Wörterbuch ViewData hinzugefügt werden.
Das ViewData-Wörterbuch ist ein dynamisches Objekt. Das bedeutet, dass ein beliebiger Typ verwendet werden kann. Für das Objekt ViewData sind keine Eigenschaften definiert, bis etwas hinzugefügt wird. Das MVC-Modellbindungssystem ordnet automatisch die benannten Parameter name und numTimes aus der Abfragezeichenfolge den Parametern der Methode zu. Die vollständige Klasse HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
Das Wörterbuchobjekt ViewData enthält Daten, die an die Ansicht übergeben werden.
Erstellen Sie die Ansichtsvorlage für die Begrüßung namens Views/HelloWorld/Welcome.cshtml.
Erstellen Sie eine Schleife in der Ansichtsvorlage Welcome.cshtml, die „Hello“ NumTimes anzeigt. Ersetzen Sie den Inhalt von Views/HelloWorld/Welcome.cshtml durch Folgendes:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
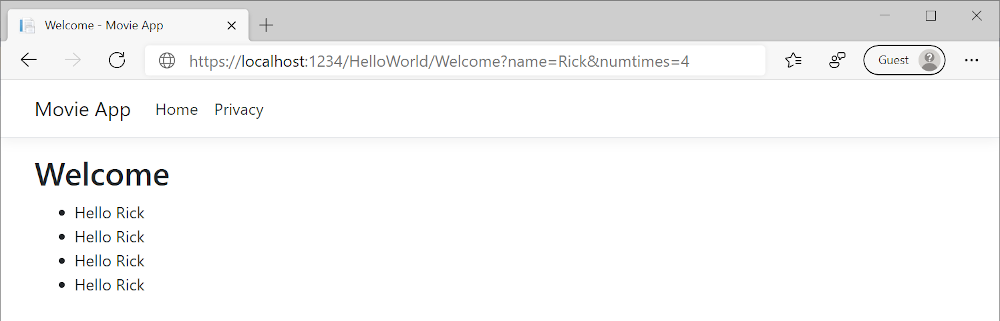
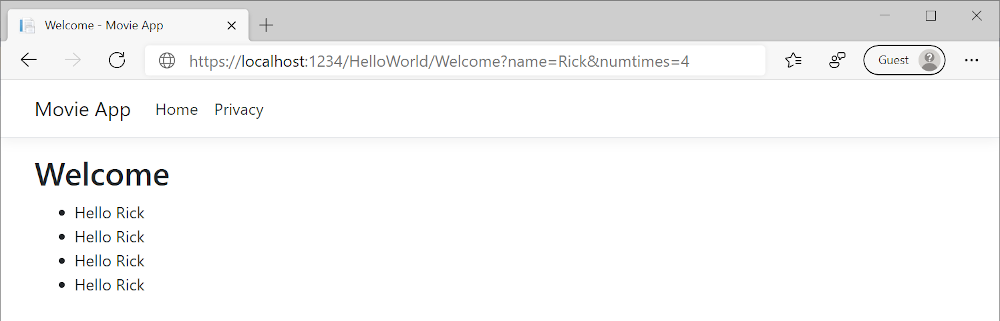
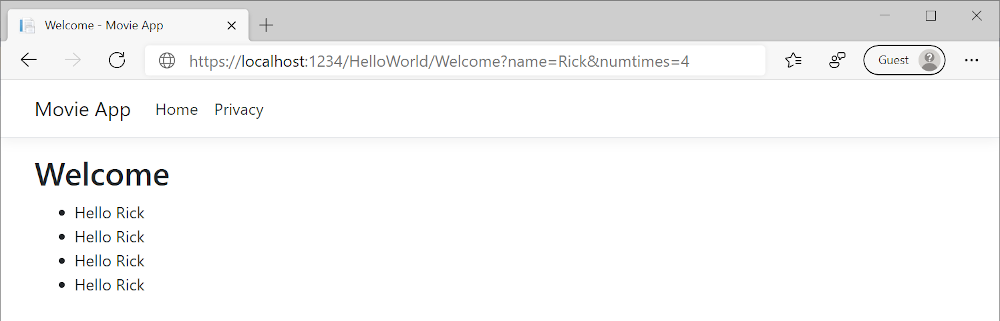
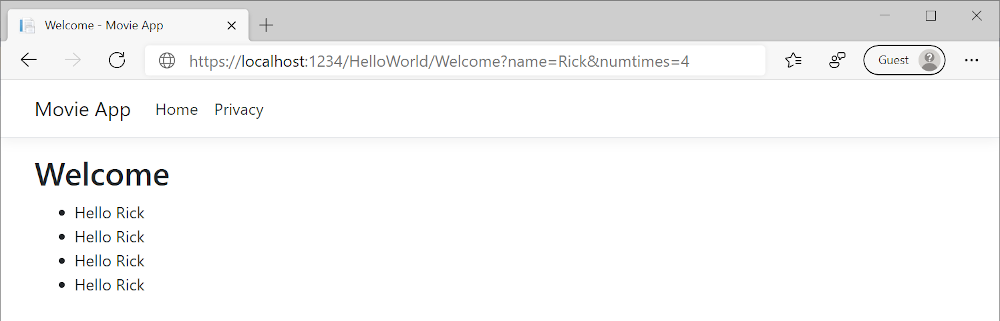
Speichern Sie die Änderungen, und navigieren Sie zur folgenden URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Daten werden der URL entnommen und mithilfe der MVC-Modellbindung an den Controller übergeben. Der Controller packt die Daten in ein ViewData Dictionary und übergibt das Objekt an die Ansicht. Die Ansicht rendert dann die Daten im HTML-Format im Browser.

Im vorherigen Beispiel wurde das Wörterbuch ViewData verwendet, um Daten vom Controller an eine Ansicht zu übergeben. Später in diesem Tutorial wird ein Ansichtsmodell verwendet, um Daten von einem Controller an eine Ansicht zu übergeben. Der Ansatz mit dem Ansichtsmodell für das Übergeben von Daten ist dem Ansatz mit dem Wörterbuch ViewData vorzuziehen.
Im nächsten Tutorial wird eine Filmdatenbank erstellt.
In diesem Abschnitt ändern Sie die Klasse HelloWorldController, damit Razor-Ansichtsdateien verwendet werden. Dadurch wird die Generierung von HTML-Antworten an einen Client vollständig gekapselt.
Ansichtsvorlagen werden mithilfe von Razor erstellt. Razor-basierte Ansichtsvorlagen:
- Sie verfügen über die Dateierweiterung
.cshtml. - Eine elegante Möglichkeit bieten, HTML-Ausgaben mit C# zu erstellen.
Derzeit gibt die Methode Index eine Zeichenfolge mit einer Meldung in der Controllerklasse zurück. Ersetzen Sie in der HelloWorldController-Klasse die Index-Methode durch den folgenden Code:
public IActionResult Index()
{
return View();
}
Der vorangehende Code:
- ruft die Methode View des Controllers auf.
- verwendet eine Ansichtsvorlage, um eine HTML-Antwort zu generieren.
Controllermethoden...
- werden als Aktionsmethoden bezeichnet. Ein Beispiel hierfür ist die Aktionsmethode
Indexim vorangehenden Code. - geben in der Regel IActionResult oder eine von ActionResult abgeleitete Klasse zurück, keinen Typ wie
string.
Hinzufügen einer Ansicht
Klicken Sie mit der rechten Maustaste auf den Ordner Views, und klicken Sie dann auf Hinzufügen > Neuer Ordner. Geben Sie dem Ordner den Namen HelloWorld.
Klicken Sie mit der rechten Maustaste auf den Ordner Views/HelloWorld, und klicken Sie dann Hinzufügen > Neues Element.
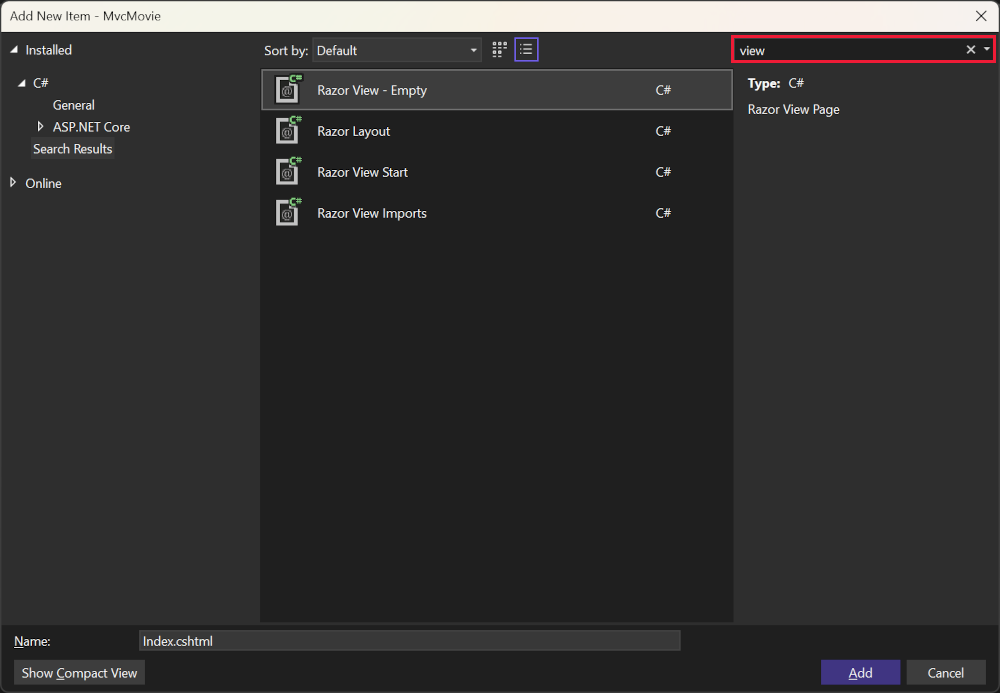
Wählen Sie im Dialogfeld Neues Element hinzufügen die Option Alle Vorlagen anzeigen aus.
Im Dialogfeld Neues Element hinzufügen: MvcMovie:
- Geben Sie in das Suchfeld rechts oben Ansicht ein.
- Wählen Sie Razor Ansicht: Leer aus.
- Behalten Sie den Wert im Feld Name bei,
Index.cshtml. - Wählen Sie Hinzufügen aus.

