Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Jon Galloway
Der MVC Music Store ist eine Tutorialanwendung, die schrittweise erläutert, wie ASP.NET MVC und Visual Studio für die Webentwicklung verwendet werden.
Der MVC Music Store ist eine einfache Beispielspeicherimplementierung, die Musikalben online verkauft und grundlegende Websiteverwaltung, Benutzeranmeldung und Warenkorbfunktionen implementiert.
In dieser Tutorialreihe werden alle Schritte zum Erstellen der ASP.NET MVC Music Store-Beispielanwendung beschrieben. Teil 1 behandelt übersicht und dateineues> Projekt.
Überblick
Der MVC Music Store ist eine Tutorialanwendung, die schrittweise erläutert, wie sie ASP.NET MVC und Visual Web Developer für die Webentwicklung verwenden. Wir werden langsam beginnen, sodass die Webentwicklung auf Anfängerebene in Ordnung ist.
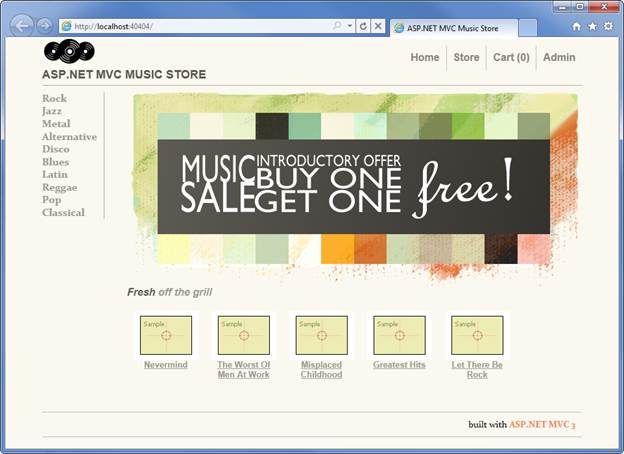
Die Anwendung, die wir erstellen, ist ein einfacher Musikspeicher. Es gibt drei Standard Teile der Anwendung: Einkaufen, Auschecken und Verwaltung.

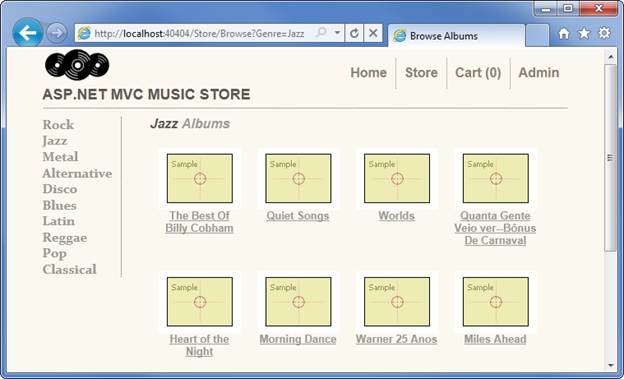
Besucher können Alben nach Genre durchsuchen:

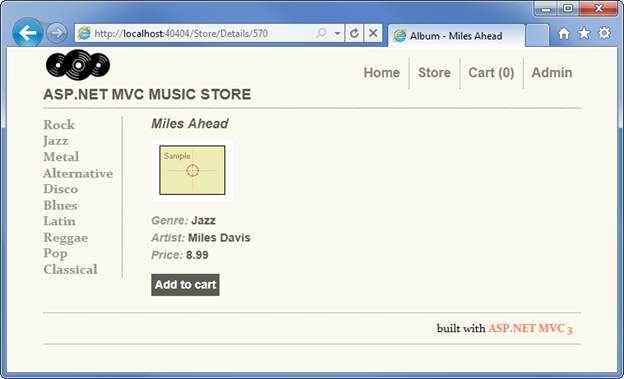
Sie können ein einzelnes Album anzeigen und es ihrem Warenkorb hinzufügen:

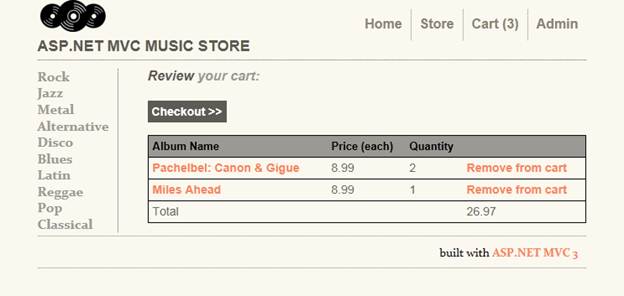
Sie können ihren Warenkorb überprüfen und alle Elemente entfernen, die sie nicht mehr möchten:

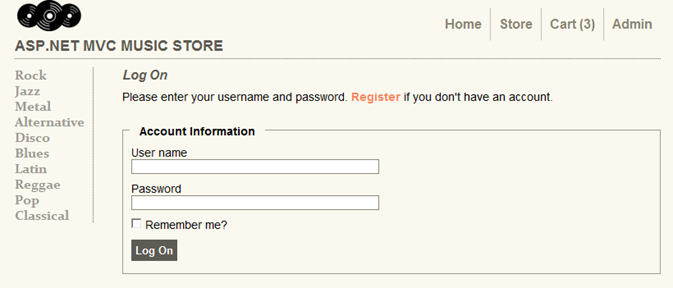
Wenn Sie mit Checkout fortfahren, werden sie aufgefordert, sich für ein Benutzerkonto anzumelden oder zu registrieren.


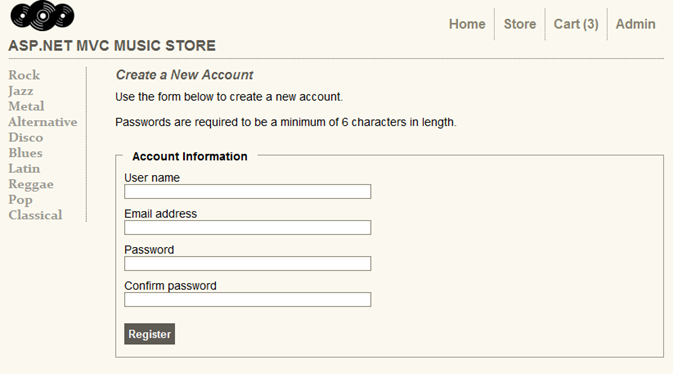
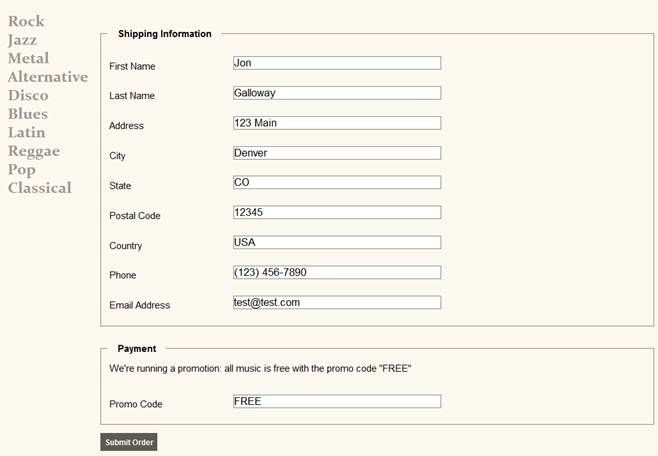
Nach der Erstellung eines Kontos können sie die Bestellung abschließen, indem sie Versand- und Zahlungsinformationen ausfüllen. Um die Dinge einfach zu halten, führen wir eine erstaunliche Promotion durch: Alles ist kostenlos, wenn sie den Promotion-Code "FREE" eingeben!

