Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Tutorial erfahren Sie, wie Sie mit SignalR eine Echtzeit-Chatanwendung erstellen. Sie fügen SignalR einer leeren ASP.NET-Webanwendung hinzu und erstellen eine HTML-Seite zum Senden und Anzeigen von Nachrichten.
In diesem Tutorial:
- Einrichten des Projekts
- Ausführen des Beispiels
- Untersuchen des Codes
Warnung
Diese Dokumentation gilt nicht für die neueste Version von SignalR. Sehen Sie sich ASP.NET Core SignalR an.
Voraussetzungen
- Visual Studio 2017 mit der Workload ASP.NET und Webentwicklung
Einrichten des Projekts
In diesem Abschnitt wird gezeigt, wie Sie Visual Studio 2017 und SignalR 2 verwenden, um eine leere ASP.NET Webanwendung zu erstellen, SignalR hinzuzufügen und die Chatanwendung zu erstellen.
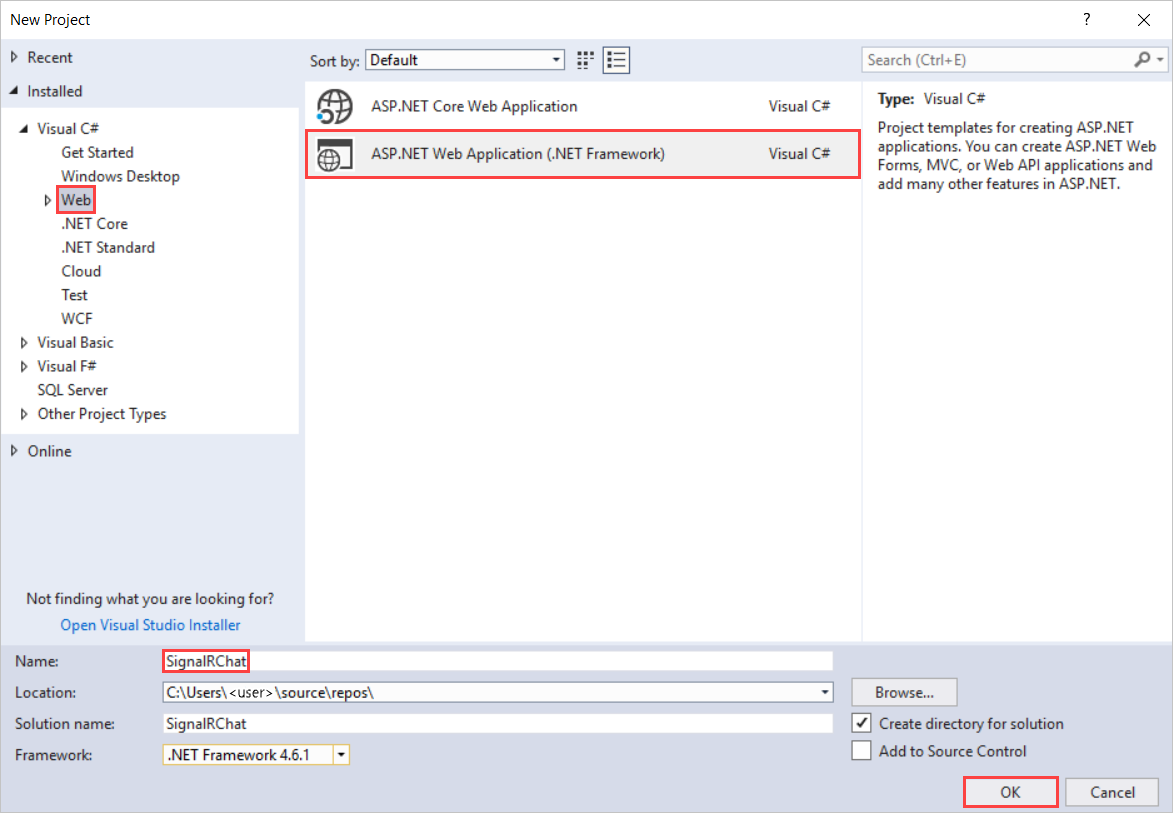
Erstellen Sie in Visual Studio eine ASP.NET Webanwendung.

Lassen Sie im Fenster Neues ASP.NET Projekt – SignalRChatdie Option Leer ausgewählt, und wählen Sie OK aus.
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen SieNeues Elementhinzufügen> aus.
Wählen Sie unter Neues Element hinzufügen – SignalRChatdie Option Installiertes>Visual C#>Web>SignalR und dann SignalR Hub-Klasse (v2) aus.
Nennen Sie die Klasse ChatHub , und fügen Sie sie dem Projekt hinzu.
Dieser Schritt erstellt die ChatHub.cs-Klassendatei und fügt dem Projekt eine Reihe von Skriptdateien und Assemblyverweisen hinzu, die SignalR unterstützen.
Ersetzen Sie den Code in der neuen ChatHub.cs-Klassendatei durch diesen Code:
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen SieNeues Elementhinzufügen> aus.
