Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Christian Wenz
Das DynamicPopulate-Steuerelement im ASP.NET AJAX Control Toolkit ruft einen Webdienst (oder eine Seitenmethode) auf und füllt den resultierenden Wert ohne Seitenaktualisierung in ein Zielsteuerelement auf der Seite ein. Es ist auch möglich, die Auffüllung mithilfe von benutzerdefiniertem clientseitigem JavaScript-Code auszulösen. Besondere Vorsicht ist jedoch erforderlich, wenn sich der Extender in einem Benutzersteuerelement befindet.
Überblick
Das DynamicPopulate Steuerelement im ASP.NET AJAX Control Toolkit ruft einen Webdienst (oder eine Seitenmethode) auf und füllt den resultierenden Wert ohne Seitenaktualisierung in ein Zielsteuerelement auf der Seite ein. Es ist auch möglich, die Auffüllung mithilfe von benutzerdefiniertem clientseitigem JavaScript-Code auszulösen. Besondere Vorsicht ist jedoch erforderlich, wenn sich der Extender in einem Benutzersteuerelement befindet.
Schritte
Zunächst benötigen Sie einen ASP.NET-Webdienst, der die methode implementiert, die DynamicPopulateExtender vom Steuerelement aufgerufen werden soll. Der Webdienst implementiert die -Methode getDate() , die ein Argument vom Typ string erwartet, genannt contextKey, da das DynamicPopulate Steuerelement bei jedem Webdienstaufruf einen Teil von Kontextinformationen sendet. Hier ist der Code (Dateien DynamicPopulate.vb.asmx), der das aktuelle Datum in einem von drei Formaten abruft:
<%@ WebService Language="VB" Class="DynamicPopulate" %>
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Web.Script.Services
<ScriptService()> _
Public Class DynamicPopulate
Inherits System.Web.Services.WebService
<WebMethod()> _
Public Function getDate(ByVal contextKey As String) As String
Dim myDate As String = ""
Select Case contextKey
Case "format1"
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now)
Case "format2"
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now)
Case "format3"
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now)
End Select
Return myDate
End Function
End Class
Erstellen Sie im nächsten Schritt ein neues Benutzersteuerelement (.ascx Datei), das durch die folgende Deklaration in der ersten Zeile gekennzeichnet ist:
<%@ Control Language="C#" ClassName="DynamicPopulate2" %>
Ein <label> -Element wird verwendet, um die Daten anzuzeigen, die vom Server stammen.
<label id="myDate" runat="server" />
Auch in der Benutzersteuerelementdatei verwenden wir drei Optionsfelder, von denen jedes eines der drei möglichen Datumsformate darstellt, die vom Webdienst unterstützt werden. Wenn der Benutzer auf eine der Optionsfelder klickt, führt der Browser JavaScript-Code aus, der wie folgt aussieht:
$find("mcd1_dpe1").populate(this.value)
Dieser Code greift auf zu DynamicPopulateExtender (machen Sie sich noch keine Sorgen über die seltsame ID, dies wird später behandelt) und löst die dynamische Auffüllung mit Daten aus. Bezieht sich im Kontext des aktuellen Optionsfelds auf dessen Wert, this.value der format1format3 oder format2 genau den von der Webmethode erwarteten Wert ist.
Das einzige, was im Benutzersteuerelement noch fehlt, ist das DynamicPopulateExtender Steuerelement, das die Optionsfelder mit dem Webdienst verknüpft.
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="mcd1$myDate"
ServicePath="DynamicPopulate.vb.asmx" ServiceMethod="getDate"/>
Auch hier können Sie die seltsame ID beachten, die im -Steuerelement verwendet wird: mcd1$myDate anstelle von myDate. Zuvor wurde der JavaScript-Code verwendet mcd1_dpe1 , um auf anstelle DynamicPopulateExtender von dpe1zuzugreifen. Diese Benennungsstrategie ist eine besondere Anforderung, wenn Sie innerhalb eines Benutzersteuerelements verwenden DynamicPopulateExtender . Darüber hinaus müssen Sie das Benutzersteuerelement auf eine bestimmte Weise einbetten, damit alles funktioniert. Erstellen Sie eine neue ASP.NET Seite, und registrieren Sie ein Tagpräfix für das soeben implementierte Benutzersteuerelement:
<%@ Register TagPrefix="uc1" TagName="myCustomDate" Src="~/DynamicPopulate2.vb.ascx"%>
Schließen Sie dann das ASP.NET AJAX-Steuerelement ScriptManager auf der neuen Seite ein:
<asp:ScriptManager ID="asm" runat="server" />
Fügen Sie schließlich der Seite das Benutzersteuerelement hinzu. Sie müssen nur dessen ID Attribut (und runat="server"natürlich) festlegen, aber Sie müssen es auch auf einen bestimmten Namen festlegen: mcd1 da dies das Präfix ist, das innerhalb des Benutzersteuerelements verwendet wird, um mithilfe von JavaScript darauf zuzugreifen.
<div>
<uc1:myCustomDate ID="mcd1" runat="server" />
</div>
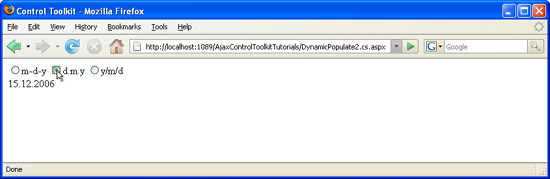
Das war’s! Die Seite verhält sich wie erwartet: Ein Benutzer klickt auf eines der Optionsfelder, das Steuerelement im Toolkit ruft den Webdienst auf und zeigt das aktuelle Datum im gewünschten Format an.
Die Optionsfelder befinden sich in einem Benutzersteuerelement (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)