Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Scott Mitchell
Zwischenspeichern kann den Unterschied zwischen einer langsamen und einer schnellen Webanwendung bedeuten. Dieses Tutorial ist das erste von vier, das einen detaillierten Blick auf die Zwischenspeicherung in ASP.NET wirft. Lernen Sie die wichtigsten Konzepte des Zwischenspeicherns und das Anwenden der Zwischenspeicherung auf die Präsentationsebene über das ObjectDataSource-Steuerelement kennen.
Einleitung
In der Informatik bezeichnet Caching den Vorgang, bei dem Daten oder Informationen, deren Beschaffung aufwendig ist, zwischengespeichert werden, um schnelleren Zugriff zu ermöglichen. Bei datengesteuerten Anwendungen verbrauchen große und komplexe Abfragen häufig den Großteil der Ausführungszeit der Anwendung. Eine solche Anwendungsleistung kann dann häufig verbessert werden, indem die Ergebnisse von teuren Datenbankabfragen im Speicher der Anwendung gespeichert werden.
ASP.NET 2.0 bietet eine Vielzahl von Zwischenspeicherungsoptionen. Eine gesamte Webseite oder ein gerendertes Markup von Benutzersteuerelementen kann durch Ausgabecaching zwischengespeichert werden. Die Steuerelemente ObjectDataSource und SqlDataSource bieten auch Zwischenspeicherungsfunktionen, wodurch Daten auf Steuerelementebene zwischengespeichert werden können. Und ASP.NET Datencache bietet eine umfangreiche Cache-API, mit der Seitenentwickler Objekte programmgesteuert zwischenspeichern können. In diesem Tutorial und den nächsten drei Tutorials werden wir die Zwischenspeichermerkmale von ObjectDataSource sowie den Datencache untersuchen. Außerdem wird erläutert, wie anwendungsweite Daten beim Start zwischengespeichert werden und wie zwischengespeicherte Daten über die Verwendung von SQL-Cacheabhängigkeiten aktuell bleiben. In diesen Tutorials wird die Ausgabezwischenspeicherung nicht untersucht. Ausführliche Informationen zum Ausgabezwischenspeichern finden Sie unter "Ausgabezwischenspeicherung" in ASP.NET 2.0.
Zwischenspeichern kann an jedem Beliebigen Ort in der Architektur angewendet werden, von der Datenzugriffsebene über die Präsentationsschicht. In dieser Anleitung werden wir das Anwenden der Zwischenspeicherung in der Präsentationsebene mittels des ObjectDataSource-Steuerelements betrachten. Im nächsten Lernprogramm untersuchen wir das Zwischenspeichern von Daten auf der Geschäftslogikebene.
Wichtige Zwischenspeicherungskonzepte
Das Zwischenspeichern kann die Gesamtleistung und Skalierbarkeit einer Anwendung erheblich verbessern, indem Daten, deren Erstellung aufwendig ist, an einem Ort gespeichert werden, von dem effizienter zugegriffen werden kann. Da der Cache nur eine Kopie der tatsächlichen, zugrunde liegenden Daten enthält, kann er veraltet oder veraltet werden, wenn sich die zugrunde liegenden Daten ändern. Um dies zu bekämpfen, kann ein Seitenentwickler Kriterien angeben, nach denen das Cacheelement aus dem Cache entfernt wird, indem eine der folgenden Optionen verwendet wird:
- Zeitbasierte Kriterien , nach denen ein Element dem Cache für eine absolute oder gleitende Dauer hinzugefügt wird. Beispielsweise kann ein Seitenentwickler eine Dauer von, z. B. 60 Sekunden, angeben. Bei einer absoluten Dauer wird das zwischengespeicherte Element 60 Sekunden nach dem Hinzufügen zum Cache entfernt, unabhängig davon, wie häufig darauf zugegriffen wurde. Bei einer gleitenden Dauer wird das zwischengespeicherte Element 60 Sekunden nach dem letzten Zugriff aus dem Cache entfernt.
- Abhängigkeitsbasierte Kriterien können einer Abhängigkeit zugeordnet werden, wenn sie einem Element im Cache hinzugefügt wird. Wenn sich die Abhängigkeit des Elements ändert, wird es aus dem Cache entfernt. Die Abhängigkeit kann eine Datei, ein anderes Cacheelement oder eine Kombination aus den beiden sein. ASP.NET 2.0 ermöglicht außerdem SQL-Cacheabhängigkeiten, mit denen Entwickler dem Cache ein Element hinzufügen und diese beim Ändern der zugrunde liegenden Datenbankdaten entfernen lassen können. Wir werden die SQL-Cacheabhängigkeiten im anstehenden Lernprogramm zur Verwendung von SQL-Cacheabhängigkeiten untersuchen.
Unabhängig von den festgelegten Auslagerungskriterien kann ein Element im Cache entfernt werden, bevor die zeitbasierten oder abhängigkeitsbasierten Kriterien erfüllt sind. Wenn der Cache seine Kapazität erreicht hat, müssen vorhandene Elemente entfernt werden, bevor neue hinzugefügt werden können. Daher ist es wichtig, dass Sie bei der programmgesteuerten Arbeit mit zwischengespeicherten Daten immer davon ausgehen, dass die zwischengespeicherten Daten möglicherweise nicht vorhanden sind. Wir werden uns das Muster ansehen, das beim programmgesteuerten Zugriff auf Daten aus dem Cache in unserem nächsten Lernprogramm zum Zwischenspeichern von Daten in der Architektur verwendet werden soll.
