Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Patrick Fletcher, Tim Teebken
Warnung
Diese Dokumentation gilt nicht für die neueste Version von SignalR. Sehen Sie sich ASP.NET Core SignalR an.
Dieses Tutorial zeigt, wie Sie mithilfe von SignalR eine Chatanwendung mit Echtzeitfunktionalität erstellen. Sie fügen SignalR einer leeren ASP.NET-Webanwendung hinzu und erstellen eine HTML-Seite zum Senden und Anzeigen von Nachrichten.
Überblick
In diesem Tutorial wird die SignalR-Entwicklung vorgestellt, indem gezeigt wird, wie eine einfache browserbasierte Chatanwendung erstellt wird. Sie fügen die SignalR-Bibliothek einer leeren ASP.NET Webanwendung hinzu, erstellen eine Hubklasse zum Senden von Nachrichten an Clients und erstellen eine HTML-Seite, auf der Benutzer Chatnachrichten senden und empfangen können. Ein ähnliches Tutorial zum Erstellen einer Chatanwendung in MVC 4 mithilfe einer MVC-Ansicht finden Sie unter Erste Schritte mit SignalR und MVC 4.
Hinweis
In diesem Tutorial wird die Version (1.x) von SignalR verwendet. Ausführliche Informationen zu Änderungen zwischen SignalR 1.x und 2.0 finden Sie unter Aktualisieren von SignalR 1.x-Projekten.
SignalR ist eine Open-Source-.NET-Bibliothek zum Erstellen von Webanwendungen, die eine Live-Benutzerinteraktion oder Datenupdates in Echtzeit erfordern. Beispiele hierfür sind soziale Anwendungen, Spiele mit mehreren Benutzern, geschäftliche Zusammenarbeit und Nachrichten,Wetter- oder Finanzupdateanwendungen. Diese werden häufig als Echtzeitanwendungen bezeichnet.
SignalR vereinfacht den Prozess der Erstellung von Echtzeitanwendungen. Sie enthält eine ASP.NET-Serverbibliothek und eine JavaScript-Clientbibliothek, um die Verwaltung von Client-Server-Verbindungen und das Pushen von Inhaltsupdates an Clients zu erleichtern. Sie können die SignalR-Bibliothek einer vorhandenen ASP.NET-Anwendung hinzufügen, um Echtzeitfunktionen zu erhalten.
Das Tutorial veranschaulicht die folgenden SignalR-Entwicklungsaufgaben:
- Hinzufügen der SignalR-Bibliothek zu einer ASP.NET Webanwendung.
- Erstellen einer Hubklasse zum Pushen von Inhalten an Clients
- Verwenden der SignalR jQuery-Bibliothek auf einer Webseite, um Nachrichten zu senden und Updates vom Hub anzuzeigen.
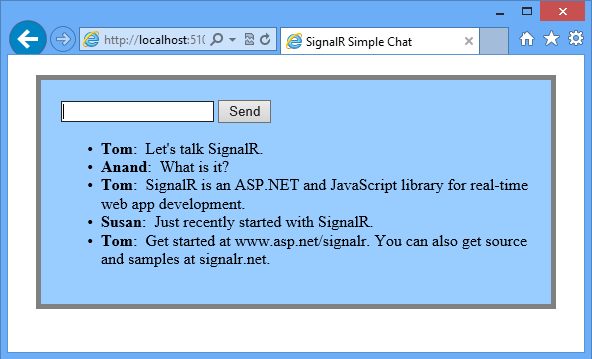
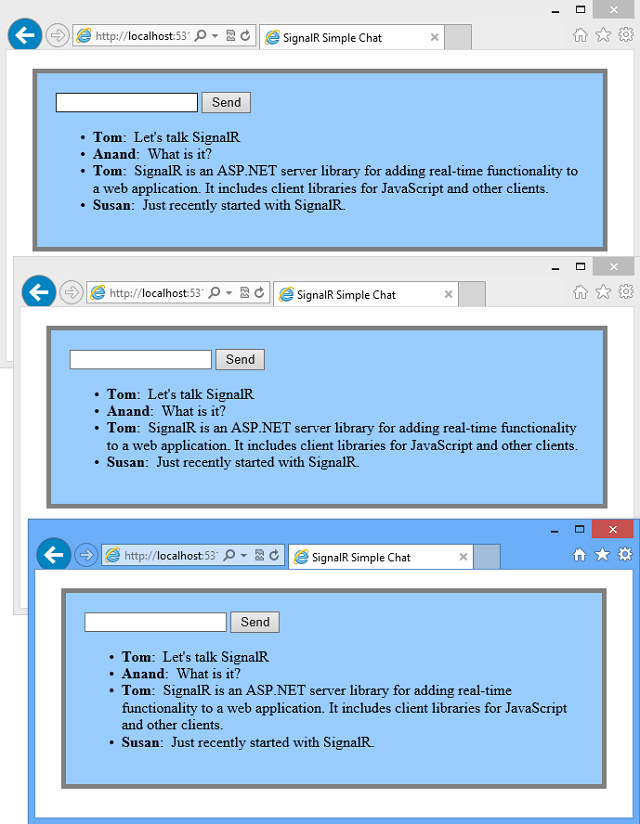
Der folgende Screenshot zeigt die Chatanwendung, die in einem Browser ausgeführt wird. Jeder neue Benutzer kann Kommentare posten und Kommentare anzeigen, die hinzugefügt wurden, nachdem der Benutzer dem Chat beigetreten ist.

