Gewusst wie das ComboBox-Steuerelement verwenden? (C#)
von Microsoft
ComboBox ist ein ASP.NET AJAX-Steuerelement, das die Flexibilität eines TextBox-Steuerelements mit einer Liste von Optionen kombiniert, aus denen Benutzer auswählen können.
In diesem Tutorial wird das ComboBox-Steuerelement des AJAX Control Toolkit erläutert. Das ComboBox-Steuerelement funktioniert wie eine Kombination aus einem Standardmäßigen ASP.NET DropDownList-Steuerelement und einem TextBox-Steuerelement. Sie können entweder aus einer bereits vorhandenen Liste von Elementen auswählen oder ein neues Element eingeben.
Das ComboBox-Steuerelement ähnelt dem AutoVervollständigen-Steuerelement extender, aber die Steuerelemente werden in verschiedenen Szenarien verwendet. Der AutoVervollständigen-Extender fragt einen Webdienst ab, um übereinstimmende Einträge abzurufen. Das ComboBox-Steuerelement wird dagegen mit einer Reihe von Elementen initialisiert. Die Verwendung des AutoVervollständigen-Extenders ist sinnvoll, wenn Sie mit einer großen Menge von Daten (Millionen von Autoteilen) arbeiten, während sie das ComboBox-Steuerelement verwenden, wenn Sie mit einem kleinen Satz von Daten (Dutzende von Autoteilen) arbeiten.
Auswählen aus einer statischen Liste von Elementen
Beginnen wir mit einem einfachen Beispiel für die Verwendung des ComboBox-Steuerelements. Stellen Sie sich vor, Sie möchten eine statische Liste von Elementen in einer Dropdownliste anzeigen. Sie möchten jedoch die Möglichkeit offen lassen, dass die Liste nicht vollständig ist. Sie möchten es einem Benutzer ermöglichen, einen benutzerdefinierten Wert in die Liste einzugeben.
Wir erstellen eine neue ASP.NET Web Forms-Seite und verwenden das ComboBox-Steuerelement auf der Seite. Fügen Sie ihrem Projekt die neue seite ASP.NET hinzu, und wechseln Sie zur Entwurfsansicht.
Wenn Sie das ComboBox-Steuerelement auf der Seite verwenden möchten, müssen Sie der Seite ein ScriptManager-Steuerelement hinzufügen. Ziehen Sie das ScriptManager-Steuerelement von unterhalb der Registerkarte AJAX-Erweiterungen auf die Designer Oberfläche. Fügen Sie oben auf der Seite das ScriptManager-Steuerelement hinzu. Sie können es direkt unterhalb des öffnenden serverseitigen <Formulartags> hinzufügen.
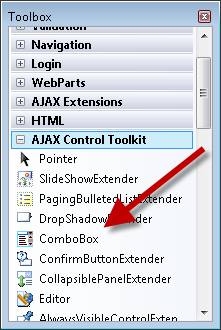
Ziehen Sie als Nächstes das ComboBox-Steuerelement auf das Zeichenblatt. Sie finden das ComboBox-Steuerelement in der Toolbox zusammen mit den anderen AJAX Control Toolkit-Steuerelementen und Steuerelementerweiterungen (siehe Abbildung1).
Abbildung 01: Auswählen des ComboBox-Steuerelements aus der Toolbox (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
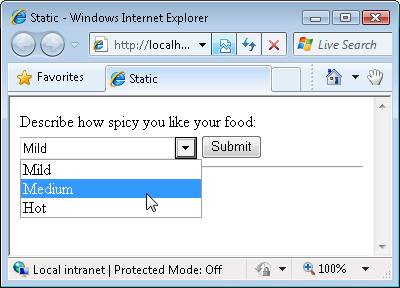
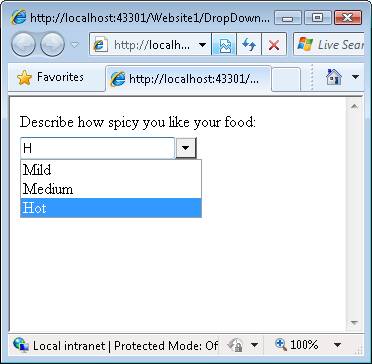
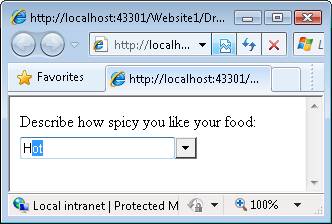
Wir verwenden das ComboBox-Steuerelement, um eine statische Liste von Auswahlmöglichkeiten anzuzeigen. Der Benutzer kann eine bestimmte Schärfe für sein Essen aus einer Liste mit drei Optionen auswählen: Mild, Mittel und Heiß (siehe Abbildung 2).