Wählen Sie unter Neues Element hinzufügen - SignalRChat die Option VisualC#>Webinstalliert> aus, und wählen Sie dann OWIN-Startklasse aus.
Nennen Sie die Klasse Startup , und fügen Sie sie dem Projekt hinzu.
Ersetzen Sie den Standardcode in der Startklasse durch diesen Code:
using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen SieHTML-Seitehinzufügen> aus.
Nennen Sie den neuen Seitenindex, und wählen Sie OK aus.
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf die von Ihnen erstellte HTML-Seite, und wählen Sie Als Startseite festlegen aus.
Ersetzen Sie den Standardcode auf der HTML-Seite durch diesen Code:
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-3.1.1.min.js" ></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>Erweitern Sie in Projektmappen-ExplorerSkripts.
Skriptbibliotheken für jQuery und SignalR sind im Projekt sichtbar.
Wichtig
Der Paket-Manager hat möglicherweise eine höhere Version der SignalR-Skripts installiert.
Überprüfen Sie, ob die Skriptverweise im Codeblock den Versionen der Skriptdateien im Projekt entsprechen.
Skriptverweise aus dem ursprünglichen Codeblock:
<!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-3.1.1.min.js" ></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script>Wenn sie nicht übereinstimmen, aktualisieren Sie die .html-Datei .
Wählen Sie in der Menüleiste Datei>Alle speichern aus.
Ausführen des Beispiels
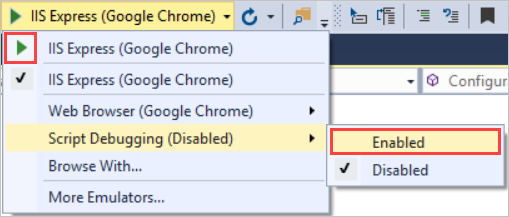
Aktivieren Sie auf der Symbolleiste skriptdebuggen , und wählen Sie dann die Schaltfläche Wiedergabe aus, um das Beispiel im Debugmodus auszuführen.

Wenn der Browser geöffnet wird, geben Sie einen Namen für Ihre Chatidentität ein.
Kopieren Sie die URL aus dem Browser, öffnen Sie zwei weitere Browser, und fügen Sie die URLs in die Adressleisten ein.
Geben Sie in jedem Browser einen eindeutigen Namen ein.
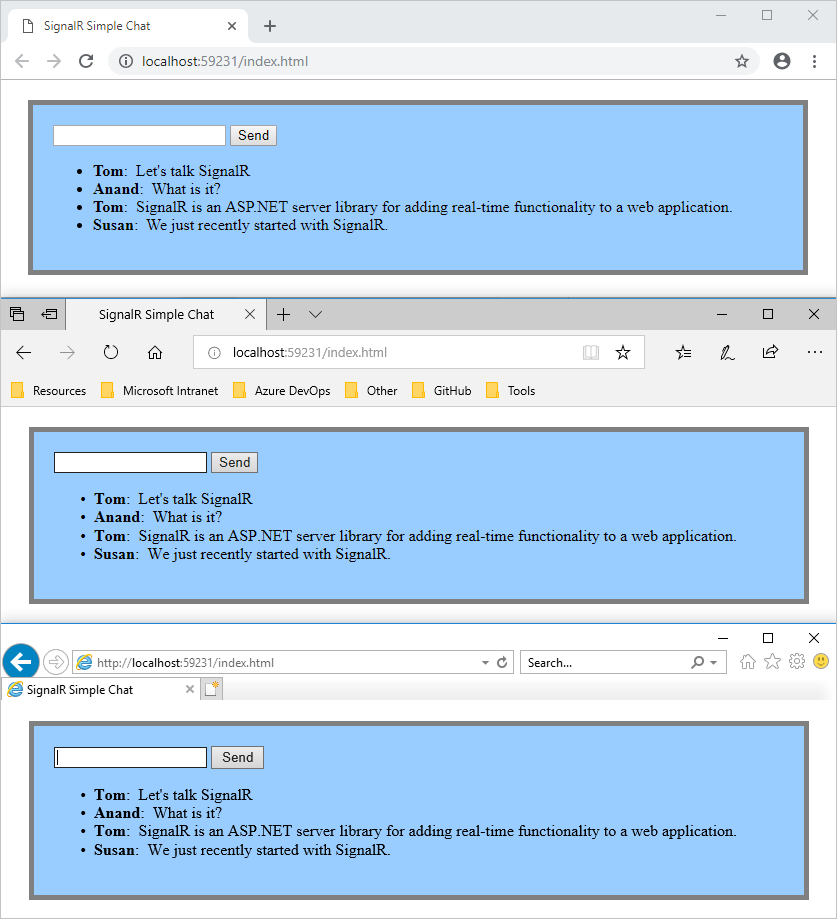
Fügen Sie nun einen Kommentar hinzu, und wählen Sie Senden aus. Wiederholen Sie dies in den anderen Browsern. Die Kommentare werden in Echtzeit angezeigt.
