Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Microsoft
ColorPicker ist ein ASP.NET AJAX-Extender, der clientseitige Farbauswahlfunktionen mit benutzeroberfläche in einem Popupsteuerelement bereitstellt. Es kann an jedes ASP.NET TextBox-Steuerelement angefügt werden. Es.
Das Ziel dieses Tutorials besteht darin, zu erläutern, wie Sie den AJAX Control Toolkit ColorPicker-Steuerelement extender verwenden können. Der ColorPicker-Steuerelement extender zeigt ein Popupdialogfeld an, in dem Sie eine Farbe auswählen können. Der ColorPicker ist nützlich, wenn Sie eine intuitive Benutzeroberfläche bereitstellen möchten, über die ein Benutzer eine Farbe auswählen kann.
Erweitern eines TextBox-Steuerelements mit dem ColorPicker-Steuerelement-Extender
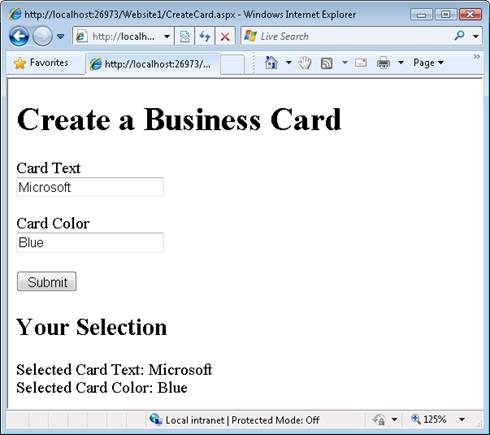
Stellen Sie sich beispielsweise vor, Sie möchten eine Website erstellen, mit der Besucher benutzerdefinierte Visitenkarten erstellen können. Besucher können den Text für ein Unternehmen Karte eingeben und die Farbe auswählen. Die ASP.NET Seite in Listing 1 enthält zwei TextBox-Steuerelemente namens txtCardText und txtCardColor. Wenn Sie das Formular übermitteln, werden die ausgewählten Werte angezeigt (siehe Abbildung 1).
Abbildung 01: Einfaches Formular zum Erstellen eines geschäftsbasierten Karte (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Eintrag 1 : CreateCard.aspx
<%@ Page Language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs)
' Show the panel
pnlResults.Visible = true
' Show the selected values
lblSelectedText.Text = txtCardText.Text
lblSelectedColor.Text = txtCardColor.Text
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
Runat="server" />
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
Das Formular in Listing 1 funktioniert, bietet aber keine hervorragende Benutzeroberfläche. Der Benutzer muss eine Farbe in das Textfeld eingeben. Wenn der Benutzer eine spezielle Farbe wünscht - z. B. nur den richtigen Ton von Erbsengrün -, dann muss der Benutzer den HTML-Farbcode ohne Hilfe herausfinden.
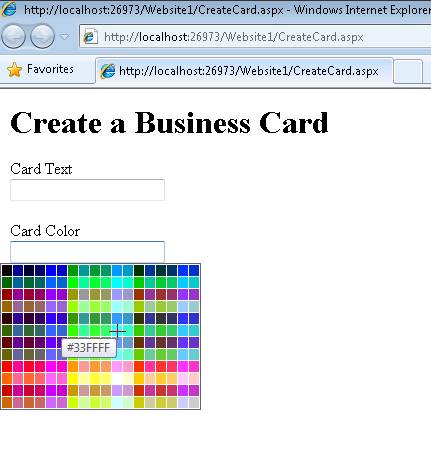
Sie können den ColorPicker-Steuerelement extender verwenden, um eine bessere Benutzeroberfläche zu schaffen. Der ColorPicker zeigt ein Farbdialogfeld an, wenn Sie den Fokus auf ein TextBox-Steuerelement verschieben (siehe Abbildung 2).
