Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Scott Mitchell
Im Gegensatz zu DetailsView besteht die FormView nicht aus Feldern. Stattdessen wird die FormView mithilfe von Vorlagen gerendert. In diesem Tutorial werden wir die Verwendung des FormView-Steuerelements untersuchen, um eine weniger starre Darstellung von Daten zu präsentieren.
Einleitung
In den letzten beiden Tutorials haben wir gesehen, wie die Ausgaben der GridView- und DetailsView-Steuerelemente mithilfe von TemplateFields angepasst werden. TemplateFields ermöglichen es, dass der Inhalt eines bestimmten Felds stark angepasst werden kann, aber am Ende haben sowohl gridView als auch DetailsView eine ziemlich boxige, rasterähnliche Darstellung. Für viele Szenarien ist ein rasterähnliches Layout ideal, aber manchmal ist eine flüssigere, weniger starre Anzeige erforderlich. Bei der Anzeige eines einzelnen Datensatzes ist ein solches dynamisches Layout mithilfe des FormView-Steuerelements möglich.
Im Gegensatz zu DetailsView besteht die FormView nicht aus Feldern. Sie können einer FormView kein BoundField oder TemplateField hinzufügen. Stattdessen wird die FormView mithilfe von Vorlagen gerendert. Stellen Sie sich formView als DetailsView-Steuerelement vor, das ein einzelnes TemplateField enthält. Die FormView unterstützt die folgenden Vorlagen:
-
ItemTemplatewird verwendet, um den bestimmten Datensatz zu rendern, der in der FormView angezeigt wird. -
HeaderTemplatewird verwendet, um eine optionale Kopfzeile anzugeben. -
FooterTemplatewird verwendet, um eine optionale Fußzeile anzugeben. -
EmptyDataTemplatewenn der FormViewDataSourcekeine Datensätze enthält, wird dasEmptyDataTemplateanstelle des Markups desItemTemplateSteuerelements für die Darstellung verwendet. -
PagerTemplatekann verwendet werden, um die Pagingschnittstelle für FormViews anzupassen, für die paging aktiviert ist -
EditItemTemplate/InsertItemTemplatewird verwendet, um die Bearbeitungsschnittstelle anzupassen oder eine Schnittstelle für FormViews einzufügen, die diese Funktionalität unterstützen
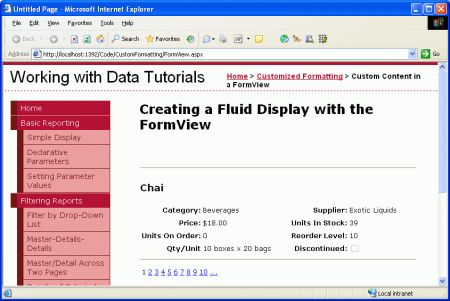
In diesem Lernprogramm untersuchen wir die Verwendung des FormView-Steuerelements, um eine weniger starre Darstellung von Produkten darzustellen. Anstatt Felder für den Namen, die Kategorie, den Lieferanten usw. anzuzeigen, werden diese Werte von FormView ItemTemplate mithilfe einer Kombination aus einem Kopfzeilenelement und einem <table> (siehe Abbildung 1) angezeigt.
Abbildung 1: Die FormView bricht aus dem Grid-Like Layout aus, das in der DetailsView angezeigt wird (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 1: Binden der Daten an die FormView
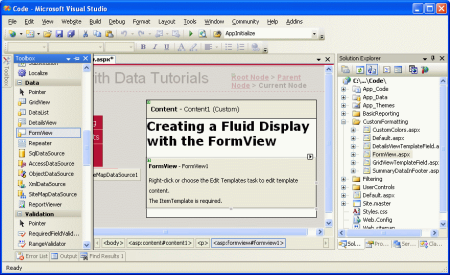
Öffnen Sie die FormView.aspx Seite, und ziehen Sie eine FormView aus der Toolbox auf den Designer. Beim ersten Hinzufügen der FormView wird es als graues Feld angezeigt, in dem wir angewiesen werden, dass eine ItemTemplate erforderlich ist.