Ersetzen Sie den Inhalt der Views/HelloWorld/Index.cshtml-Ansichtsdatei Razor durch Folgendes:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Navigieren Sie zu https://localhost:{PORT}/HelloWorld:
Die
Index-Methode inHelloWorldControllerhat die Anweisungreturn View();ausgeführt, die angab, dass die Methode eine Ansichtsvorlagendatei zum Rendern einer Antwort an den Browser verwenden sollte.Da kein Name für eine Ansichtsvorlagendatei angegeben wurde, verwendet MVC die Standardansichtsdatei. Wenn kein Name für die Ansichtsdatei angegeben wird, wird die Standardansicht zurückgegeben. Die Standardansicht trägt den gleichen Namen wie die Aktionsmethode (in diesem Beispiel
Index). Die Ansichtsvorlage/Views/HelloWorld/Index.cshtmlwird verwendet.Die folgende Abbildung zeigt die in der Ansicht fest codierte Zeichenfolge „Hello from our View Template!“.

Ändern von Ansichten und Layoutseiten
Klicken Sie auf die Menülinks MvcMovie, Home und Privacy . Auf jeder Seite wird dasselbe Menülayout gezeigt. Das Menülayout wird mithilfe der Datei Views/Shared/_Layout.cshtml implementiert.
Öffnen Sie die Datei Views/Shared/_Layout.cshtml.
Mit Layoutvorlagen ist Folgendes möglich:
- Spezifizieren des HTML-Containerlayouts einer Website an einem Ort
- Anwenden des HTML-Containerlayouts auf mehrere Seiten der Website
Suchen Sie die Zeile @RenderBody().
RenderBody ist ein Platzhalter, bei dem alle ansichtsspezifischen Seiten, die Sie erstellen, von der Layoutseite umschlossen angezeigt werden. Wenn Sie beispielsweise den Link Privacy auswählen, wird die Ansicht Views/Home/Privacy.cshtml in der RenderBody-Methode gerendert.
Ändern des Titels, der Fußzeile und Menülinks in der Layoutdatei
Ersetzen Sie den Inhalt der Datei Views/Shared/_Layout.cshtml durch folgendes Markup. Die Änderungen werden hervorgehoben:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2023 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Das obige Markup führte die folgenden Änderungen durch:
-
MvcMoviewurde dreimal inMovie Appgeändert. - Das Anchor-Element
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>wurde in<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>geändert.
Im obigen Markup wurden das asp-area=""Ankerattribut des Taghilfsprogramms und der Attributwert ausgelassen, da für diese App keine Bereiche verwendet werden.
Hinweis: Der Controller Movies wurde nicht implementiert. An diesem Punkt ist der Link Movie App nicht funktionsfähig.
Speichern Sie die Änderungen, und klicken Sie auf den Link Privacy . Beachten Sie, dass der Titel der Registerkarte im Browser nun Privacy Policy – Movie App anstelle von Privacy Policy – MvcMovie anzeigt.

Klicken Sie auf den Home Link.
Sie sehen, dass der Titel und der Ankertext Movie App anzeigen. Die Änderungen wurden in der Layoutvorlage einmalig vorgenommen, aber der neue Linktext und der neue Titel werden auf allen Seiten der Website angezeigt.
Untersuchen Sie die Datei Views/_ViewStart.cshtml:
@{
Layout = "_Layout";
}
Die Datei Views/_ViewStart.cshtml fügt jeder Ansicht die Datei Views/Shared/_Layout.cshtml hinzu. Die Layout-Eigenschaft kann verwendet werden, um eine andere Layoutansicht festzulegen, oder legen Sie sie auf null fest, damit keine Layoutdatei verwendet wird.
Öffnen Sie die Ansichtsdatei Views/HelloWorld/Index.cshtml.
Ändern Sie den Titel und das Element <h2> wie im folgenden Codeausschnitt hervorgehoben:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Der Titel und das Element <h2> unterscheiden sich, damit eindeutig ist, welcher Codebestandteil sich auf die Anzeige auswirkt.
ViewData["Title"] = "Movie List"; im Code oben legt die Title-Eigenschaft des Wörterbuchs ViewData auf „Movie List“ fest. Die Title-Eigenschaft wird im HTML-Element <title> der Layoutseite verwendet:
<title>@ViewData["Title"] - Movie App</title>
Speichern Sie die Änderung, und navigieren Sie zu https://localhost:{PORT}/HelloWorld.
Die folgenden Elemente wurden geändert:
- Browsertitel
- Primäre Überschrift
- Sekundäre Überschriften
Wenn die Änderungen im Browser nicht angezeigt werden, wird möglicherweise zwischengespeicherter Inhalt angezeigt. Drücken Sie in Ihrem Browser STRG+F5, um das Laden der Antwort vom Server zu erzwingen. Der Titel des Browsers wird mithilfe des ViewData["Title"]-Elements, das Sie in der Ansichtsvorlange Index.cshtml festgelegt haben, und des zusätzlichen Elements „- Movie App“ erstellt, das in der Layoutdatei hinzugefügt wurde.
Der Inhalt der Ansichtsvorlage Index.cshtml wird mit dem der Ansichtsvorlage Views/Shared/_Layout.cshtml zusammengeführt. Eine einzelne HTML-Antwort wird an den Browser gesendet. Layoutvorlagen erleichtern es Ihnen, Änderungen an allen Seiten einer App vorzunehmen. Weitere Informationen finden Sie unter Layout.