Abbildung 02: Auswählen aus einer statischen Liste von Elementen (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
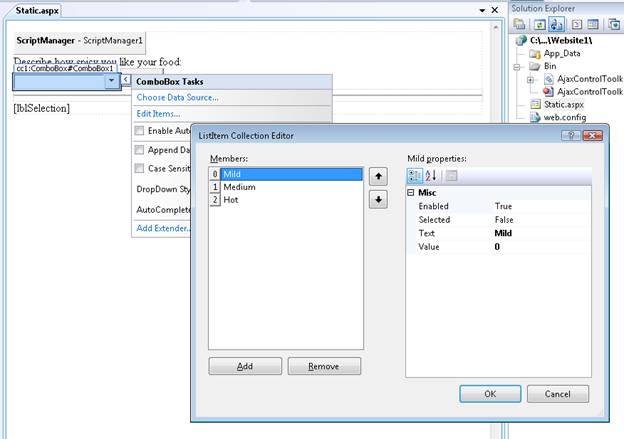
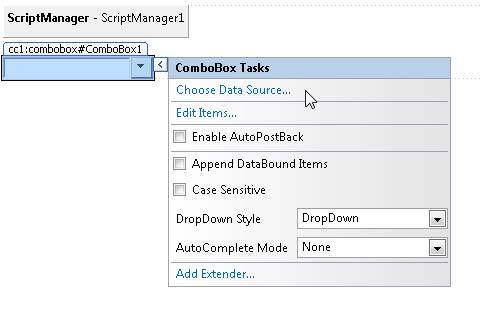
Es gibt zwei Möglichkeiten, wie Sie diese Optionen dem ComboBox-Steuerelement hinzufügen können. Wählen Sie zunächst die Taskoption Optionen bearbeiten aus, wenn Sie mit dem Mauszeiger auf das Steuerelement in der Entwurfsansicht zeigen, und öffnen Sie den Element-Editor (siehe Abbildung 3).
Abbildung 03: Bearbeiten von ComboBox-Elementen(Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Die zweite Option besteht darin, die Liste der Elemente zwischen den öffnenden und schließenden <asp:ComboBox-Tags> in der Quellansicht hinzuzufügen. Die Seite in Listing 1 enthält das aktualisierte ComboBox-Element, das die Liste der Elemente enthält.
Auflistung 1 – Static.aspx
<%@ Page Language="C#" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblSelection.Text = "You picked " + ComboBox1.SelectedItem.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Static</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
Describe how spicy you like your food:
<br />
<cc1:ComboBox ID="ComboBox1" runat="server">
<asp:ListItem Text="Mild" Value="0" />
<asp:ListItem Text="Medium" Value="1" />
<asp:ListItem Text="Hot" Value="2" />
</cc1:ComboBox>
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<hr />
<asp:Label
ID="lblSelection"
Runat="server" />
</div>
</form>
</body>
</html>
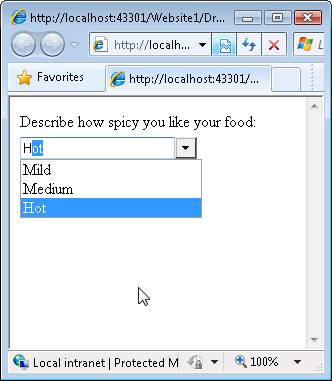
Wenn Sie die Seite in Listing 1 öffnen, können Sie eine der bereits vorhandenen Optionen aus dem ComboBox-Element auswählen. Anders ausgedrückt: ComboBox funktioniert genau wie ein DropDownList-Steuerelement.
Sie haben jedoch auch die Möglichkeit, eine neue Auswahl (z. B. Super Spicy) einzugeben, die nicht in der vorhandenen Liste enthalten ist. Das ComboBox-Steuerelement funktioniert also auch wie ein TextBox-Steuerelement.
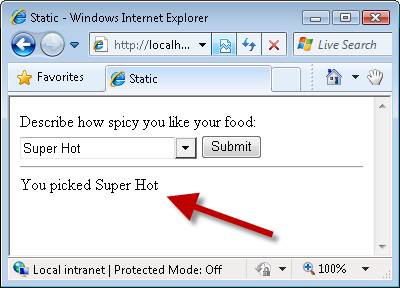
Unabhängig davon, ob Sie ein bereits vorhandenes Element auswählen oder ein benutzerdefiniertes Element eingeben, wird ihre Auswahl beim Absenden des Formulars im Bezeichnungssteuerelement angezeigt. Wenn Sie das Formular übermitteln, wird der btnSubmit_Click-Handler ausgeführt und aktualisiert die Bezeichnung (siehe Abbildung 4).
