Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Scott Mitchell
In diesem Tutorial bauen wir eine Schnittstelle, die einen Repeater verwendet, um die Kategorien im System aufzulisten. Dabei stellt jede Kategorie eine Schaltfläche bereit, über die ihre zugehörigen Produkte mithilfe eines BulletedList-Controls angezeigt werden können.
Einleitung
In den letzten siebzehn DataList- und Repeater-Tutorials haben wir sowohl schreibgeschützte Beispiele als auch Beispiele zum Bearbeiten und Löschen erstellt. Um die Bearbeitungs- und Löschfunktionen in einer DataList zu vereinfachen, haben wir schaltflächen zu den DataList-Elementen ItemTemplate hinzugefügt, die beim Klicken auf ein Postback verursacht und ein DataList-Ereignis ausgelöst haben, das der Eigenschaft der Schaltfläche CommandName entspricht. Beispielsweise bewirkt das Hinzufügen einer Schaltfläche zum ItemTemplate, mit dem Eigenschaftswert "Edit", dass CommandName der DataList beim Postback ausgelöst wird; eine mit dem Eigenschaftswert "Delete" wird EditCommand ausgelöst.
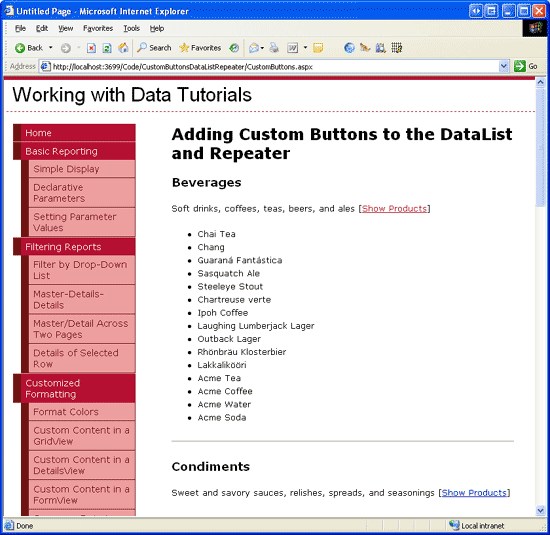
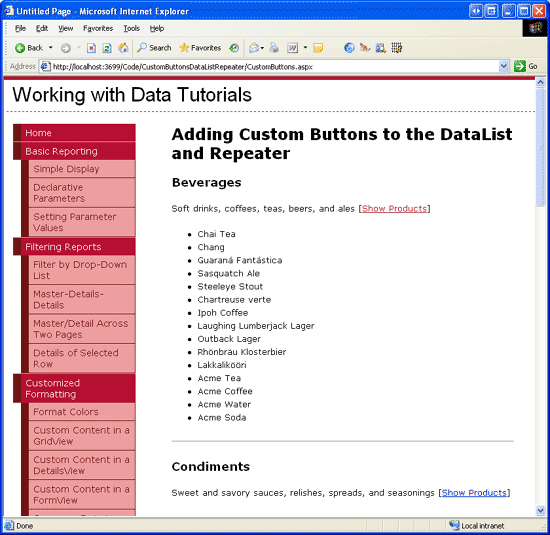
Zusätzlich zu den Schaltflächen "Bearbeiten" und "Löschen" können die DataList- und Repeater-Steuerelemente auch Schaltflächen, LinkButtons oder ImageButtons enthalten, die beim Klicken auf eine benutzerdefinierte serverseitige Logik ausgeführt werden. In diesem Tutorial erstellen wir eine Benutzeroberfläche, die einen Repeater zum Auflisten der Kategorien im System verwendet. Für jede Kategorie enthält der Repeater eine Schaltfläche, um die mit der Kategorie verbundenen Produkte mithilfe eines BulletedList-Steuerungselements anzuzeigen (siehe Abbildung 1).