Hinweis
Diese einfache Chatanwendung behält den Diskussionskontext auf dem Server nicht bei. Der Hub sendet Kommentare an alle aktuellen Benutzer. Benutzern, die später am Chat teilnehmen, werden Nachrichten angezeigt, die ab dem Zeitpunkt ihrer Teilnahme hinzugefügt wurden.
Sehen Sie sich an, wie die Chatanwendung in drei verschiedenen Browsern ausgeführt wird. Wenn Tom, Anand und Susan Nachrichten senden, werden alle Browser in Echtzeit aktualisiert:

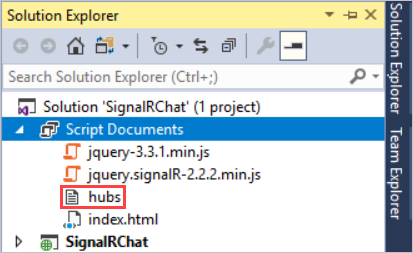
Überprüfen Sie in Projektmappen-Explorer den Knoten Skriptdokumente für die ausgeführte Anwendung. Es gibt eine Skriptdatei namens Hubs , die die SignalR-Bibliothek zur Laufzeit generiert. Diese Datei verwaltet die Kommunikation zwischen jQuery-Skript und serverseitigem Code.

Untersuchen des Codes
Die SignalRChat-Anwendung veranschaulicht zwei grundlegende SignalR-Entwicklungsaufgaben. Es wird gezeigt, wie Sie einen Hub erstellen. Der Server verwendet diesen Hub als Standard Koordinationsobjekt. Der Hub verwendet die SignalR jQuery-Bibliothek zum Senden und Empfangen von Nachrichten.
SignalR Hubs in the ChatHub.cs
Im obigen Codebeispiel wird die ChatHub -Klasse von der Microsoft.AspNet.SignalR.Hub -Klasse abgeleitet. Das Ableiten von der Hub -Klasse ist eine nützliche Möglichkeit, eine SignalR-Anwendung zu erstellen. Sie können öffentliche Methoden für Ihre Hubklasse erstellen und diese Methoden dann verwenden, indem Sie sie über Skripts auf einer Webseite aufrufen.
Im Chatcode rufen Clients die ChatHub.Send -Methode auf, um eine neue Nachricht zu senden. Der Hub sendet die Nachricht dann an alle Clients, indem er aufruft Clients.All.broadcastMessage.
Die Send Methode veranschaulicht mehrere Hubkonzepte:
Deklarieren Sie öffentliche Methoden auf einem Hub, damit Clients sie aufrufen können.
Verwenden Sie die
Microsoft.AspNet.SignalR.Hub.Clientsdynamische Eigenschaft, um mit allen Clients zu kommunizieren, die mit diesem Hub verbunden sind.Rufen Sie eine Funktion auf dem Client auf (z. B. die
broadcastMessage-Funktion), um Clients zu aktualisieren.public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR und jQuery im index.html
Die index.html Seite im Codebeispiel zeigt, wie Sie die SignalR jQuery-Bibliothek verwenden, um mit einem SignalR-Hub zu kommunizieren. Der Code führt viele wichtige Aufgaben aus. Es deklariert einen Proxy zum Verweisen auf den Hub, deklariert eine Funktion, die der Server aufrufen kann, um Inhalte an Clients zu pushen, und es wird eine Verbindung zum Senden von Nachrichten an den Hub gestartet.
var chat = $.connection.chatHub;
Hinweis
In JavaScript muss der Verweis auf die Serverklasse und ihre Member camelCase sein. Das Codebeispiel verweist auf die C# -ChatHub-Klasse in JavaScript als chatHub.
In diesem Codeblock erstellen Sie eine Rückruffunktion im Skript.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
Die Hubklasse auf dem Server ruft diese Funktion auf, um Inhaltsupdates an jeden Client zu pushen. Die beiden Zeilen, die den Inhalt vor der Anzeige HTML-codieren, sind optional und zeigen eine gute Möglichkeit, die Skripteinschleusung zu verhindern.
Dieser Code öffnet eine Verbindung mit dem Hub.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Hinweis
Dieser Ansatz stellt sicher, dass der Code eine Verbindung herstellt, bevor der Ereignishandler ausgeführt wird.
Der Code startet die Verbindung und übergibt ihr dann eine Funktion zum Verarbeiten des Klickereignisses auf der Schaltfläche Senden auf der HTML-Seite.
Abrufen des Codes
Abgeschlossenes Projekt herunterladen
Zusätzliche Ressourcen
Weitere Informationen zu SignalR finden Sie in den folgenden Ressourcen:
Nächste Schritte
In diesem Tutorial führen Sie Folgendes durch:
- Einrichten des Projekts
- Beispiel ausgeführt
- Untersuchen des Codes
Fahren Sie mit dem nächsten Artikel fort, um zu erfahren, wie Sie SignalR und MVC 5 verwenden.