Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Christian Wenz
Viele Websites, vom E-Commerce bis hin zu Community-Websites, bieten ihren Benutzern die Möglichkeit, Artikel oder Elemente zu bewerten. Dies erfordert in der Regel einen gewissen Programmieraufwand, aber wir verfügen über das Control Toolkit.
Überblick
Viele Websites, vom E-Commerce bis hin zu Community-Websites, bieten ihren Benutzern die Möglichkeit, Artikel oder Elemente zu bewerten. Dies erfordert in der Regel einen gewissen Programmieraufwand, aber wir verfügen über das Control Toolkit.
Schritte
Zunächst benötigen Sie (mindestens) zwei Arten von Bildern: eines für ein ausgefülltes Bewertungselement und eines für ein leeres Bewertungselement. Ein Bewertungselement ist in der Regel ein star oder ein Smiley. In diesem Szenario finden Sie drei Dateien, smiley.png und empty.png und smiley-done.png im Rahmen der Quellcodedownloads für dieses Tutorial.
Erstellen Sie dann eine neue ASP.NET-Datei, und beginnen Sie mit dem Hinzufügen eines ScriptManager Steuerelements:
<asp:ScriptManager ID="asm" runat="server" />
Fügen Sie dann das Rating Steuerelement aus dem ASP.NET AJAX Control Toolkit hinzu. Für dieses Beispiel müssen die folgenden Attribute festgelegt werden:
-
CurrentRatingdie anfängliche Bewertung, die verwendet werden soll -
MaxRatingdie maximale Bewertung -
EmptyStarCssClassdie CSS-Klasse, die verwendet werden soll, wenn ein Bewertungselement ( star ) leer ist -
FilledStarCssClassdie CSS-Klasse, die beim Ausfüllen eines Bewertungselements ( star ) verwendet werden soll -
StarCssClassdie CSS-Klasse, die für einen sichtbaren Stat verwendet werden soll -
WaitingStarCssClassdie CSS-Klasse, die verwendet werden soll, während eine star Bewertung zurück an den Server gesendet wird
Und hier ist das Markup, das ein Bewertungssteuerelement mit fünf Elementen (Smileys) erstellt, von denen zunächst keines ausgefüllt wird:
<ajaxToolkit:Rating ID="r1" runat="server"
CurrentRating="0" MaxRating="5"
EmptyStarCssClass="emptypng" FilledStarCssClass="smileypng"
StarCssClass="smileypng" WaitingStarCssClass="donesmileypng"/>
Die drei css-Klassen, auf die verwiesen wird, müssen nun die entsprechenden Bilddateien anzeigen, was mit CSS einfach zu tun ist:
<style type="text/css">
.emptypng { background-image: url(empty.png); width: 32px; height: 32px; }
.smileypng { background-image: url(smiley.png); width: 32px; height: 32px; }
.donesmileypng { background-image: url(smiley-done.png); width: 32px; height: 32px; }
</style>
Stellen Sie sicher, dass Sie die Breite und Höhe der drei Bilder angeben, andernfalls kann die Anzeige etwas verworren aussehen.
Schließlich sollte das Ergebnis der Bewertung dem Benutzer angezeigt werden (oder zumindest in einer Datenbank gespeichert werden). Fügen Sie daher eine Bezeichnung für die Ausgabe einer SMS und eine Schaltfläche senden hinzu, um das Bewertungsformular auf dem Server zurückzugeben:
<asp:Label ID="Label1" runat="server" />
<input type="submit" id="Submit1" runat="server" value="Rate!" />
Greifen Sie im serverseitigen Code auf das Rating-Steuerelement über das ID -Steuerelement zu, und greifen Sie dann auf seine CurrentRating Eigenschaft zu, die die Anzahl der ausgewählten Bewertungselemente darstellt, in unserem Beispiel ein Wert zwischen 0 und 5.
<script runat="server">
Sub Page_Load()
If Page.IsPostBack Then
Label1.Text = "Your rating: " & r1.CurrentRating
End If
End Sub
</script>
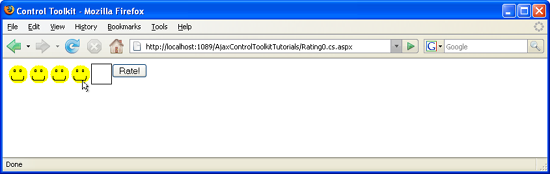
Speichern Sie die Seite, und laden Sie sie in Ihren Browser. Wenn Sie mit dem Mauszeiger auf die (anfangs leeren) Bewertungselemente zeigen, tritt ein JavaScript-Effekt auf: Die Bewertung ändert sich. Wenn Sie auf den Sternsatz klicken, wird die aktuelle Bewertung beibehalten. Wenn Sie das Formular übermitteln, gibt der serverseitige Code schließlich die ausgewählte Bewertung aus.
Erstellen eines Bewertungssystems mit minimalem Code (Klicken Sie hier, um das bild in voller Größe anzuzeigen)