Zwischenspeichern bietet ein wirtschaftliches Mittel, um mehr Leistung von einer Anwendung zu erzwingen. Wie Steven Smith in seinem Artikel ASP.NET Caching formuliert: Techniken und bewährte Methoden:
Zwischenspeichern kann eine gute Möglichkeit sein, eine gute Leistung zu erzielen, ohne viel Zeit und Analyse zu benötigen. Speicher ist günstig. Wenn Sie also die benötigte Leistung erzielen können, indem Sie die Ausgabe für 30 Sekunden zwischenspeichern, anstatt einen Tag oder eine Woche zu verbringen, um Ihren Code oder Ihre Datenbank zu optimieren, führen Sie die Zwischenspeicherungslösung aus (vorausgesetzt, dass 30 Sekunden alte Daten ok sind) und fortfahren. Schließlich wird schlechtes Design ihnen wahrscheinlich aufholen, daher sollten Sie natürlich versuchen, Ihre Anwendungen richtig zu entwerfen. Aber wenn Sie heute nur eine ausreichend gute Leistung erzielen müssen, kann das Caching ein hervorragender [Ansatz] sein, was Ihnen Zeit verschafft, Ihre Anwendung zu einem späteren Zeitpunkt umzugestalten, wenn Sie die Zeit dafür haben.
Die Zwischenspeicherung kann zwar spürbare Leistungsverbesserungen bieten, ist aber in allen Situationen nicht anwendbar, z. B. bei Anwendungen, die Echtzeit verwenden, häufig aktualisierte Daten oder wo sogar kurzlebige veraltete Daten inakzeptabel sind. Für den Großteil der Anwendungen sollte die Zwischenspeicherung jedoch verwendet werden. Weitere Hintergrundinformationen zum Zwischenspeichern in ASP.NET 2.0 finden Sie im Abschnitt „Zwischenspeichern für Leistung“ in den ASP.NET 2.0 Schnellstart-Tutorials.
Schritt 1: Erstellen der Zwischenspeicherungswebseiten
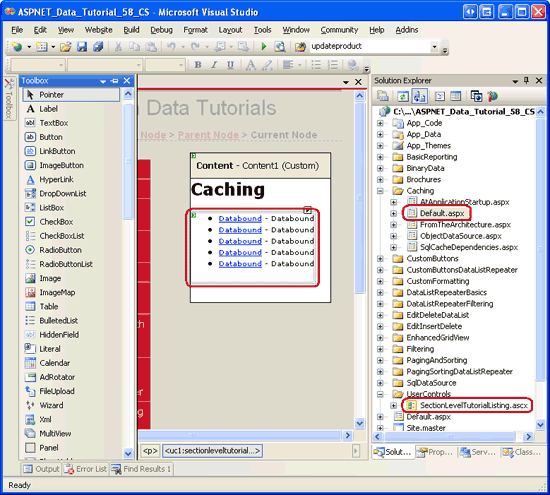
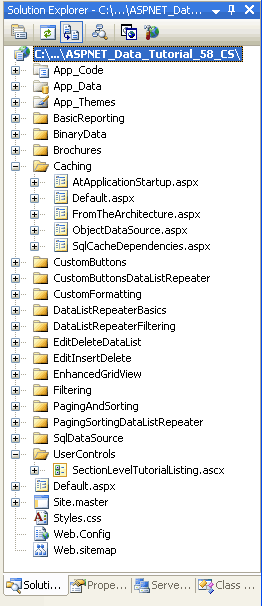
Bevor wir mit der Erkundung der Zwischenspeicherungsfeatures von ObjectDataSource beginnen, nehmen wir uns zunächst einen Moment Zeit, um die ASP.NET Seiten in unserem Websiteprojekt zu erstellen, die wir für dieses Lernprogramm und die nächsten drei benötigen. Beginnen Sie mit dem Hinzufügen eines neuen Ordners mit dem Namen Caching. Fügen Sie als Nächstes die folgenden ASP.NET Seiten zu diesem Ordner hinzu, und stellen Sie sicher, dass jede Seite der Site.master Gestaltungsvorlage zugeordnet wird:
Default.aspxObjectDataSource.aspxFromTheArchitecture.aspxAtApplicationStartup.aspxSqlCacheDependencies.aspx

Abbildung 1: Hinzufügen der ASP.NET Seiten für die Caching-Related Lernprogramme
Wie in den anderen Ordnern wird Default.aspx im Caching Ordner die Lernprogramme im zugehörigen Abschnitt auflisten. Erinnern Sie sich daran, dass das SectionLevelTutorialListing.ascx Benutzersteuerelement diese Funktionalität bereitstellt. Fügen Sie dieses Benutzersteuerelement zu Default.aspx hinzu, indem Sie es aus dem Projektmappen-Explorer auf die Entwurfsansicht der Seite ziehen.