Abbildung 04: Anzeigen des ausgewählten Elements (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
ComboBox unterstützt dieselben Eigenschaften wie das DropDownList-Steuerelement zum Abrufen des ausgewählten Elements nach dem Senden eines Formulars:
- SelectedItem.Text: Zeigt den Wert der Text-Eigenschaft des ausgewählten Elements an.
- SelectedItem.Value: Zeigt den Wert der Value-Eigenschaft des ausgewählten Elements an oder zeigt den Text an, der in das ComboBox-Steuerelement eingegeben wurde.
- SelectedValue: Identisch mit SelectedItem.Value, mit der Ausnahme, dass Sie mit dieser Eigenschaft das standardmäßige (anfängliche) ausgewählte Element angeben können.
Wenn Sie eine benutzerdefinierte Auswahl in das ComboBox-Steuerelement eingeben, wird die benutzerdefinierte Auswahl sowohl den Eigenschaften SelectedItem.Text als auch SelectedItem.Value zugewiesen.
Auswählen der Liste der Elemente aus der Datenbank
Sie können die Liste der Elemente, die vom ComboBox-Steuerelement angezeigt werden, aus einer Datenbank abrufen. Beispielsweise können Sie das ComboBox-Steuerelement an ein SqlDataSource-Steuerelement, ein ObjectDataSource-Steuerelement, eine LinqDataSource oder eine EntityDataSource binden.
Stellen Sie sich vor, Sie möchten eine Liste von Filmen in einem ComboBox-Objekt anzeigen. Sie möchten die Liste der Filme aus der Movies-Datenbanktabelle abrufen. Führen Sie die folgenden Schritte aus:
- Erstellen einer Seite mit dem Namen Movies.aspx
- Fügen Sie der Seite ein ScriptManager-Steuerelement hinzu, indem Sie den ScriptManager aus der Registerkarte AJAX-Erweiterungen in der Toolbox auf die Seite ziehen.
- Fügen Sie der Seite ein ComboBox-Steuerelement hinzu, indem Sie das ComboBox-Steuerelement auf die Seite ziehen.
- Zeigen Sie in der Entwurfsansicht mit dem Mauszeiger auf das ComboBox-Steuerelement, und wählen Sie die Option Datenquelle auswählen aus (siehe Abbildung 5). Der Datenquellenkonfigurations-Assistent wird gestartet.
- Wählen Sie im Schritt Datenquelle auswählen die <Option Neue Datenquelle> aus.
- Wählen Sie im Schritt Datenquellentyp auswählen die Option Datenbank aus.
- Wählen Sie im Schritt Datenverbindung auswählen Ihre Datenbank aus (z. B. MoviesDB.mdf).
- Wählen Sie im Schritt Verbindungszeichenfolge in der Anwendungskonfigurationsdatei speichern die Option zum Speichern der Verbindungszeichenfolge aus.
- Wählen Sie im Schritt Configure the Select Statement (Anweisung auswählen) die Datenbanktabelle Movies aus, und wählen Sie alle Spalten aus.
- Klicken Sie im Schritt Testabfrage auf die Schaltfläche Fertig stellen.
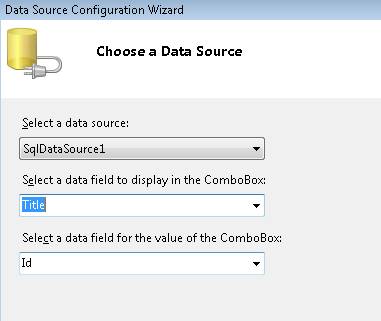
- Wählen Sie im Schritt Datenquelle auswählen die Spalte Titel für das anzuzeigende Feld und die Spalte ID für das Datenfeld aus (siehe Abbildung).
- Klicken Sie auf die Schaltfläche OK, um den Assistenten zu schließen.
Abbildung 05: Auswählen einer Datenquelle (Klicken Sie hier, um ein Bild in voller Größe anzuzeigen)
Abbildung 06: Auswählen der Datentext- und Wertfelder (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nachdem Sie die obigen Schritte ausgeführt haben, wird comboBox an ein SqlDataSource-Steuerelement gebunden, das die Filme aus der Movies-Datenbanktabelle darstellt. Die Quelle für die Seite sieht wie Eintrag 2 aus (ich habe die Formatierung ein wenig bereinigt).