Abbildung 2: Die FormView kann nicht im Designer gerendert werden, bis ein ItemTemplate zur Verfügung gestellt wird (Klicken Sie hier, um das Bild in voller Größe anzuzeigen).
Dies ItemTemplate kann von Hand (über die deklarative Syntax) erstellt werden oder automatisch erstellt werden, indem die FormView über den Designer an ein Datenquellensteuerelement gebunden wird. Diese automatisch erstellte ItemTemplate Datei enthält HTML, die den Namen jedes Felds und ein Label-Steuerelement auflistet, dessen Text Eigenschaft an den Wert des Felds gebunden ist. Bei diesem Ansatz werden auch automatisch ein InsertItemTemplate und EditItemTemplate erstellt, die beide mit Eingabesteuerelementen für jedes der Datenfelder ausgefüllt sind, die vom Datenquellensteuerelement zurückgegeben werden.
Wenn Sie die Vorlage automatisch erstellen möchten, fügen Sie aus dem Smarttag von FormView ein neues ObjectDataSource-Steuerelement hinzu, das die Methode der ProductsBLL Klasse GetProducts() aufruft. Dadurch wird ein FormView-Objekt mit einem ItemTemplate, InsertItemTemplate und EditItemTemplate erstellt. Entfernen Sie aus der Quellansicht die Elemente InsertItemTemplate und EditItemTemplate, da wir noch nicht daran interessiert sind, eine Formularansicht zu erstellen, die das Bearbeiten oder Einfügen unterstützt. Löschen Sie als Nächstes das Markup innerhalb von ItemTemplate, damit wir eine saubere Ausgangsbasis haben, von der aus wir arbeiten können.
Wenn Sie lieber manuell ItemTemplate aufbauen möchten, können Sie die ObjectDataSource hinzufügen und konfigurieren, indem Sie sie aus der Toolbox auf den Designer ziehen. Legen Sie die Datenquelle von FormView jedoch nicht aus dem Designer fest. Wechseln Sie stattdessen zur Quellansicht, und legen Sie die FormView-Eigenschaft DataSourceID manuell auf den ID Wert der ObjectDataSource fest. Als Nächstes fügen Sie manuell die ItemTemplate hinzu.
Unabhängig davon, welche Vorgehensweise Sie ergreifen möchten, sollte das deklarative Markup Ihres FormView-Steuerelements an diesem Punkt wie folgt aussehen:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
Nehmen Sie sich einen Moment Zeit, um das Kontrollkästchen "Paging aktivieren" im Smarttag von FormView zu aktivieren. dadurch wird das AllowPaging="True" Attribut zur deklarativen Syntax von FormView hinzugefügt. Legen Sie außerdem die EnableViewState Eigenschaft auf "False" fest.
Schritt 2: Definieren desItemTemplate Markups
Mit der FormView, die an die ObjectDataSource-Kontrolle gebunden und so konfiguriert ist, dass Paging unterstützt wird, sind wir bereit, den Inhalt für die ItemTemplate festzulegen. Lassen Sie uns in diesem Lernprogramm den Namen des Produkts in einer <h3> Überschrift anzeigen. Anschließend verwenden wir einen HTML-Code <table> , um die verbleibenden Produkteigenschaften in einer vierspaltigen Tabelle anzuzeigen, in der die ersten und dritten Spalten die Eigenschaftennamen und die zweite und vierte Liste ihrer Werte auflisten.
Dieses Markup kann über die Bearbeitungsoberfläche der Formularansicht im Designer eingegeben oder manuell über die deklarative Syntax eingegeben werden. Wenn ich mit Vorlagen arbeite, finde ich es in der Regel schneller, direkt mit der deklarativen Syntax zu arbeiten, aber du kannst jede Technik verwenden, mit der du am besten vertraut bist.