Abbildung 2: Hinzufügen des SectionLevelTutorialListing.ascx Benutzersteuerelements zu Default.aspx (Klicken, um das Bild in voller Größe anzuzeigen)
Fügen Sie diese Seiten schließlich als Einträge zur Web.sitemap Datei hinzu. Fügen Sie insbesondere das folgende Markup nach dem Arbeiten mit Binären Daten <siteMapNode>hinzu:
<siteMapNode title="Caching" url="~/Caching/Default.aspx"
description="Learn how to use the caching features of ASP.NET 2.0.">
<siteMapNode url="~/Caching/ObjectDataSource.aspx"
title="ObjectDataSource Caching"
description="Explore how to cache data directly from the
ObjectDataSource control." />
<siteMapNode url="~/Caching/FromTheArchitecture.aspx"
title="Caching in the Architecture"
description="See how to cache data from within the
architecture." />
<siteMapNode url="~/Caching/AtApplicationStartup.aspx"
title="Caching Data at Application Startup"
description="Learn how to cache expensive or infrequently-changing
queries at the start of the application." />
<siteMapNode url="~/Caching/SqlCacheDependencies.aspx"
title="Using SQL Cache Dependencies"
description="Examine how to have data automatically expire from the
cache when its underlying database data is modified." />
</siteMapNode>
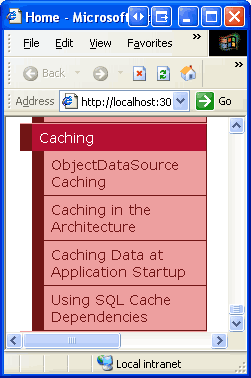
Nehmen Sie sich nach dem Aktualisieren Web.sitemap einen Moment Zeit, um die Tutorials-Website in einem Browser zu betrachten. Das Menü auf der linken Seite enthält jetzt Einträge für die Caching-Tutorials.

Abbildung 3: Die Seitenübersicht enthält jetzt Einträge für die Cache-Tutorials
Schritt 2: Anzeigen einer Liste von Produkten auf einer Webseite
In diesem Lernprogramm erfahren Sie, wie Sie die integrierten Zwischenspeicherungsfeatures des ObjectDataSource-Steuerelements verwenden. Bevor wir diese Funktionen jedoch betrachten können, benötigen wir zuerst eine Seite, mit der wir arbeiten können. Lassen Sie uns eine Webseite erstellen, die ein GridView verwendet, um Produktinformationen auflisten, die von einer ObjectDataSource aus der ProductsBLL Klasse abgerufen werden.
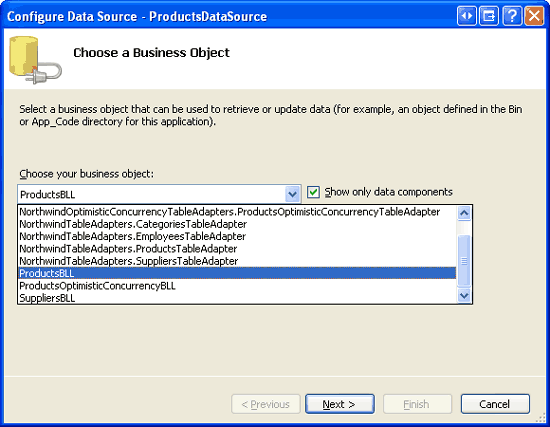
Öffnen Sie zunächst die ObjectDataSource.aspx Seite im Caching Ordner. Ziehen Sie ein GridView-Steuerelement aus der Toolbox auf den Designer, legen Sie dessen ID-Eigenschaft auf Products fest, und wählen Sie im Smarttag, um es an ein neues ObjectDataSource-Steuerelement mit dem Namen ProductsDataSource zu binden. Konfigurieren Sie objectDataSource für die Arbeit mit der ProductsBLL Klasse.
Abbildung 4: Konfigurieren der ObjectDataSource für die Verwendung der ProductsBLL Klasse (Klicken, um das Bild in voller Größe anzuzeigen)
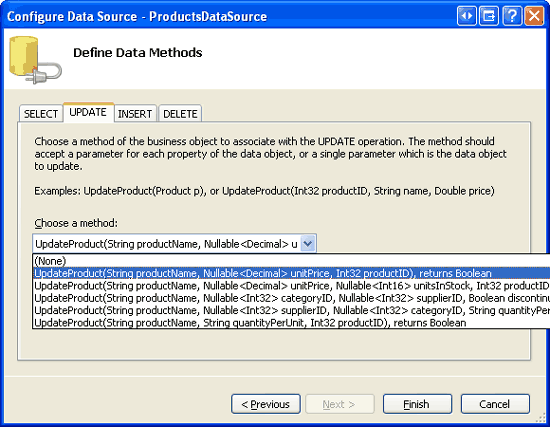
Lassen Sie uns für diese Seite ein bearbeitbares GridView erstellen, damit wir untersuchen können, was passiert, wenn Daten, die in der ObjectDataSource zwischengespeichert werden, über die GridView-Schnittstelle geändert werden. Lassen Sie die Dropdownliste in der SELECT-Registerkarte in der Standardeinstellung GetProducts(), aber ändern Sie das ausgewählte Element auf der Registerkarte UPDATE in die Überladung, die UpdateProduct, productName, unitPrice und productID als Eingabeparameter akzeptiert.
Abbildung 5: Festlegen der Registerkarte UPDATE Drop-Down Liste auf die entsprechend UpdateProduct Überladung (Klicken, um das Bild in voller Größe anzuzeigen)
Legen Sie schließlich die Dropdownlisten in den Registerkarten EINFÜGEN und LÖSCHEN auf (Keine) fest, und klicken Sie auf "Fertig stellen". Nach Abschluss des Assistenten zum Konfigurieren von Datenquellen legt Visual Studio die ObjectDataSource-Eigenschaft OldValuesParameterFormatString auf original_{0}. Wie im Lernprogramm zum Einfügen, Aktualisieren und Löschen von Daten erläutert, muss diese Eigenschaft aus der deklarativen Syntax entfernt oder auf den Standardwert zurückgesetzt werden, {0}damit unser Updateworkflow ohne Fehler fortgesetzt wird.