Abbildung 02: ColorPicker Control Extender (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Sie müssen zwei Schritte ausführen, um den ColorPicker-Steuerelement extender mit dem Formular in Listing 1 zu verwenden:
- Hinzufügen eines ScriptManager-Steuerelements zur Seite
- Hinzufügen des ColorPicker-Steuerelement-Extenders zur Seite
Bevor Sie den ColorPicker verwenden können, müssen Sie Ihrer Seite einen ScriptManager hinzufügen. Ein guter Ort zum Hinzufügen von ScriptManager befindet sich direkt unterhalb des öffnenden serverseitigen <Formulartags> . Sie können den ScriptManager aus der Toolbox auf die Seite ziehen (scriptManager befindet sich auf der Registerkarte AJAX-Erweiterungen). Alternativ können Sie das folgende Tag unter dem öffnenden serverseitigen Formulartag in die Quellansicht eingeben:
<asp:ScriptManager ID="ScriptManager1" runat="server" />
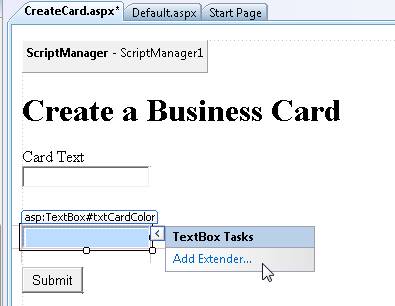
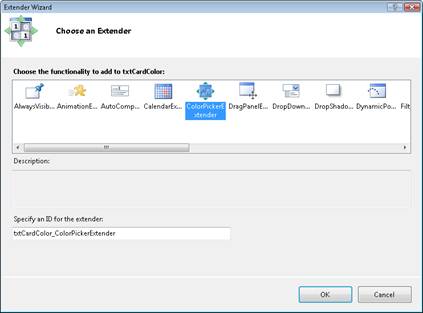
Die einfachste Möglichkeit zum Hinzufügen des ColorPicker-Steuerelement-Extenders zur Seite ist die Entwurfsansicht. Wenn Sie mit der Maus auf das Textfeld txtCardColor zeigen, wird eine Smart Task-Option angezeigt, in der Sie einen Extender hinzufügen können (siehe Abbildung 3). Wenn Sie diese Option auswählen, wird der Extender-Assistent angezeigt (siehe Abbildung 4).
Abbildung 03: Hinzufügen eines Extenders (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Abbildung 04: Auswählen eines Steuerelement extenders mit dem Extender-Assistenten (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Sie können den ColorPicker-Extender auswählen, um das textbox txtCardColor mit dem ColorPicker-Extender zu erweitern. Klicken Sie auf OK, um das Dialogfeld zu schließen.
Nachdem Sie diese Änderungen vorgenommen haben, sieht die Quelle für die Seite wie Listing 2 aus.
Eintrag 2 : CreateCard.aspx (mit ColorPicker)
<%@ Page Language="VB" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs)
' Show the panel
pnlResults.Visible = true
' Show the selected values
lblSelectedText.Text = txtCardText.Text
lblSelectedColor.Text = txtCardColor.Text
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
AutoCompleteType="None"
Runat="server" />
<cc1:ColorPickerExtender
ID="txtCardColor_ColorPickerExtender"
TargetControlID="txtCardColor"
Enabled="True"
runat="server">
</cc1:ColorPickerExtender>
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
Beachten Sie, dass die Seite jetzt ein ColorPickerExtender-Steuerelement enthält, das direkt unter dem txtCardColor TextBox-Steuerelement angezeigt wird. Das ColorPickerExtender-Steuerelement erweitert das txtCardColor-Steuerelement, sodass ein Farbauswahldialogfeld angezeigt wird.
Verwenden einer Schaltfläche zum Starten des Dialogfelds "Farbauswahl"
Der ColorPicker-Extender unterstützt die folgenden Eigenschaften:
- PopupButtonId: Die ID einer Schaltfläche auf der Seite, die dazu führt, dass das Farbauswahldialogfeld angezeigt wird.