Das folgende Markup zeigt das deklarative FormView-Markup, nachdem die Struktur von ItemTemplate abgeschlossen wurde:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
Beachten Sie, dass die Datenbindungssyntax <%# Eval("ProductName") %>, beispielsweise direkt in die Ausgabe der Vorlage eingefügt werden kann. Das heißt, es muss nicht der Text-Eigenschaft eines Label-Steuerelements zugewiesen werden. Ein Beispiel: Der ProductName-Wert wird in einem <h3>-Element mit <h3><%# Eval("ProductName") %></h3> angezeigt und wird für das Produkt Chai als <h3>Chai</h3> gerendert.
Die ProductPropertyLabel und ProductPropertyValue CSS-Klassen werden zum Angeben des Formats der Eigenschaftsnamen und -werte des Produkts im <table> verwendet. Diese CSS-Klassen werden in Styles.css definiert und bewirken, dass die Eigenschaftsnamen fett und rechtsbündig ausgerichtet sind und den Eigenschaftswerten einen rechten Rand hinzufügen.
Da keine CheckBoxFields mit der FormView verfügbar sind, müssen wir unser eigenes CheckBox-Steuerelement hinzufügen, um den Discontinued Wert als Kontrollkästchen anzuzeigen. Die Enabled Eigenschaft ist auf False festgelegt, sodass sie schreibgeschützt ist, und die Eigenschaft des CheckBox-Steuerelements Checked ist an den Wert des Discontinued Datenfelds gebunden.
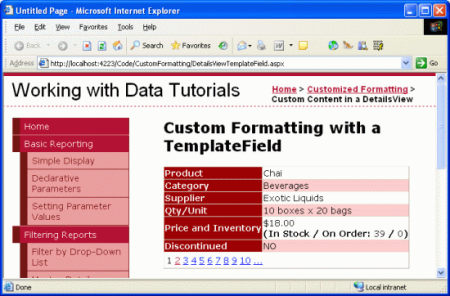
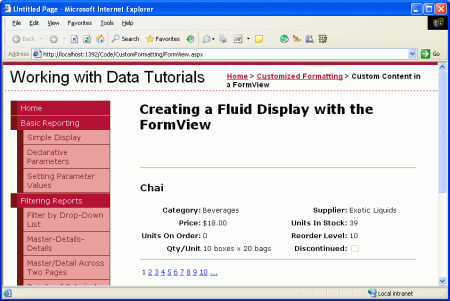
Nach der Fertigstellung von ItemTemplate werden die Produktinformationen auf viel flüssigere Weise angezeigt. Vergleichen Sie die DetailsView-Ausgabe aus dem letzten Lernprogramm (Abbildung 3) mit der ausgabe, die von der FormView in diesem Lernprogramm generiert wurde (Abbildung 4).
Abbildung 3: Die starre DetailsView-Ausgabe (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 4: Die Dynamische FormView-Ausgabe (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Obwohl die GridView- und DetailsView-Steuerelemente ihre Ausgabe mithilfe von TemplateFields anpassen können, stellen beide ihre Daten weiterhin in einem rasterähnlichen Boxy-Format dar. Für zeiten, in denen ein einzelner Datensatz mit einem weniger starren Layout angezeigt werden muss, ist die FormView eine ideale Wahl. Wie das DetailsView rendert das FormView einen einzelnen Datensatz aus seinem DataSource. Im Gegensatz zum DetailsView besteht es jedoch nur aus Vorlagen und unterstützt keine Felder.
Wie wir in diesem Lernprogramm gesehen haben, ermöglicht die FormView beim Anzeigen eines einzelnen Datensatzes ein flexibleres Layout. In zukünftigen Lernprogrammen untersuchen wir die DataList- und Repeater-Steuerelemente, die die gleiche Flexibilität wie die FormsView bieten, aber mehrere Datensätze anzeigen können (z. B. gridView).
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann bei mitchell@4GuysFromRolla.comerreicht werden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitender Prüfer für dieses Lernprogramm war E.R. Gilmore. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn das der Fall ist, schreiben Sie mir eine Nachricht an mitchell@4GuysFromRolla.com.