Abbildung 1: Klicken auf den Link "Produkte anzeigen" zeigt die Produkte der Kategorie in einer Aufzählung an (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 1: Hinzufügen der Webseiten für das benutzerdefinierte Schaltflächen-Tutorial
Bevor wir uns ansehen, wie sie eine benutzerdefinierte Schaltfläche hinzufügen, nehmen wir uns zunächst einen Moment Zeit, um die ASP.NET Seiten in unserem Websiteprojekt zu erstellen, die wir für dieses Lernprogramm benötigen. Beginnen Sie mit dem Hinzufügen eines neuen Ordners mit dem Namen CustomButtonsDataListRepeater. Fügen Sie als Nächstes die folgenden zwei ASP.NET Seiten zu diesem Ordner hinzu, und stellen Sie sicher, dass jede Seite der Gestaltungsvorlage Site.master zugeordnet wird:
Default.aspxCustomButtons.aspx

Abbildung 2: Hinzufügen der ASP.NET Seiten für benutzerdefinierte Schaltflächenbezogene Lernprogramme
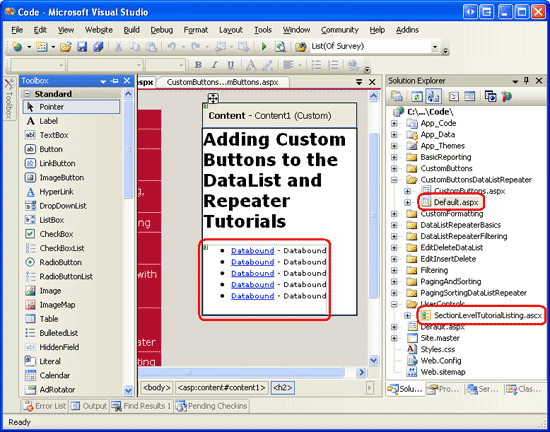
Wie in den anderen Ordnern Default.aspx werden im CustomButtonsDataListRepeater Ordner die Tutorials im zugehörigen Abschnitt aufgelistet. Erinnern Sie sich daran, dass das SectionLevelTutorialListing.ascx Benutzersteuerelement diese Funktionalität bereitstellt. Fügen Sie dieses Benutzersteuerelement hinzu Default.aspx , indem Sie es aus dem Projektmappen-Explorer auf die Entwurfsansicht der Seite ziehen.
Abbildung 3: Hinzufügen des SectionLevelTutorialListing.ascx Benutzersteuerelements zu Default.aspx (Klicken, um das Bild in voller Größe anzuzeigen)
Fügen Sie schließlich die Seiten als Einträge zur Web.sitemap Datei hinzu. Fügen Sie insbesondere das folgende Markup nach dem Paging und Sortieren mit der DataList und dem Repeater hinzu <siteMapNode>:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
Nehmen Sie sich nach dem Aktualisieren Web.sitemap einen Moment Zeit, um die Tutorials-Website in einem Browser zu betrachten. Das Menü auf der linken Seite enthält jetzt Elemente für die Bearbeitung, das Einfügen und Löschen von Lernprogrammen.

Abbildung 4: Die Websiteübersicht enthält jetzt den Eintrag für das Lernprogramm für benutzerdefinierte Schaltflächen.
Schritt 2: Hinzufügen der Liste der Kategorien
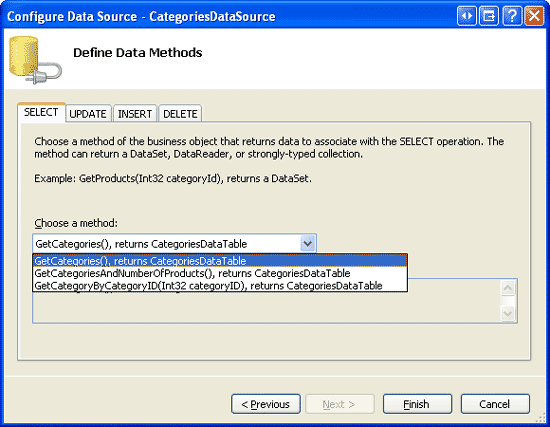
Für dieses Lernprogramm müssen wir einen Repeater erstellen, der alle Kategorien zusammen mit einem LinkButton anzeigen auflistet, mit dem, wenn darauf geklickt wird, die zugehörigen Kategorieprodukte in einer Aufzählung angezeigt werden. Erstellen wir zunächst einen einfachen Repeater, der die Kategorien im System auflistet. Öffnen Sie zunächst die CustomButtons.aspx Seite im CustomButtonsDataListRepeater Ordner. Ziehen Sie einen Repeater aus der Toolbox auf den Designer, und legen Sie dessen ID Eigenschaft auf Categories. Erstellen Sie als Nächstes ein neues Datenquellensteuerelement aus dem Smarttag des Repeaters. Erstellen Sie ein neues ObjectDataSource-Steuerelement namens CategoriesDataSource, das seine Daten aus der CategoriesBLL-Klassenmethode GetCategories() auswählt.