Ein kleiner Teil der Daten, die Meldung „Hello from our View Template!“ ist jedoch hartcodiert. Die MVC-Anwendung besitzt bereits eine Ansicht (V, View) und einen Controller (C), aber noch kein Modell (M).
Übergeben von Daten vom Controller an die Ansicht
Controlleraktionen werden als Antwort auf eine eingehende URL-Anforderung aufgerufen. Eine Controllerklasse ist der Ort, an dem der Code geschrieben wird, der die eingehenden Browseranforderungen verarbeitet. Der Controller ruft Daten aus einer Datenquelle ab und entscheidet, welche Art von Antwort an den Browser zurückgesendet wird. Ansichtsvorlagen können von einem Controller zum Generieren und Formatieren einer HTML-Antwort an den Browser verwendet werden.
Controller sind für die Bereitstellung der benötigten Daten zuständig, damit eine Ansichtsvorlage eine Antwort liefern kann.
Für Folgendes sind Ansichtsvorlagen nicht vorgesehen:
- Geschäftslogik umsetzen
- Direkte Interaktion mit einer Datenbank
Eine Ansichtsvorlage sollte nur mit den Daten arbeiten, die ihr vom Controller bereitgestellt werden. Durch diese Aufgabenteilung (Separation of Concerns) bleibt der Code:
- Übersichtlich
- Testbar
- Verwaltbar
Derzeit verwendet die Welcome-Methode in der HelloWorldController-Klasse die Parameter name und ID und gibt anschließend die Werte direkt an den Browser aus.
Anstatt den Controller diese Antwort als Zeichenfolge rendern zu lassen, passen Sie den Controller so an, dass er eine Ansichtsvorlage verwendet. Die Ansichtsvorlage generiert eine dynamische Antwort. Das bedeutet, dass entsprechende Daten vom Controller an die Ansicht übergeben werden müssen, damit eine Antwort generiert wird. Weisen Sie hierzu den Controller an, die dynamischen Daten (Parameter), die die Ansichtsvorlage benötigt, in einem ViewData-Wörterbuch abzulegen. Die Ansichtsvorlage kann dann auf die dynamischen Daten zugreifen.
Ändern Sie in HelloWorldController.cs die Welcome-Methode so, dass die Werte Message und NumTimes dem Wörterbuch ViewData hinzugefügt werden.
Das ViewData-Wörterbuch ist ein dynamisches Objekt. Das bedeutet, dass ein beliebiger Typ verwendet werden kann. Für das Objekt ViewData sind keine Eigenschaften definiert, bis etwas hinzugefügt wird. Das MVC-Modellbindungssystem ordnet automatisch die benannten Parameter name und numTimes aus der Abfragezeichenfolge den Parametern der Methode zu. Die vollständige Klasse HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
Das Wörterbuchobjekt ViewData enthält Daten, die an die Ansicht übergeben werden.
Erstellen Sie die Ansichtsvorlage für die Begrüßung namens Views/HelloWorld/Welcome.cshtml.
Erstellen Sie eine Schleife in der Ansichtsvorlage Welcome.cshtml, die „Hello“ NumTimes anzeigt. Ersetzen Sie den Inhalt von Views/HelloWorld/Welcome.cshtml durch Folgendes:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Speichern Sie die Änderungen, und navigieren Sie zur folgenden URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Daten werden der URL entnommen und mithilfe der MVC-Modellbindung an den Controller übergeben. Der Controller packt die Daten in ein ViewData Dictionary und übergibt das Objekt an die Ansicht. Die Ansicht rendert dann die Daten im HTML-Format im Browser.

Im vorherigen Beispiel wurde das Wörterbuch ViewData verwendet, um Daten vom Controller an eine Ansicht zu übergeben. Später in diesem Tutorial wird ein Ansichtsmodell verwendet, um Daten von einem Controller an eine Ansicht zu übergeben. Der Ansatz mit dem Ansichtsmodell für das Übergeben von Daten ist dem Ansatz mit dem Wörterbuch ViewData vorzuziehen.
Im nächsten Tutorial wird eine Filmdatenbank erstellt.
In diesem Abschnitt ändern Sie die Klasse HelloWorldController, damit Razor-Ansichtsdateien verwendet werden. Dadurch wird die Generierung von HTML-Antworten an einen Client vollständig gekapselt.
Ansichtsvorlagen werden mithilfe von Razor erstellt. Razor-basierte Ansichtsvorlagen:
- Sie verfügen über die Dateierweiterung
.cshtml. - Eine elegante Möglichkeit bieten, HTML-Ausgaben mit C# zu erstellen.
Derzeit gibt die Methode Index eine Zeichenfolge mit einer Meldung in der Controllerklasse zurück. Ersetzen Sie in der HelloWorldController-Klasse die Index-Methode durch den folgenden Code:
public IActionResult Index()
{
return View();
}
Der vorangehende Code:
- ruft die Methode View des Controllers auf.
- verwendet eine Ansichtsvorlage, um eine HTML-Antwort zu generieren.
Controllermethoden...
- werden als Aktionsmethoden bezeichnet. Ein Beispiel hierfür ist die Aktionsmethode
Indexim vorangehenden Code. - geben in der Regel IActionResult oder eine von ActionResult abgeleitete Klasse zurück, keinen Typ wie
string.
Hinzufügen einer Ansicht
Klicken Sie mit der rechten Maustaste auf den Ordner Views, und klicken Sie dann auf Hinzufügen > Neuer Ordner. Geben Sie dem Ordner den Namen HelloWorld.
Klicken Sie mit der rechten Maustaste auf den Ordner Views/HelloWorld, und klicken Sie dann Hinzufügen > Neues Element.
Im Dialogfeld Neues Element hinzufügen: MvcMovie:
- Geben Sie in das Suchfeld rechts oben Ansicht ein.
- Wählen Sie Razor Ansicht: Leer aus.
- Behalten Sie den Wert im Feld Name bei,
Index.cshtml. - Wählen Sie Hinzufügen aus.

Ersetzen Sie den Inhalt der Views/HelloWorld/Index.cshtml-Ansichtsdatei Razor durch Folgendes:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Navigieren Sie zu https://localhost:{PORT}/HelloWorld:
Die
Index-Methode inHelloWorldControllerhat die Anweisungreturn View();ausgeführt, die angab, dass die Methode eine Ansichtsvorlagendatei zum Rendern einer Antwort an den Browser verwenden sollte.Da kein Name für eine Ansichtsvorlagendatei angegeben wurde, verwendet MVC die Standardansichtsdatei. Wenn kein Name für die Ansichtsdatei angegeben wird, wird die Standardansicht zurückgegeben. Die Standardansicht trägt den gleichen Namen wie die Aktionsmethode (in diesem Beispiel
Index). Die Ansichtsvorlage/Views/HelloWorld/Index.cshtmlwird verwendet.Die folgende Abbildung zeigt die in der Ansicht fest codierte Zeichenfolge „Hello from our View Template!“.

Ändern von Ansichten und Layoutseiten
Klicken Sie auf die Menülinks MvcMovie, Home und Privacy . Auf jeder Seite wird dasselbe Menülayout gezeigt. Das Menülayout wird mithilfe der Datei Views/Shared/_Layout.cshtml implementiert.
Öffnen Sie die Datei Views/Shared/_Layout.cshtml.
Mit Layoutvorlagen ist Folgendes möglich:
- Spezifizieren des HTML-Containerlayouts einer Website an einem Ort
- Anwenden des HTML-Containerlayouts auf mehrere Seiten der Website
Suchen Sie die Zeile @RenderBody().
RenderBody ist ein Platzhalter, bei dem alle ansichtsspezifischen Seiten, die Sie erstellen, von der Layoutseite umschlossen angezeigt werden. Wenn Sie beispielsweise den Link Privacy auswählen, wird die Ansicht Views/Home/Privacy.cshtml in der RenderBody-Methode gerendert.
Ändern des Titels, der Fußzeile und Menülinks in der Layoutdatei
Ersetzen Sie den Inhalt der Datei Views/Shared/_Layout.cshtml durch folgendes Markup. Die Änderungen werden hervorgehoben:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2022 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Das obige Markup führte die folgenden Änderungen durch:
-
MvcMoviewurde dreimal inMovie Appgeändert. - Das Anchor-Element
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>wurde in<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>geändert.
Im obigen Markup wurden das asp-area=""Ankerattribut des Taghilfsprogramms und der Attributwert ausgelassen, da für diese App keine Bereiche verwendet werden.
Hinweis: Der Controller Movies wurde nicht implementiert. An diesem Punkt ist der Link Movie App nicht funktionsfähig.
Speichern Sie die Änderungen, und klicken Sie auf den Link Privacy . Beachten Sie, dass der Titel der Registerkarte im Browser nun Privacy Policy – Movie App anstelle von Privacy Policy – MvcMovie anzeigt.