Auflistung 2 – Movies.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<br />
Select your favorite movie:
<br />
<cc1:ComboBox
ID="ComboBox1"
DataSourceID="SqlDataSource1"
DataTextField="Title"
DataValueField="Id"
MaxLength="0"
runat="server" >
</cc1:ComboBox>
<asp:SqlDataSource
ID="SqlDataSource1"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Movies]"
runat="server">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
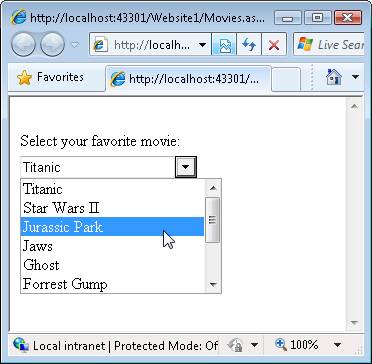
Beachten Sie, dass das ComboBox-Steuerelement über eine DataSourceID-Eigenschaft verfügt, die auf das SqlDataSource-Steuerelement verweist. Wenn Sie die Seite in einem Browser öffnen, wird die Liste der Filme aus der Datenbank angezeigt (siehe Abbildung 7). Sie können entweder einen Film aus der Liste auswählen oder einen neuen Film eingeben, indem Sie den Film in das ComboBox-Steuerelement eingeben.
Abbildung 07: Anzeigen einer Liste von Filmen (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Festlegen des DropDownStyle
Sie können die ComboBox DropDownStyle-Eigenschaft verwenden, um das Verhalten des ComboBox-Steuerelements zu ändern. Diese Eigenschaft akzeptiert mögliche Werte:
- DropDown : (Standardwert) Das ComboBox-Steuerelement zeigt eine Dropdownliste an, wenn Sie auf den Pfeil klicken, und Sie können einen benutzerdefinierten Wert eingeben.
- Einfach: Das ComboBox-Steuerelement zeigt automatisch eine Dropdownliste an, und Sie können einen benutzerdefinierten Wert eingeben.
- DropDownList: ComboBox funktioniert genau wie ein DropDownList-Steuerelement.
Der Unterschied zwischen DropDown und Simple ist, wenn die Liste der Elemente angezeigt wird. Im Fall von Simple wird die Liste sofort angezeigt, wenn Sie den Fokus auf das ComboBox-Steuerelement verschieben. Im Fall von DropDown müssen Sie auf den Pfeil klicken, um die Liste der Elemente anzuzeigen.
Der DropDownList-Wert bewirkt, dass das ComboBox-Steuerelement genau wie ein DropDownList-Standardsteuerelement funktioniert. Allerdings gibt es hier einen wichtigen Unterschied. Ältere Versionen von Internet Explorer ein DropDownList-Steuerelement mit einem unendlichen Z-Index anzeigen, sodass das Steuerelement vor jedem davor platzierten Steuerelement angezeigt wird. Da das ComboBox-Steuerelement anstelle eines HTML-Auswahltags <> ein DIV-HTML-Tag <> rendert, berücksichtigt comboBox die Z-Reihenfolge ordnungsgemäß.
Festlegen des AutoCompleteMode
Sie verwenden die ComboBox AutoCompleteMode-Eigenschaft, um anzugeben, was geschieht, wenn jemand Text in das ComboBox-Steuerelement eingibt. Diese Eigenschaft akzeptiert die folgenden möglichen Werte:
- None : (Standardwert) Das ComboBox-Steuerelement bietet kein Verhalten für die automatische Vervollständigung.
- Vorschlag: Das ComboBox-Objekt zeigt die Liste an und hebt das übereinstimmende Element in der Liste hervor (siehe Abbildung 8).
- Append: Das ComboBox-Steuerelement zeigt die Liste nicht an und fügt das übereinstimmende Element aus der Liste an das von Ihnen eingegebene Element an (siehe Abbildung 9).
- SuggestAppend: Das ComboBox zeigt sowohl die Liste an und fügt das übereinstimmende Element aus der Liste an die eingegebenen Elemente an (siehe Abbildung 10).
Abbildung 08: Das ComboBox-Steuerelement macht einen Vorschlag (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 09: ComboBox fügt übereinstimmenden Text an (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 10: ComboBox schlägt vor und fügt an (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
In diesem Tutorial haben Sie gelernt, wie Sie das ComboBox-Steuerelement verwenden, um einen festen Satz von Elementen anzuzeigen. Wir haben das ComboBox-Steuerelement sowohl an einen statischen Satz von Elementen als auch an eine Datenbanktabelle gebunden. Schließlich haben Sie gelernt, wie Sie das Verhalten des ComboBox-Steuerelements ändern, indem Sie die Eigenschaften DropDownStyle und AutoCompleteMode festlegen.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für