Abbildung 5: Konfigurieren der ObjectDataSource für die Verwendung der CategoriesBLL Klassenmethode GetCategories() (Klicken, um das Bild in voller Größe anzuzeigen)
Im Gegensatz zum DataList-Steuerelement, für das Visual Studio basierend auf der Datenquelle eine Standardeinstellung ItemTemplate erstellt, müssen die Repeater-Vorlagen manuell definiert werden. Darüber hinaus müssen die Repeater-Vorlagen deklarativ erstellt und bearbeitet werden (d. a. es gibt keine Option "Vorlagen bearbeiten" im Smarttag "Repeater").
Klicken Sie in der unteren linken Ecke auf die Registerkarte "Quelle", und fügen Sie ein ItemTemplate Element hinzu, das den Namen der Kategorie in einem <h3> Element und dessen Beschreibung in einem Absatztag anzeigt. Fügen Sie eine SeparatorTemplate horizontale Regel (<hr />) zwischen jeder Kategorie ein. Fügen Sie außerdem ein LinkButton-Element hinzu, dessen Text Eigenschaft auf "Produkte anzeigen" festgelegt ist. Nach Abschluss dieser Schritte sollte das deklarative Markup Ihrer Seite wie folgt aussehen:
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
Abbildung 6 zeigt die Seite, wenn sie über einen Browser angezeigt wird. Jeder Kategoriename und die entsprechende Beschreibung werden aufgelistet. Die Schaltfläche "Produkte anzeigen" führt beim Klicken zu einem Postback, führt aber noch keine Aktion aus.
Abbildung 6: Jeder Name und jede Beschreibung der Kategorie wird zusammen mit einem LinkButton für "Produkte anzeigen" angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 3: Die Server-Side Logik ausführen, wenn auf die "Produkte anzeigen"-Link-Schaltfläche geklickt wird.
Wenn auf eine Vorlage in einer DataList oder Repeater ein Button-, LinkButton- oder ImageButton-Element geklickt wird, tritt ein Postback auf, und das DataList- oder Repeater-Ereignis ItemCommand wird ausgelöst. Zusätzlich zum ItemCommand Ereignis kann das DataList-Steuerelement auch ein weiteres, spezifisches Ereignis auslösen, wenn die Eigenschaft der Schaltfläche CommandName auf eine der reservierten Zeichenfolgen festgelegt ist ( Löschen, Bearbeiten, Abbrechen, Aktualisieren oder Auswählen ), aber das ItemCommand Ereignis wird immer ausgelöst.
Wenn innerhalb einer DataList oder Repeater auf eine Schaltfläche geklickt wird, müssen wir häufig angeben, auf welche Schaltfläche geklickt wurde (falls mehrere Schaltflächen innerhalb des Steuerelements vorhanden sein können, z. B. eine Schaltfläche "Bearbeiten" und "Löschen") und möglicherweise einige zusätzliche Informationen (z. B. den Primärschlüsselwert des Elements, auf dessen Schaltfläche geklickt wurde). Die Schaltfläche, LinkButton und ImageButton stellen zwei Eigenschaften bereit, deren Werte an den ItemCommand Ereignishandler übergeben werden:
-
CommandNameeine Zeichenfolge, die in der Regel verwendet wird, um jede Schaltfläche in der Vorlage zu identifizieren -
CommandArgumentwird häufig verwendet, um den Wert einiger Datenfelder zu speichern, z. B. den Primärschlüsselwert.
Legen Sie in diesem Beispiel die LinkButton-Eigenschaft CommandName auf ShowProducts fest, und binden Sie den Primärschlüsselwert CategoryID des aktuellen Datensatzes mithilfe der Datenbindungssyntax CommandArgumentan die CategoryArgument='<%# Eval("CategoryID") %>' Eigenschaft. Nach dem Angeben dieser beiden Eigenschaften sollte die deklarative Syntax von LinkButton wie folgt aussehen:
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Wenn auf die Schaltfläche geklickt wird, tritt ein Postback auf, und das DataList- oder Repeater-Ereignis ItemCommand wird ausgelöst. Dem Ereignishandler werden die Werte der Schaltflächen CommandName und CommandArgument übergeben.
Erstellen Sie einen Ereignishandler für das Repeater-Ereignis ItemCommand , und notieren Sie sich den zweiten Parameter, der an den Ereignishandler (benannt e) übergeben wird. Dieser zweite Parameter ist vom Typ RepeaterCommandEventArgs und weist die folgenden vier Eigenschaften auf:
-
CommandArgumentder Wert der Eigenschaft der geklickten SchaltflächeCommandArgument -
CommandNameder Wert der Eigenschaft der SchaltflächeCommandName -
CommandSourceein Verweis auf das Schaltflächensteuerelement, auf das geklickt wurde -
Itemein Verweis auf dasRepeaterItem, das die Schaltfläche enthält, auf die geklickt wurde; jeder Datensatz, der an den Repeater gebunden ist, wird alsRepeaterItemdargestellt.
Da die ausgewählten Kategories CategoryID über die CommandArgument Eigenschaft übergeben werden, können wir den Satz von Produkten abrufen, die der ausgewählten Kategorie im ItemCommand Ereignishandler zugeordnet sind. Diese Produkte können dann an ein BulletedList-Steuerelement im ItemTemplate (das wir noch hinzufügen) gebunden werden. All das bleibt, besteht darin, das BulletedList-Element hinzuzufügen, im ItemCommand Ereignishandler darauf zu verweisen und die Gruppe von Produkten für die ausgewählte Kategorie zu binden, die wir in Schritt 4 angehen.
Hinweis
Der DataList s-Ereignishandler ItemCommand wird ein Objekt vom Typ DataListCommandEventArgsübergeben, das die gleichen vier Eigenschaften wie die RepeaterCommandEventArgs Klasse bietet.
Schritt 4: Anzeigen der Produkte der ausgewählten Kategorie in einer Aufzählung
Die produkte der ausgewählten Kategorie können in den Repeater-Steuerelementen ItemTemplate mit einer beliebigen Anzahl von Steuerelementen angezeigt werden. Wir könnten einen weiteren geschachtelten Repeater, eine DataList, eine DropDownList, ein GridView usw. hinzufügen. Da wir die Produkte jedoch als Aufzählung anzeigen möchten, verwenden wir das BulletedList-Steuerelement. Wenn Sie zum deklarativen Markup der CustomButtons.aspx Seite zurückkehren, fügen Sie ein BulletedList-Steuerelement nach dem LinkButton " ItemTemplate Produkte anzeigen" hinzu. Legen Sie die Aufzählungszeichen ID auf ProductsInCategory. Die BulletedList zeigt den Wert des datenfelds an, das über die DataTextField Eigenschaft angegeben wird. Da dieses Steuerelement Produktinformationen an das Steuerelement gebunden hat, legen Sie die DataTextField Eigenschaft auf ProductName.
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
Verweisen Sie im ItemCommand Ereignishandler mithilfe von e.Item.FindControl("ProductsInCategory") auf dieses Steuerelement und binden Sie es an die Sammlung von Produkten, die der ausgewählten Kategorie zugeordnet sind.
Protected Sub Categories_ItemCommand _
(source As Object, e As RepeaterCommandEventArgs) _
Handles Categories.ItemCommand
If e.CommandName = "ShowProducts" Then
' Determine the CategoryID
Dim categoryID As Integer = Convert.ToInt32(e.CommandArgument)
' Get the associated products from the ProudctsBLL and
' bind them to the BulletedList
Dim products As BulletedList = _
CType(e.Item.FindControl("ProductsInCategory"), BulletedList)
Dim productsAPI As New ProductsBLL()
products.DataSource = productsAPI.GetProductsByCategoryID(categoryID)
products.DataBind()
End If
End Sub
Bevor Sie eine Aktion im ItemCommand-Ereignishandler ausführen, ist es umsichtig, zuerst den Wert des eingehenden CommandName zu überprüfen. Da der ItemCommand Ereignishandler ausgelöst wird, wenn auf eine Schaltfläche geklickt wird, verwenden mehrere Schaltflächen in der Vorlage den CommandName Wert, um zu erkennen, welche Aktion ausgeführt werden soll. Das Überprüfen des CommandName ist hier überflüssig, da wir nur eine einzige Schaltfläche haben, aber es ist eine gute Angewohnheit, sich anzueignen. Als Nächstes wird die CategoryID ausgewählte Kategorie aus der CommandArgument Eigenschaft abgerufen. Anschließend wird auf das BulletedList-Steuerelement in der Vorlage verwiesen und an die Ergebnisse der ProductsBLL Klassenmethode GetProductsByCategoryID(categoryID) gebunden.
In früheren Lernprogrammen, die die Schaltflächen in einer DataList verwendet haben, z. B. eine Übersicht über das Bearbeiten und Löschen von Daten in der DataList, haben wir den Primärschlüsselwert eines bestimmten Elements über die DataKeys Sammlung bestimmt. Obwohl dieser Ansatz gut mit der DataList funktioniert, verfügt der Repeater nicht über eine DataKeys Eigenschaft. Stattdessen müssen wir einen alternativen Ansatz zum Bereitstellen des Primärschlüsselwerts verwenden, z. B. durch die Eigenschaft der Schaltfläche CommandArgument oder indem wir den Primärschlüsselwert einem versteckten Label-Webkontrollelement innerhalb der Vorlage zuweisen und seinen Wert im Ereignishandler mithilfe von ItemCommande.Item.FindControl("LabelID") zurücklesen.
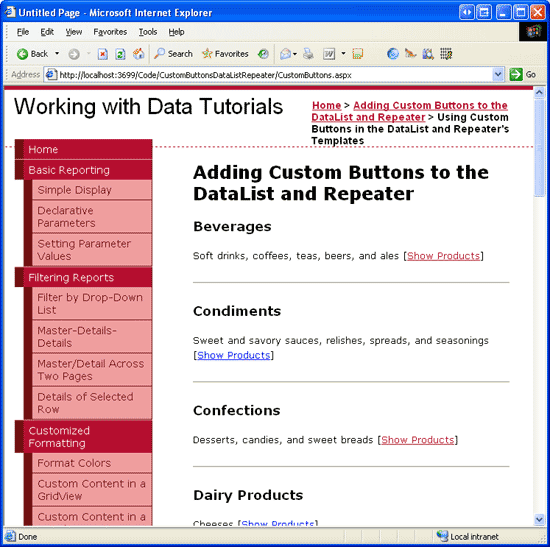
Nehmen Sie sich nach Abschluss des ItemCommand Ereignishandlers einen Moment Zeit, um diese Seite in einem Browser zu testen. Wie in Abbildung 7 dargestellt, führt das Klicken auf den Link "Produkte anzeigen" zu einem Postback und zeigt die Produkte für die ausgewählte Kategorie in einer BulletedList an. Beachten Sie außerdem, dass diese Produktinformationen bestehen bleiben, auch wenn auf andere Kategorien "Produkte anzeigen"-Links geklickt werden.
Hinweis
Wenn Sie das Verhalten dieses Berichts ändern möchten, sodass jeweils nur die Produkte einer einzigen Kategorie aufgelistet werden, legen Sie einfach die EnableViewState-Eigenschaft des BulletedList-Steuerelements auf False fest.
Abbildung 7: Eine Aufzählungsliste wird verwendet, um die Produkte der ausgewählten Kategorie anzuzeigen (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Die DataList- und Repeater-Steuerelemente können eine beliebige Anzahl von Schaltflächen, LinkButtons oder ImageButtons in ihren Vorlagen enthalten. Solche Schaltflächen verursachen, wenn sie geklickt werden, einen Postback und lösen das ItemCommand Ereignis aus. Erstellen Sie einen Ereignishandler für das ItemCommand Ereignis, um eine benutzerdefinierte serverseitige Aktion einer angeklickten Schaltfläche zuzuordnen. Überprüfen Sie in diesem Ereignishandler zunächst den eingehenden CommandName Wert, um zu bestimmen, auf welche Schaltfläche geklickt wurde. Zusätzliche Informationen können optional über die Eigenschaft der Schaltfläche CommandArgument bereitgestellt werden.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann bei mitchell@4GuysFromRolla.comerreicht werden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitender Prüfer für dieses Lernprogramm war Dennis Patterson. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn ja, schicken Sie mir eine Nachricht an mitchell@4GuysFromRolla.com.