Abschnitte:
Einrichten des Projekts
In diesem Abschnitt wird gezeigt, wie Sie eine leere ASP.NET-Webanwendung erstellen, SignalR hinzufügen und die Chatanwendung erstellen.
Voraussetzungen:
- Visual Studio 2010 SP1 oder 2012. Wenn Sie nicht über Visual Studio verfügen, lesen Sie ASP.NET Downloads , um das kostenlose Visual Studio 2012 Express Development Tool zu erhalten.
- Microsoft ASP.NET and Web Tools 2012.2. Für Visual Studio 2012 fügt dieses Installationsprogramm neue ASP.NET Features hinzu, einschließlich SignalR-Vorlagen zu Visual Studio. Für Visual Studio 2010 SP1 ist kein Installationsprogramm verfügbar, aber Sie können das Tutorial abschließen, indem Sie das SignalR NuGet-Paket installieren, wie in den Setupschritten beschrieben.
Die folgenden Schritte verwenden Visual Studio 2012, um eine ASP.NET leere Webanwendung zu erstellen und die SignalR-Bibliothek hinzuzufügen:
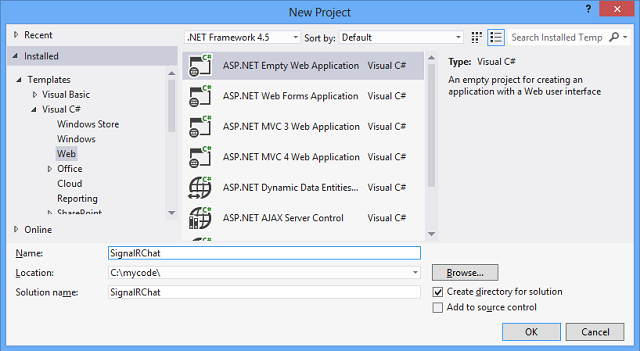
Erstellen Sie in Visual Studio eine ASP.NET leere Webanwendung.

Öffnen Sie die Paket-Manager-Konsole , indem Sie Extras | NuGet-Paket-Manager | Paket-Manager-Konsole. Geben Sie den folgenden Befehl in das Konsolenfenster ein:
Install-Package Microsoft.AspNet.SignalR -Version 1.1.3Mit diesem Befehl wird die neueste Version von SignalR 1.x installiert.
Klicken Sie Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen | Klasse. Nennen Sie die neue Klasse ChatHub.
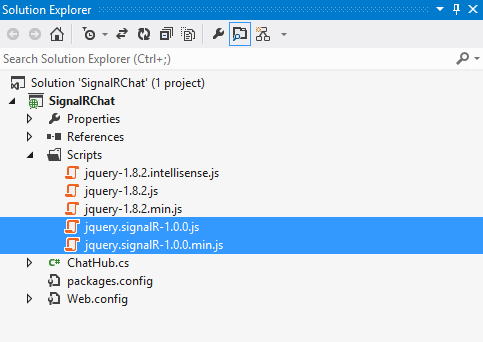
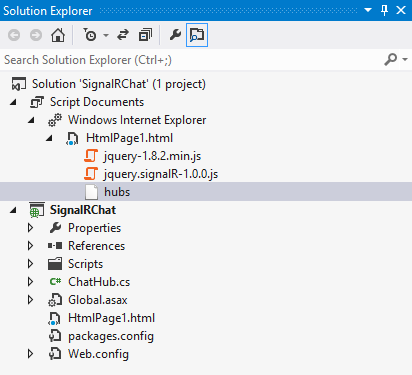
Erweitern Sie in Projektmappen-Explorer den Knoten Skripts. Skriptbibliotheken für jQuery und SignalR sind im Projekt sichtbar.