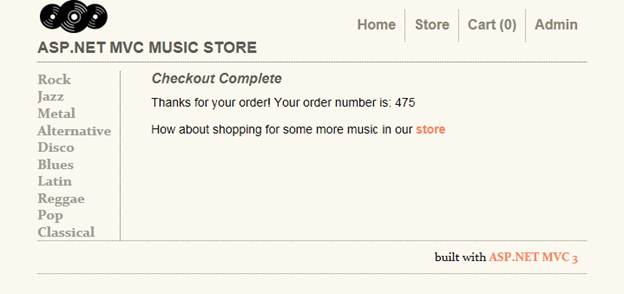
Nach der Bestellung wird ein einfacher Bestätigungsbildschirm angezeigt:

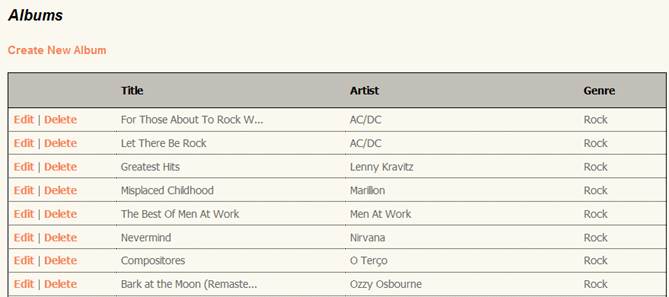
Zusätzlich zu kundenorientierten Seiten erstellen wir auch einen Administratorabschnitt, in dem eine Liste von Alben angezeigt wird, aus denen Administratoren Alben erstellen, bearbeiten und löschen können:

1. Datei –> Neues Projekt
Installieren der Software
Dieses Tutorial beginnt mit dem Erstellen eines neuen ASP.NET MVC 3-Projekts mithilfe der kostenlosen Visual Web Developer 2010 Express-Version(die kostenlos ist), und dann fügen wir inkrementell Features hinzu, um eine vollständig funktionierende Anwendung zu erstellen. Auf dem Weg werden datenbankzugriff, Formularveröffentlichungsszenarien, Datenüberprüfung, Verwendung von master Seiten für ein konsistentes Seitenlayout, Verwendung von AJAX für Seitenaktualisierungen und -validierung, Benutzeranmeldungen und vieles mehr behandelt.
Sie können Schritt für Schritt folgen, oder Sie können die fertige Anwendung aus dem MVC-Music-Store herunterladen.
Sie können entweder Visual Studio 2010 SP1 oder Visual Web Developer 2010 Express SP1 (eine kostenlose Version von Visual Studio 2010) verwenden, um die Anwendung zu erstellen. Wir verwenden den (ebenfalls kostenlosen) SQL Server Compact, um die Datenbank zu hosten. Bevor Sie beginnen, stellen Sie sicher, dass Sie die unten aufgeführten Voraussetzungen installiert haben.
- [Voraussetzungen für Visual Studio Web Developer Express SP1]
- [ASP.NET MVC 3 Tools Update]
- [SQL Server Compact 4.0] – einschließlich Runtime- und Toolsunterstützung
Erstellen eines neuen ASP.NET MVC 3-Projekts
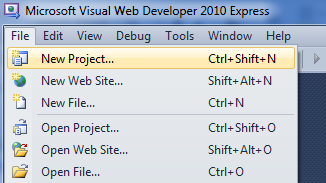
Wählen Sie zunächst im Menü Datei in Visual Web Developer die Option "Neues Projekt" aus. Dadurch wird das Dialogfeld Neues Projekt geöffnet.

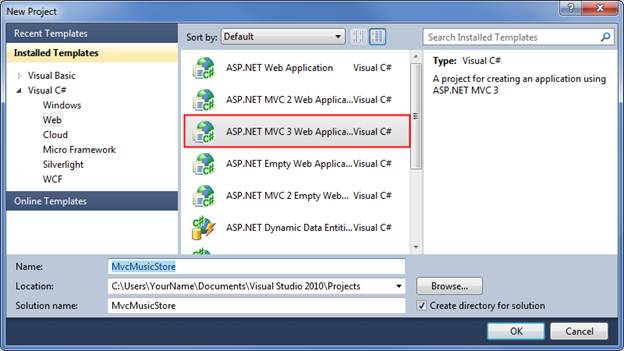
Wählen Sie links die Gruppe Visual C# –> Webvorlagen und dann in der mittleren Spalte die Vorlage "ASP.NET MVC 3-Webanwendung" aus. Nennen Sie Ihr Projekt MvcMusicStore, und drücken Sie die Schaltfläche OK.