Darüber hinaus fügt Visual Studio nach Abschluss des Assistenten für jedes Produktdatenfeld ein Feld zur GridView hinzu. Entfernen Sie alle außer den ProductName, CategoryName, und UnitPrice BoundFields. Aktualisieren Sie als Nächstes die HeaderText Eigenschaften dieser BoundFields auf "Product", "Category" bzw. "Price". Da das ProductName Feld erforderlich ist, konvertieren Sie das BoundField in ein TemplateField, und fügen Sie dem EditItemTemplateFeld ein RequiredFieldValidator hinzu. Konvertieren Sie das UnitPrice BoundField in ein TemplateField, und fügen Sie einen CompareValidator hinzu, um sicherzustellen, dass der vom Benutzer eingegebene Wert ein gültiger Währungswert ist, der größer oder gleich Null ist. Zusätzlich zu diesen Änderungen können Sie gerne alle ästhetischen Änderungen vornehmen, z. B. die Rechtsausrichtung des UnitPrice Werts oder die Spezifizierung der Formatierung für den UnitPrice Text in den schreibgeschützten und Bearbeitungsoberflächen.
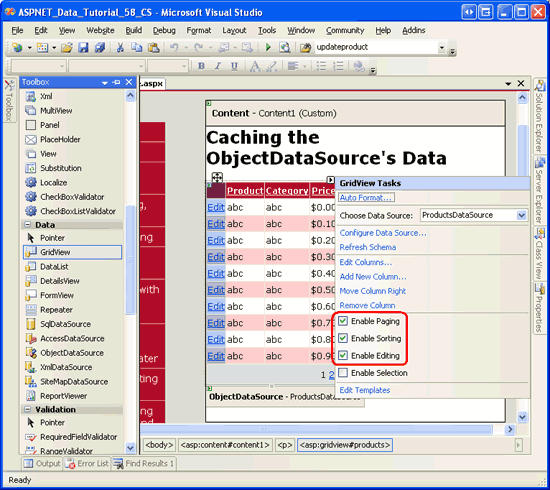
Machen Sie die GridView bearbeitbar, indem Sie das Kontrollkästchen "Bearbeitung aktivieren" im Smarttag von GridView aktivieren. Aktivieren Sie auch die Kontrollkästchen "Paging aktivieren" und "Sortierung aktivieren".
Hinweis
Benötigen Sie eine Überprüfung, wie Sie die Bearbeitungsschnittstelle von GridView anpassen können? Wenn ja, konsultieren Sie das Tutorial Anpassen der Datenänderungsschnittstelle.
Abbildung 6: Aktivieren der GridView-Unterstützung für Bearbeitung, Sortierung und Paging (Klicken, um das Bild in voller Größe anzuzeigen)
Nachdem Sie diese GridView-Änderungen vorgenommen haben, sollte das deklarative Markup von GridView und ObjectDataSource ähnlich wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1" Display="Dynamic"
ControlToValidate="ProductName" SetFocusOnError="True"
ErrorMessage="You must provide a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<EditItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N2}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice" Display="Dynamic"
ErrorMessage="You must enter a valid currency value with no
currency symbols. Also, the value must be greater than
or equal to zero."
Operator="GreaterThanEqual" SetFocusOnError="True"
Type="Currency" runat="server"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
<ItemStyle HorizontalAlign="Right" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
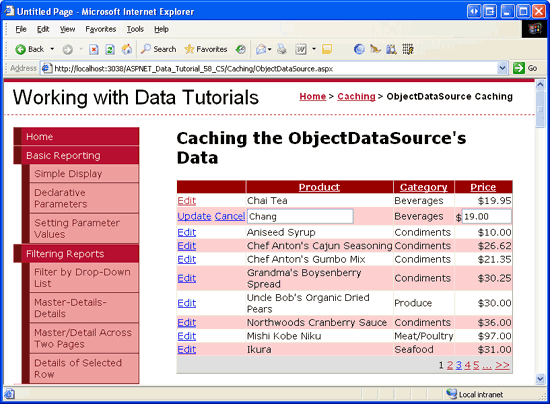
Wie in Abbildung 7 dargestellt, listet die bearbeitbare GridView den Namen, die Kategorie und den Preis der einzelnen Produkte in der Datenbank auf. Nehmen Sie sich einen Moment Zeit, um die Funktionen der Seite zu testen, die Ergebnisse zu sortieren, sie zu durchlaufen und einen Datensatz zu bearbeiten.
Abbildung 7: Jeder Produktname, jede Kategorie und jeder Preis wird in einer sortierbaren, seitenfähigen, bearbeitbaren GridView aufgeführt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 3: Untersuchen, wann die ObjectDataSource Daten anfordert
Das Products GridView ruft die anzuzeigenden Daten ab, indem die Select Methode der ProductsDataSource ObjectDataSource aufgerufen wird. Diese ObjectDataSource erstellt eine Instanz der Business Logic Layer-Klasse ProductsBLL und ruft ihre GetProducts() Methode auf, wodurch wiederum die Methode der Datenzugriffsebene ProductsTableAdapterGetProducts() aufgerufen wird. Die DAL-Methode stellt eine Verbindung mit der Northwind-Datenbank her und gibt die konfigurierte SELECT Abfrage aus. Diese Daten werden dann an die DAL übermittelt, die sie in einem NorthwindDataTable verpackt. Das DataTable-Objekt wird an die BLL zurückgegeben, die es an die ObjectDataSource zurückgibt, die es an die GridView zurückgibt. Die GridView erstellt dann ein GridViewRow-Objekt für jedes DataRow in der DataTable, und jedes GridViewRow wird schließlich in das HTML gerendert, das an den Client zurückgegeben und im Browser des Besuchers angezeigt wird.