Ersetzen Sie den Code in der ChatHub-Klasse durch den folgenden Code.
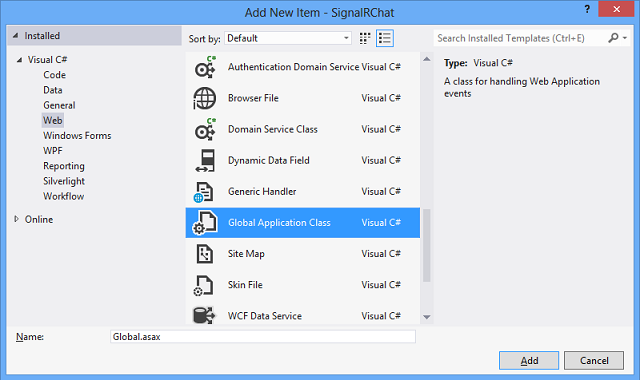
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und klicken Sie dann auf Hinzufügen | Neues Element. Wählen Sie im Dialogfeld Neues Element hinzufügendie Option Globale Anwendungsklasse aus , und klicken Sie auf Hinzufügen.

Fügen Sie die folgenden
usingAnweisungen nach den bereitgestelltenusingAnweisungen in der Klasse Global.asax.cs hinzu.using System.Web.Routing; using Microsoft.AspNet.SignalR;Fügen Sie die folgende Codezeile in der
Application_StartMethode der Global-Klasse hinzu, um die Standardroute für SignalR-Hubs zu registrieren.// Register the default hubs route: ~/signalr/hubs RouteTable.Routes.MapHubs();Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und klicken Sie dann auf Hinzufügen | Neues Element. Wählen Sie im Dialogfeld Neues Element hinzufügen die Option Html-Seite aus, und klicken Sie auf Hinzufügen.
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf die soeben erstellte HTML-Seite, und klicken Sie dann auf Als Startseite festlegen.
Ersetzen Sie den Standardcode auf der HTML-Seite durch den folgenden Code.
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="/Scripts/jquery-1.6.4.min.js" ></script> <!--Reference the SignalR library. --> <script src="/Scripts/jquery.signalR-1.1.4.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>Speichern Sie alle für das Projekt.
Ausführen des Beispiels
Drücken Sie F5, um das Projekt im Debugmodus auszuführen. Die HTML-Seite wird in einem Browser instance geladen und zur Eingabe eines Benutzernamens aufgefordert.

Geben Sie einen Benutzernamen ein.
Kopieren Sie die URL aus der Adresszeile des Browsers, und öffnen Sie damit zwei weitere Browserinstanzen. Geben Sie in jedem Browser instance einen eindeutigen Benutzernamen ein.
Fügen Sie in jedem Browser instance einen Kommentar hinzu, und klicken Sie auf Senden. Die Kommentare sollten in allen Browserinstanzen angezeigt werden.
Hinweis
Diese einfache Chatanwendung behält den Diskussionskontext auf dem Server nicht bei. Der Hub sendet Kommentare an alle aktuellen Benutzer. Benutzern, die später am Chat teilnehmen, werden Nachrichten angezeigt, die ab dem Zeitpunkt ihrer Teilnahme hinzugefügt wurden.
Der folgende Screenshot zeigt die Chatanwendung, die in drei Browserinstanzen ausgeführt wird, die alle aktualisiert werden, wenn eine instance eine Nachricht sendet:

Überprüfen Sie in Projektmappen-Explorer den Knoten Skriptdokumente für die ausgeführte Anwendung. Es gibt eine Skriptdatei mit dem Namen Hubs , die die SignalR-Bibliothek zur Laufzeit dynamisch generiert. Diese Datei verwaltet die Kommunikation zwischen jQuery-Skript und serverseitigem Code.

