Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Christian Wenz
Das CollapsiblePanel-Steuerelement im ASP.NET AJAX Control Toolkit erweitert einen Bereich und bietet ihm die Möglichkeit, den Inhalt zu reduzieren und erneut zu erweitern. Diese beiden Aktionen können auch über benutzerdefinierten JavaScript-Code ausgelöst werden.
Überblick
Das CollapsiblePanel-Steuerelement im ASP.NET AJAX Control Toolkit erweitert einen Bereich und bietet ihm die Möglichkeit, den Inhalt zu reduzieren und erneut zu erweitern. Diese beiden Aktionen können auch über benutzerdefinierten JavaScript-Code ausgelöst werden.
Schritte
Erstellen Sie zunächst eine neue ASP.NET Seite, und fügen Sie das ScriptManager in das eine Element ein <form> . Dadurch wird die ASP.NET AJAX-Bibliothek geladen, die für das Control Toolkit erforderlich ist:
<asp:ScriptManager ID="asm" runat="server" />
Erstellen Sie dann einen Bereich mit Text, damit der Effekt zum Reduzieren/Erweitern sichtbar ist:
<asp:Panel ID="Panel1" CssClass="panelClass" runat="server">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Wie Sie sehen können, verweist der Bereich auf eine CSS-Klasse, die hier angezeigt wird (und im Wesentlichen eine Hintergrundfarbe und die Breite des Bereichs definiert):
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Das CollapsiblePanelExtender -Steuerelement erfordert das TargetControlID -Attribut, damit das Toolkit weiß, welcher Bereich auf Anforderung reduziert oder erweitert werden soll:
<ajaxToolkit:CollapsiblePanelExtender ID="cpe" runat="server"
TargetControlID="Panel1" />
Leider macht der Extender derzeit keine bestimmte API zum Reduzieren oder Erweitern des Bereichs verfügbar, aber einige nicht dokumentierte Methoden tun dies. Fügen Sie der Seite zunächst drei HTML-Schaltflächen hinzu, die dann das clientseitige JavaScript auslösen, um den Inhalt des Bereichs zu reduzieren oder zu erweitern:
<input type="button" id="Button1" runat="server" value="Open" onclick="doOpen();" />
<input type="button" id="Button2" runat="server" value="Close" onclick="doClose();" />
<input type="button" id="Button3" runat="server" value="Toggle" onclick="doToggle();" />
Im clientseitigen JavaScript-Code (gestartet mit <script type="text/javascript">) muss die $find() -Methode verwendet werden, um auf zuzugreifen CollapsiblePanelExtender.
$find("cpe") gibt einen Verweis darauf zurück. Von dort an lösen spezifische Methoden die anstehenden Aufgaben.
Die Methode zum Öffnen (Erweitern) des Bereichs wird aufgerufen _doOpen(). Der folgende Code implementiert die Funktion, die doOpen() aufgerufen wird, wenn auf die erste Schaltfläche geklickt wird:
function doOpen()
{
$find("cpe")._doOpen();
}
Zum Schließen oder Reduzieren des Bereichs muss die _doClose() -Methode ausgeführt werden. Wenn der Benutzer also auf die zweite Schaltfläche klickt, wird der folgende JavaScript-Code aufgerufen:
function doClose()
{
$find("cpe")._doClose();
}
Die dritte Schaltfläche schaltet den Zustand des Bereichs um: von reduziert auf erweitert und umgekehrt. Macht CollapsiblePanelExtender die toggle() -Methode verfügbar, die genau dies tut: kehrt den Zustand des Bereichs um. Es gibt jedoch auch einen anderen Ansatz (der intern von der toggle() -Methode verwendet wird): Die get_Collapsed() -Methode von CollapsiblePanelExtender() gibt an, ob das Panel reduziert ist oder nicht. Abhängig vom Rückgabewert dieser Funktion wird der Bereich dann entweder erweitert (_doOpen() -Methode) oder reduziert ()-Methode:_doClose()
function doToggle()
{
var cpe = $find("cpe");
//cpe._toggle();
if (cpe.get_Collapsed()) {
cpe._doOpen();
} else {
cpe._doClose();
}
}
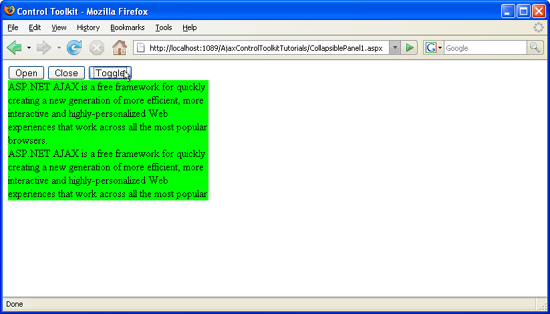
Die dritte Schaltfläche ändert den Status des Bereichs: von reduziert in erweitert und zurück (Klicken Sie hier, um das Bild in voller Größe anzuzeigen).