Diese Abfolge von Ereignissen erfolgt jedes Mal, wenn die GridView an die zugrunde liegenden Daten gebunden werden muss. Dies geschieht, wenn die Seite zum ersten Mal besucht wird, wenn Sie von einer Seite mit Daten zu einer anderen wechseln, beim Sortieren der GridView oder beim Ändern der GridView-Daten über die integrierten Bearbeitungs- oder Löschschnittstellen. Wenn der Ansichtszustand von GridView deaktiviert ist, wird GridView bei jedem einzelnen Postback ebenfalls neu gebunden. Das GridView-Objekt kann auch explizit auf seine Daten zurückgebunden werden, indem es seine DataBind()-Methode aufruft.
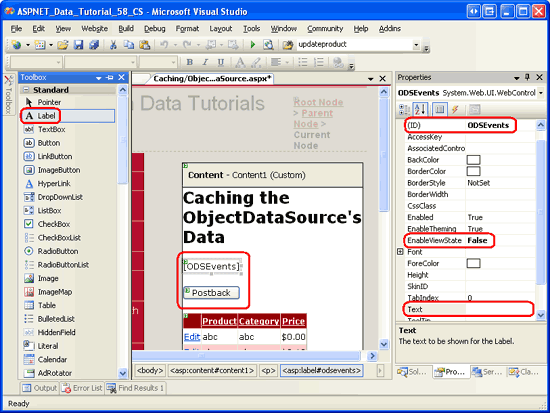
Um die Häufigkeit, mit der die Daten aus der Datenbank abgerufen werden, vollständig zu schätzen, zeigen wir eine Meldung an, die angibt, wann die Daten erneut abgerufen werden. Fügen Sie ein Label-Web-Steuerelement oberhalb der GridView mit dem Namen hinzu ODSEvents. Löschen Sie die Text Eigenschaft, und legen Sie die EnableViewState Eigenschaft auf false. Fügen Sie unter dem Label-Element eine Websteuerung vom Typ Schaltfläche hinzu und legen Sie deren Text-Eigenschaft auf Postback fest.
Abbildung 8: Hinzufügen einer Beschriftung und Schaltfläche zur Seite oberhalb der GridView (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Während des Datenzugriffsworkflows wird das ObjectDataSource-Ereignis Selecting ausgelöst, bevor das zugrunde liegende Objekt erstellt und die konfigurierte Methode aufgerufen wird. Erstellen Sie einen Ereignishandler für dieses Ereignis, und fügen Sie den folgenden Code hinzu:
protected void ProductsDataSource_Selecting(object sender,
ObjectDataSourceSelectingEventArgs e)
{
ODSEvents.Text = "-- Selecting event fired";
}
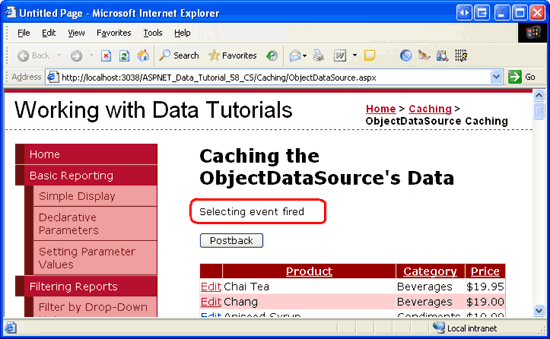
Jedes Mal, wenn die ObjectDataSource eine Anforderung an die Architektur für Daten sendet, zeigt das Label den Text 'Selecting'-Ereignis ausgelöst an.
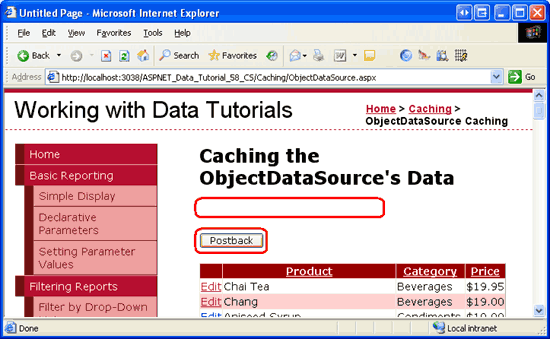
Besuchen Sie diese Seite in einem Browser. Wenn die Seite zum ersten Mal besucht wird, wird der Text "Auswahlevent ausgelöst" angezeigt. Klicken Sie auf die Schaltfläche "Postback", und beachten Sie, dass der Text ausgeblendet wird (vorausgesetzt, die GridView s-Eigenschaft EnableViewState ist auf true, der Standardwert). Dies liegt daran, dass das GridView-Objekt im Postback aus dem Ansichtszustand rekonstruiert wird und sich daher nicht für die Daten an die ObjectDataSource wendet. Beim Sortieren, bei der Seitenanzeige oder beim Bearbeiten der Daten wird die GridView jedoch erneut mit der Datenquelle verbunden, und daher erscheint der bei der Auswahl ausgelöste Text erneut.
Abbildung 9: Jedes Mal, wenn die GridView an die Datenquelle zurückgebunden wird, wird das ausgelöste Auswahlereignis angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Abbildung 10: Klicken auf die Schaltfläche "Postback" bewirkt, dass die GridView aus dem Ansichtszustand rekonstruiert wird (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Es mag verschwenderisch erscheinen, die Datenbank jedes Mal abzurufen, wenn durch die Daten geblättert oder sie sortiert werden. Da wir standardmäßiges Paging verwenden, hat objectDataSource alle Datensätze abgerufen, wenn die erste Seite angezeigt wird. Auch wenn die GridView keine Unterstützung für Sortierung und Paging bereitstellt, müssen die Daten jedes Mal, wenn die Seite zuerst von einem Benutzer besucht wird (und bei jedem Postback, wenn der Ansichtszustand deaktiviert ist) aus der Datenbank abgerufen werden. Wenn die GridView jedoch dieselben Daten für alle Benutzer anzeigt, sind diese zusätzlichen Datenbankanforderungen überflüssig. Warum werden die von der GetProducts() Methode zurückgegebenen Ergebnisse nicht zwischengespeichert und die GridView an diese zwischengespeicherten Ergebnisse gebunden?
Schritt 4: Zwischenspeichern der Daten mithilfe der ObjectDataSource
Durch einfaches Festlegen einiger Eigenschaften kann objectDataSource so konfiguriert werden, dass die abgerufenen Daten automatisch im ASP.NET Datencache zwischengespeichert werden. In der folgenden Liste werden die cachebezogenen Eigenschaften der ObjectDataSource zusammengefasst:
-
EnableCaching muss auf
truegesetzt werden, um die Zwischenspeicherung zu aktivieren. Der Standardwert lautetfalse. -
CacheDuration der Zeitspanne in Sekunden, in der die Daten zwischengespeichert werden. Der Standardwert ist 0. Die ObjectDataSource speichert Daten nur im Cache, wenn
EnableCachingundtruegesetzt sind undCacheDurationauf einen Wert größer als null festgelegt ist. -
CacheExpirationPolicy kann auf
AbsoluteoderSlidingfestgelegt werden. WennAbsolute, speichert die ObjectDataSource ihre abgerufenen Daten fürCacheDurationSekunden zwischen. WennSliding, laufen die Daten erst ab, nachdem sie seitCacheDurationSekunden nicht aufgerufen wurde. Der Standardwert lautetAbsolute. -
CacheKeyDependency verwendet diese Eigenschaft, um die Cacheeinträge von ObjectDataSource einer vorhandenen Cacheabhängigkeit zuzuordnen. Die Einträge der ObjectDataSource können vorzeitig aus dem Cache entfernt werden, indem ihr zugeordnetes
CacheKeyDependencyabläuft. Diese Eigenschaft wird am häufigsten verwendet, um eine SQL-Cacheabhängigkeit mit dem ObjectDataSource-Cache zu verknüpfen, ein Thema, das wir in Zukunft im Lernprogramm zur Verwendung von SQL-Cacheabhängigkeiten untersuchen werden.
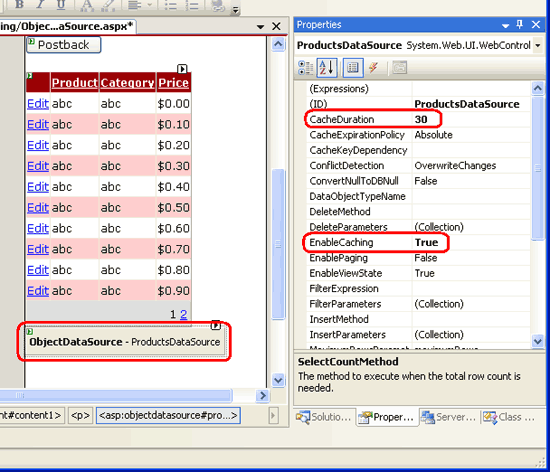
Konfigurieren wir die ProductsDataSource ObjectDataSource so, dass die Daten für 30 Sekunden in einer absoluten Skalierung zwischengespeichert werden. Legen Sie die ObjectDataSource-Eigenschaft EnableCaching auf true und deren CacheDuration Eigenschaft auf 30 fest. Lassen Sie die CacheExpirationPolicy-Eigenschaft auf ihrer Standardeinstellung, Absolute, belassen.
Abbildung 11: Konfigurieren der ObjectDataSource zum Zwischenspeichern der Daten für 30 Sekunden (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Speichern Sie Ihre Änderungen, und überprüfen Sie diese Seite in einem Browser. Der Text zum Auslösen des Auswahlereignisses erscheint beim erstmaligen Besuch der Seite, da sich die Daten anfangs nicht im Cache befinden. Nachfolgende Postbacks, die durch Klicken auf die Schaltfläche "Postback", "Sortieren", "Paging" oder durch Klicken auf die Schaltflächen "Bearbeiten" oder "Abbrechen" ausgelöst werden, zeigen den ausgelösten Text des Auswahlereignisses nicht erneut an. Dies liegt daran, dass das Selecting Ereignis nur ausgelöst wird, wenn die ObjectDataSource seine Daten aus dem zugrunde liegenden Objekt abruft. Das Selecting Ereignis wird nicht ausgelöst, wenn die Daten aus dem Datencache abgerufen werden.
Nach 30 Sekunden werden die Daten aus dem Cache entfernt. Die Daten werden auch aus dem Cache entfernt, wenn die ObjectDataSource s Insert, Updateoder Delete Methoden aufgerufen werden. Folglich wird die ObjectDataSource, nachdem 30 Sekunden vergangen sind oder auf die Schaltfläche "Aktualisieren" geklickt wurde, ihre Daten aus dem zugrunde liegenden Objekt abrufen und zeigt den Text für das ausgelöste Auswahlereignis an, wenn das Selecting-Ereignis ausgelöst wird. Dies geschieht beim Sortieren, Blättern oder Klicken auf die Schaltflächen "Bearbeiten" oder "Abbrechen." Diese zurückgegebenen Ergebnisse werden wieder in den Datencache eingefügt.
Hinweis
Wenn das Auswählen-Ereignis häufig ausgelöst wird, auch wenn Sie erwarten, dass objectDataSource mit zwischengespeicherten Daten arbeitet, kann dies auf Speichereinschränkungen zurückzuführen sein. Wenn nicht genügend freier Arbeitsspeicher vorhanden ist, wurden die Daten, die dem Cache von ObjectDataSource hinzugefügt wurden, möglicherweise entfernt. Wenn die ObjectDataSource die Daten nicht ordnungsgemäß zwischenspeichert oder nur sporadisch zwischenspeichert, schließen Sie einige Anwendungen, um Arbeitsspeicher freizugeben, und versuchen Sie es erneut.
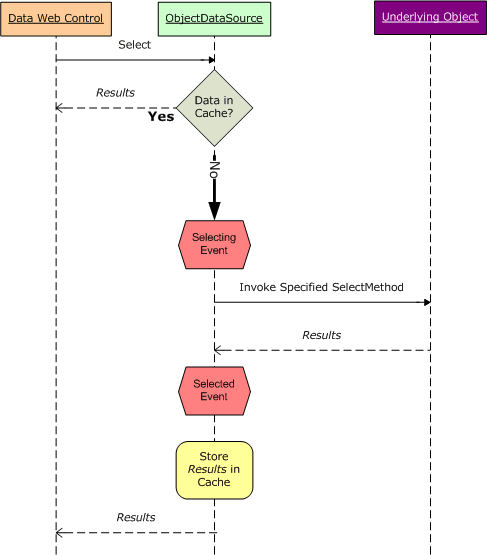
Abbildung 12 veranschaulicht den Zwischenspeicherungsworkflow von ObjectDataSource. Wenn der Text des Auswahlereignisses auf dem Bildschirm erscheint, liegt das daran, dass die Daten nicht im Cache waren und aus dem zugrunde liegenden Objekt abgerufen werden mussten. Wenn dieser Text fehlt, liegt es jedoch daran, dass die Daten aus dem Cache verfügbar waren. Wenn die Daten aus dem Cache zurückgegeben werden, gibt es keinen Aufruf des zugrunde liegenden Objekts und daher keine Datenbankabfrage ausgeführt.

Abbildung 12: Die ObjectDataSource speichert und ruft seine Daten aus dem Datencache ab.
Jede ASP.NET-Anwendung verfügt über eine eigene Datencacheinstanz, die für alle Seiten und Besucher freigegeben wird. Das bedeutet, dass die im Datencache von ObjectDataSource gespeicherten Daten ebenfalls für alle Benutzer freigegeben werden, die die Seite besuchen. Um dies zu überprüfen, öffnen Sie die ObjectDataSource.aspx Seite in einem Browser. Beim ersten Besuch der Seite wird der Text „Selecting event fired“ angezeigt (vorausgesetzt, die Daten, die durch vorherige Tests dem Cache hinzugefügt wurden, wurden inzwischen entfernt). Öffnen Sie eine zweite Browserinstanz, und kopieren Und fügen Sie die URL aus der ersten Browserinstanz in die zweite ein. In der zweiten Browserinstanz wird der Text "Selecting event fired" nicht angezeigt, da sie dieselben zwischengespeicherten Daten wie die erste verwendet.
Beim Einfügen der abgerufenen Daten in den Cache verwendet ObjectDataSource einen Cacheschlüsselwert, der Folgendes umfasst: die CacheDuration Werte und CacheExpirationPolicy Eigenschaften, den Typ des zugrunde liegenden Geschäftsobjekts, das von der ObjectDataSource verwendet wird, die über die TypeName Eigenschaft (ProductsBLLin diesem Beispiel) angegeben wird; der Wert der SelectMethod Eigenschaft sowie den Namen und die Werte der Parameter in der SelectParameters Auflistung sowie die Werte der zugehörigen StartRowIndex Und MaximumRows Eigenschaften, die bei der Implementierung benutzerdefinierter Pagings verwendet werden.
Durch das Erstellen des Cacheschlüsselwerts als Kombination dieser Eigenschaften wird ein eindeutiger Cacheeintrag sichergestellt, wenn sich diese Werte ändern. In früheren Lernprogrammen haben wir beispielsweise die Verwendung der ProductsBLL Klasse s GetProductsByCategoryID(categoryID)untersucht, die alle Produkte für eine bestimmte Kategorie zurückgibt. Ein Benutzer kann auf die Seite kommen und Getränke anschauen, die einen Wert von 1 haben. Wenn die ObjectDataSource ihre Ergebnisse ohne Beachtung der SelectParameters Werte zwischengespeichert hat, wenn ein anderer Benutzer auf die Seite kam, um Kondimente anzuzeigen, während sich die Getränkeprodukte im Cache befanden, würden sie die zwischengespeicherten Getränkeprodukte anstelle von Kondimenten sehen. Durch die Variation des Cacheschlüssels durch diese Eigenschaften, die die Werte der SelectParametersObjektdaten enthalten, verwaltet die ObjectDataSource einen separaten Cacheeintrag für Getränke und Gewürze.
Veraltete Datenbedenken
Die ObjectDataSource entfernt ihre Elemente automatisch aus dem Cache, wenn eine ihrer Insert, Update oder Delete Methoden aufgerufen wird. Dies trägt zum Schutz vor veralteten Daten bei, indem die Cacheeinträge gelöscht werden, wenn die Daten über die Seite geändert werden. Es ist jedoch möglich, dass eine ObjectDataSource die Zwischenspeicherung verwendet, um veraltete Daten weiterhin anzuzeigen. Im einfachsten Fall kann dies darauf zurückzuführen sein, dass sich die Daten direkt innerhalb der Datenbank ändern. Vielleicht hat ein Datenbankadministrator gerade ein Skript ausgeführt, das einige der Datensätze in der Datenbank ändert.
Dieses Szenario könnte sich auch dezenter entfalten. Während die ObjectDataSource die Elemente aus dem Cache entfernt, wenn eine seiner Datenänderungsmethoden aufgerufen wird, sind die entfernten zwischengespeicherten Elemente für die bestimmte Kombination von Eigenschaftswerten (CacheDuration, TypeName, SelectMethodusw.) von ObjectDataSource. Wenn Sie zwei ObjectDataSources verwenden, die unterschiedliche SelectMethods oder SelectParameters nutzen, aber dennoch dieselben Daten aktualisieren können, kann eine ObjectDataSource eine Zeile aktualisieren und dabei ihre eigenen Cacheeinträge ungültig machen. Dennoch wird die entsprechende Zeile für die zweite ObjectDataSource weiterhin aus dem Cache bereitgestellt. Ich ermutige Sie, Seiten zu erstellen, um diese Funktionalität anzuzeigen. Erstellen Sie eine Seite, auf der ein bearbeitbares GridView-Objekt angezeigt wird, das seine Daten aus einer ObjectDataSource abruft, die Zwischenspeicherung verwendet und für das Abrufen von Daten aus der ProductsBLL Klassenmethode GetProducts() konfiguriert ist. Fügen Sie dieser Seite (oder einer anderen) eine weitere bearbeitbare GridView und ObjectDataSource hinzu, aber für diese zweite ObjectDataSource soll die GetProductsByCategoryID(categoryID)-Methode verwendet werden. Da sich die beiden ObjectDataSources-Eigenschaften SelectMethod unterscheiden, verfügen sie jeweils über eigene zwischengespeicherte Werte. Wenn Sie ein Produkt in einem Raster bearbeiten, werden bei der nächsten Bindung der Daten an das andere Raster (durch Blättern, Sortieren usw.) weiterhin die alten zwischengespeicherten Daten bereitgestellt und spiegeln nicht die Änderungen wider, die im anderen Raster vorgenommen wurden.
Verwenden Sie kurz gesagt nur zeitbasierte Ablaufzeiten, wenn Sie bereit sind, das Potenzial veralteter Daten zu haben, und verwenden Sie kürzere Ablaufzeiten für Szenarien, in denen die Aktualität von Daten wichtig ist. Wenn veraltete Daten nicht akzeptabel sind, sollten Sie entweder auf das Zwischenspeichern verzichten oder SQL-Cacheabhängigkeiten verwenden (vorausgesetzt, es sind Datenbankdaten, die Sie zwischenspeichern). In einem zukünftigen Lernprogramm werden wir SQL-Cacheabhängigkeiten untersuchen.
Zusammenfassung
In diesem Lernprogramm haben wir die integrierten Zwischenspeicherungsfunktionen von ObjectDataSource untersucht. Durch einfaches Festlegen einiger Eigenschaften können wir die ObjectDataSource anweisen, die vom angegebenen SelectMethod Im ASP.NET Datencache zurückgegebenen Ergebnisse zwischenzuspeichern. Die Eigenschaften CacheDuration und CacheExpirationPolicy geben an, wie lange das Element zwischengespeichert wird und ob es sich um einen absoluten oder gleitenden Ablauf handelt. Die CacheKeyDependency Eigenschaft ordnet alle Cacheeinträge von ObjectDataSource einer vorhandenen Cacheabhängigkeit zu. Dies kann verwendet werden, um die Einträge der ObjectDataSource aus dem Cache zu entfernen, bevor der zeitbasierte Ablauf erreicht ist. Es wird typischerweise in Verbindung mit SQL-Cacheabhängigkeiten verwendet.
Da die ObjectDataSource ihre Werte einfach im Datencache zwischenspeichert, könnten wir die integrierte Funktionalität von ObjectDataSource programmgesteuert replizieren. Es ist nicht sinnvoll, dies auf der Präsentationsebene zu tun, da die ObjectDataSource diese Funktionalität sofort bietet, aber wir können Zwischenspeicherungsfunktionen in einer separaten Ebene der Architektur implementieren. Dazu müssen wir dieselbe Logik wiederholen, die von ObjectDataSource verwendet wird. In unserer nächsten Lerneinheit erfahren Sie, wie Sie programmgesteuert mit dem Datencache innerhalb der Architektur arbeiten.
Glückliche Programmierung!
Weitere nützliche Informationen
Weitere Informationen zu den in diesem Lernprogramm erläuterten Themen finden Sie in den folgenden Ressourcen:
- ASP.NET Zwischenspeichern: Techniken und bewährte Methoden
- Leitfaden zur Zwischenspeicherungsarchitektur für .NET Framework-Anwendungen
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann bei mitchell@4GuysFromRolla.comerreicht werden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitender Prüfer für dieses Lernprogramm war Teresa Murphy. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn ja, schicken Sie mir eine Nachricht an mitchell@4GuysFromRolla.com.