Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Microsoft
HTMLEditor ist ein ASP.NET AJAX-Steuerelement, mit dem Sie HTML-Inhalte einfach über Schaltflächen in einer Symbolleiste erstellen und bearbeiten können.
In diesem Tutorial erhalten Sie eine Übersicht über das HTML-Editor-Steuerelement, das im AJAX Control Toolkit enthalten ist. Der HTML-Editor enthält Optionen zum Ändern des Schriftgrads, Auswählen einer Schriftart, Ändern der Hintergrundfarbe, Ändern der Vordergrundfarbe, Hinzufügen von Links, Hinzufügen von Bildern, Ändern der Textausrichtung und Ausführen von Ausschneiden, Kopieren und Einfügen (siehe Abbildung 1).
Abbildung 01: Der HTML-Editor(Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Mit dem HTML-Editor können Sie Inhalte über einen Entwurfsmodus eingeben oder HTML direkt eingeben. Sie haben auch die Möglichkeit, eine Vorschau Ihrer HTML-Inhalte anzuzeigen (siehe Abbildung 2).
Abbildung 02: Schaltflächen "Entwurf", "HTML" und "Vorschau" (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
In diesem Tutorial erfahren Sie, wie Sie den HTML-Editor anzeigen, die Symbolleistenschaltflächen anpassen, die im HTML-Editor angezeigt werden, und wie Sie Siteübergreifende Skriptangriffe vermeiden.
Anzeigen des HTML-Editors
Bevor Sie den HTML-Editor auf einer ASP.NET Seite verwenden können, müssen Sie der Seite zunächst ein ScriptManager-Steuerelement hinzufügen. Das ScriptManager-Steuerelement befindet sich unter der Registerkarte AJAX-Erweiterungen in der Toolbox Visual Studio/Visual Web Developer Express.
Sie sollten das ScriptManager-Steuerelement oben auf der Seite vor allen anderen Steuerelementen auf der Seite platzieren. Sie können es beispielsweise direkt unter dem öffnenden serverseitigen <Formulartag> platzieren.
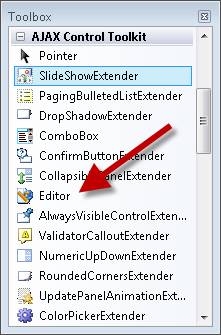
Das HTML-Editor-Steuerelement befindet sich in der Toolbox mit dem Rest der AJAX Control Toolkit-Steuerelemente. Es wird als Editor-Steuerelement bezeichnet (siehe Abbildung 3).
Abbildung 03: Das HTML-Editor-Steuerelement(Klicken Sie, um das Bild in voller Größe anzuzeigen)
Nachdem Sie den HTML-Editor auf eine Seite gezogen haben, können Sie seine Eigenschaften im Eigenschaftenblatt festlegen. Beispielsweise möchten Sie normalerweise die Eigenschaften Width und Height festlegen. Listing 1 enthält die Quelle für eine ASP.NET Seite, die einen HTML-Editor enthält.
Eintrag 1 – SimpleEditor.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
ltlResult.Text = Editor1.Content;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<cc1:Editor
ID="Editor1"
Width="450px"
Height="200px"
runat="server"/>
<br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" onclick="btnSubmit_Click" />
<hr />
<h1>You Entered:</h1>
<asp:Literal
id="ltlResult"
Runat="server" />
</div>
</form>
</body>
</html>
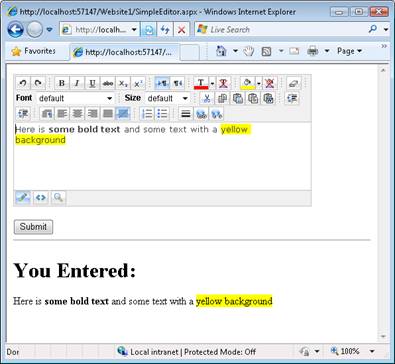
Die Seite in Listing 1 enthält ein HTML-Editor-Steuerelement, ein Button-Steuerelement und ein Literal-Steuerelement. Wenn Sie auf die Schaltfläche klicken, wird der Inhalt des HTML-Editors im Literal-Steuerelement angezeigt (siehe Abbildung 4).
Abbildung 04: Übermitteln eines Formulars mit einem HTML-Editor(Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Die HTML Editor Content-Eigenschaft wird verwendet, um den HTML-Inhalt abzurufen, der in den HTML-Editor eingegeben wurde. Beachten Sie, dass dieser HTML-Inhalt JavaScript enthalten kann. Im nächsten Abschnitt wird erläutert, wie Sie JavaScript-Einschleusungsangriffe verhindern können.
Anpassen der Symbolleiste des HTML-Editors
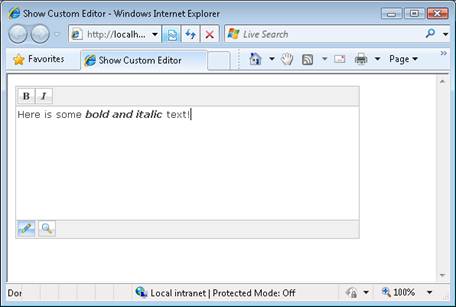
Sie können genau anpassen, welche Schaltflächen im Editor angezeigt werden. Sie können beispielsweise die Registerkarte HTML entfernen, um zu verhindern, dass Benutzer den HTML-Editor in den HTML-Modus wechseln. Alternativ können Sie auch die Dropdownliste "Schriftgrad" entfernen, um zu verhindern, dass Benutzer in einem Forennachrichtenbeitrag übermäßig großen Text erstellen (siehe Abbildung 5).