Untersuchen des Codes
Die SignalR-Chatanwendung veranschaulicht zwei grundlegende SignalR-Entwicklungsaufgaben: das Erstellen eines Hubs als Standard Koordinationsobjekt auf dem Server und die Verwendung der SignalR jQuery-Bibliothek zum Senden und Empfangen von Nachrichten.
SignalR-Hubs
Im Codebeispiel leitet sich die ChatHub-Klasse von der Microsoft.AspNet.SignalR.Hub-Klasse ab. Das Ableiten von der Hub-Klasse ist eine nützliche Möglichkeit, eine SignalR-Anwendung zu erstellen. Sie können öffentliche Methoden für Ihre Hubklasse erstellen und dann auf diese Methoden zugreifen, indem Sie sie über jQuery-Skripts auf einer Webseite aufrufen.
Im Chatcode rufen Clients die ChatHub.Send-Methode auf, um eine neue Nachricht zu senden. Der Hub sendet die Nachricht wiederum an alle Clients, indem Clients.All.broadcastMessage aufgerufen wird.
Die Send-Methode veranschaulicht mehrere Hubkonzepte:
Deklarieren Sie öffentliche Methoden auf einem Hub, damit Clients sie aufrufen können.
Verwenden Sie die dynamische Eigenschaft Microsoft.AspNet.SignalR.Hub.Clients , um auf alle Clients zuzugreifen, die mit diesem Hub verbunden sind.
Rufen Sie eine jQuery-Funktion auf dem Client (z. B. die
broadcastMessage-Funktion) auf, um Clients zu aktualisieren.public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR und jQuery
Die HTML-Seite im Codebeispiel zeigt, wie Die SignalR jQuery-Bibliothek für die Kommunikation mit einem SignalR-Hub verwendet wird. Die wesentlichen Aufgaben im Code sind das Deklarieren eines Proxys zum Verweisen auf den Hub, das Deklarieren einer Funktion, die der Server aufrufen kann, um Inhalte an Clients zu pushen, und das Starten einer Verbindung zum Senden von Nachrichten an den Hub.
Der folgende Code deklariert einen Proxy für einen Hub.
var chat = $.connection.chatHub;
Hinweis
In jQuery ist der Verweis auf die Serverklasse und ihre Member im Camel-Fall. Das Codebeispiel verweist auf die C#- ChatHub-Klasse in jQuery als chatHub.
Im folgenden Code erstellen Sie eine Rückruffunktion im Skript. Die Hubklasse auf dem Server ruft diese Funktion auf, um Inhaltsupdates an jeden Client zu pushen. Die beiden Zeilen, die den Inhalt vor dem Anzeigen von HTML codieren, sind optional und zeigen eine einfache Möglichkeit, skriptinjektion zu verhindern.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
Der folgende Code zeigt, wie Sie eine Verbindung mit dem Hub öffnen. Der Code startet die Verbindung und übergibt ihr dann eine Funktion zum Verarbeiten des Klickereignisses auf der Schaltfläche Senden auf der HTML-Seite.
Hinweis
Dieser Ansatz stellt sicher, dass die Verbindung hergestellt wird, bevor der Ereignishandler ausgeführt wird.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Nächste Schritte
Sie haben gelernt, dass SignalR ein Framework zum Erstellen von Echtzeit-Webanwendungen ist. Außerdem haben Sie mehrere SignalR-Entwicklungsaufgaben gelernt: Wie Sie SignalR zu einer ASP.NET-Anwendung hinzufügen, wie sie eine Hubklasse erstellen und wie Nachrichten vom Hub gesendet und empfangen werden.
Sie können die Beispielanwendung in diesem Tutorial oder andere SignalR-Anwendungen über das Internet verfügbar machen, indem Sie sie bei einem Hostinganbieter bereitstellen. Microsoft bietet kostenloses Webhosting für bis zu 10 Websites in einem kostenlosen Windows Azure-Testkonto an. Eine exemplarische Vorgehensweise zum Bereitstellen der SignalR-Beispielanwendung finden Sie unter Veröffentlichen des SignalR-Erste Schritte-Beispiels als Windows Azure-Website. Ausführliche Informationen zum Bereitstellen eines Visual Studio-Webprojekts auf einer Windows Azure-Website finden Sie unter Bereitstellen einer ASP.NET-Anwendung auf einer Windows Azure-Website. (Hinweis: Der WebSocket-Transport wird derzeit nicht für Windows Azure-Websites unterstützt. Wenn der WebSocket-Transport nicht verfügbar ist, verwendet SignalR die anderen verfügbaren Transporte, wie im Abschnitt Transports des Themas Einführung in SignalR beschrieben.)
Weitere Informationen zu erweiterten Konzepten für SignalR-Entwicklungen finden Sie auf den folgenden Websites für SignalR-Quellcode und -Ressourcen: