Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Christian Wenz
Das Animationssteuerelement im ASP.NET AJAX Control Toolkit ist nicht nur ein Steuerelement, sondern ein ganzes Framework zum Hinzufügen von Animationen zu einem Steuerelement. Es ermöglicht, mehrere Animationen nacheinander auszuführen.
Das Animationssteuerelement im ASP.NET AJAX Control Toolkit ist nicht nur ein Steuerelement, sondern ein ganzes Framework zum Hinzufügen von Animationen zu einem Steuerelement. Es ermöglicht, mehrere Animationen nacheinander auszuführen.
Schritte
Fügen Sie zunächst die ScriptManager in die Seite ein. Dann wird die ASP.NET AJAX-Bibliothek geladen, sodass Sie das Control Toolkit verwenden können:
<asp:ScriptManager ID="asm" runat="server" />
Die Animation wird auf einen Textbereich angewendet, der wie folgt aussieht:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Definieren Sie in der zugeordneten CSS-Klasse für den Bereich eine schöne Hintergrundfarbe, und legen Sie auch eine feste Breite für den Bereich fest:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Fügen Sie dann der AnimationExtender Seite hinzu, und geben Sie ein ID, das TargetControlID Attribut und den Obligatorischen an. runat="server":
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
Verwenden Sie <OnLoad> innerhalb des <Animations> Knotens, um die Animationen auszuführen, nachdem die Seite vollständig geladen wurde.
<OnLoad> Im Allgemeinen akzeptiert nur eine Animation. Mit dem Animationsframework können Sie mehrere Animationen mithilfe des <Sequence> Elements zu einer Animation verknüpfen. Alle Animationen innerhalb <Sequence> werden nacheinander ausgeführt. Hier ist ein mögliches Markup für das AnimationExtender Steuerelement, das zuerst das Panel breiter macht und dann seine Höhe verringert:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnLoad>
<Sequence>
<Resize Width="1000" Unit="px" />
<Resize Height="150" Unit="px" />
</Sequence>
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
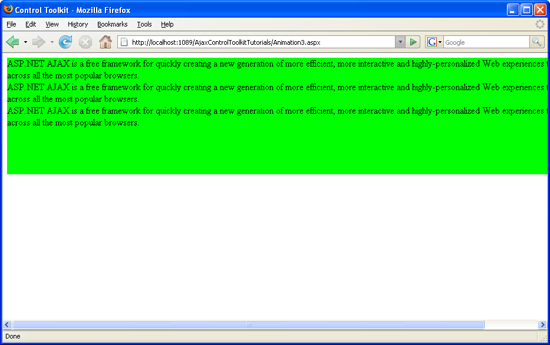
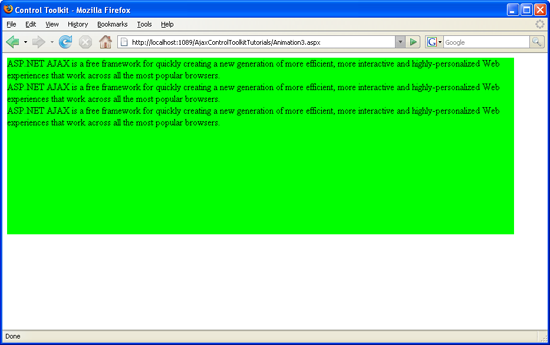
Wenn Sie dieses Skript ausführen, wird der Bereich zuerst breiter und dann kleiner.
Zuerst wird die Breite erhöht (Klicken Sie hier, um das Bild in voller Größe anzuzeigen).
Dann wird die Höhe verringert (Klicken Sie hier, um das bild in voller Größe anzuzeigen).