Abbildung 05: Benutzerdefinierter HTML-Editor(Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Sie passen die Symbolleistenschaltflächen an, indem Sie einen neuen HTML-Editor von der Editor-Basisklasse ableiten. Beispielsweise enthält der benutzerdefinierte Editor in Listing 2 nur Symbolleistenschaltflächen für Fett und Kursiv. Alle anderen Symbolleistenschaltflächen wurden entfernt. Darüber hinaus wurde die Registerkarte HTML am unteren Rand des Editors entfernt (die Registerkarten Design und Vorschau sind jedoch noch vorhanden).
Eintrag 2: App_Code\CustomEditor.cs
using AjaxControlToolkit.HTMLEditor;
namespace MyControls
{
public class CustomEditor : Editor
{
protected override void FillTopToolbar()
{
TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Bold());
TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Italic());
}
protected override void FillBottomToolbar()
{
BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.DesignMode());
BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.PreviewMode());
}
}
}
Sie müssen die Klasse in Listing 2 ihrem App_Code Ordner hinzufügen, damit die Klasse automatisch kompiliert wird. Wenn der Ordner App_Code auf Ihrer Website nicht vorhanden ist, können Sie den Ordner einfach hinzufügen.
Nachdem Sie einen benutzerdefinierten Editor erstellt haben, können Sie ihn einer ASP.NET Seite auf die gleiche Weise hinzufügen wie den normalen HTML-Editor (siehe Eintrag 3).
Eintrag 3: ShowCustomEditor.aspx
<%@ Page Language="C#" %>
<%@ Register namespace="MyControls" tagprefix="custom" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Show Custom Editor</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<custom:CustomEditor
Width="450px"
Height="200px"
runat="server" />
</div>
</form>
</body>
</html>
Vermeiden von XSS-Angriffen (Cross-Site Scripting)
Wenn Sie Eingaben eines Benutzers akzeptieren und diese Eingabe auf Ihrer Website erneut anzeigen, öffnen Sie Ihre Website möglicherweise für Cross-Site Scripting (XSS)-Angriffe. Theoretisch könnte ein böswilliger Hacker JavaScript-Code übermitteln, der ausgeführt wird, wenn die Eingabe erneut angezeigt wird. JavaScript kann verwendet werden, um Benutzerkennwörter oder andere vertrauliche Informationen zu stehlen.
Normalerweise können Sie XSS-Angriffe besiegen, indem Sie eine HTML-Codierung der Eingaben durchführen, die Sie von einem Benutzer abrufen, bevor sie auf einer Webseite angezeigt werden. Die HTML-Codierung der Ausgabe des HTML-Editors würde jedoch nicht nur Skripttags> codieren<, sie würden auch alle HTML-Tags codieren. Mit anderen Worten, Sie würden alle Formatierungen wie den Schriftarttyp, den Schriftgrad und die Hintergrundfarbe verlieren.
Wenn Sie vertrauliche Informationen von Ihren Benutzern sammeln , z. B. Kennwörter, Karte nummern und Sozialversicherungsnummern, sollten Sie keine uncodierten Inhalte anzeigen, die Sie mit dem HTML-Editor von einem Benutzer abrufen. Sie sollten den HTML-Editor nur in Situationen verwenden, in denen Sie den HTML-Inhalt nicht erneut anzeigen oder der HTML-Inhalt von einer vertrauenswürdigen Partei an Ihre Website übermittelt wird.
Stellen Sie sich beispielsweise vor, Sie erstellen eine Bloganwendung. In dieser Situation ist es sinnvoll, beim Verfassen von Blogbeiträgen den HTML-Editor zu verwenden. Sie sind die einzige Person, die einen Blogbeitrag einreicht, und vermutlich können Sie sich darauf verlassen, dass Sie kein schädliches JavaScript übermitteln. Es ist jedoch nicht sinnvoll, den HTML-Editor zu verwenden, wenn anonyme Benutzer Kommentare posten können. Besonders vorsichtig sollten Sie in Situationen sein, in denen Benutzer vertrauliche Informationen wie Kennwörter übermitteln. Möglicherweise könnte ein böswilliger Benutzer einen Kommentar posten, der das richtige JavaScript zum Stehlen eines Kennworts enthält.
Zusammenfassung
In diesem Tutorial erhalten Sie eine kurze Übersicht über das HTML-Editor-Steuerelement, das im AJAX Control Toolkit enthalten ist. Sie haben gelernt, wie Sie den HTML-Editor verwenden, um umfangreiche Inhalte von einem Benutzer zu akzeptieren und den Inhalt an den Server zu übermitteln. Außerdem wurde erläutert, wie Sie die Symbolleistenschaltflächen anpassen können, die vom HTML-Editor angezeigt werden. Schließlich haben Sie gelernt, wie Sie siteübergreifende Skriptangriffe vermeiden, wenn Sie den HTML-Editor verwenden, um potenziell schädliche Eingaben zu akzeptieren.