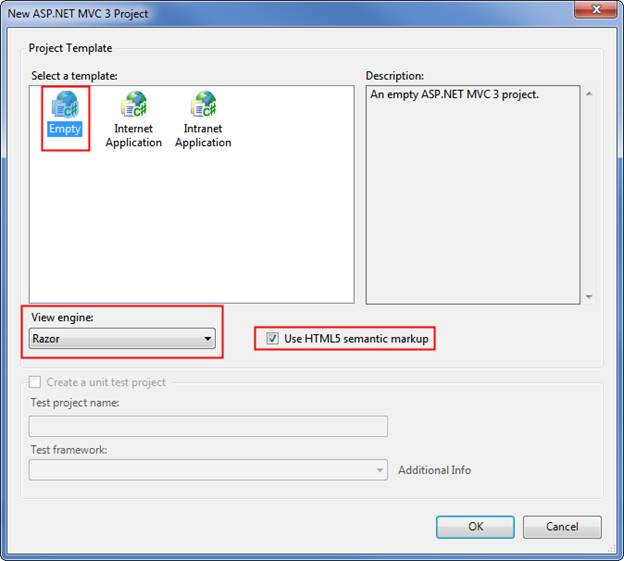
Dadurch wird ein sekundäres Dialogfeld angezeigt, in dem wir einige MVC-spezifische Einstellungen für unser Projekt vornehmen können. Wählen Sie Folgendes:
Projektvorlage: Wählen Sie Leer aus.
Ansichts-Engine: Wählen Sie Razor aus.
Verwenden von HTML5-Semantikmarkup – aktiviert
Vergewissern Sie sich, dass Ihre Einstellungen wie unten dargestellt sind, und drücken Sie dann die Schaltfläche OK.

Dadurch wird unser Projekt erstellt. Sehen wir uns die Ordner an, die unserer Anwendung im Projektmappen-Explorer auf der rechten Seite hinzugefügt wurden.

Die Vorlage "Empty MVC 3" ist nicht vollständig leer– sie fügt eine grundlegende Ordnerstruktur hinzu:

ASP.NET MVC verwendet einige grundlegende Namenskonventionen für Ordnernamen:
| Ordner | Zweck |
|---|---|
| /Controller | Controller reagieren auf Eingaben vom Browser, entscheiden, was damit geschehen soll, und geben die Antwort an den Benutzer zurück. |
| /Ansichten | Ansichten enthalten unsere Benutzeroberflächenvorlagen |
| /Modelle | Modelle enthalten und bearbeiten Daten |
| /Inhalt | Dieser Ordner enthält unsere Bilder, CSS und alle anderen statischen Inhalte. |
| /Skripts | Dieser Ordner enthält unsere JavaScript-Dateien. |
Diese Ordner sind sogar in einer Leeren ASP.NET MVC-Anwendung enthalten, da das ASP.NET MVC-Framework standardmäßig den Ansatz "Konvention über Konfiguration" verwendet und einige Standardannahmen basierend auf Ordnerbenennungskonventionen trifft. Für instance suchen Controller standardmäßig nach Ansichten im Ordner Ansichten, ohne dass Sie dies explizit im Code angeben müssen. Die Einhaltung der Standardkonventionen reduziert die Menge an Code, den Sie schreiben müssen, und kann auch anderen Entwicklern das Verständnis Ihres Projekts erleichtern. Diese Konventionen werden beim Erstellen der Anwendung ausführlicher erläutert.