Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Christian Wenz
Das HoverMenu-Steuerelement im AJAX Control Toolkit bietet einen einfachen Popupeffekt: Wenn der Mauszeiger über ein Element bewegt wird, wird an einer angegebenen Position ein Popup angezeigt. Es ist auch möglich, dieses Steuerelement in einem Repeater zu verwenden.
Überblick
Das HoverMenu Steuerelement im AJAX Control Toolkit bietet einen einfachen Popupeffekt: Wenn der Mauszeiger über ein Element bewegt wird, wird an einer angegebenen Position ein Popup angezeigt. Es ist auch möglich, dieses Steuerelement in einem Repeater zu verwenden.
Schritte
Zunächst ist eine Datenquelle erforderlich. In diesem Beispiel werden die AdventureWorks-Datenbank und die Microsoft-SQL Server 2005 Express Edition verwendet. Die Datenbank ist optionaler Bestandteil einer Visual Studio-Installation (einschließlich Express Edition) und steht auch als separater Download unter https://go.microsoft.com/fwlink/?LinkId=64064zur Verfügung. Die AdventureWorks-Datenbank ist Teil der SQL Server 2005 Samples and Sample Databases (Download unter https://www.microsoft.com/download/details.aspx?id=10679). Die einfachste Möglichkeit zum Einrichten der Datenbank besteht darin, die Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) zu verwenden und die AdventureWorks.mdf Datenbankdatei anzufügen.
Für dieses Beispiel wird davon ausgegangen, dass die instance der SQL Server 2005 Express Edition aufgerufen SQLEXPRESS wird und sich auf demselben Computer wie der Webserver befindet. Dies ist auch das Standardsetup. Wenn ihr Setup unterschiedlich ist, müssen Sie die Verbindungsinformationen für die Datenbank anpassen.
Um die Funktionalität von ASP.NET AJAX und dem Control Toolkit zu aktivieren, muss das ScriptManager Steuerelement an einer beliebigen Stelle auf der Seite (aber innerhalb des <form> Elements) platziert werden:
<asp:ScriptManager ID="asm" runat="server" />
Fügen Sie dann der Seite eine Datenquelle hinzu. Um eine begrenzte Datenmenge zu verwenden, wählen wir nur die ersten fünf Einträge in der Vendor-Tabelle der AdventureWorks-Datenbank aus. Wenn Sie den Visual Studio-Assistent verwenden, um die Datenquelle zu erstellen, beachten Sie, dass ein Fehler in der aktuellen Version dem Tabellennamen (Vendor) Purchasingnicht vorangestellt wird. Das folgende Markup zeigt die richtige Syntax:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Fügen Sie als Nächstes einen Bereich hinzu, der als modales Popup dient:
<asp:Panel ID="HoverPanel" runat="server">
More info ...
</asp:Panel>
Jetzt kommt der HoverMenuExtender ins Spiel. Damit jedes Element in der Datenquelle ein eigenes Popup erhält, muss der Extender im Abschnitt des <ItemTemplate> Repeaters platziert werden. Dies ist das Markup:
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<br />
<asp:Panel ID="myPanel" runat="server" Width="400px" BackColor="Lime" BorderWidth="1px">
<div>
Vendor
<%#DataBinder.Eval(Container.DataItem, "Name")%>
</div>
</asp:Panel>
<br />
<ajaxToolkit:HoverMenuExtender ID="hme" runat="server" TargetControlID="myPanel"
PopupControlID="HoverPanel" PopupPosition="Right" PopDelay="50" />
</ItemTemplate>
</asp:Repeater>
Jetzt zeigt jedes Element in der Datenquelle nach einer Verzögerung von 50 Millisekunden ( Attribut) ein Popup auf der rechten Seite (PopupPositionPopDelay Attribut) an.
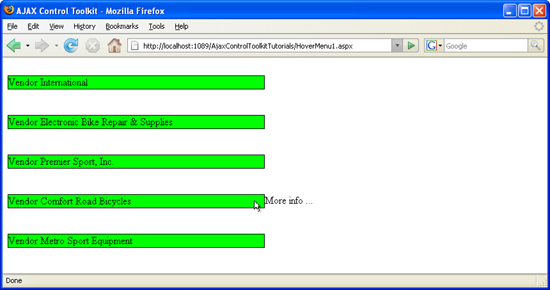
Das Hovermenü wird neben jedem Element im Repeater angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)