Veröffentlichen einer ASP.NET Core-App in Azure mit Visual Studio Code
In diesem Tutorial erfahren Sie, wie Sie eine ASP.Net Core MVC-Anwendung erstellen und diese in Visual Studio Code bereitstellen. Das Tutorial setzt voraus, dass Sie mit Visual Studio Code vertraut sind. Weitere Informationen finden Sie unter Erste Schritte mit Visual Studio Code. Dieses Tutorial kann in Windows-, macOS- oder Linux-Umgebungen genutzt werden. Achten Sie darauf, die richtigen Pfadtrennzeichen (\ gegenüber /) für Ihre Umgebung zu verwenden.
Wichtig
ASP.NET Core-Vorschauversion mit Azure App Service
ASP.NET Core-Vorschauversionen werden nicht standardmäßig in Azure App Service bereitgestellt. Weitere Informationen zum Hosten einer App, die eine ASP.NET Core-Vorschauversion verwendet, finden Sie unter Deploy ASP.NET Core preview release to Azure App Service (Bereitstellen der ASP.NET Core-Vorschauversion in Azure App Service).
Informationen zur Behebung von Problemen bei der App Service-Bereitstellung finden Sie unter Problembehandlung bei ASP.NET Core in Azure App Service und IIS.
Voraussetzungen
- Ein Azure-Abonnement. Besorgen Sie sich ein kostenloses Azure-Konto, wenn Sie noch keines besitzen.
- .NET SDK (neueste stabile Version).
- Visual Studio Code
- C#-Erweiterung.
- Azure App Service-Erweiterung. Verwenden Sie die Erweiterung, um sich bei Azure anzumelden, bevor Sie fortfahren.
Erstellen eines ASP.NET Core MVC-Projekts
Öffnen Sie das integrierte Terminal.
Legen Sie das Verzeichnis, das das Projekt enthält, als Ihr Arbeitsverzeichnis (
cd) fest.Führen Sie die folgenden Befehle aus:
dotnet new mvc -o MyMVCapp code -r MyMVCappDie obenstehenden Befehle bewirken Folgendes:
dotnet new mvc -o MyMVCapp- Erstellt ein neues ASP.NET Core MVC-Projekt im Ordner MyMVCapp.
code -r MyMVCapp- Lädt die Projektdatei
MyMVCapp.csprojin Visual Studio Code. - Visual Studio Code aktualisiert das integrierte Terminal auf das Projektverzeichnis.
- Lädt die Projektdatei
Hinweis
Möglicherweise wird ein Dialogfeld mit folgender Meldung angezeigt: Die erforderlichen Ressourcen zum Erstellen und Debuggen sind in „MyMVCapp“ nicht vorhanden. Hinzufügen?. Klicken Sie in diesem Fall auf Ja.
Ein neues ASP.NET Core MVC-Projekt wird in einem MyMVCapp-Ordner mit folgender Struktur erstellt:
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
Ein .vscode-Ordner wird in der Projektstruktur erstellt. Er enthält Hilfsprogrammdateien zum Erstellen und Debuggen Ihrer ASP.NET Core-Web-App.
Testen des Projekts
Bevor Sie die App in Azure bereitstellen, sollten Sie sicherstellen, dass sie auf Ihrem lokalen Computer ordnungsgemäß ausgeführt wird.
Öffnen Sie das integrierte Terminal (sofern erforderlich).
Richten Sie ein vertrauenswürdiges HTTPS-Entwicklungszertifikat ein:
Vertrauen Sie dem HTTPS-Entwicklungszertifikat, indem Sie den folgenden Befehl ausführen:
dotnet dev-certs https --trustDer vorangehende Befehl erfordert .NET 9 SDK oder höher unter Linux. Für Linux auf .NET 8.0.401 SDK und älter, siehe die Dokumentation Ihrer Linux-Distribution für die Vertrauensstellung eines Zertifikats.