Klicken Sie auf den Home Link.
Sie sehen, dass der Titel und der Ankertext Movie App anzeigen. Die Änderungen wurden in der Layoutvorlage einmalig vorgenommen, aber der neue Linktext und der neue Titel werden auf allen Seiten der Website angezeigt.
Untersuchen Sie die Datei Views/_ViewStart.cshtml:
@{
Layout = "_Layout";
}
Die Datei Views/_ViewStart.cshtml fügt jeder Ansicht die Datei Views/Shared/_Layout.cshtml hinzu. Die Layout-Eigenschaft kann verwendet werden, um eine andere Layoutansicht festzulegen, oder legen Sie sie auf null fest, damit keine Layoutdatei verwendet wird.
Öffnen Sie die Ansichtsdatei Views/HelloWorld/Index.cshtml.
Ändern Sie den Titel und das Element <h2> wie im folgenden Codeausschnitt hervorgehoben:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Der Titel und das Element <h2> unterscheiden sich, damit eindeutig ist, welcher Codebestandteil sich auf die Anzeige auswirkt.
ViewData["Title"] = "Movie List"; im Code oben legt die Title-Eigenschaft des Wörterbuchs ViewData auf „Movie List“ fest. Die Title-Eigenschaft wird im HTML-Element <title> der Layoutseite verwendet:
<title>@ViewData["Title"] - Movie App</title>
Speichern Sie die Änderung, und navigieren Sie zu https://localhost:{PORT}/HelloWorld.
Die folgenden Elemente wurden geändert:
- Browsertitel
- Primäre Überschrift
- Sekundäre Überschriften
Wenn die Änderungen im Browser nicht angezeigt werden, wird möglicherweise zwischengespeicherter Inhalt angezeigt. Drücken Sie in Ihrem Browser STRG+F5, um das Laden der Antwort vom Server zu erzwingen. Der Titel des Browsers wird mithilfe des ViewData["Title"]-Elements, das Sie in der Ansichtsvorlange Index.cshtml festgelegt haben, und des zusätzlichen Elements „- Movie App“ erstellt, das in der Layoutdatei hinzugefügt wurde.
Der Inhalt der Ansichtsvorlage Index.cshtml wird mit dem der Ansichtsvorlage Views/Shared/_Layout.cshtml zusammengeführt. Eine einzelne HTML-Antwort wird an den Browser gesendet. Layoutvorlagen erleichtern es Ihnen, Änderungen an allen Seiten einer App vorzunehmen. Weitere Informationen finden Sie unter Layout.

Ein kleiner Teil der Daten, die Meldung „Hello from our View Template!“ ist jedoch hartcodiert. Die MVC-Anwendung besitzt bereits eine Ansicht (V, View) und einen Controller (C), aber noch kein Modell (M).
Übergeben von Daten vom Controller an die Ansicht
Controlleraktionen werden als Antwort auf eine eingehende URL-Anforderung aufgerufen. Eine Controllerklasse ist der Ort, an dem der Code geschrieben wird, der die eingehenden Browseranforderungen verarbeitet. Der Controller ruft Daten aus einer Datenquelle ab und entscheidet, welche Art von Antwort an den Browser zurückgesendet wird. Ansichtsvorlagen können von einem Controller zum Generieren und Formatieren einer HTML-Antwort an den Browser verwendet werden.
Controller sind für die Bereitstellung der benötigten Daten zuständig, damit eine Ansichtsvorlage eine Antwort liefern kann.
Für Folgendes sind Ansichtsvorlagen nicht vorgesehen:
- Geschäftslogik umsetzen
- Direkte Interaktion mit einer Datenbank
Eine Ansichtsvorlage sollte nur mit den Daten arbeiten, die ihr vom Controller bereitgestellt werden. Durch diese Aufgabenteilung (Separation of Concerns) bleibt der Code:
- Übersichtlich
- Testbar
- Verwaltbar
Derzeit verwendet die Welcome-Methode in der HelloWorldController-Klasse die Parameter name und ID und gibt anschließend die Werte direkt an den Browser aus.
Anstatt den Controller diese Antwort als Zeichenfolge rendern zu lassen, passen Sie den Controller so an, dass er eine Ansichtsvorlage verwendet. Die Ansichtsvorlage generiert eine dynamische Antwort. Das bedeutet, dass entsprechende Daten vom Controller an die Ansicht übergeben werden müssen, damit eine Antwort generiert wird. Weisen Sie hierzu den Controller an, die dynamischen Daten (Parameter), die die Ansichtsvorlage benötigt, in einem ViewData-Wörterbuch abzulegen. Die Ansichtsvorlage kann dann auf die dynamischen Daten zugreifen.
Ändern Sie in HelloWorldController.cs die Welcome-Methode so, dass die Werte Message und NumTimes dem Wörterbuch ViewData hinzugefügt werden.
Das ViewData-Wörterbuch ist ein dynamisches Objekt. Das bedeutet, dass ein beliebiger Typ verwendet werden kann. Für das Objekt ViewData sind keine Eigenschaften definiert, bis etwas hinzugefügt wird. Das MVC-Modellbindungssystem ordnet automatisch die benannten Parameter name und numTimes aus der Abfragezeichenfolge den Parametern der Methode zu. Die vollständige Klasse HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
Das Wörterbuchobjekt ViewData enthält Daten, die an die Ansicht übergeben werden.
Erstellen Sie die Ansichtsvorlage für die Begrüßung namens Views/HelloWorld/Welcome.cshtml.
Erstellen Sie eine Schleife in der Ansichtsvorlage Welcome.cshtml, die „Hello“ NumTimes anzeigt. Ersetzen Sie den Inhalt von Views/HelloWorld/Welcome.cshtml durch Folgendes:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Speichern Sie die Änderungen, und navigieren Sie zur folgenden URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Daten werden der URL entnommen und mithilfe der MVC-Modellbindung an den Controller übergeben. Der Controller packt die Daten in ein ViewData Dictionary und übergibt das Objekt an die Ansicht. Die Ansicht rendert dann die Daten im HTML-Format im Browser.

Im vorherigen Beispiel wurde das Wörterbuch ViewData verwendet, um Daten vom Controller an eine Ansicht zu übergeben. Später in diesem Tutorial wird ein Ansichtsmodell verwendet, um Daten von einem Controller an eine Ansicht zu übergeben. Der Ansatz mit dem Ansichtsmodell für das Übergeben von Daten ist dem Ansatz mit dem Wörterbuch ViewData vorzuziehen.
Im nächsten Tutorial wird eine Filmdatenbank erstellt.
In diesem Abschnitt ändern Sie die Klasse HelloWorldController, damit Razor-Ansichtsdateien verwendet werden. Dadurch wird die Generierung von HTML-Antworten an einen Client vollständig gekapselt.
Ansichtsvorlagen werden mithilfe von Razor erstellt. Razor-basierte Ansichtsvorlagen:
- Sie verfügen über die Dateierweiterung
.cshtml. - Eine elegante Möglichkeit bieten, HTML-Ausgaben mit C# zu erstellen.
Derzeit gibt die Methode Index eine Zeichenfolge mit einer Meldung in der Controllerklasse zurück. Ersetzen Sie in der HelloWorldController-Klasse die Index-Methode durch den folgenden Code:
public IActionResult Index()
{
return View();
}
Der vorangehende Code:
- ruft die Methode View des Controllers auf.
- verwendet eine Ansichtsvorlage, um eine HTML-Antwort zu generieren.
Controllermethoden...
- werden als Aktionsmethoden bezeichnet. Ein Beispiel hierfür ist die Aktionsmethode
Indexim vorangehenden Code. - geben in der Regel IActionResult oder eine von ActionResult abgeleitete Klasse zurück, keinen Typ wie
string.
Hinzufügen einer Ansicht
Klicken Sie mit der rechten Maustaste auf den Ordner Views, und klicken Sie dann auf Hinzufügen > Neuer Ordner. Geben Sie dem Ordner den Namen HelloWorld.
Klicken Sie mit der rechten Maustaste auf den Ordner Views/HelloWorld, und klicken Sie dann Hinzufügen > Neues Element.
Im Dialogfeld Neues Element hinzufügen: MvcMovie:
- Geben Sie in das Suchfeld rechts oben Ansicht ein.
- Wählen Sie Razor Ansicht: Leer aus.
- Behalten Sie den Wert im Feld Name bei,
Index.cshtml. - Wählen Sie Hinzufügen aus.

Ersetzen Sie den Inhalt der Views/HelloWorld/Index.cshtml-Ansichtsdatei Razor durch Folgendes:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Navigieren Sie zu https://localhost:{PORT}/HelloWorld:
Die
Index-Methode inHelloWorldControllerhat die Anweisungreturn View();ausgeführt, die angab, dass die Methode eine Ansichtsvorlagendatei zum Rendern einer Antwort an den Browser verwenden sollte.Da kein Name für eine Ansichtsvorlagendatei angegeben wurde, verwendet MVC die Standardansichtsdatei. Wenn kein Name für die Ansichtsdatei angegeben wird, wird die Standardansicht zurückgegeben. Die Standardansicht trägt den gleichen Namen wie die Aktionsmethode (in diesem Beispiel
Index). Die Ansichtsvorlage/Views/HelloWorld/Index.cshtmlwird verwendet.Die folgende Abbildung zeigt die in der Ansicht fest codierte Zeichenfolge „Hello from our View Template!“.

Ändern von Ansichten und Layoutseiten
Klicken Sie auf die Menülinks MvcMovie, Home und Privacy . Auf jeder Seite wird dasselbe Menülayout gezeigt. Das Menülayout wird mithilfe der Datei Views/Shared/_Layout.cshtml implementiert.
Öffnen Sie die Datei Views/Shared/_Layout.cshtml.
Mit Layoutvorlagen ist Folgendes möglich:
- Spezifizieren des HTML-Containerlayouts einer Website an einem Ort
- Anwenden des HTML-Containerlayouts auf mehrere Seiten der Website
Suchen Sie die Zeile @RenderBody().
RenderBody ist ein Platzhalter, bei dem alle ansichtsspezifischen Seiten, die Sie erstellen, von der Layoutseite umschlossen angezeigt werden. Wenn Sie beispielsweise den Link Privacy auswählen, wird die Ansicht Views/Home/Privacy.cshtml in der RenderBody-Methode gerendert.
Ändern des Titels, der Fußzeile und Menülinks in der Layoutdatei
Ersetzen Sie den Inhalt der Datei Views/Shared/_Layout.cshtml durch folgendes Markup. Die Änderungen werden hervorgehoben:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Das obige Markup führte die folgenden Änderungen durch:
-
MvcMoviewurde dreimal inMovie Appgeändert. - Das Anchor-Element
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>wurde in<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>geändert.
Im obigen Markup wurden das asp-area=""Ankerattribut des Taghilfsprogramms und der Attributwert ausgelassen, da für diese App keine Bereiche verwendet werden.
Hinweis: Der Controller Movies wurde nicht implementiert. An diesem Punkt ist der Link Movie App nicht funktionsfähig.
Speichern Sie die Änderungen, und klicken Sie auf den Link Privacy . Beachten Sie, dass der Titel der Registerkarte im Browser nun Privacy Policy – Movie App anstelle von Privacy Policy – MvcMovie anzeigt.

Klicken Sie auf den Home Link.
Sie sehen, dass der Titel und der Ankertext Movie App anzeigen. Die Änderungen wurden in der Layoutvorlage einmalig vorgenommen, aber der neue Linktext und der neue Titel werden auf allen Seiten der Website angezeigt.
Untersuchen Sie die Datei Views/_ViewStart.cshtml:
@{
Layout = "_Layout";
}
Die Datei Views/_ViewStart.cshtml fügt jeder Ansicht die Datei Views/Shared/_Layout.cshtml hinzu. Die Layout-Eigenschaft kann verwendet werden, um eine andere Layoutansicht festzulegen, oder legen Sie sie auf null fest, damit keine Layoutdatei verwendet wird.
Öffnen Sie die Ansichtsdatei Views/HelloWorld/Index.cshtml.
Ändern Sie den Titel und das Element <h2> wie im folgenden Codeausschnitt hervorgehoben:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Der Titel und das Element <h2> unterscheiden sich, damit eindeutig ist, welcher Codebestandteil sich auf die Anzeige auswirkt.
ViewData["Title"] = "Movie List"; im Code oben legt die Title-Eigenschaft des Wörterbuchs ViewData auf „Movie List“ fest. Die Title-Eigenschaft wird im HTML-Element <title> der Layoutseite verwendet:
<title>@ViewData["Title"] - Movie App</title>
Speichern Sie die Änderung, und navigieren Sie zu https://localhost:{PORT}/HelloWorld.
Die folgenden Elemente wurden geändert:
- Browsertitel
- Primäre Überschrift
- Sekundäre Überschriften
Wenn die Änderungen im Browser nicht angezeigt werden, wird möglicherweise zwischengespeicherter Inhalt angezeigt. Drücken Sie in Ihrem Browser STRG+F5, um das Laden der Antwort vom Server zu erzwingen. Der Titel des Browsers wird mithilfe des ViewData["Title"]-Elements, das Sie in der Ansichtsvorlange Index.cshtml festgelegt haben, und des zusätzlichen Elements „- Movie App“ erstellt, das in der Layoutdatei hinzugefügt wurde.
Der Inhalt der Ansichtsvorlage Index.cshtml wird mit dem der Ansichtsvorlage Views/Shared/_Layout.cshtml zusammengeführt. Eine einzelne HTML-Antwort wird an den Browser gesendet. Layoutvorlagen erleichtern es Ihnen, Änderungen an allen Seiten einer App vorzunehmen. Weitere Informationen finden Sie unter Layout.

Ein kleiner Teil der Daten, die Meldung „Hello from our View Template!“ ist jedoch hartcodiert. Die MVC-Anwendung besitzt bereits eine Ansicht (V, View) und einen Controller (C), aber noch kein Modell (M).
Übergeben von Daten vom Controller an die Ansicht
Controlleraktionen werden als Antwort auf eine eingehende URL-Anforderung aufgerufen. Eine Controllerklasse ist der Ort, an dem der Code geschrieben wird, der die eingehenden Browseranforderungen verarbeitet. Der Controller ruft Daten aus einer Datenquelle ab und entscheidet, welche Art von Antwort an den Browser zurückgesendet wird. Ansichtsvorlagen können von einem Controller zum Generieren und Formatieren einer HTML-Antwort an den Browser verwendet werden.
Controller sind für die Bereitstellung der benötigten Daten zuständig, damit eine Ansichtsvorlage eine Antwort liefern kann.
Für Folgendes sind Ansichtsvorlagen nicht vorgesehen:
- Geschäftslogik umsetzen
- Direkte Interaktion mit einer Datenbank
Eine Ansichtsvorlage sollte nur mit den Daten arbeiten, die ihr vom Controller bereitgestellt werden. Durch diese Aufgabenteilung (Separation of Concerns) bleibt der Code:
- Übersichtlich
- Testbar
- Verwaltbar
Derzeit verwendet die Welcome-Methode in der HelloWorldController-Klasse die Parameter name und ID und gibt anschließend die Werte direkt an den Browser aus.
Anstatt den Controller diese Antwort als Zeichenfolge rendern zu lassen, passen Sie den Controller so an, dass er eine Ansichtsvorlage verwendet. Die Ansichtsvorlage generiert eine dynamische Antwort. Das bedeutet, dass entsprechende Daten vom Controller an die Ansicht übergeben werden müssen, damit eine Antwort generiert wird. Weisen Sie hierzu den Controller an, die dynamischen Daten (Parameter), die die Ansichtsvorlage benötigt, in einem ViewData-Wörterbuch abzulegen. Die Ansichtsvorlage kann dann auf die dynamischen Daten zugreifen.
Ändern Sie in HelloWorldController.cs die Welcome-Methode so, dass die Werte Message und NumTimes dem Wörterbuch ViewData hinzugefügt werden.
Das ViewData-Wörterbuch ist ein dynamisches Objekt. Das bedeutet, dass ein beliebiger Typ verwendet werden kann. Für das Objekt ViewData sind keine Eigenschaften definiert, bis etwas hinzugefügt wird. Das MVC-Modellbindungssystem ordnet automatisch die benannten Parameter name und numTimes aus der Abfragezeichenfolge den Parametern der Methode zu. Die vollständige Klasse HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
Das Wörterbuchobjekt ViewData enthält Daten, die an die Ansicht übergeben werden.
Erstellen Sie die Ansichtsvorlage für die Begrüßung namens Views/HelloWorld/Welcome.cshtml.
Erstellen Sie eine Schleife in der Ansichtsvorlage Welcome.cshtml, die „Hello“ NumTimes anzeigt. Ersetzen Sie den Inhalt von Views/HelloWorld/Welcome.cshtml durch Folgendes:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Speichern Sie die Änderungen, und navigieren Sie zur folgenden URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Daten werden der URL entnommen und mithilfe der MVC-Modellbindung an den Controller übergeben. Der Controller packt die Daten in ein ViewData Dictionary und übergibt das Objekt an die Ansicht. Die Ansicht rendert dann die Daten im HTML-Format im Browser.

Im vorherigen Beispiel wurde das Wörterbuch ViewData verwendet, um Daten vom Controller an eine Ansicht zu übergeben. Später in diesem Tutorial wird ein Ansichtsmodell verwendet, um Daten von einem Controller an eine Ansicht zu übergeben. Der Ansatz mit dem Ansichtsmodell für das Übergeben von Daten ist dem Ansatz mit dem Wörterbuch ViewData vorzuziehen.
Im nächsten Tutorial wird eine Filmdatenbank erstellt.
In diesem Abschnitt ändern Sie die Klasse HelloWorldController, damit Razor-Ansichtsdateien verwendet werden. Dadurch wird die Generierung von HTML-Antworten an einen Client vollständig gekapselt.
Ansichtsvorlagen werden mithilfe von Razor erstellt. Razor-basierte Ansichtsvorlagen:
- Sie verfügen über die Dateierweiterung
.cshtml. - Eine elegante Möglichkeit bieten, HTML-Ausgaben mit C# zu erstellen.
Derzeit gibt die Methode Index eine Zeichenfolge mit einer Meldung in der Controllerklasse zurück. Ersetzen Sie in der HelloWorldController-Klasse die Index-Methode durch den folgenden Code:
public IActionResult Index()
{
return View();
}
Der vorangehende Code:
- ruft die Methode View des Controllers auf.
- verwendet eine Ansichtsvorlage, um eine HTML-Antwort zu generieren.
Controllermethoden...
- werden als Aktionsmethoden bezeichnet. Ein Beispiel hierfür ist die Aktionsmethode
Indexim vorangehenden Code. - geben in der Regel IActionResult oder eine von ActionResult abgeleitete Klasse zurück, keinen Typ wie
string.
Hinzufügen einer Ansicht
Klicken Sie mit der rechten Maustaste auf den Ordner Views, und klicken Sie dann auf Hinzufügen > Neuer Ordner. Geben Sie dem Ordner den Namen HelloWorld.
Klicken Sie mit der rechten Maustaste auf den Ordner Views/HelloWorld, und klicken Sie dann Hinzufügen > Neues Element.
Im Dialogfeld Neues Element hinzufügen: MvcMovie:
- Geben Sie in das Suchfeld rechts oben Ansicht ein.
- Wählen Sie Razor Ansicht: Leer aus.
- Behalten Sie den Wert im Feld Name bei,
Index.cshtml. - Wählen Sie Hinzufügen aus.

Ersetzen Sie den Inhalt der Views/HelloWorld/Index.cshtml-Ansichtsdatei Razor durch Folgendes:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Navigieren Sie zu https://localhost:{PORT}/HelloWorld:
Die
Index-Methode inHelloWorldControllerhat die Anweisungreturn View();ausgeführt, die angab, dass die Methode eine Ansichtsvorlagendatei zum Rendern einer Antwort an den Browser verwenden sollte.Da kein Name für eine Ansichtsvorlagendatei angegeben wurde, verwendet MVC die Standardansichtsdatei. Wenn kein Name für die Ansichtsdatei angegeben wird, wird die Standardansicht zurückgegeben. Die Standardansicht trägt den gleichen Namen wie die Aktionsmethode (in diesem Beispiel
Index). Die Ansichtsvorlage/Views/HelloWorld/Index.cshtmlwird verwendet.Die folgende Abbildung zeigt die in der Ansicht fest codierte Zeichenfolge „Hello from our View Template!“.

Ändern von Ansichten und Layoutseiten
Klicken Sie auf die Menülinks MvcMovie, Home und Privacy . Auf jeder Seite wird dasselbe Menülayout gezeigt. Das Menülayout wird mithilfe der Datei Views/Shared/_Layout.cshtml implementiert.
Öffnen Sie die Datei Views/Shared/_Layout.cshtml.
Mit Layoutvorlagen ist Folgendes möglich:
- Spezifizieren des HTML-Containerlayouts einer Website an einem Ort
- Anwenden des HTML-Containerlayouts auf mehrere Seiten der Website
Suchen Sie die Zeile @RenderBody().
RenderBody ist ein Platzhalter, bei dem alle ansichtsspezifischen Seiten, die Sie erstellen, von der Layoutseite umschlossen angezeigt werden. Wenn Sie beispielsweise den Link Privacy auswählen, wird die Ansicht Views/Home/Privacy.cshtml in der RenderBody-Methode gerendert.
Ändern des Titels, der Fußzeile und Menülinks in der Layoutdatei
Ersetzen Sie den Inhalt der Datei Views/Shared/_Layout.cshtml durch folgendes Markup. Die Änderungen werden hervorgehoben:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Das obige Markup führte die folgenden Änderungen durch:
-
MvcMoviewurde dreimal inMovie Appgeändert. - Das Anchor-Element
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>wurde in<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>geändert.
Im obigen Markup wurden das asp-area=""Ankerattribut des Taghilfsprogramms und der Attributwert ausgelassen, da für diese App keine Bereiche verwendet werden.
Hinweis: Der Controller Movies wurde nicht implementiert. An diesem Punkt ist der Link Movie App nicht funktionsfähig.
Speichern Sie die Änderungen, und klicken Sie auf den Link Privacy . Beachten Sie, dass der Titel der Registerkarte im Browser nun Privacy Policy – Movie App anstelle von Privacy Policy – MvcMovie anzeigt.

Klicken Sie auf den Home Link.
Sie sehen, dass der Titel und der Ankertext Movie App anzeigen. Die Änderungen wurden in der Layoutvorlage einmalig vorgenommen, aber der neue Linktext und der neue Titel werden auf allen Seiten der Website angezeigt.
Untersuchen Sie die Datei Views/_ViewStart.cshtml:
@{
Layout = "_Layout";
}
Die Datei Views/_ViewStart.cshtml fügt jeder Ansicht die Datei Views/Shared/_Layout.cshtml hinzu. Die Layout-Eigenschaft kann verwendet werden, um eine andere Layoutansicht festzulegen, oder legen Sie sie auf null fest, damit keine Layoutdatei verwendet wird.
Öffnen Sie die Ansichtsdatei Views/HelloWorld/Index.cshtml.
Ändern Sie den Titel und das Element <h2> wie im folgenden Codeausschnitt hervorgehoben:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Der Titel und das Element <h2> unterscheiden sich, damit eindeutig ist, welcher Codebestandteil sich auf die Anzeige auswirkt.
ViewData["Title"] = "Movie List"; im Code oben legt die Title-Eigenschaft des Wörterbuchs ViewData auf „Movie List“ fest. Die Title-Eigenschaft wird im HTML-Element <title> der Layoutseite verwendet:
<title>@ViewData["Title"] - Movie App</title>
Speichern Sie die Änderung, und navigieren Sie zu https://localhost:{PORT}/HelloWorld.
Die folgenden Elemente wurden geändert:
- Browsertitel
- Primäre Überschrift
- Sekundäre Überschriften
Wenn die Änderungen im Browser nicht angezeigt werden, wird möglicherweise zwischengespeicherter Inhalt angezeigt. Drücken Sie in Ihrem Browser STRG+F5, um das Laden der Antwort vom Server zu erzwingen. Der Titel des Browsers wird mithilfe des ViewData["Title"]-Elements, das Sie in der Ansichtsvorlange Index.cshtml festgelegt haben, und des zusätzlichen Elements „- Movie App“ erstellt, das in der Layoutdatei hinzugefügt wurde.
Der Inhalt der Ansichtsvorlage Index.cshtml wird mit dem der Ansichtsvorlage Views/Shared/_Layout.cshtml zusammengeführt. Eine einzelne HTML-Antwort wird an den Browser gesendet. Layoutvorlagen erleichtern es Ihnen, Änderungen an allen Seiten einer App vorzunehmen. Weitere Informationen finden Sie unter Layout.

Ein kleiner Teil der Daten, die Meldung „Hello from our View Template!“ ist jedoch hartcodiert. Die MVC-Anwendung besitzt bereits eine Ansicht (V, View) und einen Controller (C), aber noch kein Modell (M).
Übergeben von Daten vom Controller an die Ansicht
Controlleraktionen werden als Antwort auf eine eingehende URL-Anforderung aufgerufen. Eine Controllerklasse ist der Ort, an dem der Code geschrieben wird, der die eingehenden Browseranforderungen verarbeitet. Der Controller ruft Daten aus einer Datenquelle ab und entscheidet, welche Art von Antwort an den Browser zurückgesendet wird. Ansichtsvorlagen können von einem Controller zum Generieren und Formatieren einer HTML-Antwort an den Browser verwendet werden.
Controller sind für die Bereitstellung der benötigten Daten zuständig, damit eine Ansichtsvorlage eine Antwort liefern kann.
Für Folgendes sind Ansichtsvorlagen nicht vorgesehen:
- Geschäftslogik umsetzen
- Direkte Interaktion mit einer Datenbank
Eine Ansichtsvorlage sollte nur mit den Daten arbeiten, die ihr vom Controller bereitgestellt werden. Durch diese Aufgabenteilung (Separation of Concerns) bleibt der Code:
- Übersichtlich
- Testbar
- Verwaltbar
Derzeit verwendet die Welcome-Methode in der HelloWorldController-Klasse die Parameter name und ID und gibt anschließend die Werte direkt an den Browser aus.
Anstatt den Controller diese Antwort als Zeichenfolge rendern zu lassen, passen Sie den Controller so an, dass er eine Ansichtsvorlage verwendet. Die Ansichtsvorlage generiert eine dynamische Antwort. Das bedeutet, dass entsprechende Daten vom Controller an die Ansicht übergeben werden müssen, damit eine Antwort generiert wird. Weisen Sie hierzu den Controller an, die dynamischen Daten (Parameter), die die Ansichtsvorlage benötigt, in einem ViewData-Wörterbuch abzulegen. Die Ansichtsvorlage kann dann auf die dynamischen Daten zugreifen.
Ändern Sie in HelloWorldController.cs die Welcome-Methode so, dass die Werte Message und NumTimes dem Wörterbuch ViewData hinzugefügt werden.
Das ViewData-Wörterbuch ist ein dynamisches Objekt. Das bedeutet, dass ein beliebiger Typ verwendet werden kann. Für das Objekt ViewData sind keine Eigenschaften definiert, bis etwas hinzugefügt wird. Das MVC-Modellbindungssystem ordnet automatisch die benannten Parameter name und numTimes aus der Abfragezeichenfolge den Parametern der Methode zu. Die vollständige Klasse HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
Das Wörterbuchobjekt ViewData enthält Daten, die an die Ansicht übergeben werden.
Erstellen Sie die Ansichtsvorlage für die Begrüßung namens Views/HelloWorld/Welcome.cshtml.
Erstellen Sie eine Schleife in der Ansichtsvorlage Welcome.cshtml, die „Hello“ NumTimes anzeigt. Ersetzen Sie den Inhalt von Views/HelloWorld/Welcome.cshtml durch Folgendes:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Speichern Sie die Änderungen, und navigieren Sie zur folgenden URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Daten werden der URL entnommen und mithilfe der MVC-Modellbindung an den Controller übergeben. Der Controller packt die Daten in ein ViewData Dictionary und übergibt das Objekt an die Ansicht. Die Ansicht rendert dann die Daten im HTML-Format im Browser.

Im vorherigen Beispiel wurde das Wörterbuch ViewData verwendet, um Daten vom Controller an eine Ansicht zu übergeben. Später in diesem Tutorial wird ein Ansichtsmodell verwendet, um Daten von einem Controller an eine Ansicht zu übergeben. Der Ansatz mit dem Ansichtsmodell für das Übergeben von Daten ist dem Ansatz mit dem Wörterbuch ViewData vorzuziehen.
Im nächsten Tutorial wird eine Filmdatenbank erstellt.
In diesem Abschnitt ändern Sie die Klasse HelloWorldController, damit Razor-Ansichtsdateien verwendet werden. Dadurch wird die Generierung von HTML-Antworten an einen Client vollständig gekapselt.
Ansichtsvorlagen werden mithilfe von Razor erstellt. Razor-basierte Ansichtsvorlagen:
- Sie verfügen über die Dateierweiterung
.cshtml. - Eine elegante Möglichkeit bieten, HTML-Ausgaben mit C# zu erstellen.
Derzeit gibt die Methode Index eine Zeichenfolge mit einer Meldung in der Controllerklasse zurück. Ersetzen Sie in der HelloWorldController-Klasse die Index-Methode durch den folgenden Code:
public IActionResult Index()
{
return View();
}
Der vorangehende Code:
- ruft die Methode View des Controllers auf.
- verwendet eine Ansichtsvorlage, um eine HTML-Antwort zu generieren.
Controllermethoden...
- werden als Aktionsmethoden bezeichnet. Ein Beispiel hierfür ist die Aktionsmethode
Indexim vorangehenden Code. - geben in der Regel IActionResult oder eine von ActionResult abgeleitete Klasse zurück, keinen Typ wie
string.
Hinzufügen einer Ansicht
Klicken Sie mit der rechten Maustaste auf den Ordner Views, und klicken Sie dann auf Hinzufügen > Neuer Ordner. Geben Sie dem Ordner den Namen HelloWorld.
Klicken Sie mit der rechten Maustaste auf den Ordner Views/HelloWorld, und klicken Sie dann Hinzufügen > Neues Element.
Im Dialogfeld Neues Element hinzufügen: MvcMovie:
- Geben Sie in das Suchfeld rechts oben Ansicht ein.
- Wählen Sie Razor Ansicht: Leer aus.
- Behalten Sie den Wert im Feld Name bei,
Index.cshtml. - Wählen Sie Hinzufügen aus.

Ersetzen Sie den Inhalt der Views/HelloWorld/Index.cshtml-Ansichtsdatei Razor durch Folgendes:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Navigieren Sie zu https://localhost:{PORT}/HelloWorld:
Die
Index-Methode inHelloWorldControllerhat die Anweisungreturn View();ausgeführt, die angab, dass die Methode eine Ansichtsvorlagendatei zum Rendern einer Antwort an den Browser verwenden sollte.Da kein Name für eine Ansichtsvorlagendatei angegeben wurde, verwendet MVC die Standardansichtsdatei. Wenn kein Name für die Ansichtsdatei angegeben wird, wird die Standardansicht zurückgegeben. Die Standardansicht trägt den gleichen Namen wie die Aktionsmethode (in diesem Beispiel
Index). Die Ansichtsvorlage/Views/HelloWorld/Index.cshtmlwird verwendet.Die folgende Abbildung zeigt die in der Ansicht fest codierte Zeichenfolge „Hello from our View Template!“.

Ändern von Ansichten und Layoutseiten
Klicken Sie auf die Menülinks MvcMovie, Home und Privacy . Auf jeder Seite wird dasselbe Menülayout gezeigt. Das Menülayout wird mithilfe der Datei Views/Shared/_Layout.cshtml implementiert.
Öffnen Sie die Datei Views/Shared/_Layout.cshtml.
Mit Layoutvorlagen ist Folgendes möglich:
- Spezifizieren des HTML-Containerlayouts einer Website an einem Ort
- Anwenden des HTML-Containerlayouts auf mehrere Seiten der Website
Suchen Sie die Zeile @RenderBody().
RenderBody ist ein Platzhalter, bei dem alle ansichtsspezifischen Seiten, die Sie erstellen, von der Layoutseite umschlossen angezeigt werden. Wenn Sie beispielsweise den Link Privacy auswählen, wird die Ansicht Views/Home/Privacy.cshtml in der RenderBody-Methode gerendert.
Ändern des Titels, der Fußzeile und Menülinks in der Layoutdatei
Ersetzen Sie den Inhalt der Datei Views/Shared/_Layout.cshtml durch folgendes Markup. Die Änderungen werden hervorgehoben:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
Das obige Markup führte die folgenden Änderungen durch:
-
MvcMoviewurde dreimal inMovie Appgeändert. - Das Anchor-Element
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>wurde in<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>geändert.
Im obigen Markup wurden das asp-area=""Ankerattribut des Taghilfsprogramms und der Attributwert ausgelassen, da für diese App keine Bereiche verwendet werden.
Hinweis: Der Controller Movies wurde nicht implementiert. An diesem Punkt ist der Link Movie App nicht funktionsfähig.
Speichern Sie die Änderungen, und klicken Sie auf den Link Privacy . Beachten Sie, dass der Titel der Registerkarte im Browser nun Privacy Policy – Movie App anstelle von Privacy Policy – MvcMovie anzeigt.

Klicken Sie auf den Home Link.
Sie sehen, dass der Titel und der Ankertext Movie App anzeigen. Die Änderungen wurden in der Layoutvorlage einmalig vorgenommen, aber der neue Linktext und der neue Titel werden auf allen Seiten der Website angezeigt.
Untersuchen Sie die Datei Views/_ViewStart.cshtml:
@{
Layout = "_Layout";
}
Die Datei Views/_ViewStart.cshtml fügt jeder Ansicht die Datei Views/Shared/_Layout.cshtml hinzu. Die Layout-Eigenschaft kann verwendet werden, um eine andere Layoutansicht festzulegen, oder legen Sie sie auf null fest, damit keine Layoutdatei verwendet wird.
Öffnen Sie die Ansichtsdatei Views/HelloWorld/Index.cshtml.
Ändern Sie den Titel und das Element <h2> wie im folgenden Codeausschnitt hervorgehoben:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Der Titel und das Element <h2> unterscheiden sich, damit eindeutig ist, welcher Codebestandteil sich auf die Anzeige auswirkt.
ViewData["Title"] = "Movie List"; im Code oben legt die Title-Eigenschaft des Wörterbuchs ViewData auf „Movie List“ fest. Die Title-Eigenschaft wird im HTML-Element <title> der Layoutseite verwendet:
<title>@ViewData["Title"] - Movie App</title>
Speichern Sie die Änderung, und navigieren Sie zu https://localhost:{PORT}/HelloWorld.
Die folgenden Elemente wurden geändert:
- Browsertitel
- Primäre Überschrift
- Sekundäre Überschriften
Wenn die Änderungen im Browser nicht angezeigt werden, wird möglicherweise zwischengespeicherter Inhalt angezeigt. Drücken Sie in Ihrem Browser STRG+F5, um das Laden der Antwort vom Server zu erzwingen. Der Titel des Browsers wird mithilfe des ViewData["Title"]-Elements, das Sie in der Ansichtsvorlange Index.cshtml festgelegt haben, und des zusätzlichen Elements „- Movie App“ erstellt, das in der Layoutdatei hinzugefügt wurde.
Der Inhalt der Ansichtsvorlage Index.cshtml wird mit dem der Ansichtsvorlage Views/Shared/_Layout.cshtml zusammengeführt. Eine einzelne HTML-Antwort wird an den Browser gesendet. Layoutvorlagen erleichtern es Ihnen, Änderungen an allen Seiten einer App vorzunehmen. Weitere Informationen finden Sie unter Layout.

Ein kleiner Teil der Daten, die Meldung „Hello from our View Template!“ ist jedoch hartcodiert. Die MVC-Anwendung besitzt bereits eine Ansicht (V, View) und einen Controller (C), aber noch kein Modell (M).
Übergeben von Daten vom Controller an die Ansicht
Controlleraktionen werden als Antwort auf eine eingehende URL-Anforderung aufgerufen. Eine Controllerklasse ist der Ort, an dem der Code geschrieben wird, der die eingehenden Browseranforderungen verarbeitet. Der Controller ruft Daten aus einer Datenquelle ab und entscheidet, welche Art von Antwort an den Browser zurückgesendet wird. Ansichtsvorlagen können von einem Controller zum Generieren und Formatieren einer HTML-Antwort an den Browser verwendet werden.
Controller sind für die Bereitstellung der benötigten Daten zuständig, damit eine Ansichtsvorlage eine Antwort liefern kann.
Für Folgendes sind Ansichtsvorlagen nicht vorgesehen:
- Geschäftslogik umsetzen
- Direkte Interaktion mit einer Datenbank
Eine Ansichtsvorlage sollte nur mit den Daten arbeiten, die ihr vom Controller bereitgestellt werden. Durch diese Aufgabenteilung (Separation of Concerns) bleibt der Code:
- Übersichtlich
- Testbar
- Verwaltbar
Derzeit verwendet die Welcome-Methode in der HelloWorldController-Klasse die Parameter name und ID und gibt anschließend die Werte direkt an den Browser aus.
Anstatt den Controller diese Antwort als Zeichenfolge rendern zu lassen, passen Sie den Controller so an, dass er eine Ansichtsvorlage verwendet. Die Ansichtsvorlage generiert eine dynamische Antwort. Das bedeutet, dass entsprechende Daten vom Controller an die Ansicht übergeben werden müssen, damit eine Antwort generiert wird. Weisen Sie hierzu den Controller an, die dynamischen Daten (Parameter), die die Ansichtsvorlage benötigt, in einem ViewData-Wörterbuch abzulegen. Die Ansichtsvorlage kann dann auf die dynamischen Daten zugreifen.
Ändern Sie in HelloWorldController.cs die Welcome-Methode so, dass die Werte Message und NumTimes dem Wörterbuch ViewData hinzugefügt werden.
Das ViewData-Wörterbuch ist ein dynamisches Objekt. Das bedeutet, dass ein beliebiger Typ verwendet werden kann. Für das Objekt ViewData sind keine Eigenschaften definiert, bis etwas hinzugefügt wird. Das MVC-Modellbindungssystem ordnet automatisch die benannten Parameter name und numTimes aus der Abfragezeichenfolge den Parametern der Methode zu. Die vollständige Klasse HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
Das Wörterbuchobjekt ViewData enthält Daten, die an die Ansicht übergeben werden.
Erstellen Sie die Ansichtsvorlage für die Begrüßung namens Views/HelloWorld/Welcome.cshtml.
Erstellen Sie eine Schleife in der Ansichtsvorlage Welcome.cshtml, die „Hello“ NumTimes anzeigt. Ersetzen Sie den Inhalt von Views/HelloWorld/Welcome.cshtml durch Folgendes:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Speichern Sie die Änderungen, und navigieren Sie zur folgenden URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Daten werden der URL entnommen und mithilfe der MVC-Modellbindung an den Controller übergeben. Der Controller packt die Daten in ein ViewData Dictionary und übergibt das Objekt an die Ansicht. Die Ansicht rendert dann die Daten im HTML-Format im Browser.

Im vorherigen Beispiel wurde das Wörterbuch ViewData verwendet, um Daten vom Controller an eine Ansicht zu übergeben. Später in diesem Tutorial wird ein Ansichtsmodell verwendet, um Daten von einem Controller an eine Ansicht zu übergeben. Der Ansatz mit dem Ansichtsmodell für das Übergeben von Daten ist dem Ansatz mit dem Wörterbuch ViewData vorzuziehen.
Im nächsten Tutorial wird eine Filmdatenbank erstellt.