Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Christian Wenz
Das CascadingDropDown-Steuerelement im AJAX Control Toolkit erweitert ein DropDownList-Steuerelement, sodass Änderungen in einem DropDownList-Steuerelement zugeordnete Werte in eine andere DropDownList laden. (Für instance enthält eine Liste eine Liste der US-Bundesstaaten, und die nächste Liste wird dann mit den wichtigsten Städten in diesem Bundesstaat gefüllt.) Die erste Herausforderung besteht darin, eine Dropdownliste mit diesem Steuerelement zu füllen.
Überblick
Das CascadingDropDown-Steuerelement im AJAX Control Toolkit erweitert ein DropDownList-Steuerelement, sodass Änderungen in einem DropDownList-Steuerelement zugeordnete Werte in eine andere DropDownList laden. (Für instance enthält eine Liste eine Liste der US-Bundesstaaten, und die nächste Liste wird dann mit den wichtigsten Städten in diesem Bundesstaat gefüllt.) Die erste Herausforderung besteht darin, eine Dropdownliste mit diesem Steuerelement zu füllen.
Schritte
Um die Funktionalität von ASP.NET AJAX und dem Control Toolkit zu aktivieren, muss das ScriptManager Steuerelement an einer beliebigen Stelle auf der Seite (aber innerhalb des <form> Elements) platziert werden:
<asp:ScriptManager ID="asm" runat="server" />
Anschließend ist ein DropDownList-Steuerelement erforderlich:
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server" />
</div>
Für diese Liste wird ein CascadingDropDown-Extender hinzugefügt. Es wird eine asynchrone Anforderung an einen Webdienst gesendet, der dann eine Liste von Einträgen zurückgibt, die in der Liste angezeigt werden sollen. Damit dies funktioniert, müssen die folgenden CascadingDropDown-Attribute festgelegt werden:
-
ServicePath: URL eines Webdiensts, der die Listeneinträge liefert -
ServiceMethod: Webmethode, die die Listeneinträge liefert -
TargetControlID: ID der Dropdownliste -
Category: Kategorieinformationen, die beim Aufruf an die Webmethode übermittelt werden -
PromptText: Text, der beim asynchronen Laden von Listendaten vom Server angezeigt wird
Hier sehen Sie das Markup für das CascadingDropDown -Element. Der einzige Unterschied zwischen C# und VB ist der Name des zugeordneten Webdiensts:
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown0.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
Der Vom CascadingDropDown Extender stammende JavaScript-Code ruft eine Webdienstmethode mit der folgenden Signatur auf:
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues,
string category)
Der wichtige Aspekt ist also, dass die Methode ein Array vom Typ CascadingDropDownNameValue zurückgeben muss (definiert durch das ASP.NET AJAX Control Toolkit).
CascadingDropDownNameValue Im Konstruktor müssen zuerst der Text des Listeneintrags und dann sein Wert angegeben werden, genau wie <option value="VALUE">NAME</option> in HTML. Hier sind einige Beispieldaten:
<%@ WebService Language="C#" Class="CascadingDropdown0" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
[ScriptService]
public class CascadingDropdown0 : System.Web.Services.WebService
{
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues,
string category)
{
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
l.Add(new CascadingDropDownNameValue("International", "1"));
l.Add(new CascadingDropDownNameValue("Electronic Bike Repairs & Supplies", "2"));
l.Add(new CascadingDropDownNameValue("Premier Sport, Inc.", "3"));
return l.ToArray();
}
}
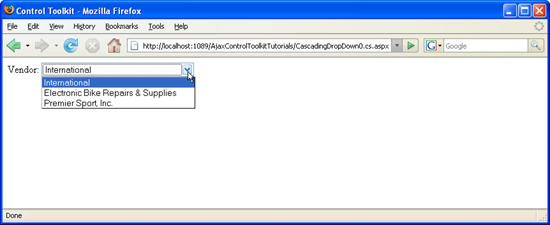
Wenn Sie die Seite im Browser laden, wird die Liste mit drei Anbietern gefüllt.
Die Liste wird automatisch ausgefüllt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)