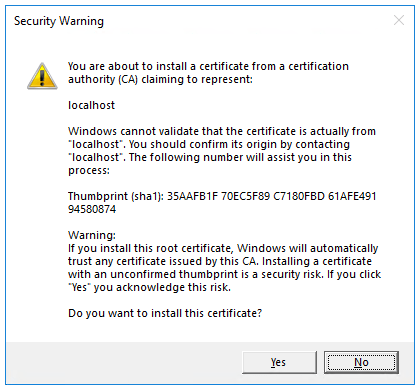
Der vorherige Befehl zeigt das folgende Dialogfeld an, sofern das Zertifikat nicht zuvor schon als vertrauenswürdig eingestuft wurde:

Klicken Sie auf Ja, wenn Sie zustimmen möchten, dass das Entwicklungszertifikat vertrauenswürdig ist.
Weitere Informationen finden Sie im Abschnitt Festlegen des HTTPS-Entwicklungszertifikats von ASP.NET Core als vertrauenswürdig des Artikels SSL erzwingen.
Informationen dazu, wie Sie dem Firefox-Browser vertrauen, finden Sie unter Firefox-Zertifikatfehler SEC_ERROR_INADEQUATE_KEY_USAGE.
Führen Sie den folgenden Befehl aus:
dotnet runDer vorherige Befehl:
- Startet Kestrel, integrierter Webserver von ASP.NET Core.
- Zeigt eine URL an, um die Web-App zu testen, z. B.
http://localhost:<port>, wobei<port>die zufällige Portnummer ist, die inProperties\launchSettings.jsonbei der Projekterstellung festgelegt wird.
Die Ausgabe zeigt Meldungen ähnlich der folgenden, die angeben, dass die App ausgeführt wird und auf Anforderungen wartet:
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\STRG+Klicken Sie in der Ausgabe auf die HTTPS-URL, um die Web-App in einem Browser zu testen. Im obigen Beispiel ist die URL
https://localhost:7064.Drücken Sie STRG+C im integrierten Terminal, um die Web-App nach dem Testen herunterzufahren.
Bereitstellungspaket lokal generieren
Verwenden Sie im integrierten Terminal den folgenden Befehl, um ein
Release-Paket in einem Ordner unterbin/Publishzu generieren:dotnet publish -c Release -o ./bin/PublishEin neuer
Publish-Unterordner wird imbin-Ordner erstellt. Dieser Ordner enthält die Dateien, die in Azure bereitgestellt werden sollen.
Veröffentlichen in Azure App Service
Nutzen Sie die Azure App Service-Erweiterung für Visual Studio Code, und führen Sie die unten aufgeführten Schritte aus, um die Website direkt in Azure App Service zu veröffentlichen.
Erstellen einer neuen Azure Web App-Ressource
Wenn Sie keine Azure Web App-Ressource zum Veröffentlichen besitzen, müssen Sie eine erstellen.
- Erweitern Sie auf der Azure-Erweiterungsregisterkarte im Bereich RESSOURCEN das Abonnement, das Sie verwenden möchten.
- Klicken Sie mit der rechten Maustaste auf App Services, und wählen Sie Neue Web App erstellen aus.
- Befolgen Sie die Eingabeaufforderungen:
- Geben Sie einen eindeutigen Namen für die Web-App ein.
- Wählen Sie die neueste stabile .NET-Runtime (z. B.
.NET 6 (LTS)) aus. Wählen Sie nicht die ASP.NET-Runtime aus, die für .NET Framework-Apps gilt. - Wählen Sie Ihren Tarif aus. Kostenlos (F1) ist für dieses Tutorial akzeptabel.
Veröffentlichen in Azure
Klicken Sie mit der rechten Maustaste auf den
bin\Publish-Ordner, wählen SieDeploy to Web App...aus, und befolgen Sie die Eingabeaufforderungen.- Wählen Sie das Abonnement aus, in dem sich die Azure Web App-Ressource befindet.
- Wählen Sie die Azure Web App-Ressource aus, in der Sie veröffentlichen werden.
- Wählen Sie Bereitstellen aus, wenn Sie in einem Bestätigungsdialogfeld dazu aufgefordert werden.
Nachdem die Bereitstellung abgeschlossen ist, klicken Sie auf
Browse Website, um die Bereitstellung zu überprüfen.
Durch Klicken auf
Browse Websitegelangen Sie über Ihren Standardbrowser zur App:
Tipp
Sie können die obigen Schritte wiederholen, um die App nach Bedarf in derselben Azure Web App-Ressource erneut bereitzustellen. Führen Sie vor der Bereitstellung in Azure unbedingt dotnet publish erneut aus.