- PopupPosition: Die Position des Farbauswahldialogfelds relativ zum Zielsteuerelement. Mögliche Werte sind Absolute, Center, BottomLeft, BottomRight, TopLeft, TopRight, Right und Left (der Standardwert ist BottomLeft).
- SampleControlId: Die ID eines Steuerelements, das die ausgewählte Farbe anzeigt.
- SelectedColor: Die anfängliche Farbe, die vom ColorPicker ausgewählt wurde.
Sie können diese Eigenschaften verwenden, um die Anzeige des Farbauswahldialogfelds und die Anzeige der ausgewählten Farbe anzupassen. Die Seite in Listing 3 veranschaulicht, wie Sie mehrere dieser Eigenschaften verwenden können.
Eintrag 3: CreateCardButton.aspx
<%@ Page Language="VB" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs)
' Show the panel
pnlResults.Visible = true
' Show the selected values
lblSelectedText.Text = txtCardText.Text
lblSelectedColor.Text = txtCardColor.Text
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
AutoCompleteType="None"
Runat="server" />
<asp:Button
ID="btnPickColor"
Text="Pick Color"
Runat="server" />
<asp:Label
ID="lblSample"
Runat="Server"> Sample </asp:Label>
<cc1:ColorPickerExtender
ID="txtCardColor_ColorPickerExtender"
TargetControlID="txtCardColor"
PopupButtonID="btnPickColor"
PopupPosition="TopRight"
SampleControlID="lblSample"
Enabled="True"
runat="server">
</cc1:ColorPickerExtender>
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
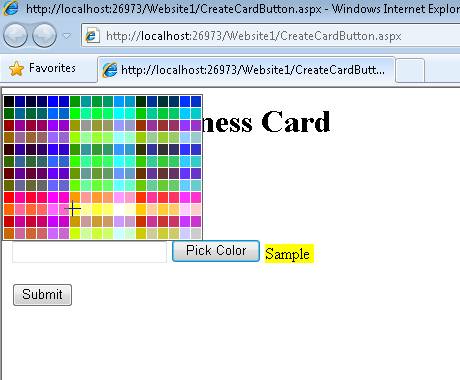
Die Seite in Listing 3 enthält eine Schaltfläche Farbe auswählen (siehe Abbildung 5). Wenn Sie auf diese Schaltfläche klicken, wird das Dialogfeld für die Farbauswahl über dem Textfeld angezeigt. Wenn Sie im Dialogfeld eine Farbe auswählen, wird die ausgewählte Farbe als Hintergrundfarbe des Steuerelements lblSample Label angezeigt.
Die ColorPicker PopupButtonID-Eigenschaft wird verwendet, um die Schaltfläche Farbe auswählen dem ColorPicker-Extender zuzuordnen. Wenn Sie einen Wert für die PopupButtonID-Eigenschaft angeben, wird das Farbauswahldialogfeld nicht mehr angezeigt, wenn das Zielsteuerelement den Fokus hat. Sie müssen auf die Schaltfläche klicken, um das Dialogfeld anzuzeigen.
Die SampleControlID-Eigenschaft wird verwendet, um ein Steuerelement zuzuordnen, das die ausgewählte Farbe dem ColorPicker anzeigt. Der ColorPicker ändert die Hintergrundfarbe dieses Steuerelements in die aktuell ausgewählte Farbe.
Abbildung 05: Anzeigen des Farbauswahldialogfelds mit einer Schaltfläche (Klicken, um das bild in voller Größe anzuzeigen)
Zusammenfassung
In diesem Tutorial haben Sie gelernt, wie Sie den ColorPicker-Steuerelement extender verwenden, um ein Dialogfeld für die Popupfarbauswahl anzuzeigen. Zunächst haben wir untersucht, wie Sie das Dialogfeld anzeigen können, wenn der Fokus auf ein TextBox-Steuerelement verschoben wird. Als Nächstes haben Sie gelernt, wie Sie eine Schaltfläche erstellen, die das Farbauswahldialogfeld anzeigt, wenn auf die Schaltfläche geklickt wird.